ایجاد Comment , Like , Share به وسیله Facebook در Asp.Net
دوشنبه 5 مرداد 1394در این مقاله ی زیبا و کاربردی با استفاده از Api Facebook برای ایجاد یک فرم با قابلیت نظر و لایک و به اشتراک گذاری در Asp.Net آشنا خواهیم شد و از آن استفاده خواهیم کرد.

برای شروع به آدرس زیر می رویم .
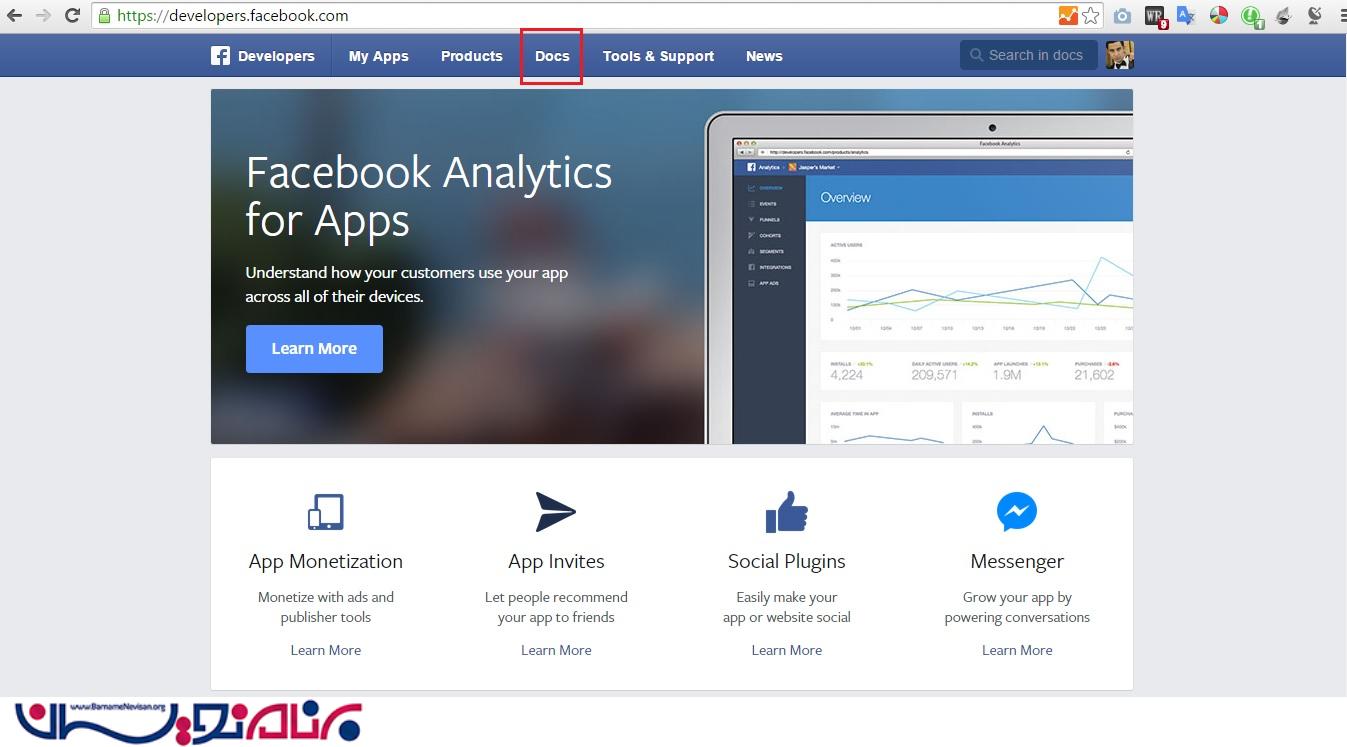
https://developers.facebook.com و سپس مانند شکل زیر به منوی Docs می رویم.

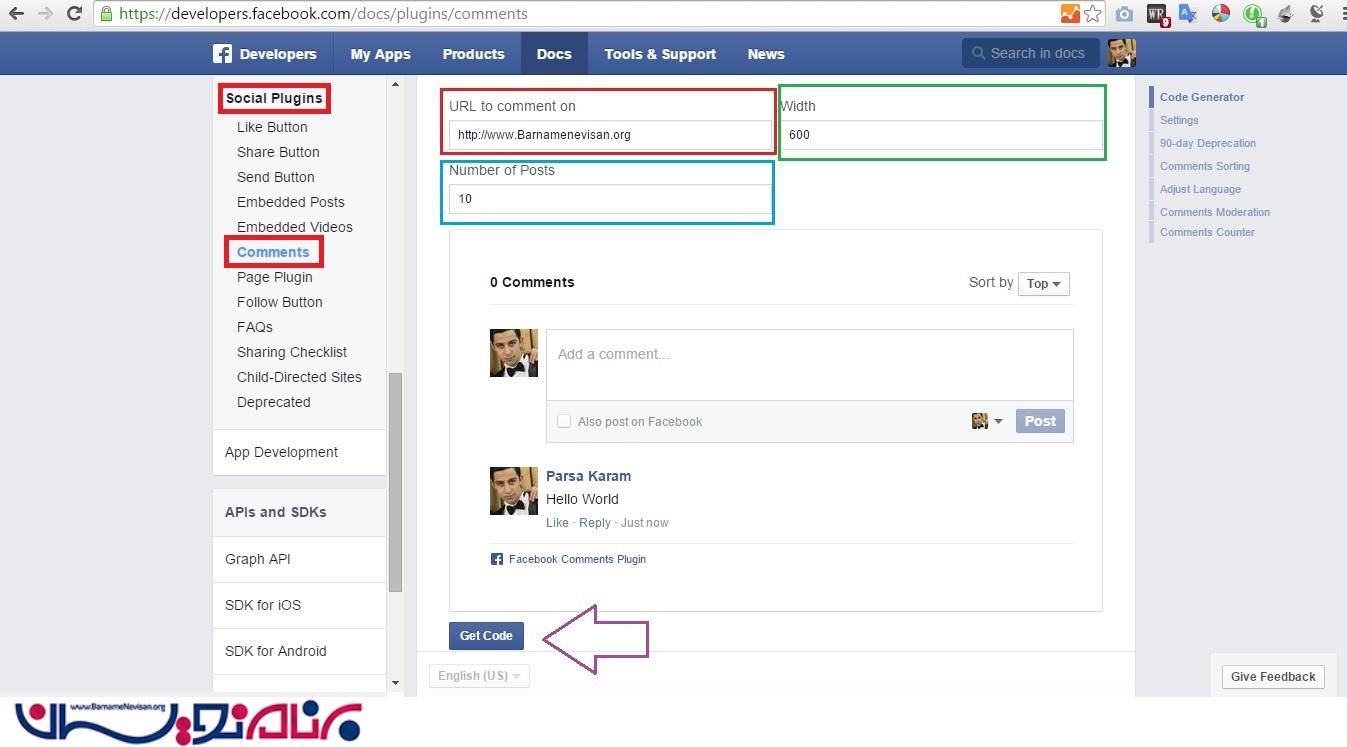
در زیر با توجه به شکل ابتدا اقدام به ایجاد یک قسمت کامنت یا نظرات می کنیم.
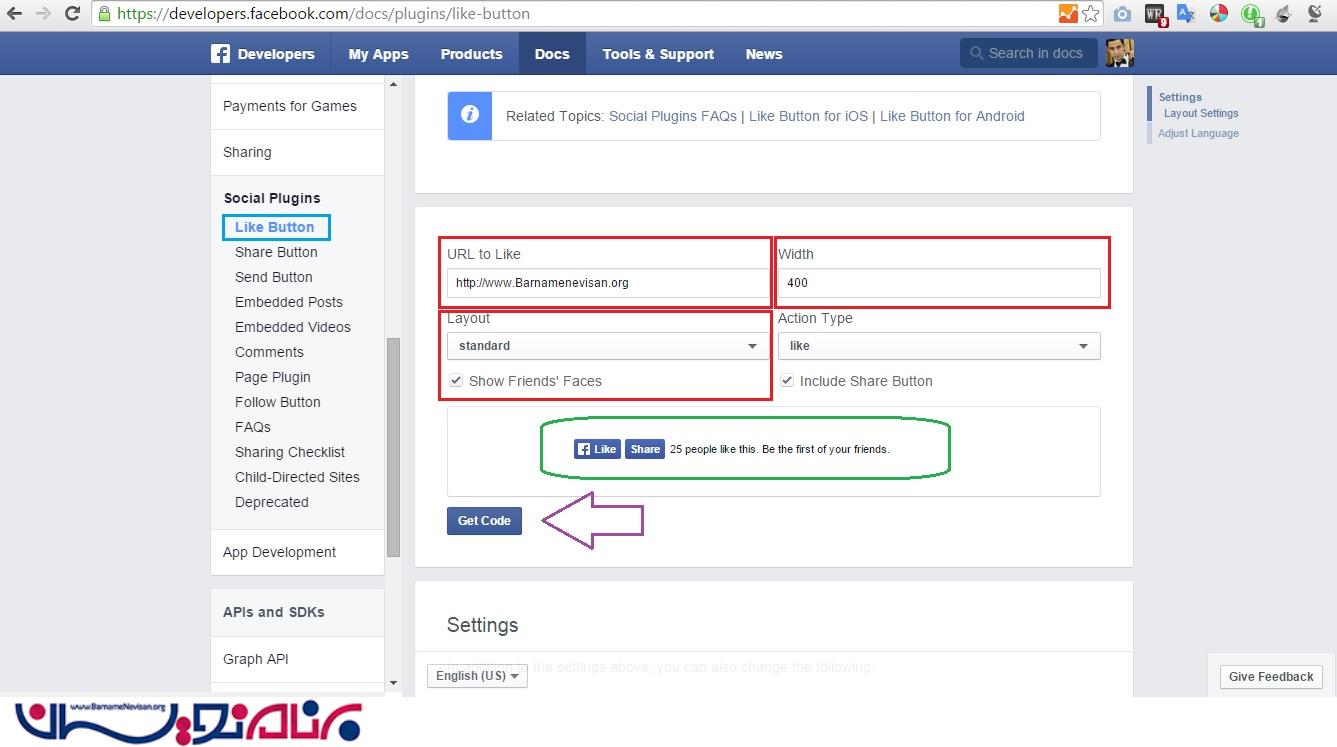
در شکل فوق در کادر قرمز آدرس وبسایت ، در کادر سبز طول قسمت نظرات و در کادر آبی تعداد نظرات را می توان مشخص کرد ، سپس بر روی Get Code کلیک می کنیم.

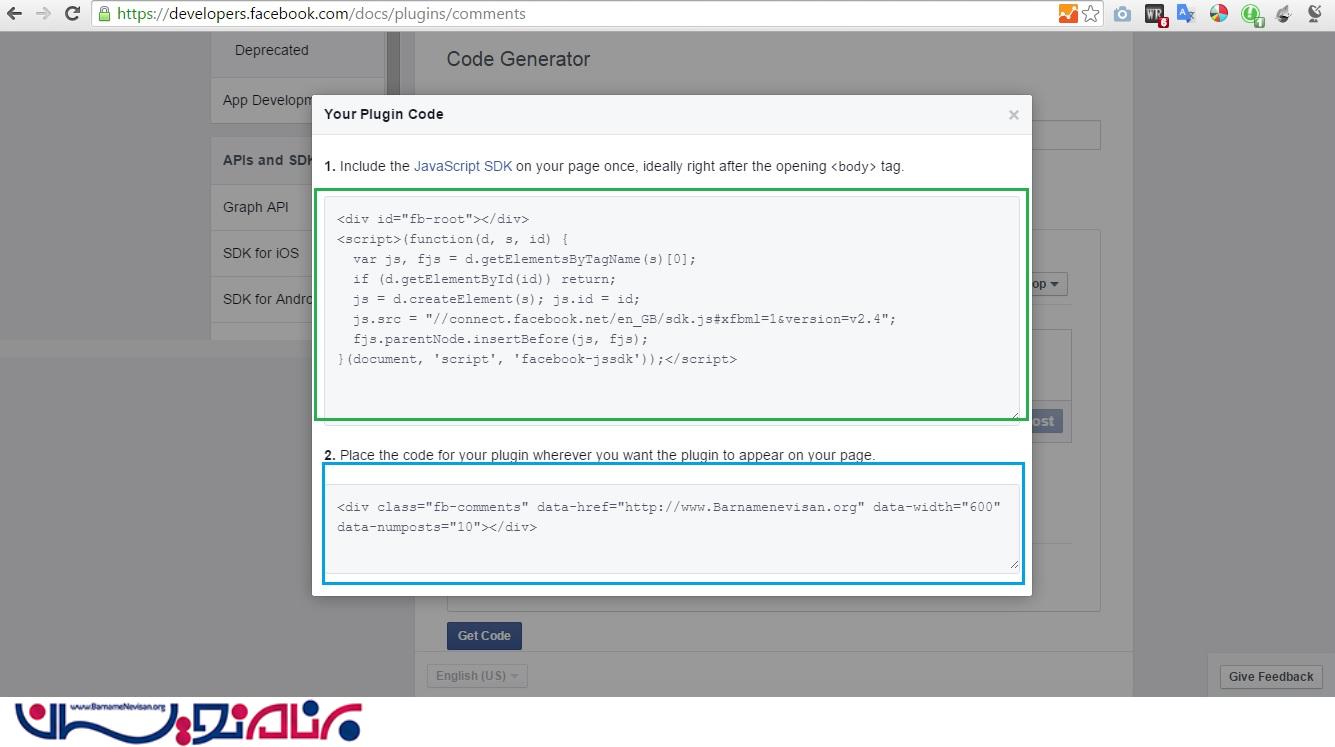
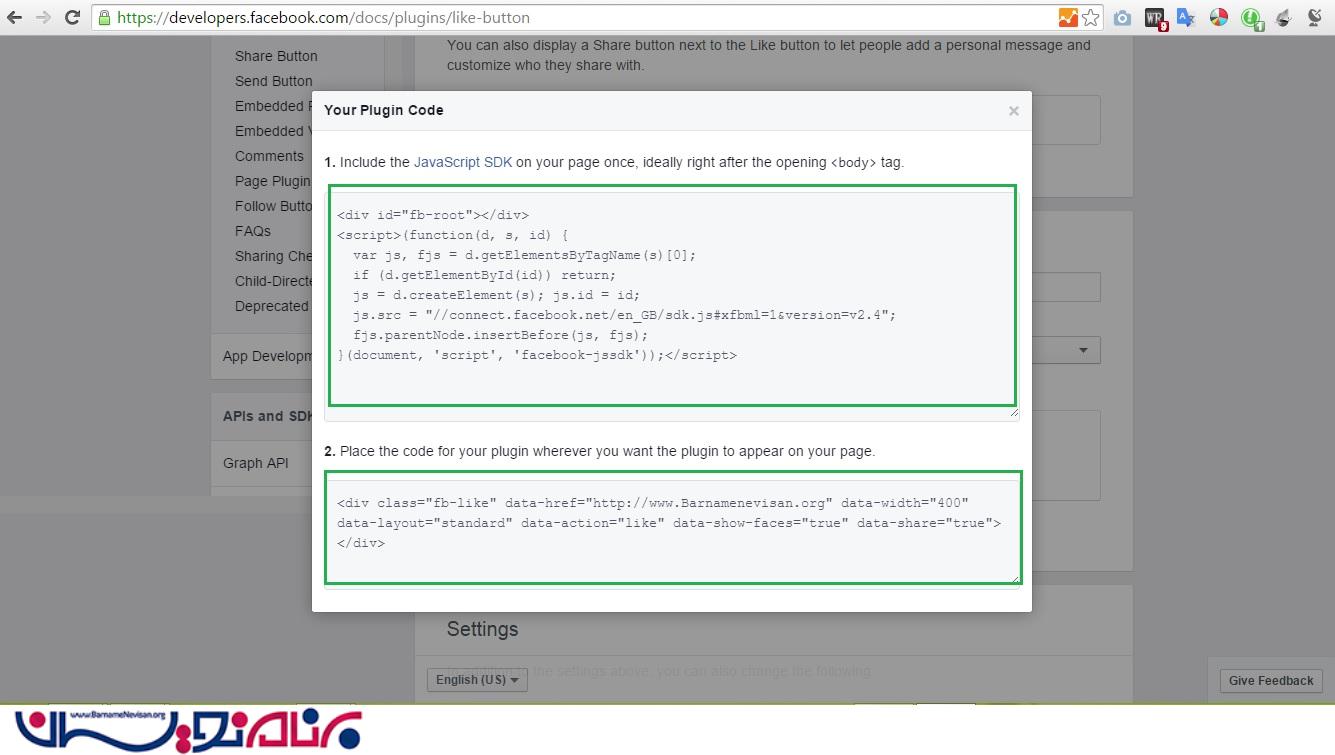
کادر آبی را پس از تگ Body و کادرسبز را در محل دلخواه برای نمایش قرار می دهیم.

وارد Visual Studio می شویم.پروژه جدید Asp.net با زبان C# ایجاد می کنیم.

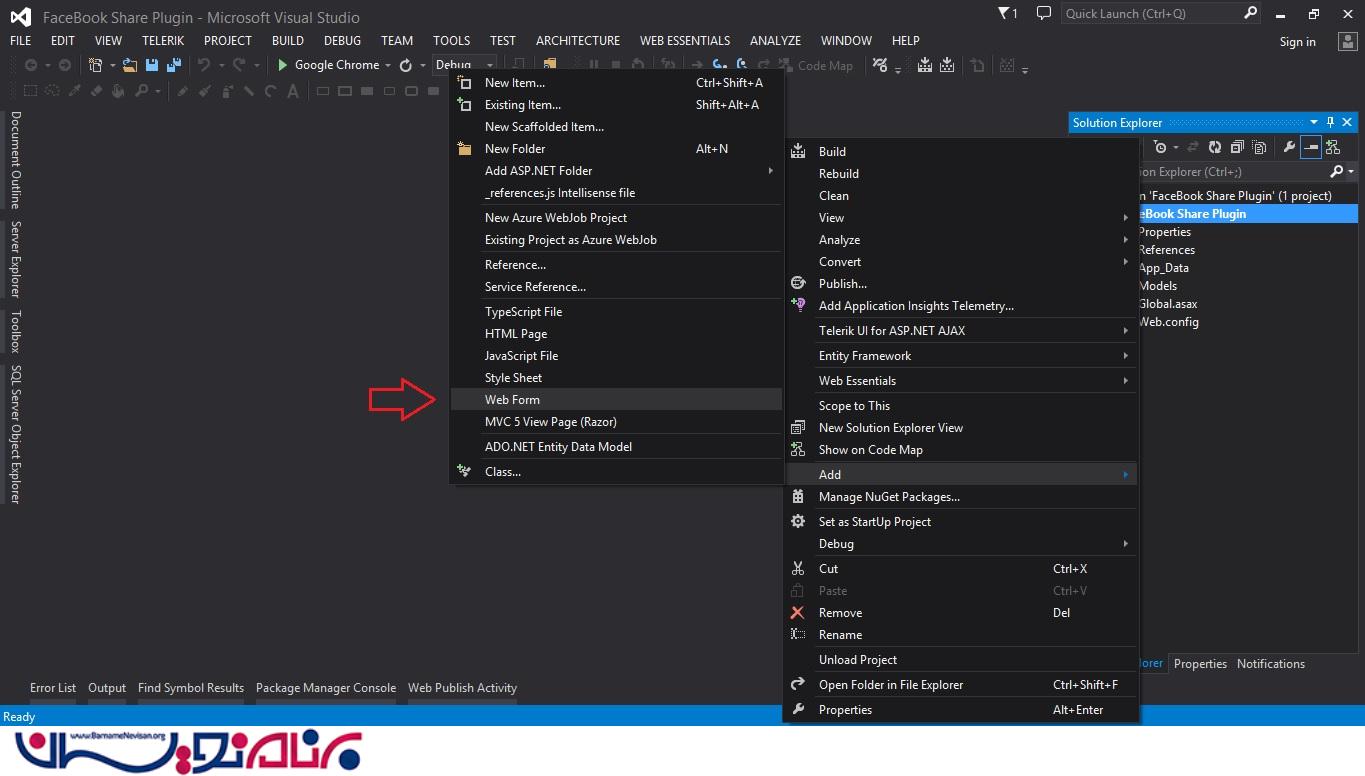
در پروژه یک WebForm جدید اضافه میکنیم.

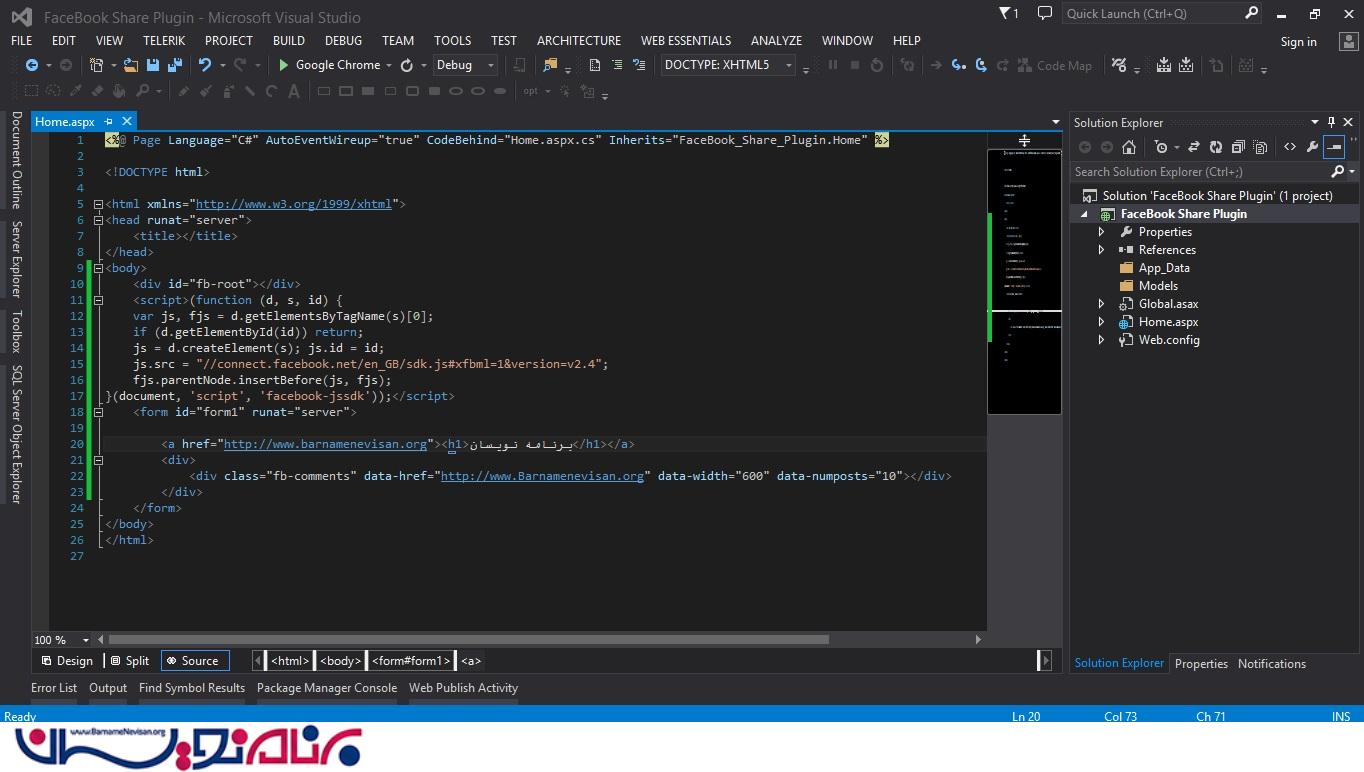
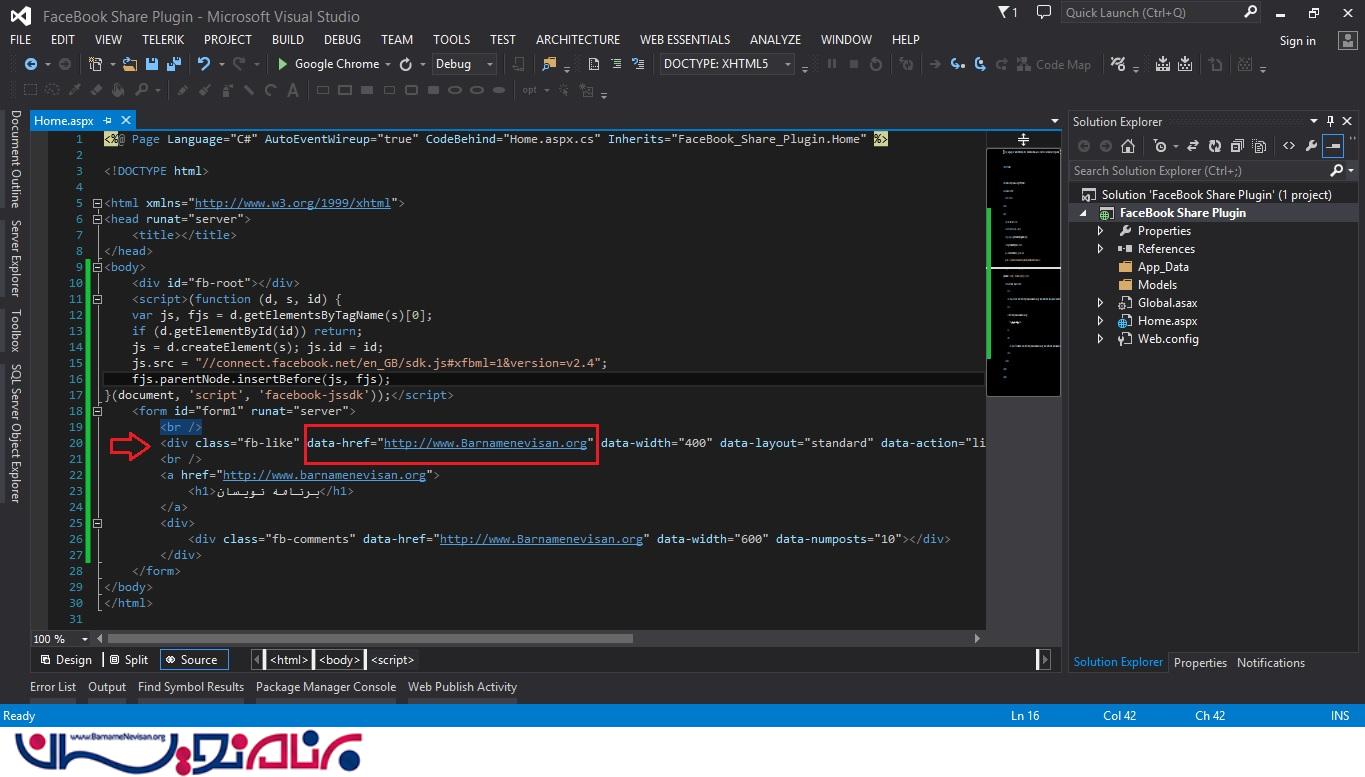
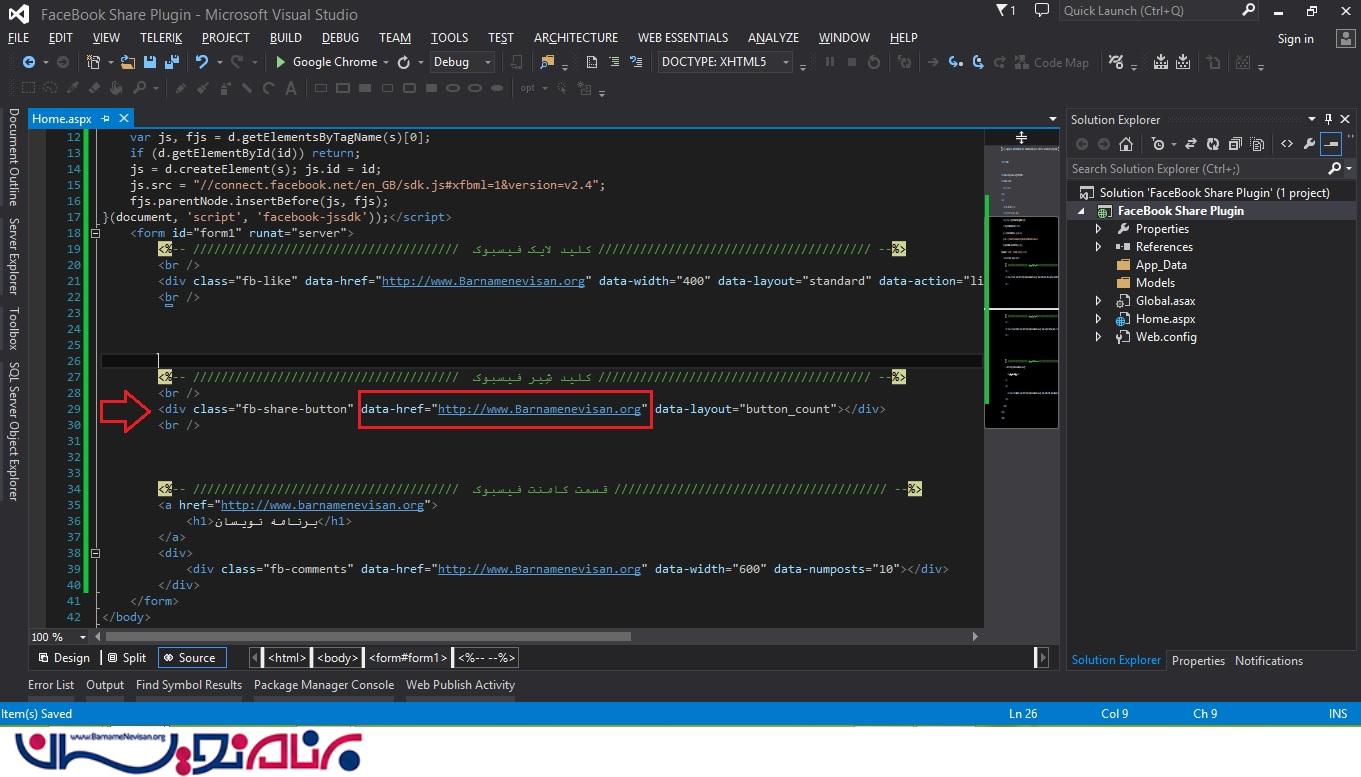
سپس کادر آبی پنجره کد در فیسبوک را پس از تگ Body و کادرسبز را در محل دلخواه برای نمایش قرار میدهیم مطابق تصویر زیر.

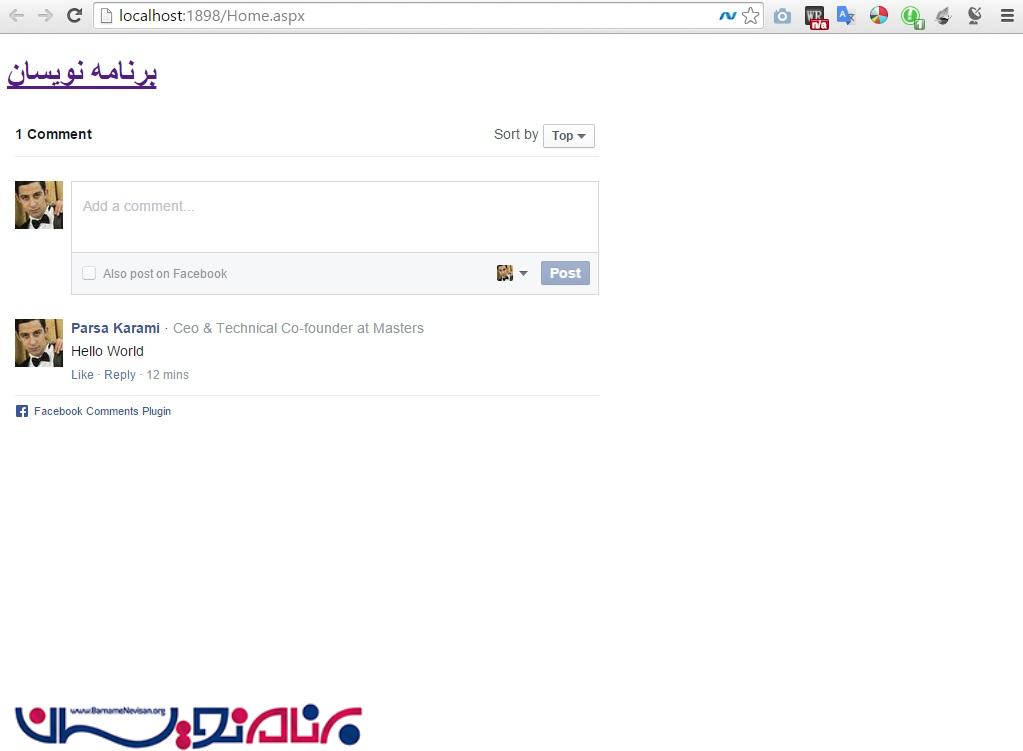
پروژه را اجرا می کنیم.

در این قسمت می خواهیم کلید لایک را نیز اضافه کنیم.
برای این کار دوباره به Facebook می رویم و از قسمت مشخص شده در تصویر مانند نظرات فیلد های Url , Width ,Type را وارد می کنیم.

برروی Get Code کلیک می کنیم.

قسمت بالا را بعد از تگ Body و قسمت زیرین را در محل دلخواه کپی می کنیم.

پروژه را اجرا می کنیم.

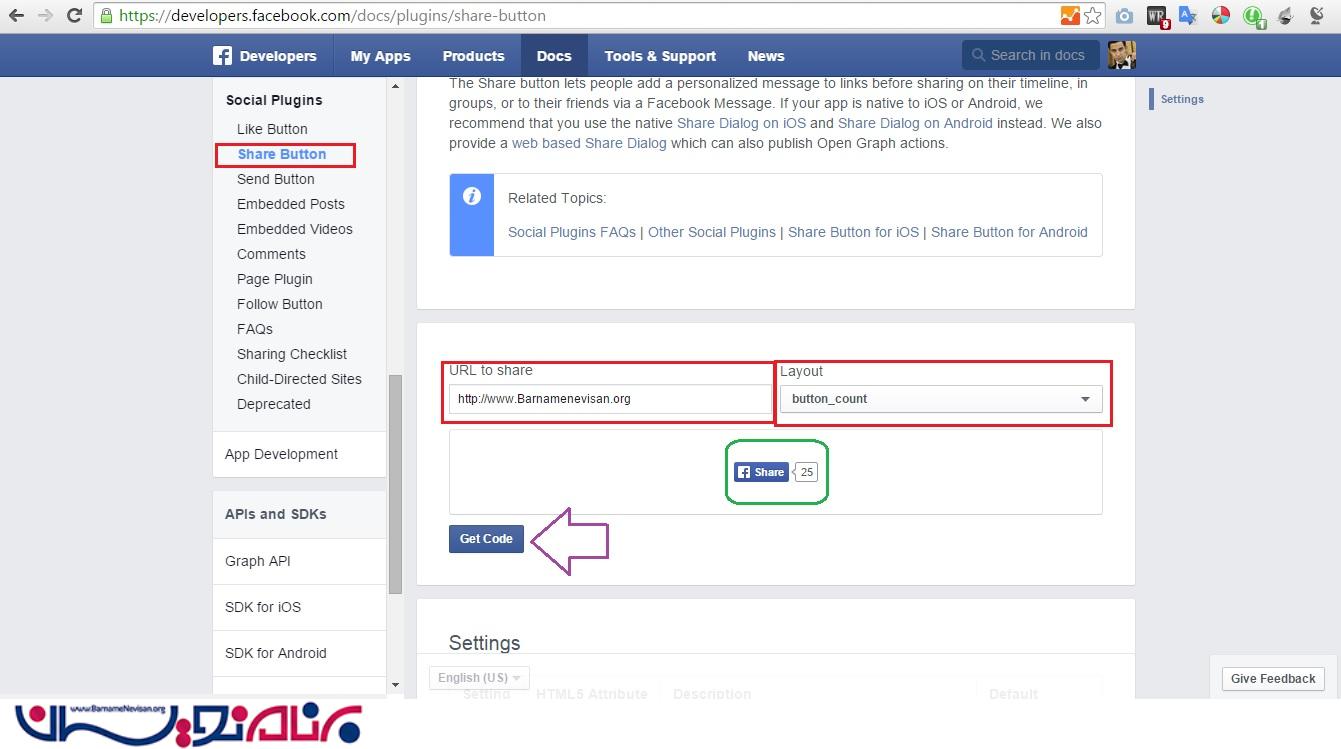
برای افزودن کلید Share دوباره سایت Facebook را باز می کنیم.و مانند نظرات و لایک قسمت های مشخص شده در تصویر را وارد می کنیم.

برروی Get Code کلیک می کنیم.

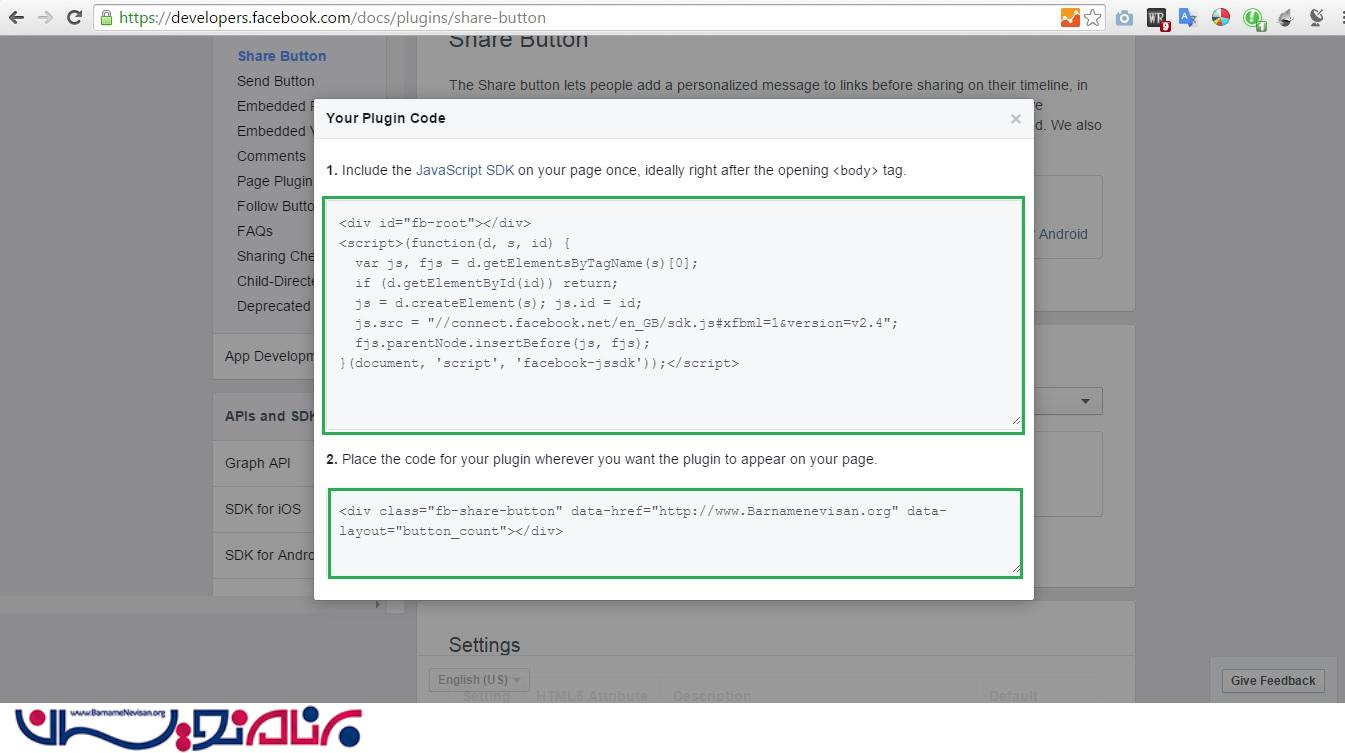
سپس در پروژه کپی کرده و قسمت های مختلف را با کامنت جدا می کنیم.

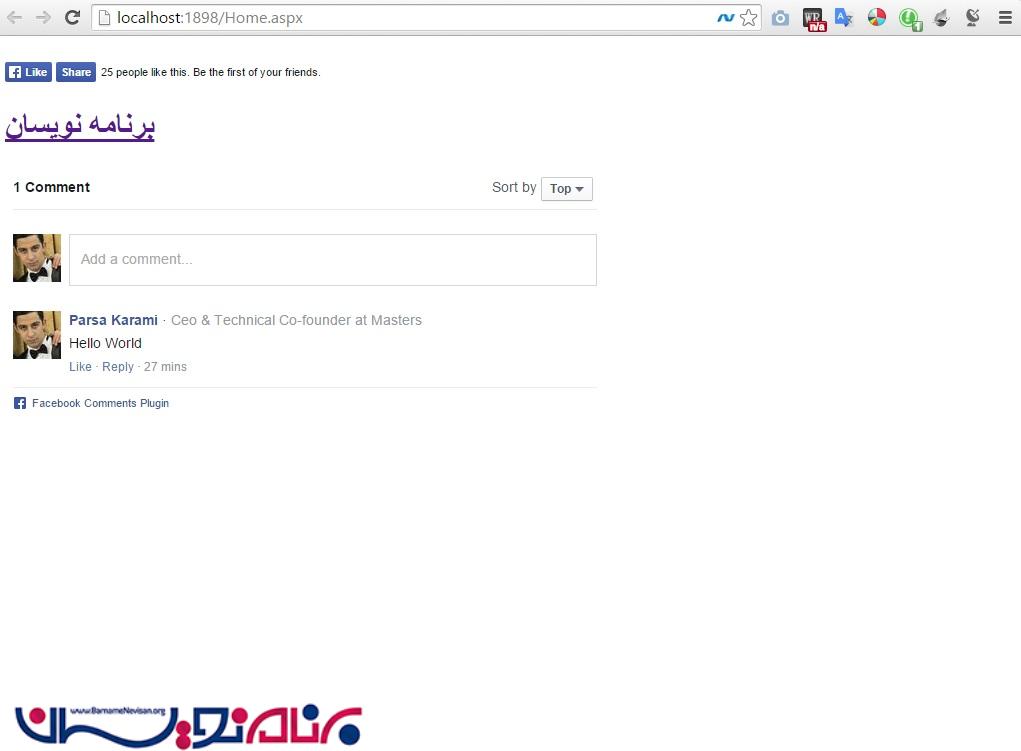
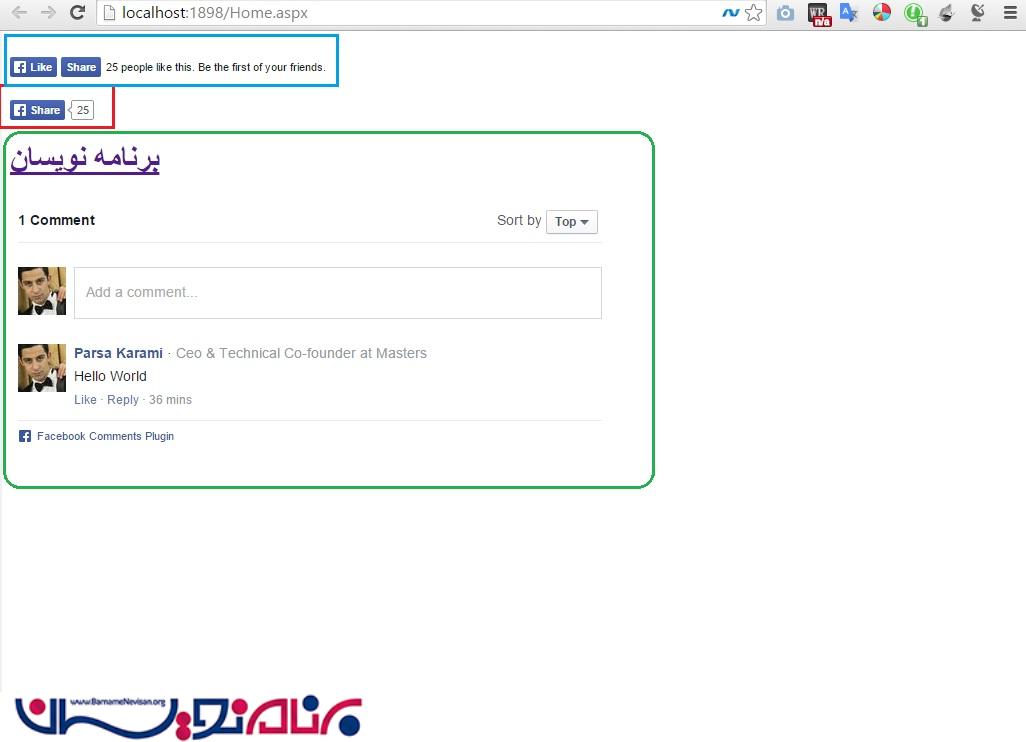
حال اجرا میگیریم ، مشاهده میکنید که قسمت های مشخص شده به ترتیب از بالا نشان دهنده ی :
Like Button
Share Button
Comment
می باشد.

- ASP.net
- 2k بازدید
- 6 تشکر
