بدست آوردن اطلاعات طراحی و برنامه نویسی سایت با Wappalyzer
سه شنبه 30 تیر 1394در این مقاله شما را با افرونه Wappalyzer آشنا خواهیم کرد ، این افزونه به شما اطلاعاتی از جزییات طراحی و پیاده سازی سایت در اختیار شما قرار می دهد.

افزونه Wappalyzer یکی از افزونه های کاربردی برای شناخت ابزار ها در وب سایت است ، این افزونه برای مرورگر گوگل کروم (Google Chrome) و موزیلا فایرفاکس (Mozilla FireFox) قابلیت نصب و افزوده شدن دارد ، شما به کمک این افزونه می توانید از تمامی جزییات سایت شامل:
1- کتابخانه های جاوا اسکریپت استفاده شده در وبسایت یا نرم افزار تحت وب.
2- زبان برنامه نویسی تحت سرور وبسایت یا نرم افزار تحت وب.
3- سیستم عامل سرور میزبان وبسایت یا نرم افزار تحت وب.
4- ورژن وب سروری که وبسایت یا نرم افزار تحت وب در آن اجرا می شود.
5 - استفاده یا عدم استفاده از CMS موجود مانند WordPress و Joomla
6 - استفاده یا عدم استفاده از شبکه های تبلیغاتی
7- استفاده یا عدم استفاده از بلاگر ها و میکرو وبلاگ ها
8- استفاده یا عدم استفاده از ابزار Caching
9- استفاده یا عدم استفاده از CDN ها
10 - استفاده یا عدم استفاده از Editor ها
11- استفاده یا عدم استفاده از سرویس های پرداخت
12- استفاده یا عدم استفاده از سرویس های راهبری مانند گوگل مپ و ...
13- استفاده یا عدم استفاده از PhotoGalley ها
14- استفاده یا عدم استفاده از VideoPlayer ها
15- و ...

Google Chrome
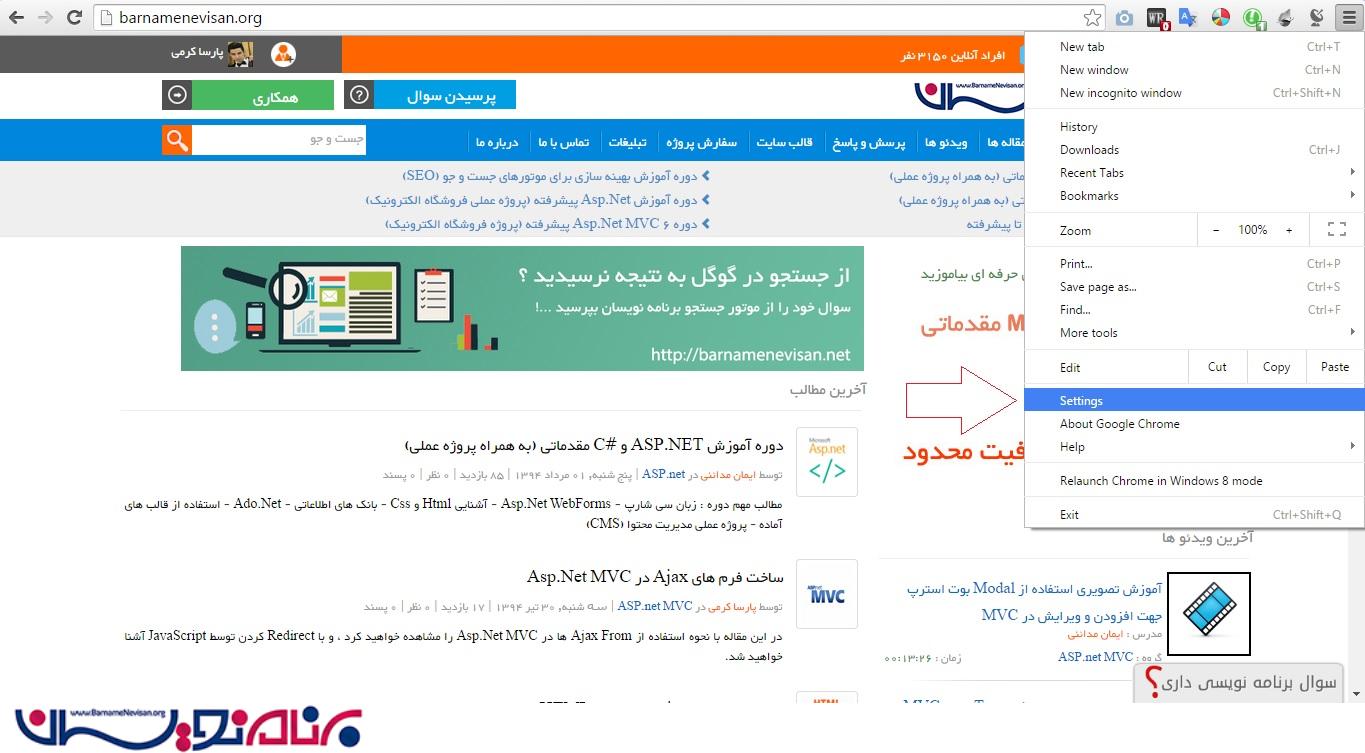
در قسمت اول ابتدا این افزونه را در گوگل کروم نصب می کنیم برای این کار ابتدا بر طبق تصویر زیر بر روی گزینه Setting کلیک می کنیم .
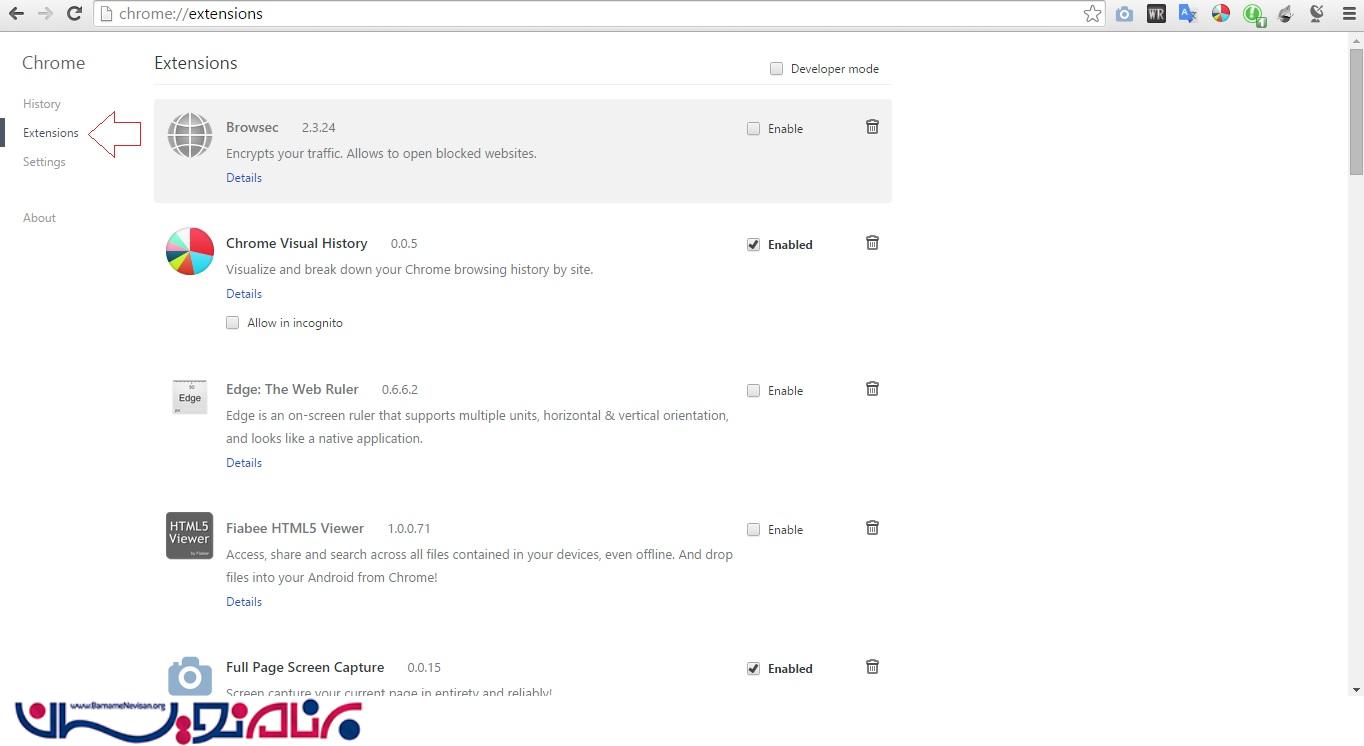
 بعد از کلیک برروی Setting برروی قسمت Extention کلیک می کنیم مطابق شکل.
بعد از کلیک برروی Setting برروی قسمت Extention کلیک می کنیم مطابق شکل.
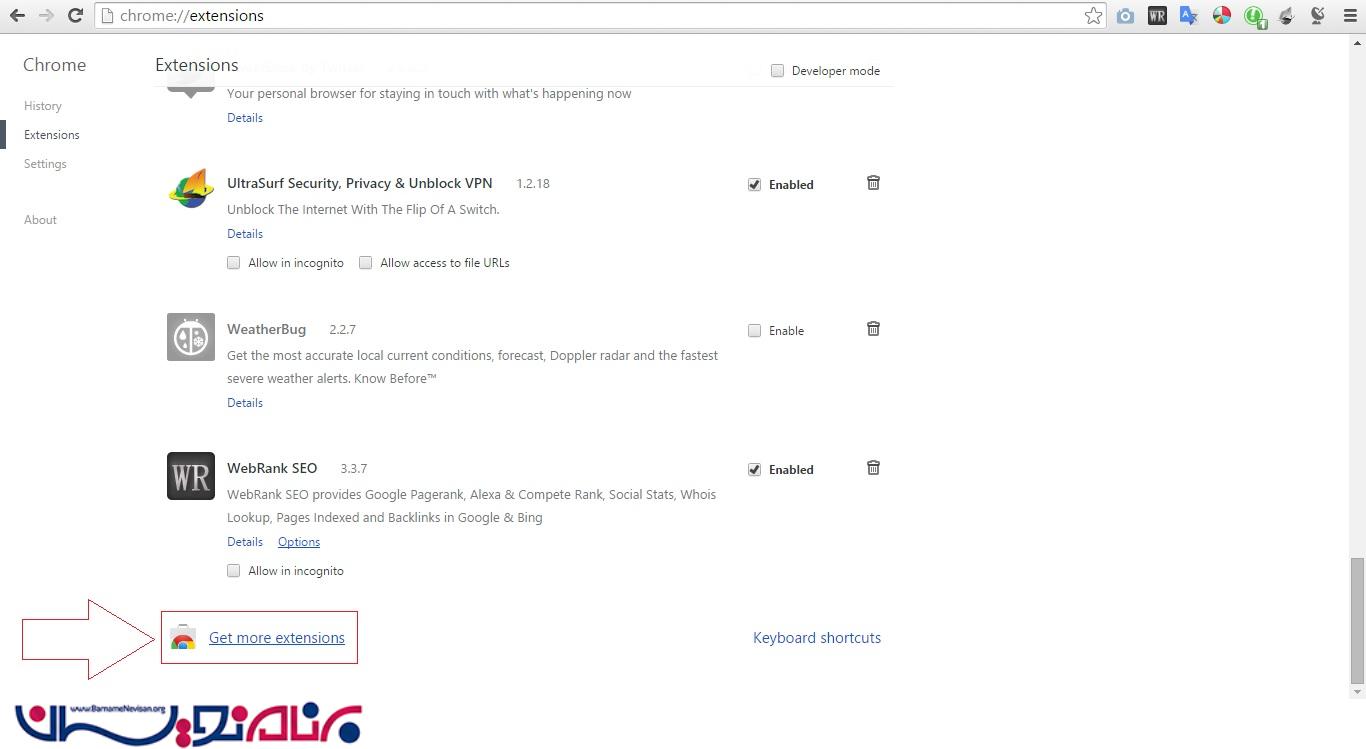
 سپس تا انتهای صفحه می رویم و گزینه Get More Extention را کلیک می کنیم .
سپس تا انتهای صفحه می رویم و گزینه Get More Extention را کلیک می کنیم .

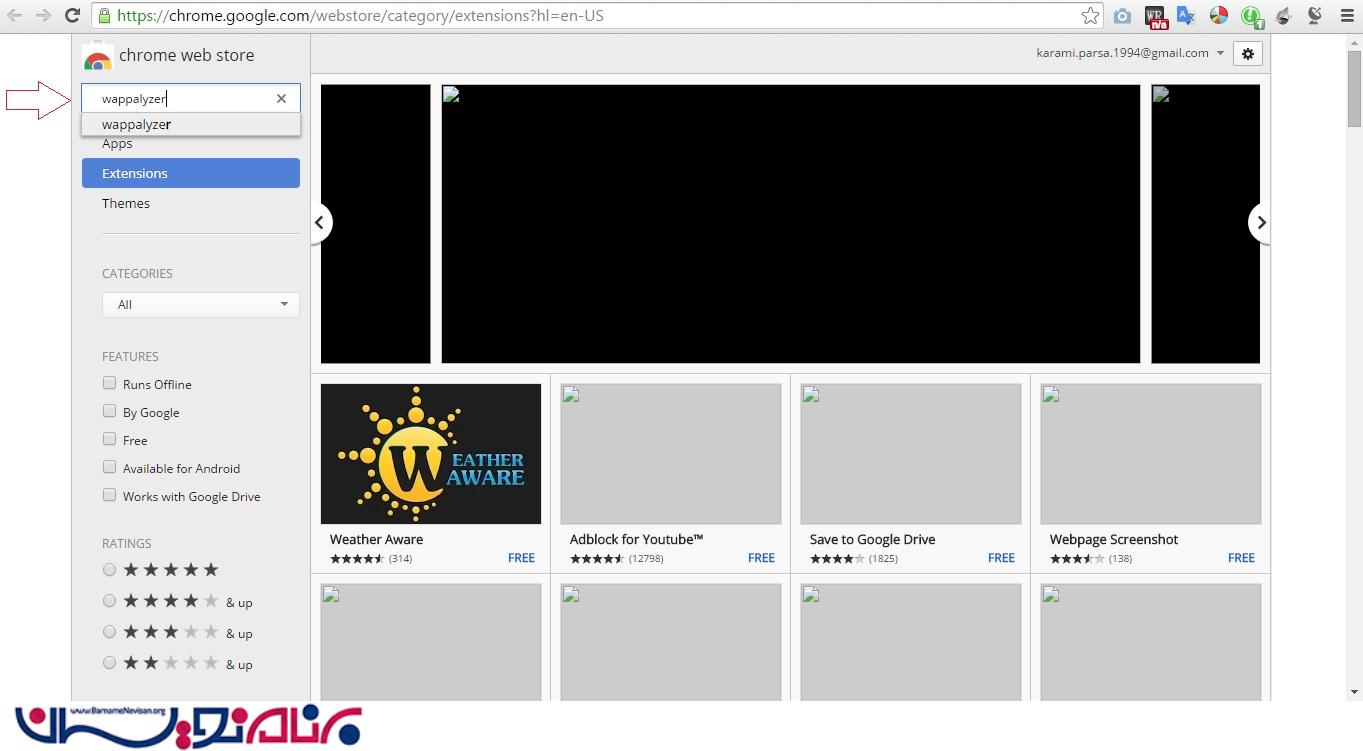
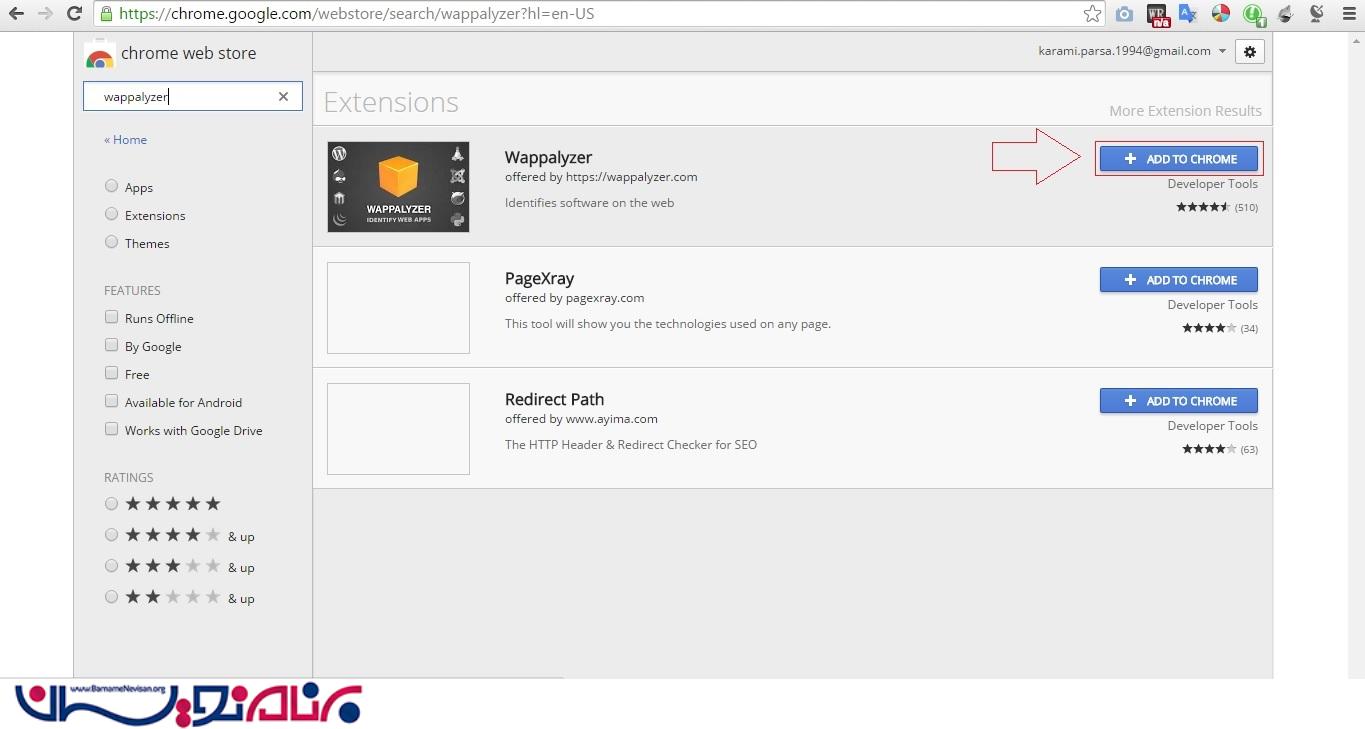
در پنجره ظاهر شده مطابق شکل زیر اقدام وارد نمودن نام افزونه در قسمت جست و جو می کنیم.
 جست و جو را کلیک کرده و کمی منتظر می مانیم.صفحه زیر را مشاهده می کنید.
جست و جو را کلیک کرده و کمی منتظر می مانیم.صفحه زیر را مشاهده می کنید.
 بر روی کلید Add To Chrome کلیک می کنیم تا افزونه به مرورگر ما افزوده شود.
بر روی کلید Add To Chrome کلیک می کنیم تا افزونه به مرورگر ما افزوده شود.
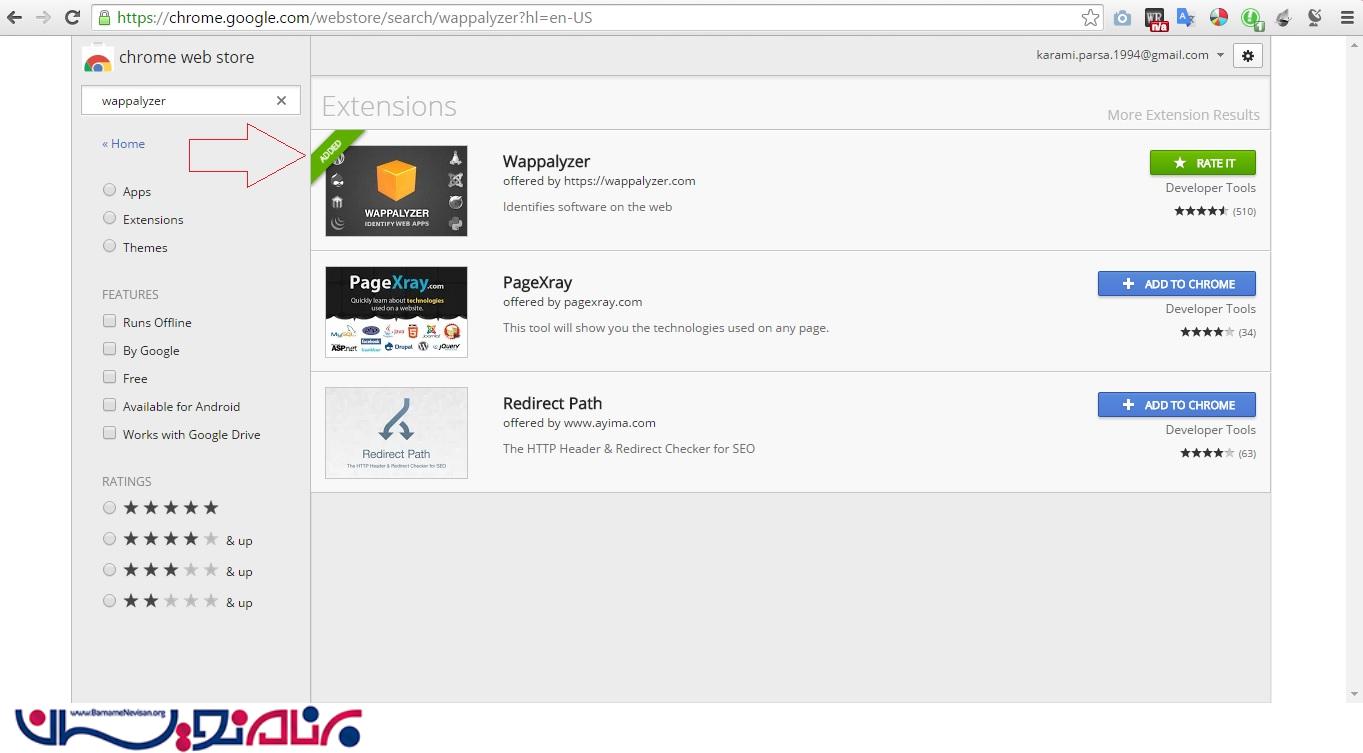
 حالا به سراغ وبسایت برنامه نویسان می رویم.در قسمت بالا بر روی آیکون ظاهر شده کلیک می کنیم.
حالا به سراغ وبسایت برنامه نویسان می رویم.در قسمت بالا بر روی آیکون ظاهر شده کلیک می کنیم.
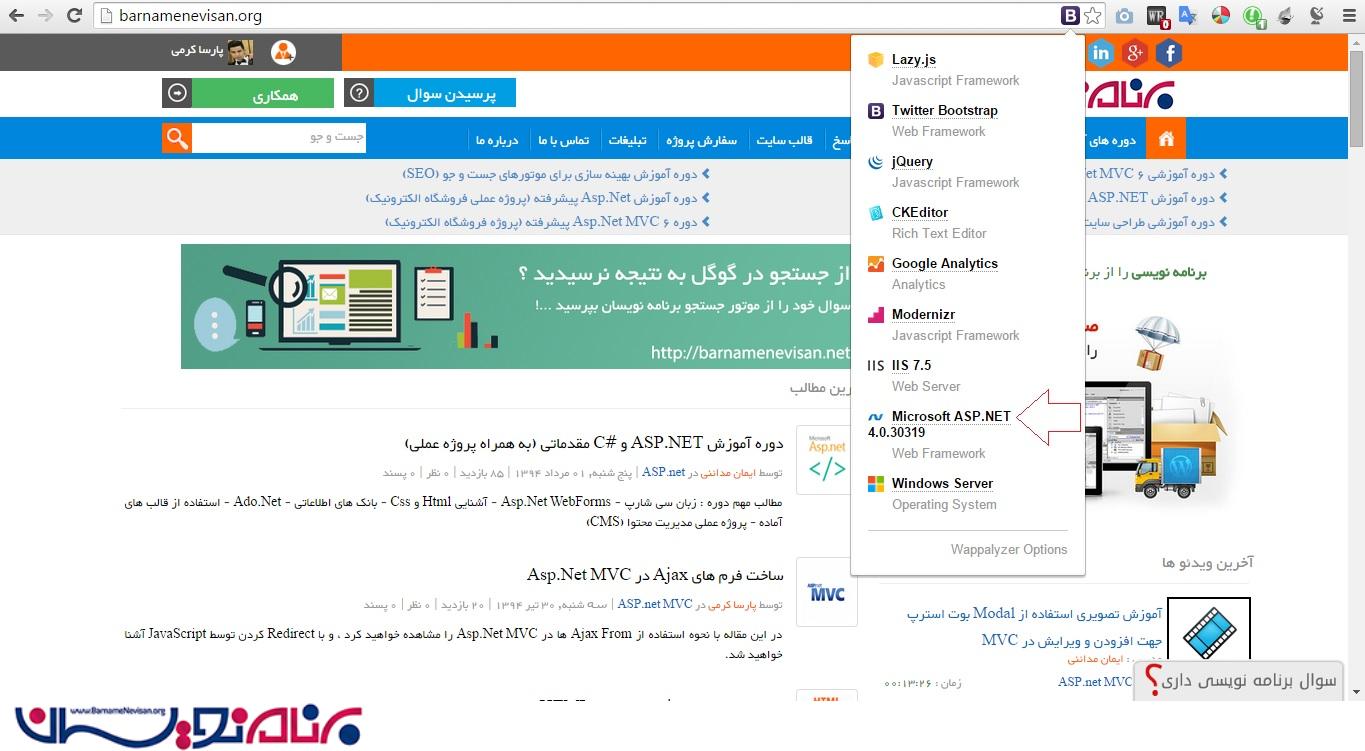
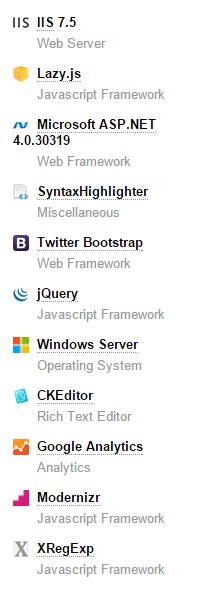
 در این جا لیست موارد استفاده شده در سایت را مشاهده می کنید.
در این جا لیست موارد استفاده شده در سایت را مشاهده می کنید.
Mozilla FireFox
در این جا اقدام به نصب این افزونه بر روی FireFox می کنیم.
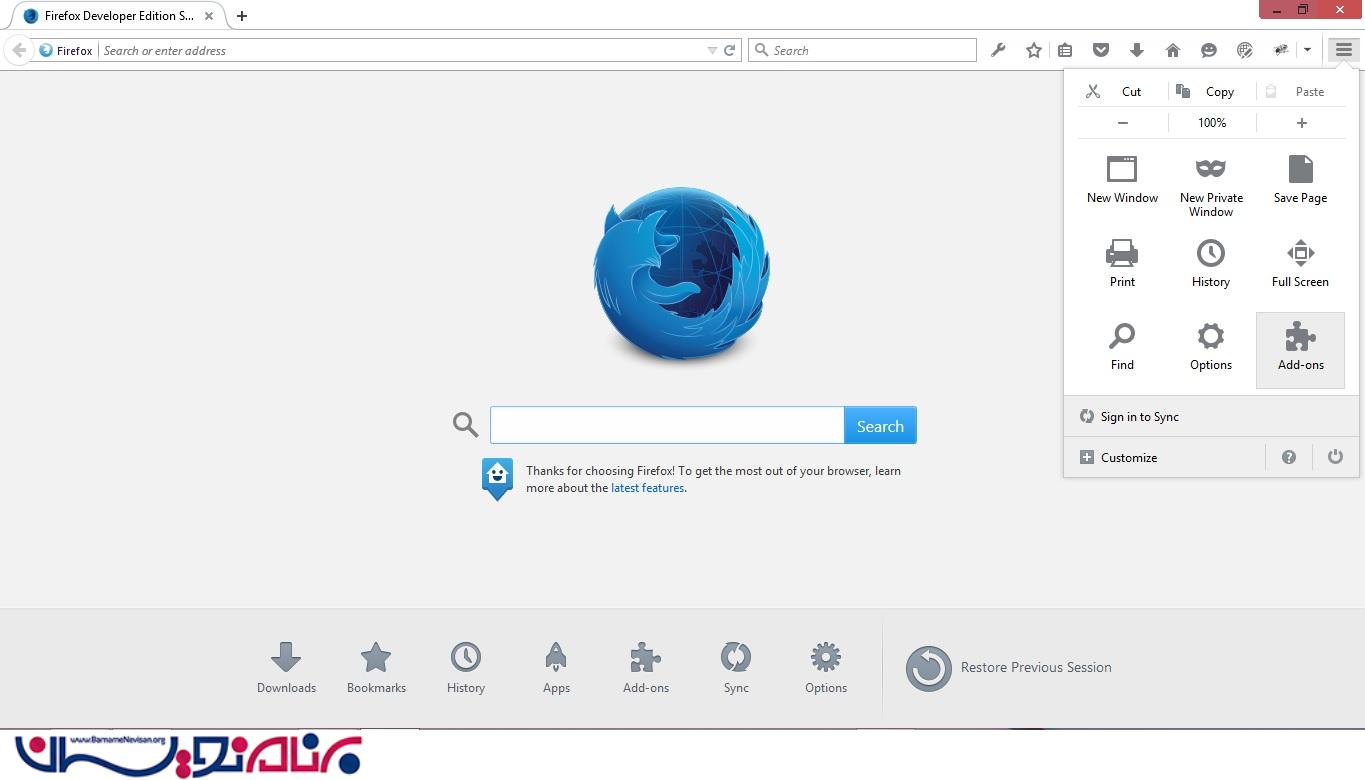
ابتدا FireFox را باز کرده و در قسمت Setting بر روی Add-ons کلیک می کنیم.
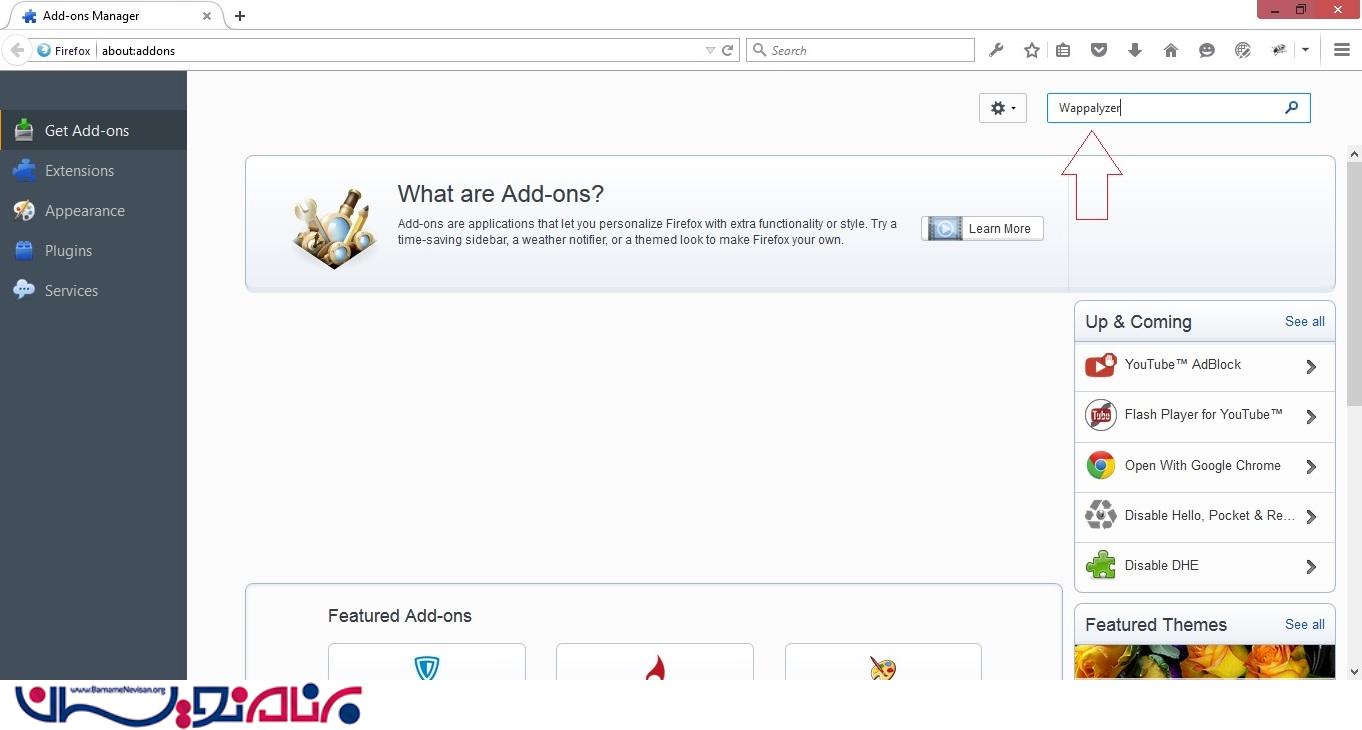
 در پنجره ای که مشاهده می کنید اقدام به نصب افزونه Wappalyzer می کنیم ، ابتدا در سمت چپ برروی Get Add-ons کلیک می کنیم و بعد از آن در منوی ظاهر شده در قسمت جست و جو بر عبارت Wappalyzer را وارد کرده و جست و جو می کنیم.
در پنجره ای که مشاهده می کنید اقدام به نصب افزونه Wappalyzer می کنیم ، ابتدا در سمت چپ برروی Get Add-ons کلیک می کنیم و بعد از آن در منوی ظاهر شده در قسمت جست و جو بر عبارت Wappalyzer را وارد کرده و جست و جو می کنیم.
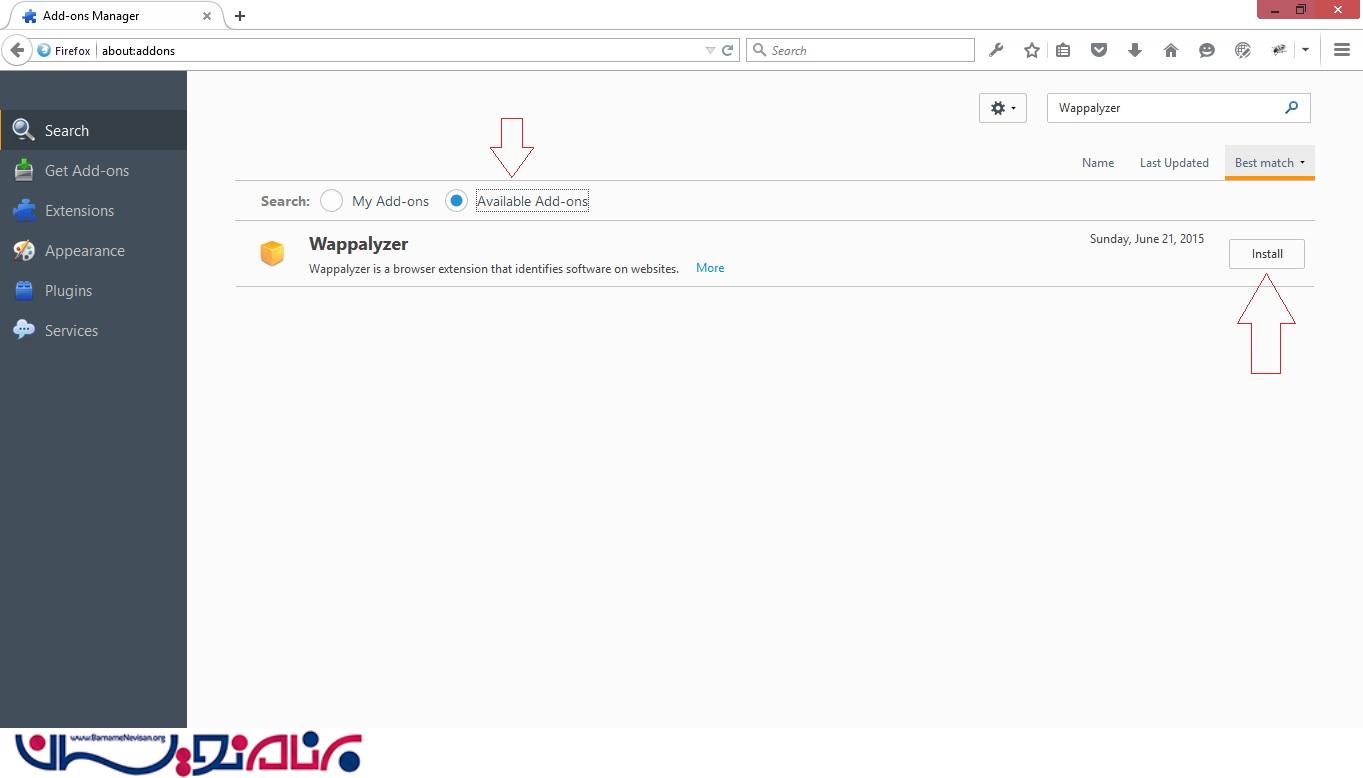
 سپس در صفحه ظاهر شده بر روی کلمه Install کلیک می کنیم.
سپس در صفحه ظاهر شده بر روی کلمه Install کلیک می کنیم.
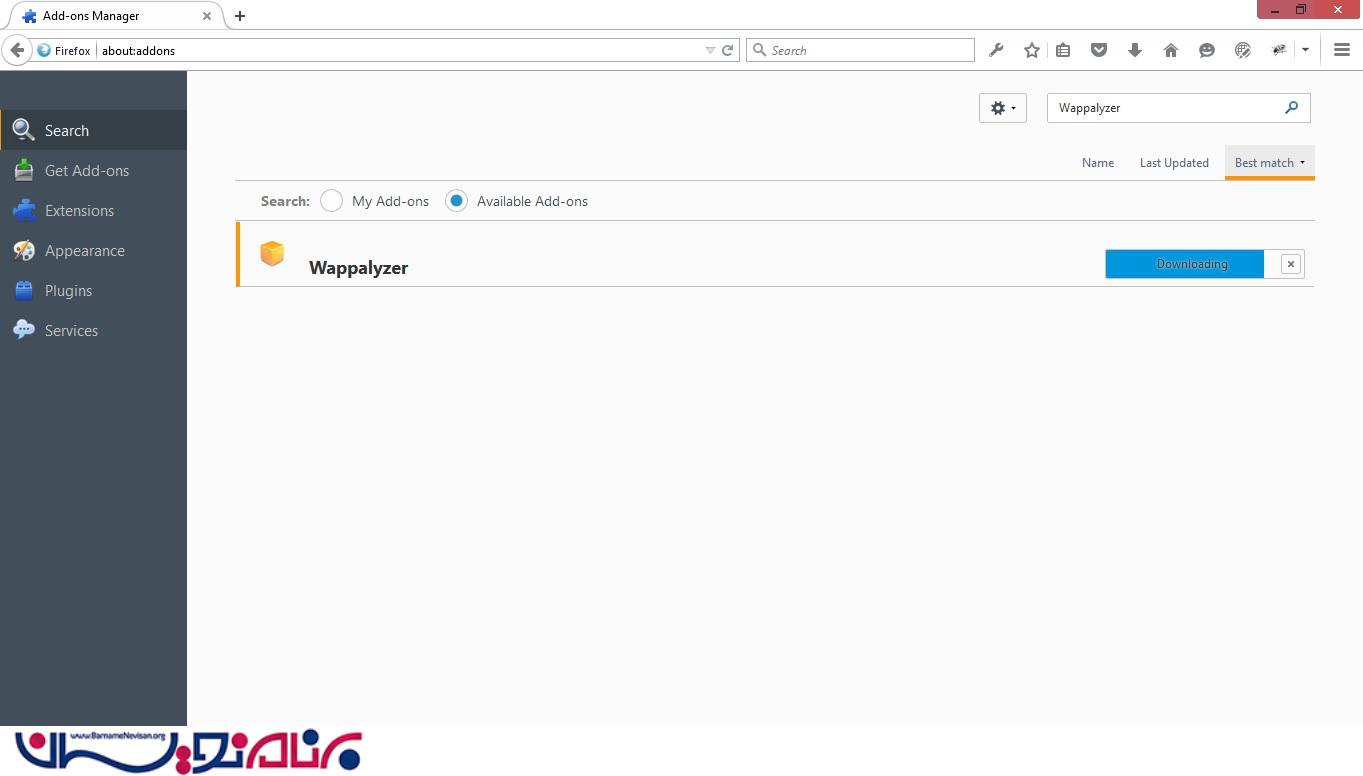
 منتظر می شویم تا افزونه دانلود شود.
منتظر می شویم تا افزونه دانلود شود.
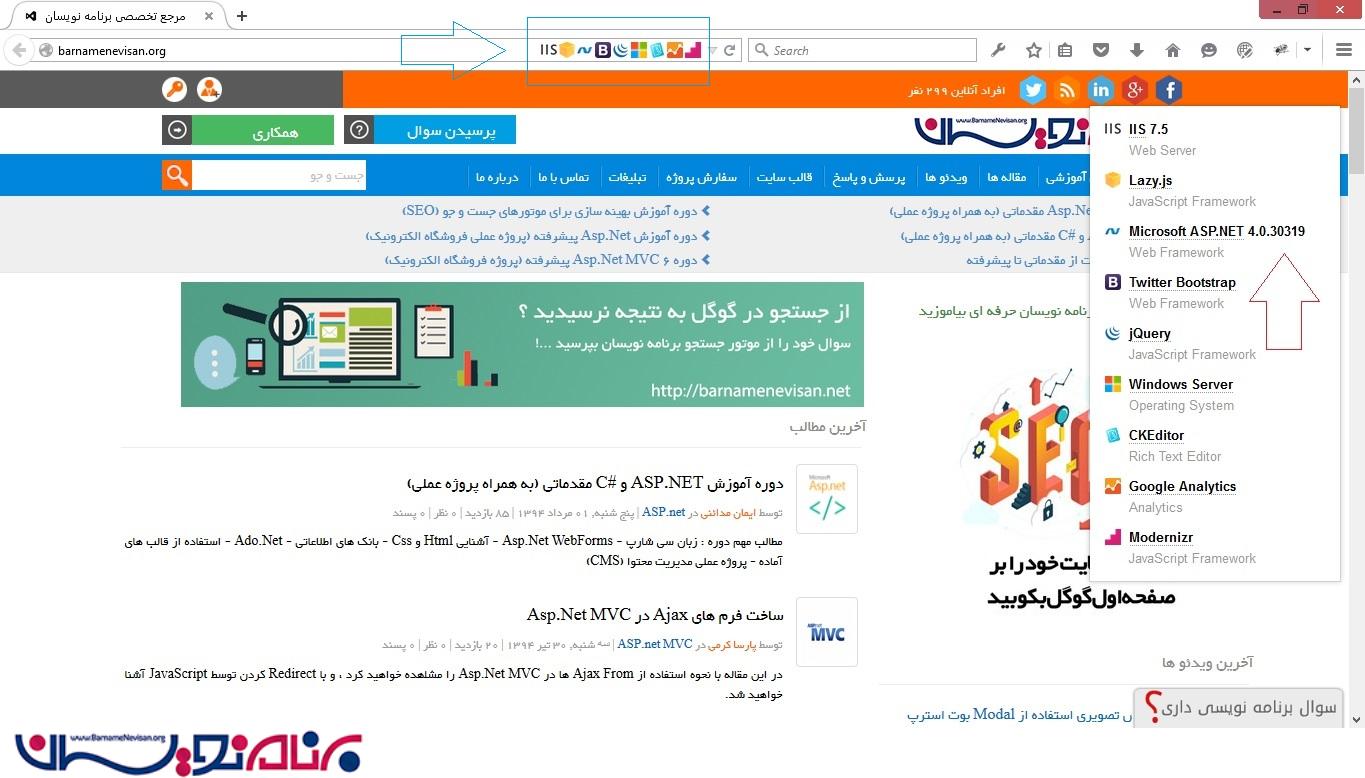
 پس از دانلود سایت برنامه نویسان را باز می کنیم. در پنجره بالایی تکنولوژی و جزییات سایت را مشاهده می کنید.
پس از دانلود سایت برنامه نویسان را باز می کنیم. در پنجره بالایی تکنولوژی و جزییات سایت را مشاهده می کنید.

لیست جزییات سایت برنامه نویسان

- Web Design
- 4k بازدید
- 4 تشکر
