نکات کلیدی برای ساخت بهترین فوتر وبسایت
شنبه 10 مرداد 1394مهمترین قسمت در طراحی وبسایت شما فوتر وبسایت شما است. این قسمت ممکن است که قسمتی با بهترین طراحی و یا دارای مطالب قابل توجهی نباشد اما این جایی است که کاربران مکررا در آن به دنبال اطلاعات شما می گردند.

مهمترین قسمت در طراحی وبسایت شما Footer وبسایت شما می باشد. این قسمت ممکن است که قسمتی با بهترین طراحی و یا دارای مطالب قابل توجهی نباشد اما این جایی است که کاربران مکررا در آن به دنبال اطلاعات شما می گردند. بنابراین غفلت از این قسمت که امری بسیار حیاتی است اشتباه بزرگی است.
اما چه عناصری در آن باید قرار گیرند؟ چگونه باید آن را مدیریت نمایید؟
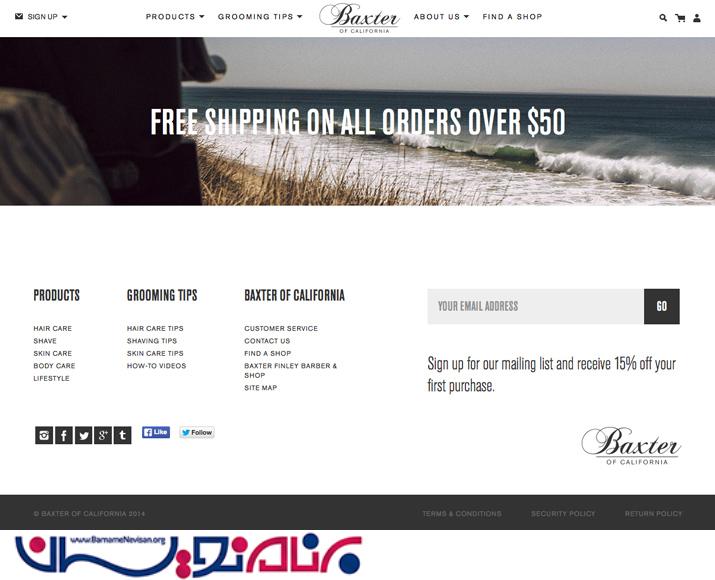
در زیر نکات مهمی برای ساخت بهترین Footer با نمونه هایی از بهترین Footer ها آورده شده است :
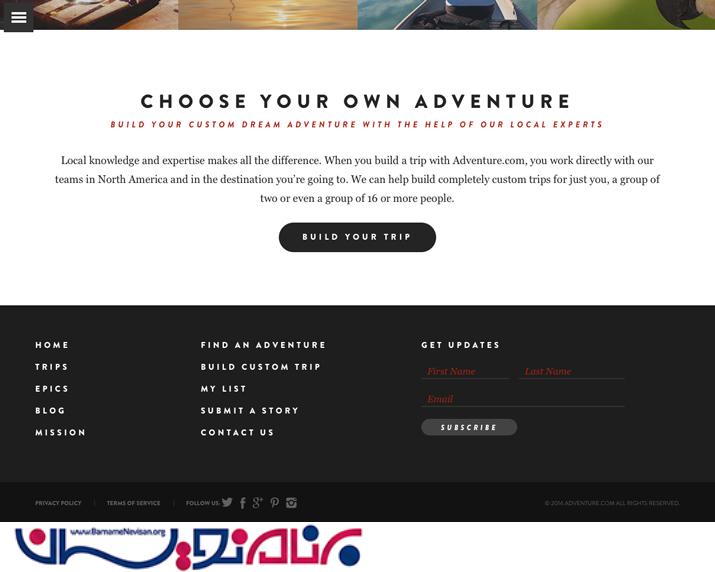
طراحی و دیزاین ساده
 بله این یکی از کلید های ساخت بهترین فوتر است. طراحی ساده نکته مهمی است زمانی که شما با اطلاعات زیادی سر و کار دارید. سایز فوتر معمولا بستگی به مقدار اطلاعات موجود در آن و تعداد صفحات شما دارد.
بله این یکی از کلید های ساخت بهترین فوتر است. طراحی ساده نکته مهمی است زمانی که شما با اطلاعات زیادی سر و کار دارید. سایز فوتر معمولا بستگی به مقدار اطلاعات موجود در آن و تعداد صفحات شما دارد.
لینک به اطلاعات شما

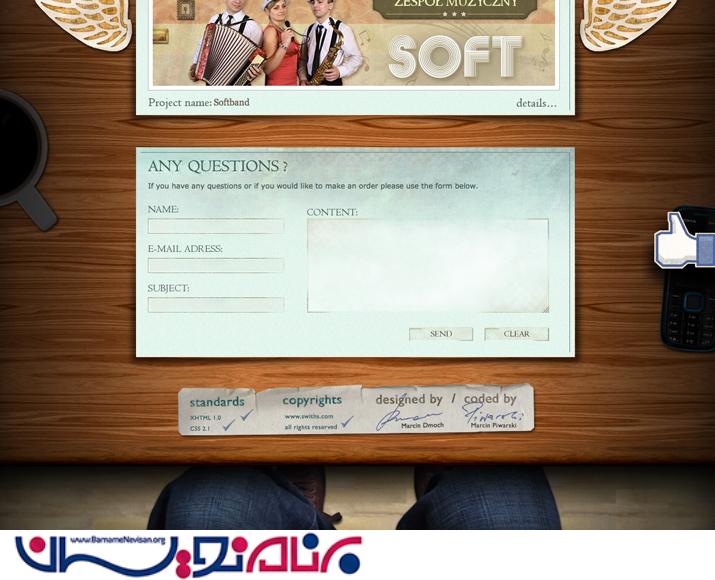
2 تا از مهمترین لینک ها در فوتر هر وبسایتی صفحه About Us (درباره ما) و صفحه Contact Us (تماس با ما) می باشند. کاربران می خواهند بدانند شما کی هستین و شرکت شما و یا برند شما درباره چیست. شما می توانید پیدا کردن این اطلاعات را برای آنها آسان نمایید. خیلی ها هم می خواهند راجع به تیم شما بدانند (این یک ابزار حیاتی است. خیلی از مردم کارت ویزیت شما را گم کرده و به سایت شما می آیند تا اطلاعات تماس شما را پیدا نمایند).
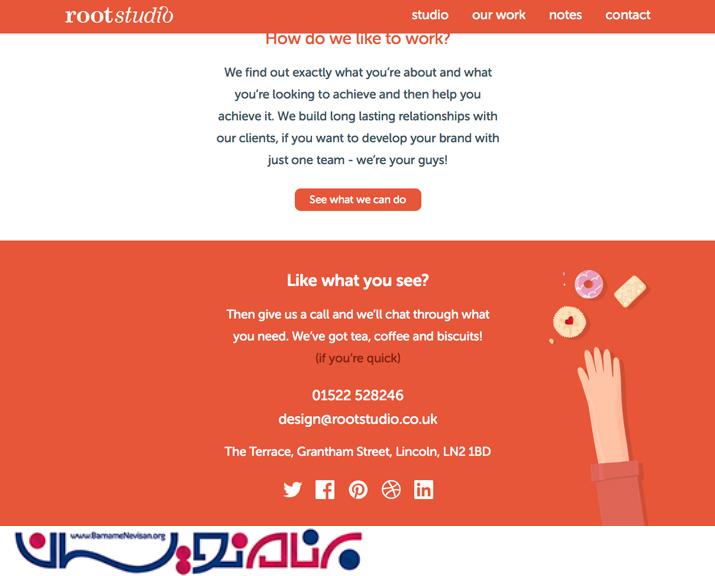
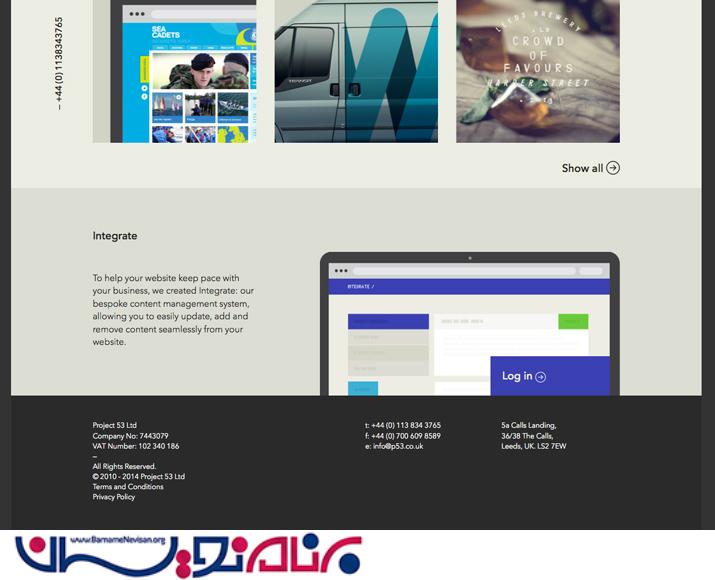
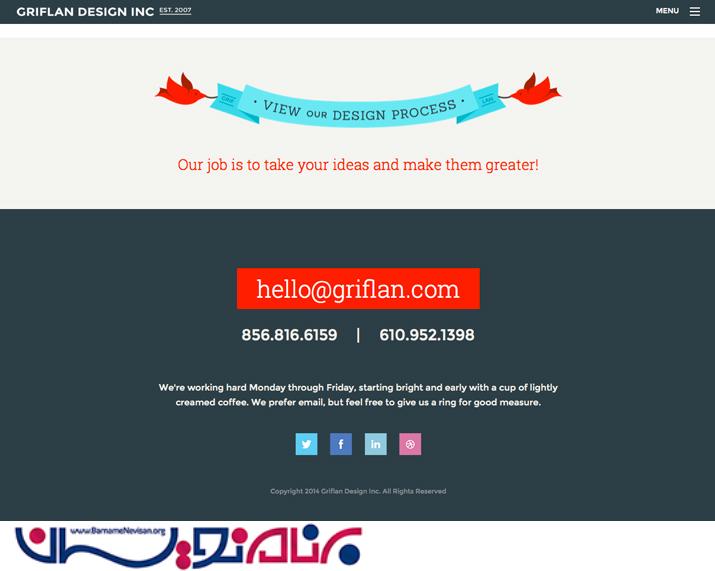
شامل اطلاعات عمومی تماس باشد

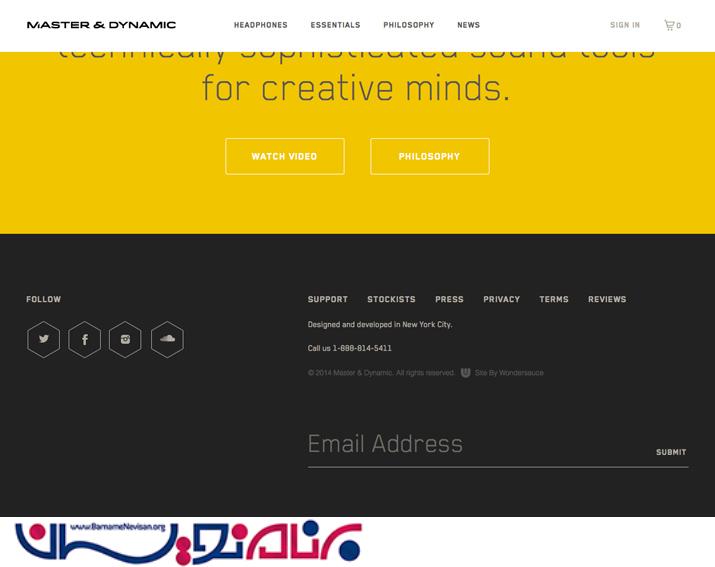
در حالی که شما باید در فوتر سایت یک لینک به صفحه تماس با ما داشته باشید اما وجود اطلاعات تماس شما به صورت مستقیم در فوتر می توانید مفید باشد. اطلاعاتی مانند شماره تماس، ایمیل و آدرس.
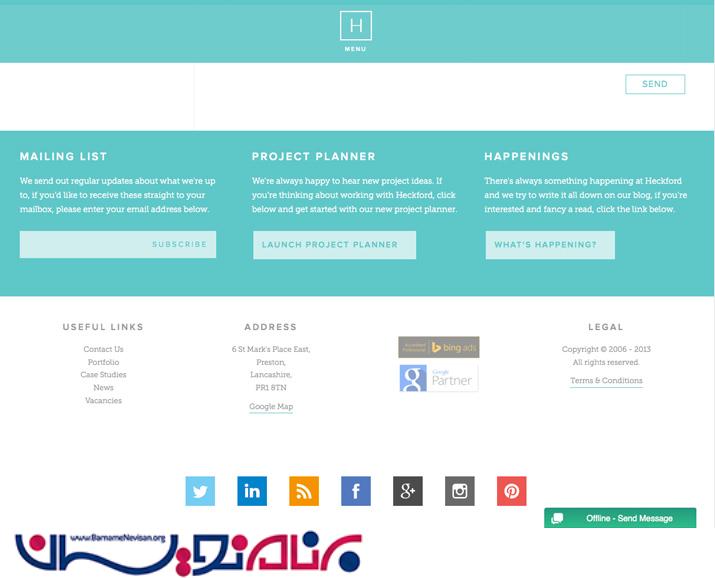
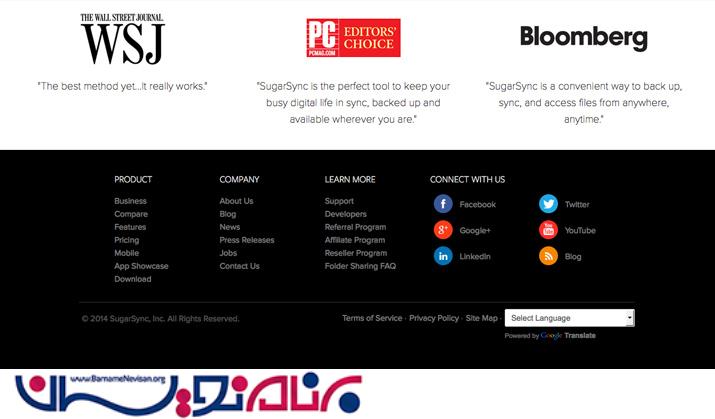
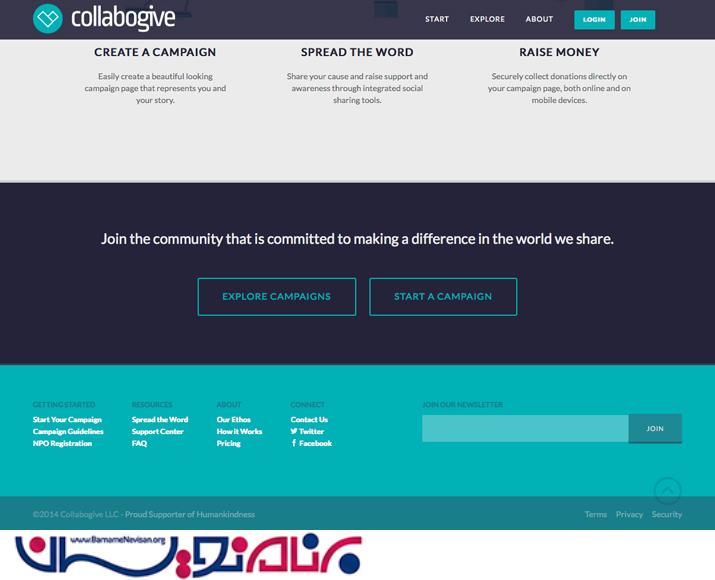
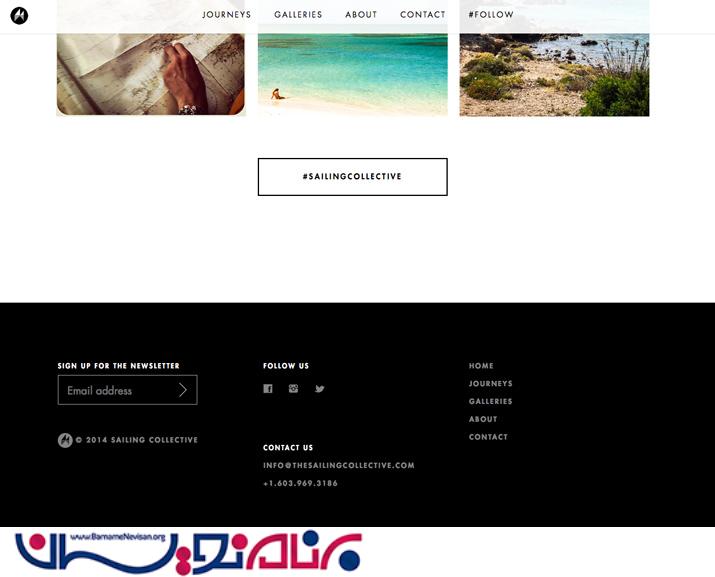
سازماندهی لینک های Footer

گروهبندی لینک های موجود در فوتر می تواند حس خوبی از لینک ها و اطلاعات به کاربر بدهد. ستون هایی مانند اطلاعات مربوط به تماس ، لینک ها، سرویس ها و شبکه های اجتماعی و قسمتهای مهم از وبسایت شما.
مقررات کپی رایت
 این متن کوچک می تواند شما را در برابر احتمال کپی شدن از روی سایت شما محافظت نماید. آن را فراموش نکنید. (این قسمت در ایران کاربرد زیادی ندارد
این متن کوچک می تواند شما را در برابر احتمال کپی شدن از روی سایت شما محافظت نماید. آن را فراموش نکنید. (این قسمت در ایران کاربرد زیادی ندارد )
)
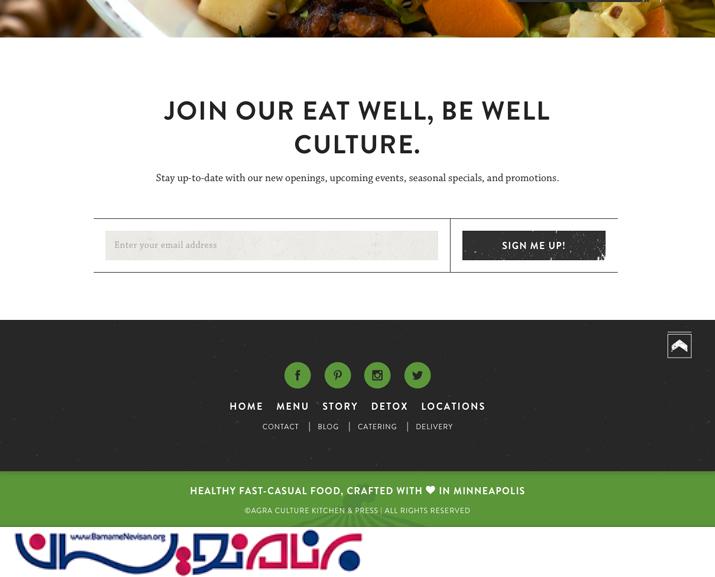
انجام دادن کاری در فوتر

در ابتدای ورود کاربر به قسمت فوتر شما از آنها بخواهید کاری را انجام دهند برای مثال یک قسمت برای عضویت در روزنامه الکترونیکی یا قسمتی برای Follow کردن شما در صفحات اجتماعی.
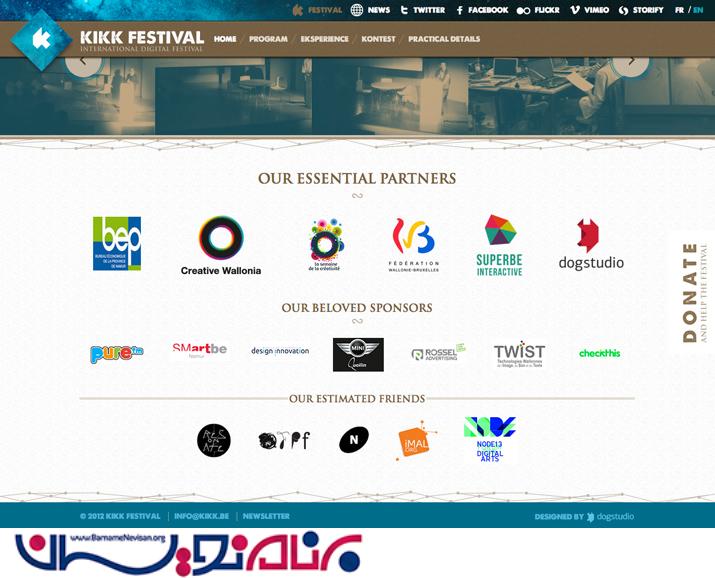
استفاده از عناصر گرافیکی

اغلب قسمت فوتر از متنها تشکیل شده و شما می توانید با استفاده از آیکون ها و عناصر گرافیکی آن را کاربر پسندتر نمایید.
آگاهی از کنتراست و خوانایی

اطلاعات در فوتر معمولا کوچک هستند. خیلی کوچک. این ما را به فکر فرو می برد که فکری برای رنگ ها و سایز و کنتراست بین متن عناصر و پس زمینه آنها نماییم. همه حروف باید خوانا باشند.
هماهنگی فوتر با تم سایت

فوتر وبسایت باید با تم کلی سایت هماهنگ باشد. این هماهنگی شامل رنگ، استایل و گرافیک می باشد. از یک فوتر که هماهنگی با کل سایت شما ندارد به هیچ عنوان استفاده نکنید.
استفاده از مقدار زیادی از فضا

به دلیل اینکه فوتر دارای فضای کوچکی است فاصله در آن بسیار مهم است. بین عناصر فواصل زیادی ایجاد نمایید. همچنین بین خطوط متنها این کار را انجام دهید. با این کار کلیک کردن آیتم های موجود در فوتر برای کاربر آسان می شود. همچنین با این کار خوانایی فوتر بالا می رود.
مراقب استفاده بیش از حد از عناصر باشید

همانطوری که استفاده از عناصر گرافیکی ایده خوبی است اما استفاده زیاد از آنها می تواند همانقدر بد باشد. بهتر است از آنها کم و برای اهداف خاصی استفاده نمایید.
ایجاد حس سلسله مراتب

درست مثل بقیه قسمتهای وبسایت باید فوتر هم سلسله مراتبی باشد.
لینک های فوتر نباید زیرخط داشته باشند

یکی از بزرگترین مشکلات در اکثر فوترها داشتن لینک با زیرخط می باشد. سایت های زیادی دارای این لینک ها می باشند. این تکنیک دیگر حرفه ای نیست و از آن استفاده نکنید.
- Web Design
- 3k بازدید
- 5 تشکر
