کنترل RadioButtonList در MVC با استفاده از HTML Helpers
دوشنبه 29 تیر 1394در این مقاله با نحوه ساخت کنترل RadioButtonList در MVC با استفاده از HTML Helpers و پر کردن آن توسط LINQ to SQL آشنا خواهید شد.

ساختار بانک اطلاعاتی
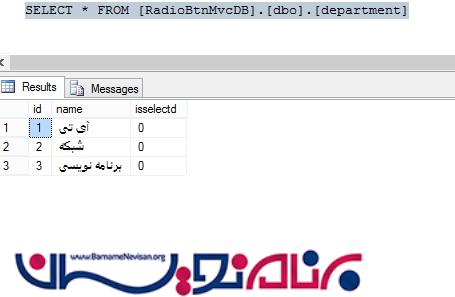
ابتدا مانند شکل زیر یک بانک اطلاعاتی با نام RadioBtnMvcDB ساخته و یک جدول در آن با نام department ایجاد نمایید.

کسانی که وقت کافی برای ساخت بانک و جداول ندارند می توانند فایل نصبی موجود در پوشه ضمیمه را نصب کنند سپس از این قسمت شروع به ساخت پروژه نمایند.
اضافه کردن LINQ to SQL Class
گام 1:
روی نام پروژه کلیک راست کرده و گزینه "Add new item" را کلیک کرده و گزینه Data از templates را انتخاب می کنیم.
گام 2:
"LINQ to SQL classes" را از لیست انتخاب کرده و نامی در نظر می گیریم. سپس می بینید که یک فایل dbml. به پروژه اضافه می شود.
گام 3:
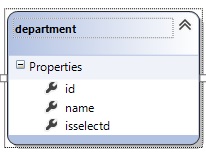
از Server Explorer جدول department را درون پروژه کشیده و رها می کنیم.

یک کلاس با نام college ایجاد می کنیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace mvcmodelfuncation.Models
{
public class college
{
public string selectdepartment { set; get; }
public List<department> depatrmts
{
get {
DataClasses1DataContext db = new DataClasses1DataContext();
return db.departments.ToList();
}
}
}
}
در کد قبلی دو پروپرتی با نام های selectdepartment و depatrmts وجود دارد. جدول depatrmts لیستی است که از جدول Department بانک اطلاعاتی پر می شود.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace RadioBtnMVC.Controllers
{
public class HomeController : Controller
{
//
// GET: /home/
private DataClasses1DataContext db = new DataClasses1DataContext();
[HttpGet]
public ActionResult deprt()
{
college cc = new college();
return View(cc);
}
[HttpPost]
public string deprt(college cs)
{
if (string.IsNullOrEmpty(cs.selectdepartment))
{
return "شما دپارتمانی را انتخاب نکرده اید";
}
else
{
return "دپارتمان انتخابی شما =" + cs.selectdepartment;
}
}
}
}
در تکه کد قبلی دو متد ActionResult با نامهای drpart و drpart college cs وجود دارد. drpart از نوع [httpget] و drpart college cs از نوع [httppost] می باشد.
ساخت ویو برای نمایش radiobuttonlist
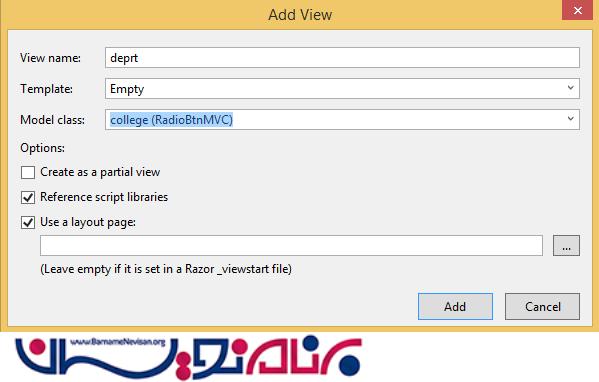
روی متد ActionResult راست کلیک کرده و Add View را انتخاب می کنیم. پس از کلیک dialog box باز شده که ViewName به صورت پیش فرض deprt می باشد. مدل را انتخاب کرده و ok می کنیم.

@model RadioBtnMVC.college
@{
ViewBag.Title = "دپارتمان";
}
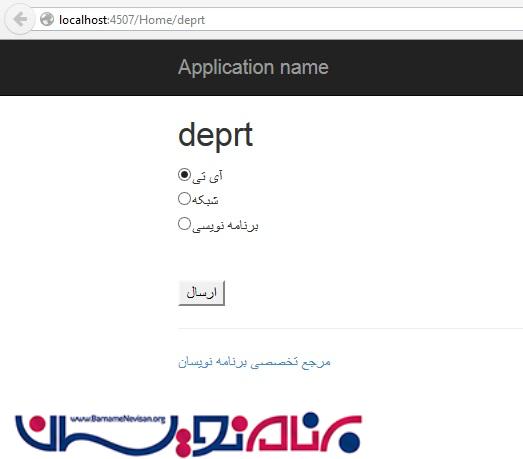
<h2>deprt</h2>
@using (Html.BeginForm())
{
foreach (var depart in Model.depatrmts)
{
@Html.RadioButtonFor(m => m.selectdepartment, depart.id)
@depart.name
<br />
}
<br />
<br />
<input type="submit" value="ارسال" />
}
اگر بخواهیم Radio ها به صورت افقی کنار هم قرار گیرند تگ </br> را از داخل foreach برمی داریم.
@model RadioBtnMVC.college
@{
ViewBag.Title = "دپارتمان";
}
<h2>deprt</h2>
@using (Html.BeginForm())
{
foreach (var depart in Model.depatrmts)
{
@Html.RadioButtonFor(m => m.selectdepartment, depart.id)
@depart.name
}
<br />
<br />
<input type="submit" value="ارسال" />
}
پس از انتخاب یکی از radioButton ها و کلیک روی دکمه ارسال، آیدی دپارتمان انتخابی نمایش داده می شود.

- ASP.net MVC
- 2k بازدید
- 1 تشکر
