بدست آوردن تعداد خط های گرید ویو توسط jquey
دوشنبه 29 تیر 1394در این مقاله نحوه بدست آوردن تعداد خطوط GridView توسط Jquery را بررسی خواهیم کرد .

بتدا یک GridView در صفحه قرار میدهیم
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="Id" HeaderText="کد" ItemStyle-Width="90" />
<asp:BoundField DataField="Name" HeaderText="نام" ItemStyle-Width="120" />
<asp:BoundField DataField="Country" HeaderText="کشور" ItemStyle-Width="100" />
</Columns>
</asp:GridView>
در صفحه کد فضای نام زیر را اضافه میکنیم
using System.Data;
سپس در رویداد Load صفحه یک DataTable ایجاد میکنیم و اطلاعات پیشفرض را وارد میکنیم
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("Id"), new DataColumn("Name"), new DataColumn("Country") });
dt.Rows.Add(1, "ایمان مدائنی", "ایران");
dt.Rows.Add(2, "سجاد باقرزاده", "ایران");
dt.Rows.Add(3, "بردیا اجاقی", "ایران");
dt.Rows.Add(4, "مسعود شریفی", "ایران");
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
جهت نمایش تعداد خطوط از تابع جی کوئری زیر استفاده میکنیم
$(function () {
$("[id*=btnGetCount]").click(function () {
var totalRowCount = $("[id*=GridView1] tr").length;
var rowCount = $("[id*=GridView1] td").closest("tr").length;
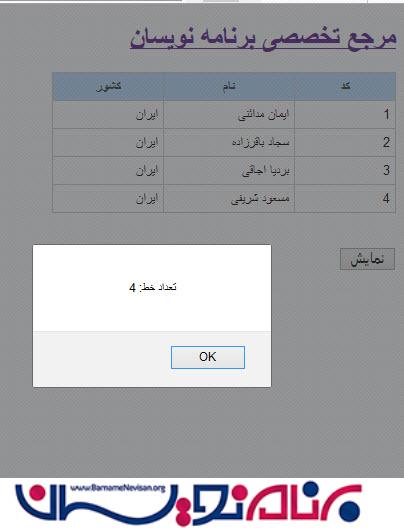
var message = "تعداد خط: " + rowCount;
alert(message);
return false;
});
});
- ASP.net
- 2k بازدید
- 0 تشکر
