ذخیره متن در Clipboard توسط jQuery
چهارشنبه 24 تیر 1394دراین مقاله نحوه ذخیره متن در clipboard در سمت سرویس کاربر با استفاده از jQuery را یاد می گیریم.

این مقاله نشان می دهد که چگونه کپی یک پاراگراف یا متن را در Clipboard در سمت سرویس گیرنده استفاده کنید. در واقع یک بار که اطلاعات داخل Clipboard باشد میتوانید به هر جای دیگر هم منتقل کنید.
برای شروع کار باید کتابخانه (references) زیر را اضافه کنید :
- jQuery
- JQuery.zclip
<script src="jquery-1.11.1.min.js"></script> <script src="jquery.zclip.js"></script>
حالا در ادامه کد دستورات زیر را در صفحه اضافه کنید :
<a href="http://sibeeshpassion.com/">Copy to clipboard demo at Sibeesh Passion</a>
<div style="margin: 25px;">
<textarea id="myText" class="myText" onfocus="if(this.value=='Type contents here')this.value='';" onblur="if(this.value=='')this.value='Type contents here';">Type contents here</textarea>
<button id="copyMe" class="copyMe">Copy</button>
<button id="copyMeWithCallback" class="copyMe">Copy With Callback</button>
<textarea style="margin-top: 25px;" id="copiedContent" class="myText" ></textarea>
</div>
تگ دستورات Styles را هم در صفحه اضافه کنید:
< style > .copyMe {
display: inline - block;
height: 32px;
width: 200px;
position: relative;
border - radius: 10px; - moz - border - radius: 10px; - webkit - border - radius: 10px;
background - color: #0033CC;
color: # CCFFFF;
}.myText {
display: block;
border - radius: 10px; - moz - border - radius: 10px; - webkit - border - radius: 10px;
width: 375px;
padding: 10px;
margin: 15px 0;
height: 75px;
border: 4px solid#ccc;
margin - top: 0;
} < /style>
حالا وقتی که اجرا می کنید صفحه را همانند شکل زیر مشاهده می کنید:

سپس دو روش زیر را ایجاد کنید :
بدون callback یا (Normal use)
با callback
بدون cllback یا (Normal use) :
برای کارکردن با این روش باید دستورات script زیر را در صفحه اضافه کنید :
$("#copyMe").zclip({
path: 'ZeroClipboard.swf',
copy: function () {
return $(this).prev().val();
}
});
وقتی که برنامه را اجرا می کنید و متن را وارد میکنید، با زدن دکمه copy یک پیغام دریافت می کنید.

با callback :
$("#copyMeWithCallback").zclip({
path: 'ZeroClipboard.swf',
copy: $('#myText').val(),
beforeCopy: function () {
$('#copiedContent').text($('#myText').val() + '-- Before Copy');
},
afterCopy: function () {
$('#copiedContent').text($('#myText').val() + '-- After Copy');
}
});
حالا از دو رویداد زیر استفاده می کنیم:
beforeCopy
afterCopy
پردازش های زیادی را میتوانیم در این دو رویداد انجام دهیم مانند به روزرسانی رنگ صفحات نمایشی یا textbox . که خصوصیت متن را تغییر می دهد.
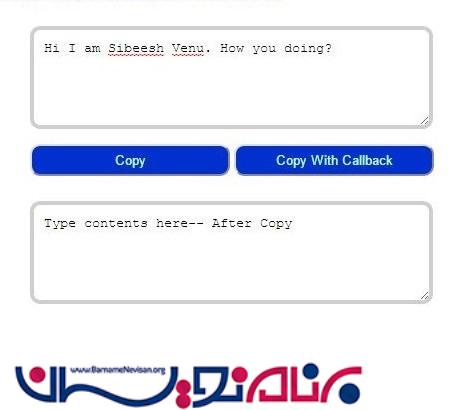
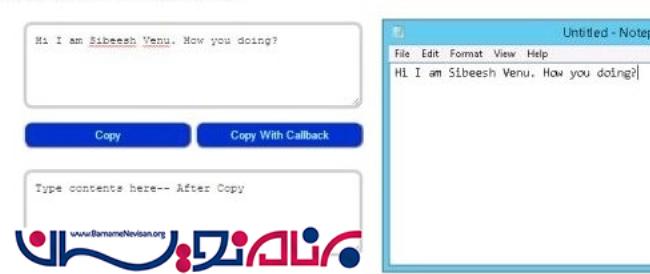
حالا اسکریپت (script) قبلی را اجرا کنید و خروجی زیر را مشاهده می کنید :

همانطور که می بینید خصوصیت متنی را از text area در دو رویداد تغییر می دهد.
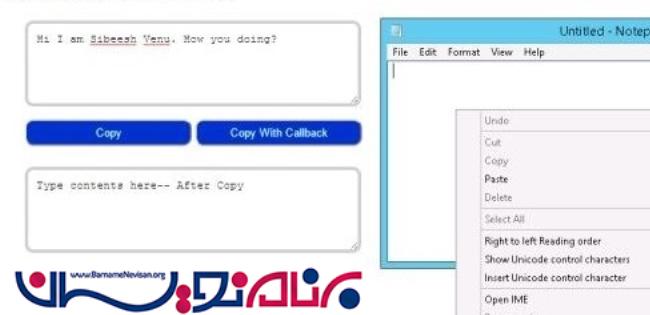
هنگامی که اطلاعات در داخل clipboard کپی شد، شما می توانید محتوا را به هر جای دیگر منتقل کنید. که به عنوان مثال ما محتوا را در Notpad منتقل کردیم. همانند شکل زیر مشاهده کنید:


کد کامل :
<!DOCTYPE html>
<html>
<head>
<title>Copy to clipboard demo at Sibeesh Passion</title>
<script src="jquery-1.11.1.min.js"></script>
<script src="jquery.zclip.js"></script>
<style>
.copyMe {
display: inline-block;
height: 32px;
width: 200px;
position: relative;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
background-color: #0033CC;
color: #CCFFFF;
}
.myText {
display: block;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
width: 375px;
padding: 10px;
margin: 15px 0;
height: 75px;
border: 4px solid #ccc;
margin-top: 0;
}
</style>
</head>
<body>
<a href="http://sibeeshpassion.com/">Copy to clipboard demo at Sibeesh Passion</a>
<div style="margin: 25px;">
<textarea id="myText" class="myText" onfocus="if(this.value=='Type contents here')this.value='';" onblur="if(this.value=='')this.value='Type contents here';">Type contents here</textarea>
<button id="copyMe" class="copyMe">Copy</button>
<button id="copyMeWithCallback" class="copyMe">Copy With Callback</button>
<textarea style="margin-top: 25px;" id="copiedContent" class="myText" ></textarea>
</div>
<script>
$(document).ready(function () {
$("#copyMe").zclip({
path: 'ZeroClipboard.swf',
copy: function () {
return $(this).prev().val();
}
});
$("#copyMeWithCallback").zclip({
path: 'ZeroClipboard.swf',
copy: $('#myText').val(),
beforeCopy: function () {
$('#copiedContent').text($('#myText').val() + '-- Before Copy');
},
afterCopy: function () {
$('#copiedContent').text($('#myText').val() + '-- After Copy');
}
});
});
</script>
</body>
</html>
- Jquery
- 2k بازدید
- 1 تشکر
