آشنایی با صفت Authorize در MVC
چهارشنبه 31 تیر 1394Authentication و Authorization (احراز هویت و مجوز) شاید امروزه مهمترین چیز در توسعه برنامه های تحت وب باشند. به عنوان برنامه نویس ما همیشه نیازمند اطمینان برای نشان دادن محتواهای authorized (مجاز) به کاربر هستیم.

در قدیم در ASP.NET برای دستیابی به این مفهوم، ماژول های بحرانی را از سایر قسمتهای برنامه جدا می کردیم برای مثال با جداکردن صفحات Aspx درون یک پوشه و تغییراتی در web.config کاربران را به صفحه login (ورود) هدایت می کردیم.

حالا MVC برای رسیدن به role based security (امنیت مبتنی بر نقش) فقط از یک ویژگی ساده و در عین حال قدرتمند و شناخته شده به نام Authorize استفاده می کند.
صفت Authorize در MVC
به صورت پیش فرض همه کنترلرها و Action method ها قابل دسترسی توسط کاربران عضو و غیرعضو می باشند. همه متد های Public درون کنترلرها قابل دسترسی می باشند و اگر کسی نام متد و route pattern (الگوی مسیر) آن را بداند و در addressbar وارد نماید به آن صفحه دسترسی پیدا می کند. اما این یک نقص امنیتی نمی باشد.
بنابراین چگونه از کنترل ها و متدها در MVC محافظت نماییم؟! یک صفت جدید با نام [Authorize] موجود است. تنها با استفاده این صفت قبل از کنترلرها و متدها می توان از آنها در برابر دسترسی های غیر مجاز محافظت کرد.
مثال
ویژوال استادیو را باز کرده و یک پروژه ASP.net MVC ایجاد نمایید. در این پروژه یک کنترلر با نام Home وجود دارد که درون آن 3 متد قرار دارد. یکی از آنها متد About است.
public ActionResult About()
{
ViewBag.Message = "Your app description page.";
return View();
}
اگر از این صفحه اجرا بگیرید می بینید که یک کاربر عادی دسترسی کامل به این صفحه دارد.

این بار در تکه کد بالا از صفت [Authorize] برای متد About استفاده می کنیم.
[Authorize]
public ActionResult About()
{
ViewBag.Message = "Your app description page.";
return View();
}
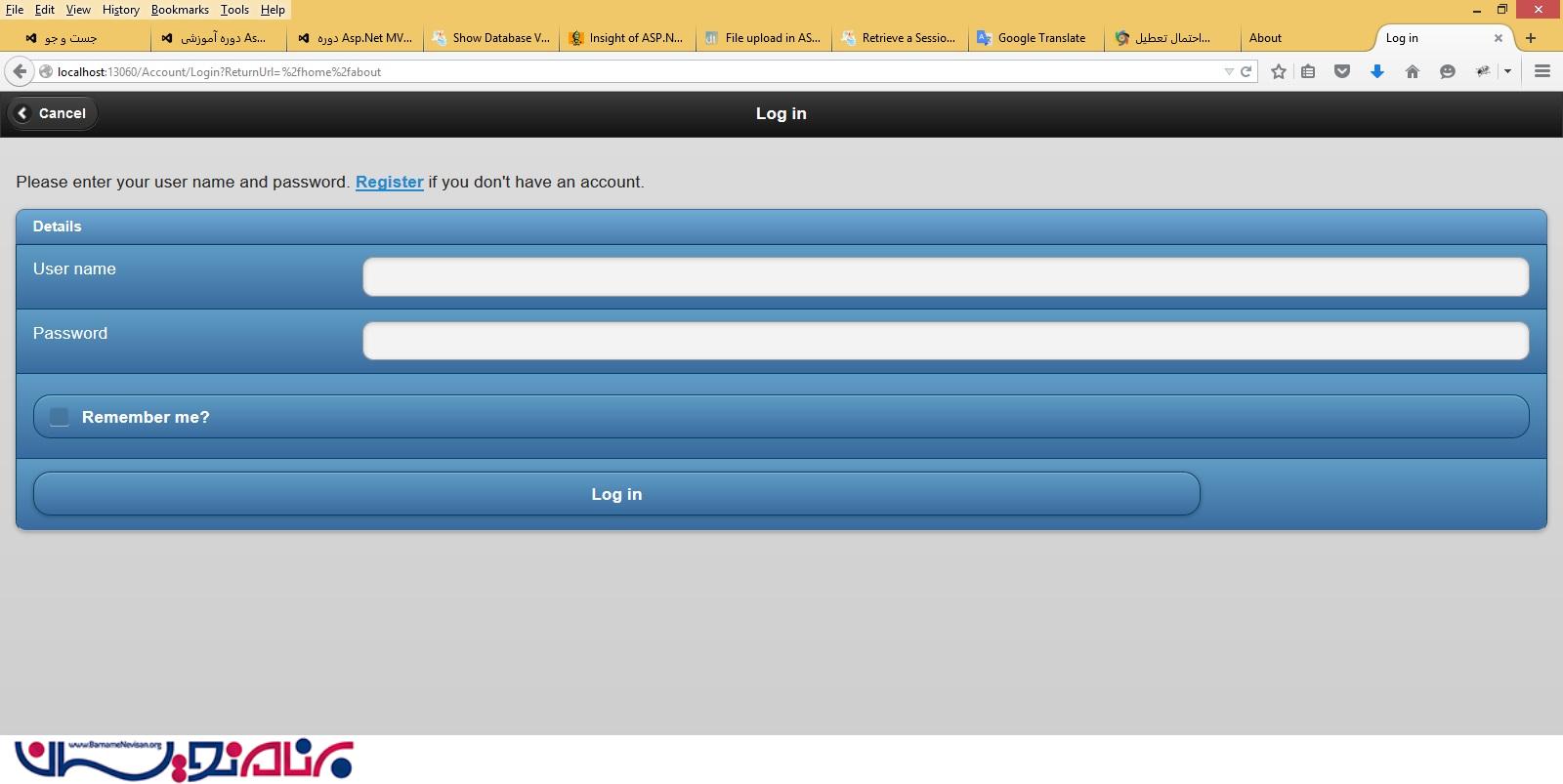
حال اگر یک کاربر ناشناس یا عادی سعی به ورود توسط مسیر آن کند، بلافاصله به صفحه Login هدایت می شود.


همچنین می توان صفت Authorize را برای کنترلر قرار داد و با این کار هر 3 متد درون این کنترلر از این نوع شده و برای همه کاربران چه عادی و چه با نقش خاص قابل دسترسی می شوند.
[Authorize]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application.";
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your app description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
صفت [AllowAnonymous]
با قرار دادن این صفت قبل از یک متد می توان دسترسی به آن را برای همه کاربران آزاد کرد. برای مثال مانند کد بالا صفت Authorize را در ابتدای کنترلر قرار داده ایم حال می خواهیم تنها متد Contact با دسترسی آزاد باشد. برای این کار کافی است صفت [AllowAnonymous] را در بالای این متد بنویسیم :
[Authorize]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "Modify this template to jump-start your ASP.NET MVC application.";
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your app description page.";
return View();
}
[AllowAnonymous]
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
صفت [Authorize] دارای 2 پارامتر Roles و Users می باشد.
[Authorize(Roles="admin",
Users="bardia, parsa")] public ActionResult About()
{
ViewBag.Message = "Web Development Help!";
return View();
}
در مثال بالا در هنگام ورود ابتدا چک می شود : که آیا کاربر وارد شده bardia یا parsa است؟آیا نقش Admin دارد؟
اگر جواب خیر بود کاربر را به صفحه ورود هدایت می نماید.
HTTP 401 یا HTTP 403 (صفت های سفارشی یا Custom Attribute)
public class Error401or403 : AuthorizeAttribute
{
public Error401or403()
{ }
Public override void OnAuthorization(AuthorizationContext filterContext)
{
base.OnAuthorization(filterContext);
CheckIfUserIsAuthenticated(filterContext);
}
}
اگر پیغام خطای 401 بود به جای آنکه کابر دوباره به صفحه Login هدایت شود (به صورت پیش فرض این کار انجام می شود) می توانیم یک صفحه زیبای سفارشی برای صفحات با پیغام خطاهای غیر مجاز ساخته و کاربران را به آن هدایت کنیم.
[Error401or403(Roles=”admin”, Users=”bardia”)] public ActionResult Index()
{
….
}
- ASP.net MVC
- 4k بازدید
- 8 تشکر
