ایجاد Switch توسط Bootstrap
پنجشنبه 25 تیر 1394در این مقاله نحوه ایجاد یک صفحه نمونه با استفاده از Bootstrap و ShieldUI-Lite ارائه می شود .
ShieldUI-Lite یک کتابخانه jQuery منبع باز ( open source ) می باشد که شامل عناصر jQuery است و برای مشاهده وضعیت دوحالتی مقادیر متفاوت استفاده می شود.
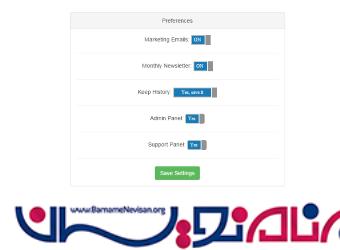
نمونه نهایی بصورت زیر می باشد :

آخرین نسخه در اینجا مشاهده و دانلود می گردد .
بخش دستورات
اولین مرحله در راه اندازی صفحه بندی افزودن div ها برای بخش اصلی ، همچنین divهای درونی واکنش گرا می باشد . دستورات برای این مرحله بصورت زیر می باشد :
<div class="container">
<div class="col-md-3">
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading text-center">Preferences</div>
</div>
</div>
<div class="col-md-3">
</div>
</div>
در ادامه این دستورات را در کنترل Panel می نویسیم :
<div class="panel-body text-center">
<span>Marketing Emails: </span>
<input id="switch1" type="checkbox" checked="checked" value="" />
<hr />
<span>Monthly Newsletter: </span>
<input id="switch2" type="checkbox" checked="checked" value="" />
<hr />
<span>Keep History: </span>
<input id="switch3" type="checkbox"
checked="checked" value="" class="long" />
<hr />
<span>Admin Panel: </span>
<input id="switch4" type="checkbox" checked="checked" value="" />
<hr />
<span>Support Panel: </span>
<input id="switch5" type="checkbox" checked="checked" value="" />
<hr />
<button type="button" class="btn btn-success">Save Settings</button>
</div>
یکی از مهمترین عناصر در هر یک از تنظیمات عنصر ورودی می باشد .یک checkbox با وضعیت های checked/unchecked است.
برای هر عنصر،می بایست از برخی JavaScript های اضافی به منظور راه اندازی عناصر Switch سمت کاربر استفاده کرد . دستورات سمت کاربر ،زمانی که صفحه اجرا می شود و رابط کاربری برای switch به منظور انجام تغییرات ارائه می گردد .
کد های مورد نیاز برای راه اندازی عناصر Switch به شرح زیر می باشند :
<script type="text/javascript">
jQuery(function ($) {
$("#switch1").shieldSwitch({
onText: "ON",
offText: "OFF"
});
$("#switch2").shieldSwitch({
onText: "ON",
offText: "OFF"
});
$("#switch3").shieldSwitch({
onText: "Yes, save it",
width:"200px",
offText: "No, delete it",
cls: "long",
});
$("#switch4").shieldSwitch({
onText: "Yes",
offText: "No",
cls: "rounded",
});
$("#switch5").shieldSwitch({
onText: "Yes",
offText: "No",
cls: "rounded",
});
});
</script>
راه اندازی هر jQuery Switch دارای ساختار مشابه می باشد .
- Jquery
- 2k بازدید
- 2 تشکر
