ویژگی های جدید Dibugging در Visual Studio 2015
سه شنبه 20 مرداد 1394ویژگی های جدید در Dibugging در Visual Studio 2015 مورد پسند Developerها می باشد و استفاده از آن آسان است. این مقاله نشان می دهد که چگونه Developerها از این ویژگی، برای مدیریت موثر Dibugging استفاده کنند.

اشکال زدایی(Debugging)، تشخیص و مراحل اساسی در توسعه نرم افزار است که تضمین می کند تمام errorها، bugها و تنگناهای اجرایی قبل از توسعه نرم افزار، پیدا شده و حل می شوند. هر توسعه دهنده مسئول نوشتن کدهای رایگان خطا، نحوی و منطفی است. خطا ها و bugها باعث پایین آمدن سرعت نرم افزار می شوند. به همین دلیل توسعه دهندگان همیشه به دنبال ابزارهای مدیریت کد، برای اشکال زدایی و اجرا هستد.
اگرچه برخی از ابزارها کار را برای ما راحت تر کرده اند ولی Visual Studio2015 و Update جدید Visual Studio2013، یک قابلیت جدیدی را معرفی کرده تا بهره وری Developerها و کیفیت کدها را به حداکثر برسانند.
در این مقاله ما بعضی از ویژگی های به وجود آمده در Dibugging، Visual Studio2015 را بررسی خواهیم کرد.
همچنین، در جای خود، جهت مفیدتر شدن مقاله، برخی از ویژگی های Dibugging، Visual Studio2013 را مورد بررسی قرار خواهیم داد.
برخی از ویژگی های جدید Dibugging در Visual Studio2015 در زیر آمده است:
-اشکال زدایی(Debugging) به صورت پله ای
-اشکال زدایی یک متد خاص خارج از چندین متد که از یک عبارت صدا زده شده اند
-اشکال زدایی Code Dtata Visualizer
-مدیریت نمایش داده های Dibugg شده
-ارزیابی عبارت lambda در watch window
از انجایی که این مقاله برپایه نسخه Candicate ویژوال استودیو 2015 می باشد، ممکن است هریک از ویژگی های مطرح شده در این مقاله در آینده تغییر کنند.
قبل از اینکه این ویژگی ها را بررسی کنیم، اجازه دهید یک برنامه sample ایجاد کنیم.
ایجاد یک برنامه MVC برای اشکال زدایی
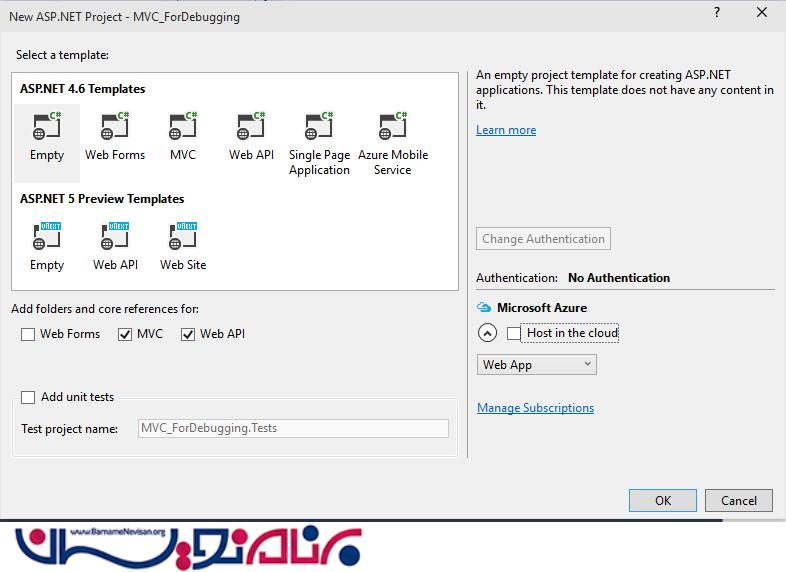
مرحله 1: برنامه Visual Studio2015 را باز کنید و یک برنامه empty ASP.NET MVC، همانطور که در شکل نشان داده شده است، بسازید.

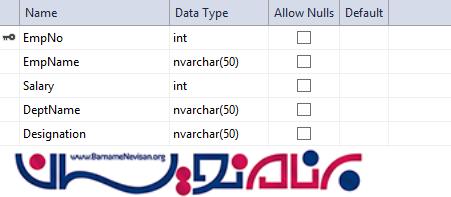
در این برنامه یک پایگاه داده Sql Server در پوشه App_Data اضافه کنید. یک جدول هم با فیلدهای مشخص شده در تصویر زیر ایجاد کنید.

مرحله 2: در پوشه Model یک ADO.NET Entity Data Model با هرنامی که می خواهید ایجاد کنید. این کار یک Wizard را باز خواهد کرد. نام پایگاه داده و جدولی را که ساخته اید را انتخاب کنید.
مرحله 3: در همین پروژه، یک پوشه به نام DataAccess ایجاد کنید. سپس در این پروژه یک کلاس ایجاد کنید و کدهای زیر را در آن وارد کنید.
using System.Collections.Generic;
using System.Linq;
using MVC_ForDebugging.Models;
namespace MVC_ForDebugging.DataAccess
{
public class EmployeeDAL
{
ApplicationDBEntities ctx;
public EmployeeDAL()
{
ctx = new ApplicationDBEntities();
}
public List<EmployeeInfo> GetEmployees()
{
return ctx.EmployeeInfoes .ToList();
}
public EmployeeInfo GetEmployee(int id)
{
return ctx.EmployeeInfoes.Find(id);
}
public void AddNewEmployee(EmployeeInfo Emp)
{
ctx.EmployeeInfoes.Add(Emp);
ctx.SaveChanges();
}
public void UpdateEmployee(int id, EmployeeInfo Emp)
{
var e = ctx.EmployeeInfoes.Find(id);
if (e != null)
{
e.EmpName = Emp.EmpName;
e.Salary = Emp.Salary;
e.DeptName = Emp.DeptName;
e.Designation = Emp.Designation;
ctx.SaveChanges();
}
}
public bool CheckEmpNameExist(string ename)
{
bool isExist = false;
foreach (var item in ctx.EmployeeInfoes.ToList())
{
if (item.EmpName.Trim() == ename.ToUpper().Trim())
{
isExist = true;
break;
}
}
return isExist;
}
public bool CheckValidSalForDesignation(int sal)
{
bool isValid = true;
if (sal < 5000)
{
isValid = false;
}
return isValid;
}
public void DeleteEmployee(int id,EmployeeInfo Emp)
{
var e = ctx.EmployeeInfoes.Find(id);
if (e != null)
{
ctx.EmployeeInfoes.Remove(e);
ctx.SaveChanges();
}
}
}
}
این کلاس برای چهار عمل اصلی از مدل Entity Framework که در مرحله 2 ایجاد کردیم، استفاده خواهد کرد.
مرحله 4: در پوشه Controllers یک MVC Controllers جدید با نام دلخواه، ایجاد کنید. ما در اینجا نام آن را EmployeeInfoController قرار داده ایم. سپس کدهای زیر را در آن وارد کنید.
using System.Web.Mvc;
using MVC_ForDebugging.Models;
using MVC_ForDebugging.DataAccess;
namespace MVC_ForDebugging.Controllers
{
public class EmployeeInfoController : Controller
{
EmployeeDAL obj;
public EmployeeInfoController()
{
obj = new EmployeeDAL();
}
// GET: EmployeeInfo
public ActionResult Index()
{
var Emps emps = obj.GetEmployees();
return View(Empsemps);
}
// GET: EmployeeInfo/Details/5
public ActionResult Details(int id)
{
var Emp emp = obj.GetEmployee(id);
return View(Empemp);
}
// GET: EmployeeInfo/Create
public ActionResult Create()
{
var Emp emp = new EmployeeInfo();
return View(Empemp);
}
// POST: EmployeeInfo/Create
[HttpPost]
public ActionResult Create(EmployeeInfo Empemp)
{
try
{
if (obj.CheckEmpNameExist(Empemp.EmpName) && obj.CheckValidSal(Empemp.Salary))
{
obj.AddNewEmployee(Empemp);
return RedirectToAction("Index");
}
else
{
return View(Empemp);
}
}
catch
{
return View(Empemp);
}
}
// GET: EmployeeInfo/Edit/5
public ActionResult Edit(int id)
{
var Emp emp = obj.GetEmployee(id);
return View(Empemp);
}
// POST: EmployeeInfo/Edit/5
[HttpPost]
public ActionResult Edit(int id, EmployeeInfo Empemp)
{
try
{
obj.UpdateEmployee(id, Empemp);
return RedirectToAction("Index");
}
catch
{
return View();
}
}
// GET: EmployeeInfo/Delete/5
public ActionResult Delete(int id)
{
var Emp emp = obj.GetEmployee(id);
return View(Empemp);
}
// POST: EmployeeInfo/Delete/5
[HttpPost]
public ActionResult Delete(int id, EmployeeInfo Empemp)
{
try
{
obj.DeleteEmployee(id, Empemp);
return RedirectToAction("Index");
}
catch
{
return View(Empemp);
}
}
}
}
این کلاس Controller شامل متدهایی است که، متدها را از کلاس EmployeeDAL، که در مرحله سوم ساختیم، فراخوانی می کند.
نکته: فایل RouteConfig.cs را از پوشه App_Start باز کنید و routing را مانند تصویر زیر تغییر دهید.

این قسمت باعث می شود که هروقت برنامه را اجرا کردید View Index نمایش داده شود.
حالا که برنامه را ایجاد کردیم، وارد بخش ویژگی های جدید Visual studio 2015 Debugging می شویم.
ویژگی های جدید Visual studio 2015 Debugging
Debugging به صورت پله ای
EmployeeInfoController.cs را باز کنید و breakpoint را روی index action mthod قرار دهید. برنامه را اجرا کنید. خواهید دید که متد ()index در EmployeeInfoController مشخص خواهد شد.
ما با استفاده از F10 متد ()GetEmployees را که از متد ()index صدا زده شده، debug خواهیم کرد و مقدار برگشتی آن را بررسی می کنیم.
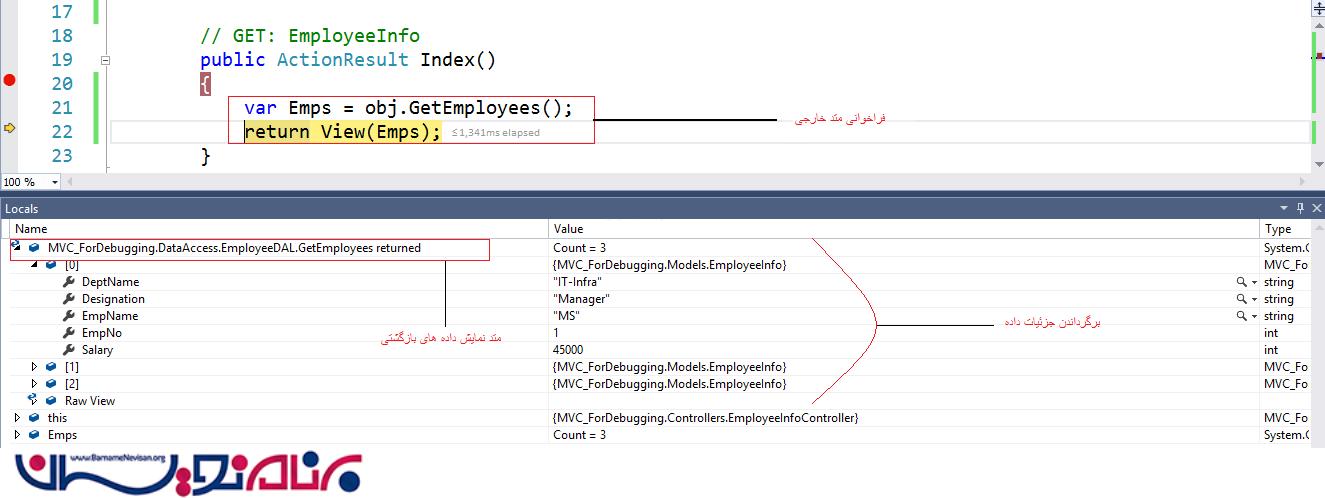
در Visual Studio 2015 ما می توانیم از پنجره Locals and Autos برای بررسی مقدار برگشتی از متد ()GetEmployees، بدون پرش به داخل آن استفاده کنیم. که در شکل زیر مشخص شده است.

با استفاده از این ویژگی می توانیم مقدار های برگشتی از متدهای خارجی را بدون Stepping درون متد بررسی کنیم. هنگامی که ما در حال Debug (دیباگ کردن) یک برنامه چندلایه هستیم، و این برنامه دارای متدهای خارجی زیادی می باشد، این ویژگی می تواند بسیار کارآمد باشد.
توجه: Visual Studio 2015، یک ابزار اجرای دستی به نام PerfView ایجاد کرده است. با استفاده از این ویژگی می توانیم بررسی کنیم که یک عبارت، چقدر زمان گرفته است. معمولا ما در مورد حلقه های foreach به این ویژگی نیاز داریم. در شکل قبل می توانید ببینید که ابزار PerfView (که با رنگ زرد مشخص شده) نشان می دهد آن جمله 1341میلی ثانیه زمان برای اجرا نیاز دارد.
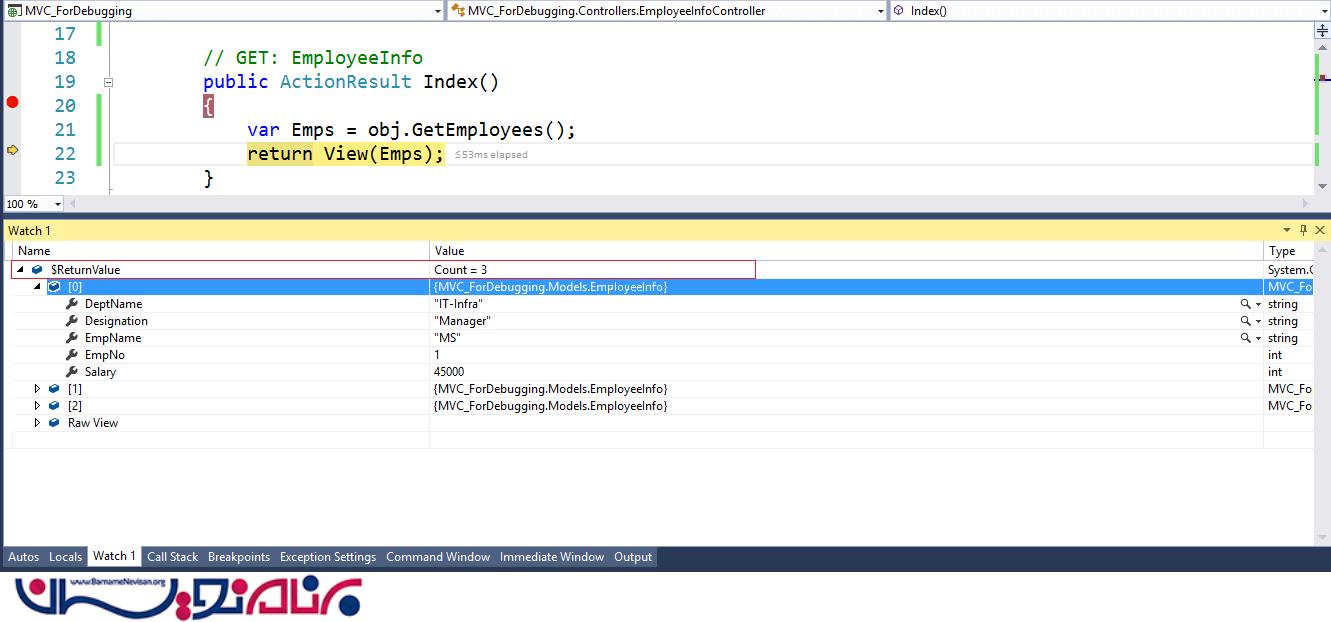
یک روش دیگر این است که با استفاده از Watch Window مقدار برگشتی را با استفاده از شبه متغیر به نام ReturnValue$ بررسی کنیم. پنجره Watch Window را باز کنید و همانطور که در شکل مشخص است از $ReturnValue$ استفاده کنید.

Debugging یک متد خاص خارج از چندین متد، که از یک عبارت صدا زده شده اند
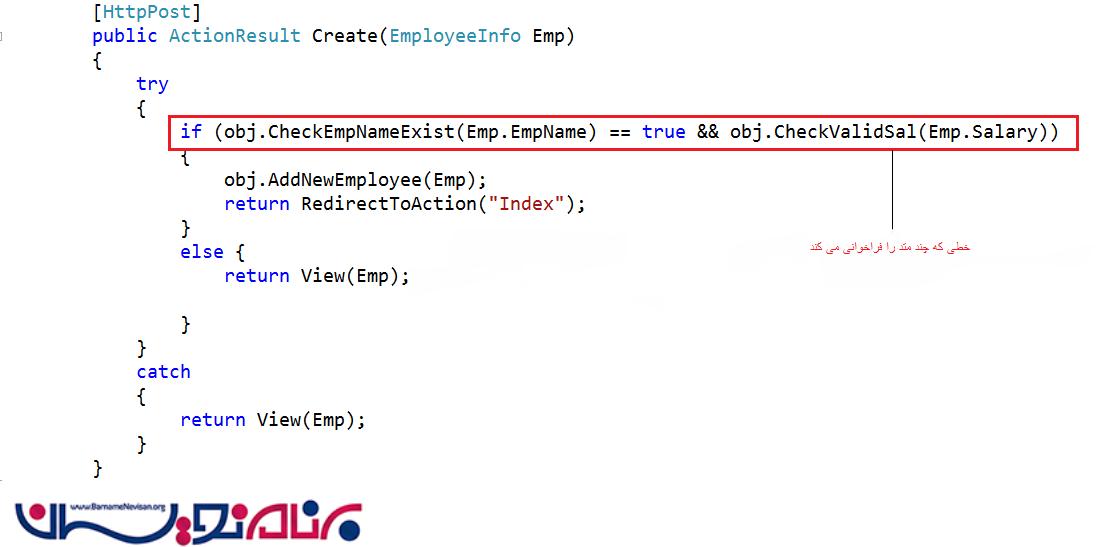
همانطور که در شکل زیر می بینید، ما یک عبارتی داریم که بیش از یک متد را فراخوانی می کند.

دستور if متد ()CheckEmpNameExist و ()CheckValidSal را فراخوانی می کند. در دیباگ سنتی، برای دیباگ هر یک از این متدها ما باید یک breakpoint را در هر متدی قرار می دادیم. در Visual studio 2015 در این موارد ما می توانیم یک متد خاص را انتخاب کنیم و با استفاده از منوی context و گزینه Step Into Specific آن متد را دیباگ کنیم.
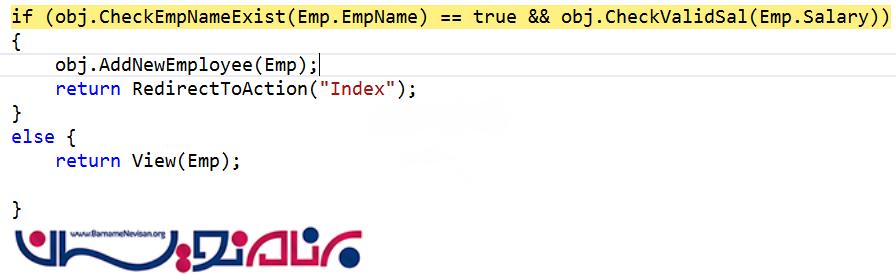
برای تجربه کردن این ویژگی جدید، breakpoint را بر عبارت if قرار دهید. Index View را اجرا کنید. روی Creat New Link در index View کلیک کنید. یک View ساخته می شود. اطلاعات را وارد کنید و روی دکمه کلیلک کنید. همانطور که در شکل مشخص است، دیباگر کد if را نشان می هد.

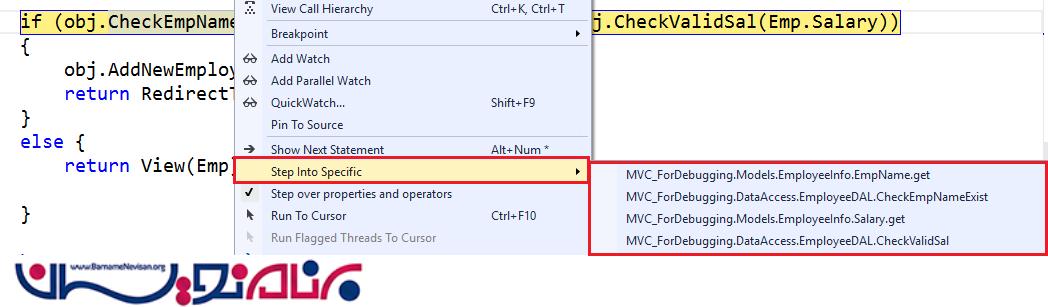
روی جمله راست کلیک کنید و مطابق شکل، از منو گزینه Step into Specific را انتخاب کنید.

در این شکل، لیست متدهایی که در این خط فراخوانی شده اند نشان داده می شود. در اینجا ما می توانیم متدی را که می خواهیم، برای دیباگ شدن انتخاب کنیم.
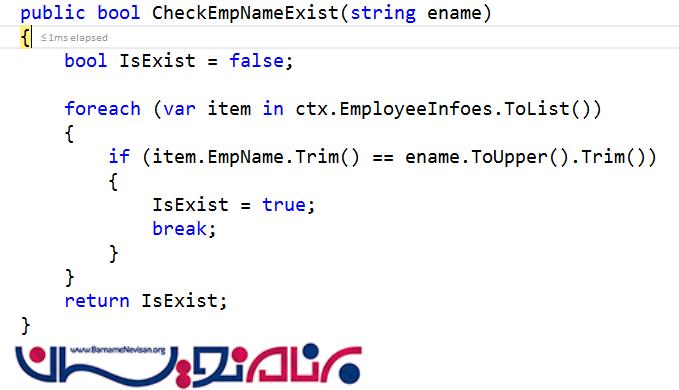
متد ()CheckEmpNameExis را از لیست انتخاب کنید تا این متد مانند تصویر دیباگ شود.

این ویژگی به دلیل انتخاب یک متد خاص برای دیباگ شدن، برای ما سودمند است. یکی از موارد مهم که باید در اینجا به آن توجه شود این است که ما می توانیم به طور مستقیم ، توسط گزینه Run to Curser از منوی context به یک عبارت خاص برای دیباگ شدن پرش داشته باشیم.(که در Visual Studio 2013 هم این امکان وجود دارد) در متد()CheckEmpNameExist بر روی عبارت if راست کلیک کنید تا دیباگر در این دستور قرار گیرد. این ویژگی، نیاز ما را برای اعمال و حذف breakpoint در یک دستور خاص را، حذف می کند. برای برگشتن فوری به جایی که دیباگ را از آن شروع کردیم، می توانیم از ویژگی Step Out منوی Debug استفاده کنیم.
دیباگ Code Data Visualizer( این ویژگی در VS 2013 نیز می باشد)
اگر کدی که در حال دیباگ آن هستیم شامل عبارت Data Source باشد، می توانیم داده ها را به صورت Text، XML، HTML و JSON ببینیم.
برای کار با این ویژگی در EmployeeInfoController.cs فضای نام زیر را اضافه کنید.
using System.Web.Script.Serialization;
کدهای زیر را در متد Index Action اضافه کنید.
public ActionResult Index()
{
var Emps = obj.GetEmployees();
var jObj = new JavaScriptSerializer();
var jsonData = jObj.Serialize(Emps);
return View(Emps);
}
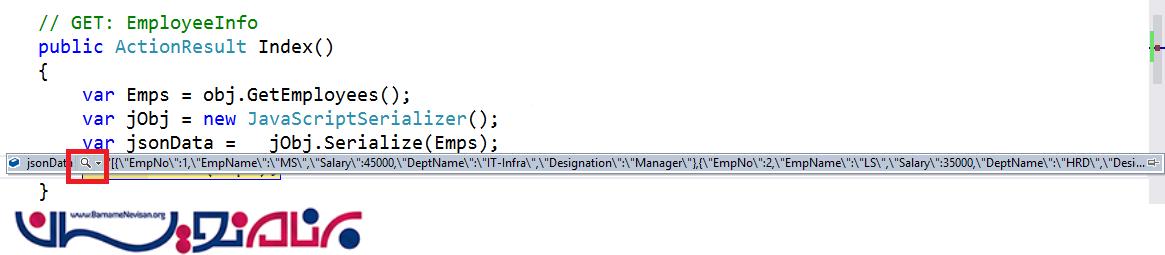
در این متد یک breakpoint را در عبارت بازگشتی اضافه کنید. Emps در فرمت JON بصورت serialize شده می شود. برنامه را اجرا کنید و نشانگر ماوس را بر روی متغیر jsonData قرار دهید. همانطور که در شکل می بینید magnifier نمایان خواهد شد.

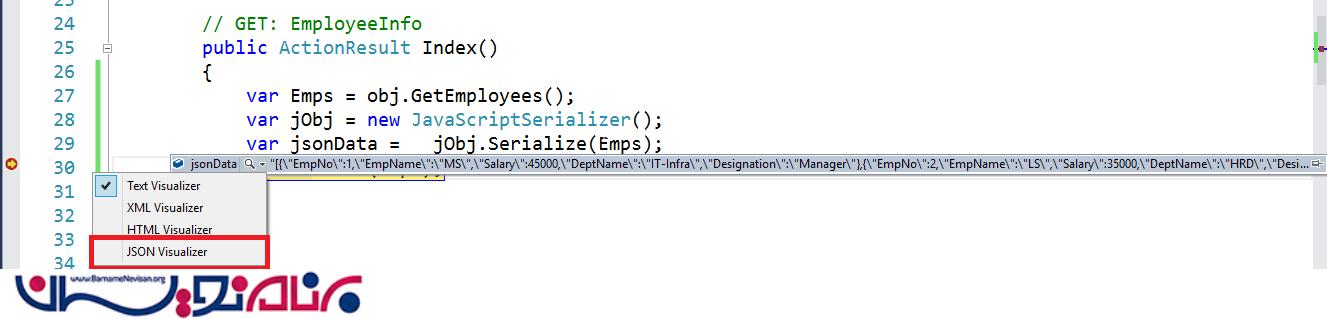
روی فلش گرینه magnifier کیلک کنید تا گزینه های آن نمایان شود.

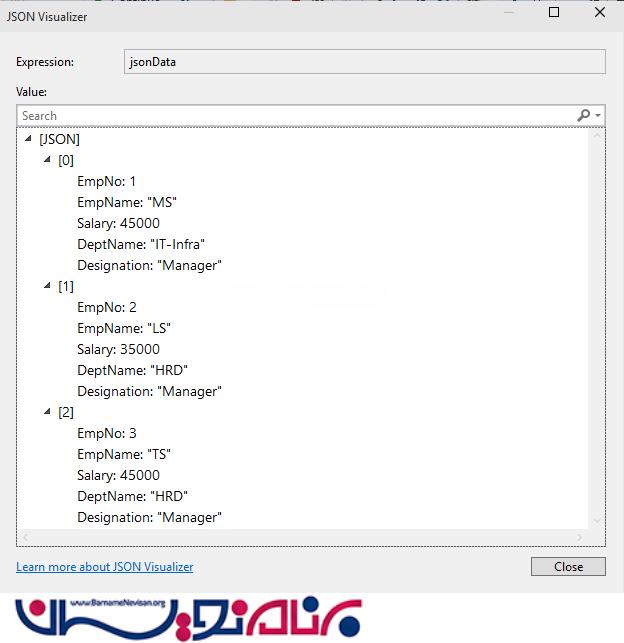
گزینه JSON Visualizer را انتخاب کنید تا پنجره مربوط به آن باز شود.


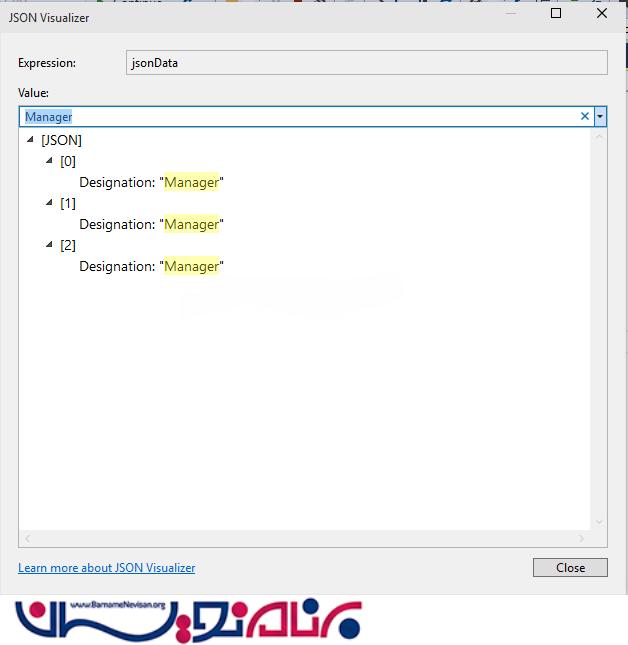
در این تصویر یک پنجره Search را می بینید که می توانید درون اطلاعات جستجو نمایید.
مدیریت نمایش داده های دیباگ شده( که در VS 2013 نیز وجود دارد)
هنگامی که با VS 2013 و VS 2015 عمل دیباگ را انجام می دهیم، ما قابلیت مدیریت نمایش داده را داریم. در برنامه ما، متد Index action اطلاعات Employees را نشان می دهد. ما می توانیم با استفاده از خصوصیت کلاس DebuggerDisplay، نمایش اطلاعات در طول انجام عمل دیباگ را، مدیریت کنیم. برای استفاده از این ویژگی، کلاس EmployeeInfo را باز کنید و خصوصیت DebugerDisplay را همانطور که در زیر نشان داده شده است، برای آن اعمال کنید.
[DebuggerDisplay("Emp {EmpNo}")]
public partial class EmployeeInfo
{
public int EmpNo { get; set; }
public string EmpName { get; set; }
public int Salary { get; set; }
public string DeptName { get; set; }
public string Designation { get; set; }
}
در این کد، DebuggerDisplay پارامتر از نوع String را دریافت می کند. Emp رشته ثابت را نمایش می دهد و {EmpNo} برای نمایش مقدار رکورد Employee می باشد.
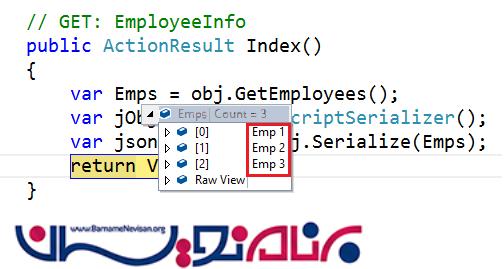
متد Index Action را دیباگ کنید و ومقدار Emps را مانند شکل زیر مشاهده نمایید.

در این شکل می بینید که، دیباگر مقادیر Emp1، Emp2 و Emp3 را برای رکورد Employee نمایش می دهد.
استفاده از، ایجاد Object ID برای نگهداری نتیجه دیباگ
ویژگی های مفید دیگر در VS 2015 (که در VS 2013 نیز وجود دارد) ایجاد ID برای Object می باشد. در هنگام دیباگ کردن، از پنجره Watch برای ارزیابی عبارت استفاده می کنیم. پنجره Watch می تواند وضعیت عبارت را، فقط در محدوده جاری نگهداری کند. وقتی که عبارت در خارج از محدوده حرکت می کند، Watch بر روی آن بی اعتبار می شود. اما در بعضی مواقع، این برای ما لازم است تا Watch را بر روی داده های تولید شده توسط دیباگ قبلی، برای عبارت هایی که در محدوه نیستند، نگه داریم. ما می توانیم قابلیت ساخت Object Id را برای Watch مربوط به Expression را پیاده سازی کنیم.
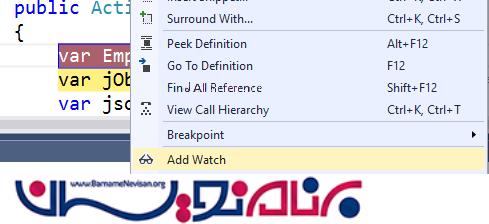
برای انجام این کار، در Index و Create یک breakpoint را با متد HttpPost action اعمال کنید. برنامه را اجرا کنید. متد Index action به صورت hit خواهد شد. در خط ()Emps=obj.GetEmployees کلید F10 را فشار دهید. روی Emps راست کلیک کرده و گزینه Add Watch را انتخاب کنید. تصویر آن را در زیر می بینید.

با این انتخاب، Watch Window ظاهر می شود.

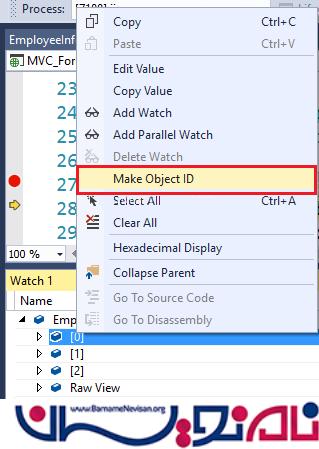
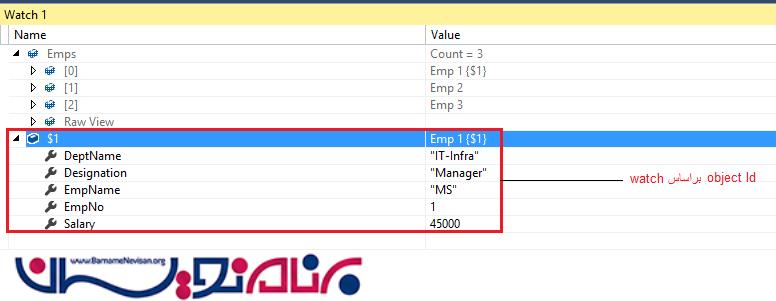
برای نگهداری وضعیت رکورد خاص مثل Emp 1، روی رکورد [0] راست کلیک کنید و گزینه Make Object ID را انتخاب کنید.

به این صورت Object Id ساخته خواهد شد.

وضعیت اولین رکورد حفظ خواهد شد. عملیات دیباگ را کامل کنید تا Index view را ببینید. در این view روی لینک Creat New کلیک کنید تا Create View نمایش داده شود. این به این معنی است که در حال حاضر ما، خارج از محدوده متد Index action می باشیم.
در Create view اطلاعات را در TextBox وارد کرده و روی دکمه Create کلیک کنید. این مرحله، کار دیباگ متد Create action را شروع می کند.همانطور که در تصویر زیر مشاهده می کنید، زمانی که در حالت دیباگ وارد می شویم، می توانیم Watch Window را درجایی که قبلا غیرفعال شده، ببینیم.

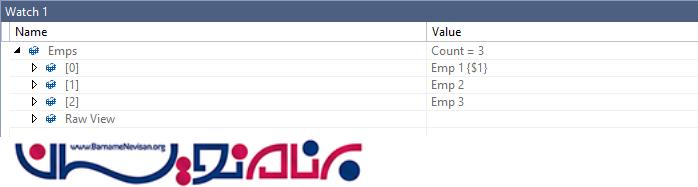
در اینجا ما نمی توانیم با رکوردهای Employee، Emp2 و Emp3 تعامل کنیم. اما چون برای Emp1 یک object Id تولید کردیم، می توانیم مقدارهای تولید شده را با object Id به عنوان 1$ بررسی کنیم. در Watch Window نام 1$ را وارد کرده و Enter کنید. مقادیر مانند شکل زیر نمایش داده می شوند.

ارزیابی عبارت lambda در دیباگر Watch window
در زمان دیباگ کد، بعضی مواقع ما ممکن است عبارت های lambda یا LINQ داشته باشیم. ما می توانیم با استفاده از Immediate Window این عبارات را ارزیابی کنیم. برای اینکه بتوانیم این کار را انجام دهیم، کمی در کدهایمان تغییر ایجاد می کنیم.
EmployeeInfoController.cs را باز کنید و و reference زیر را اضافه کنید.
using System.Linq;
breakpoint را در متد index() action قرار دهید. برنامه را اجرا کنید. دیباگ برای دستور زیر کامل می شود.
var Emps=obj.GetEmployees();
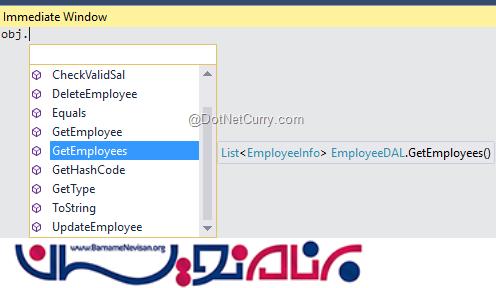
حالا پنجره Immediate Window را باز کرده و شروع به نوشتن کد کنید.

می بینید که ما در اینجا intelliSence داریم.
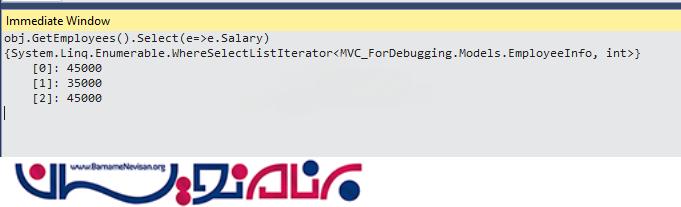
عبارت Lambda همراه با نتیجه اش را در زیر می توانید ببینید.

پس، با این ویژگی می توانیم به ارزیابی عبارت های Lambda با استفاده از پنجره Immediate Window در VS 2015 بپردازیم.
در پایان:
Visual Studio 2015 یک محیط developer friendly و آسان با این ویژگی ها برای code debugging فراهم کرده است. اکنون Developer ها می توانند از این ویژگی های موثر برای مدیریت debugging استفاده کنند.
دانلود نمونه کد برنامه: bit.ly/dncm19-vs2015debug
- ASP.net
- 2k بازدید
- 0 تشکر
