ارائه قابلیت ویرایش به کاربر توسط jQuery
چهارشنبه 24 تیر 1394این مقاله یک متد ساده برای ایجاد یک عنصر DOM قابل ویرایش فراهم می کند که برای ایجاد یک ویرایشگر HTML استفاده می شود .
در اینجا یک متد ساده برای ایجاد یک عنصر DOM قابل ویرایش فراهم می کند که برای ایجاد یک ویرایشگر HTML در زمان اجرا استفاده می شود ، امکان تغییر کدهای HTML به کاربران نهایی برای تغییر توابع و صفحه بندی را می دهد . این متد پایه ای برای توسعه بیشتر ، در جهت ایجاد یک ویرایشگر HTML در زمان اجرا مطرح می کند . اگر به کاربران سایت اجازه قابلیت تغییر برخی عناصر از پیش تغریف شده داده شود در DOM پیدا می کنند .
مثال کد های HTML
فرض کنید ی صفحه ساده HTML بصورت زیر داریم:
<div class="wrapper">
<div id="editable">Double Click On Me!</div>
</div>
اکنون یک بخش wrapper داریم که می توانیم ساختار خارجی و بخش داخلی صفحه که شامل کد ها است را نمایش دهیم.در اینجا بخشی وجود دارد که شامل عبارت ساده ای می باشد : Double Click on Me!

این style که مشاهده کردید دارای حاشیه (border) به رنگ قرمز و طول و عرض (width/height) متفاوت می باشد که توسط CSS ایجاد شده که می توانید برای source code آن را بیشتر بررسی کنید . بنابراین خروجی کار به این صورت می شود که قسمتی از صفحه که قابل ویرایش می باشد با دو بار کلیک کاربر باز می شود .
نحوه قابل ویرایش کردن یک عنصر DOM
می خواهیم div را در رویداد double-click قابل ویرایش کنیم ، اکنون به بررسی آن می پردازیم :
$('#editable').dblclick(function () {
var $text = $(this).html();
var $edBox = '<textarea id="editBox">' + $text + '</textarea>';
$(this).html($edBox);
});
زمانی که کاربر div را دوبار کلیک می کند، کد قبلی به ترتیب :
- محتوای div فعلی در متغیری بنام $text ذخیره می شود .
- یک متغیر برای هر textarea ایجاد کنید ( ID برابر editBox ) که شامل محتوای از پیش خوانده شده است.
- کد های HTML برای عنصر جدید div بکار گرفته می شوند ، به عبارت دیگر textarea با محتوای div است.
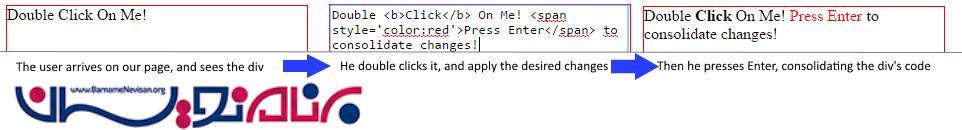
اکنون بررسی می کنیم اگر بدرستی کار کند . بعد از دوبار کلیک ، div تغییرات زیر را در DOM ارائه می کند .

همانطور که مشاهده می کنید ، زمانی که دوبار کلیک می کنید ، div دارای یک textarea که شامل محتوای div برای تغییر کاربران است ،می باشد . اما اکنون نیاز به متدی برای یکپارچه سازی این تغییرات داریم . زمانی که ویرایش کاربر خاتمه یافت ، می بایست با فشردن کلید Enter از ویرایش خارج شود و به div باز گردد .
$('#editable').on("keypress", function (event) {
if (event.which == 13) {
var $text = $("#editBox").val();
$(this).html($text);
}
});
اگر یک کاربر کلید Enter را فشار دهد دومین handler برای رویداد keypress در div کنترل خواهد شد . اگر چنین انجام شود :
- یک متغیر با نام $text مقدار فغلی textarea را می خواند .
- مقدار خوانده شده در کد های HTML در div تغییر داده می شوند .

- Jquery
- 2k بازدید
- 1 تشکر
