جداول قابل ویرایش Bootstrap
جمعه 26 تیر 1394در این مقاله مراحل ساده ای برای راه اندازی جداول قابل ویرایش با استفاده از Bootstrap و ShieldUI-Lite ارائه می گردد.
ShieldUI-Lite یک کتابخانه jQuery منبع باز ( open source ) است که شامل عناصر متفاوتی مانند جدول می باشد که از قابلیت ویرایش پشتیبانی می کند و همچنین از مرتب سازی و گروه بندی وویرایش ستون های مختلف نیز پشتیبانی می کند .
برای مثال ، از یک منبع داده محلی به منظور حفظ منابع ساده استفاده می گردد .

دستورات
اولین مرحله برای راه اندازی صفحه بندی استفاده از دستورات استاندارد Bootstrap می باشد . در اینجا یک div برای تست پنل Bootstrap وجود دارد . همچنین اغلب اطلاعات بسیاری در عناصر استاندارد هر جدول وب قرار می گیرند.
همانطور که در این مثال مشاهده می کنید ، دستورات در این مرحله بسیار ساده هستند .
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">
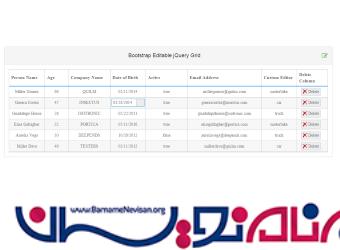
<h4 class="text-center">Bootstrap Editable jQuery Grid
<span class="fa fa-edit pull-right bigicon"></span></h4>
</div>
<div class="panel-body text-center">
<div id="grid"></div>
</div>
</div>
</div>
این تمام دستورات HTML مورد نیاز برای راه اندازی نمونه است .
مرحله بعدی افزودن مرجع به همه منابع استفاده شده در نمونه است، مانند stylesheet های فایل های جاوا اسکریپت و اطلاعات .
اطلاعات استفاده شده در مثال یک مجموعه JSON استاندارد می باشند که بصورت جداگانه بار گذاری می شوند . علاوه بر این ، stylesheet برای جدول و فایل های JS. برای راه اندازی آن مرود استفاده قرار می گیرند.
دستورات به صورت زیر هستند:
<link rel="stylesheet" type="text/css" href="@domain/ShieldUI-Lite/dist/css/light/all.min.css" /> <script type="text/javascript" src="@domain/ShieldUI-Lite/dist/js/shieldui-lite-all.min.js"></script> <script type="text/javascript" src="@domain/Content/data/shortGridData.js"></script>
راه اندازی جدول
مرحله بعدی فرآیند راه اندازی عناصر جدول ShieldUI-Lite می باشد . زمانی که به منابع ضرروی نیاز دارید می توانید با برخی دستورات جاوااسکریپت در رویداد document.ready آن را راه اندازی کنید .
در اینجا دو بخش منطقی برای توصیف عناصر وجود دارد . اولین بخش مدیریت datasource برای اطلاعاتی است که در جدول مشاهده می شوند، و بخش دوم راه اندازی ستون هایی که ارائه شده اند، می باشد .
جدول ShieldUI-Lite یک مشخصه datasource داخلی دارد که پر کردن برای اطلاعات محلی یا از راه دور را ساده می کند .
دستورات به این صورت هستند :
dataSource: {
data: gridData,
schema: {
fields: {
id: { path: "id", type: Number },
age: { path: "age", type: Number },
name: { path: "name", type: String },
company: { path: "company", type: String },
month: { path: "month", type: Date },
isActive: { path: "isActive", type: Boolean },
email: { path: "email", type: String },
transport: { path: "transport", type: String }
}
}
}
قابلیت ویرایش
مرحله بعدی فر ایند راه اندازی برنامه ای است که انتخاب شده و خصوصیات آن در جدول در دسترس هستند . هر ستون می تواند خصوصیات اضافی مانند header text و width داشته باشد . مشخصه width اجباری نیست ، اما انعطاف پذیری اضافی برای سر تا سر صفحه بندی ارائه می کند.
دستورات برای همه خصوصیات به صورت زیر هستند :
sorting: {
multiple: true
},
rowHover: false,
columns: [
{ field: "name", title: "Person Name", width: "120px" },
{ field: "age", title: "Age", width:"80px" },
{ field: "company", title: "Company Name" },
{ field: "month", title: "Date of Birth",
format: "{0:MM/dd/yyyy}", width:"120px" },
{ field: "isActive", title: "Active" },
{ field: "email", title: "Email Address", width: "250px" },
{ field: "transport", title: "Custom Editor", width: "120px", editor: myCustomEditor },
{
width: "104px",
title: "Delete Column",
buttons: [
{ cls: "deleteButton", commandName: "delete",
caption: "<img src='source/delete.png' />
<span>Delete</span>" }
]
}
],
editing: {
enabled: true,
event: "click",
type: "cell",
confirmation: {
"delete": {
enabled: true,
template: function (item) {
return "Delete row with ID = " + item.id
}
}
}
},
راه اندازی ویرایشگر سفارشی
این ابزار از یرایشگر های مختلفی پشتیبانی می کند ، زمانی کهکنترل در حالت ویرایش قرار می گیرد با کلیک روی هر گزینه جدول ، با توجه به مقدار آن ویرایش انجام می شود . برای مثال ، یک مقدار عددی دارای ورودی عددی با دکمه های افزایش و کاهش می باشد . یک ستون برای انتخاب ساده تر تاریخ دارای ورودی تقویم است .
برای مثال بجای داشتن یک textbox استاندارد می توانیم یک کنترل dropdown با تمامی مقادیر ستون داشته باشیم .
این کار با اتصال به رویداد getCustomEditorValue و ایجاد ویرایشگر سفارشی قابل انجام است .
دستورات به صورت زیر هستند :
events:
{
getCustomEditorValue: function (e) {
e.value = $("#dropdown").swidget().value();
$("#dropdown").swidget().destroy();
}
}
});
});
function myCustomEditor(cell, item) {
$('<div id="dropdown"/>')
.appendTo(cell)
.shieldDropDown({
dataSource: {
data: ["motorbike", "car", "truck"]
},
value: !item["transport"] ? null : item["transport"].toString()
}).swidget().focus();
}
- C#.net
- 2k بازدید
- 4 تشکر
