ایجاد فرم ورود به سایت با استفاده از حساب کاربری Facebook , Google در MVC5
شنبه 10 مرداد 1394در این مقاله با Third-Party Login یا ورود به حساب کاربری وبسایت با استفاده از حساب های کاربری فیس بوک و گوگل و سایر حساب های کاربری عمومی آشنا خواهیم شد.

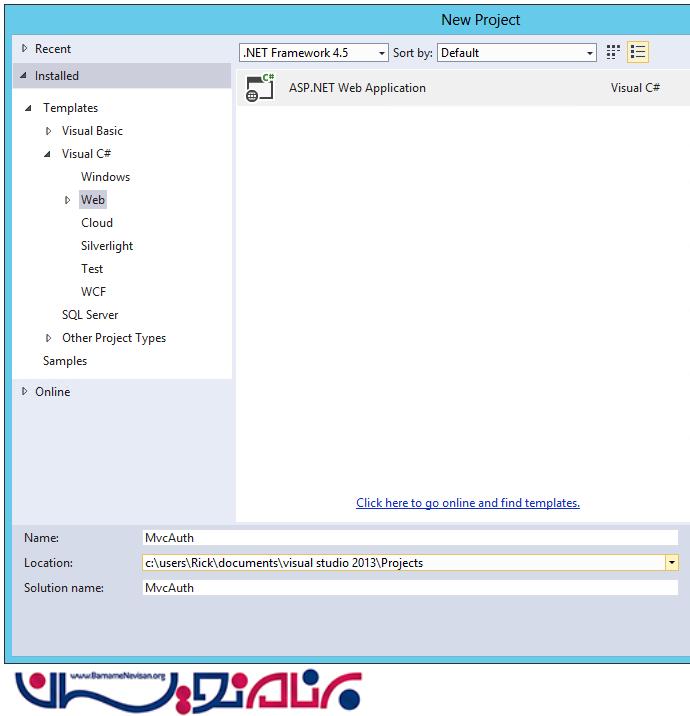
در ابتدا پروژه ای به نام MvcAuth ایجاد می کنیم برای این کار از Visual Studio 2013 و زبان C# استفاده می کنیم.

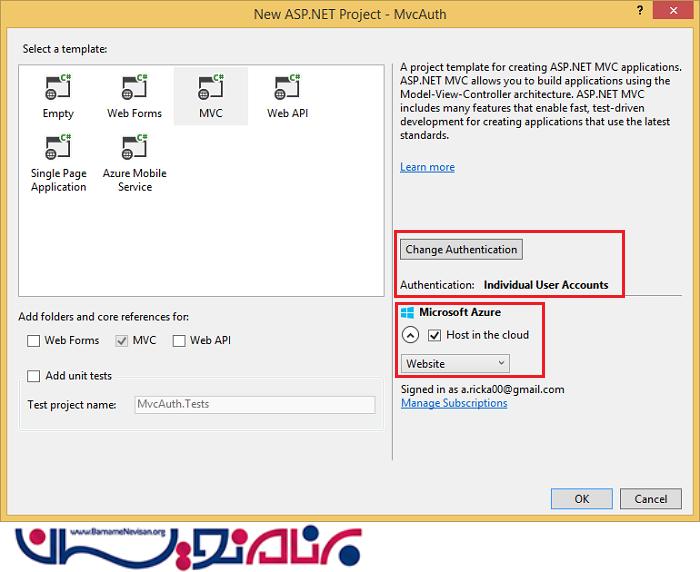
سپس گزینه های زیر را مطابق شکل ایجاد می کنیم.

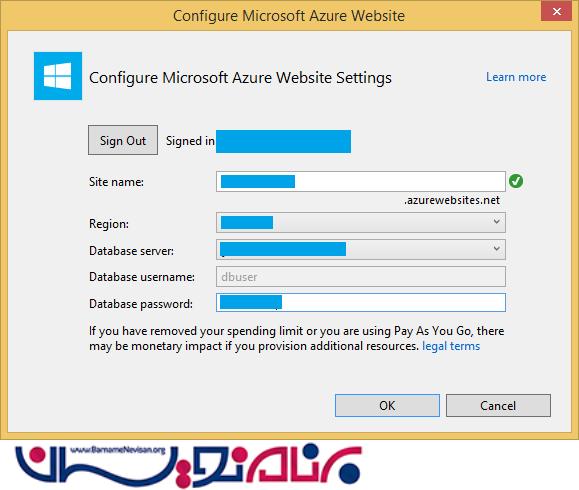
دقت داشته باشید برای تست این پروژه ما نیاز به یک حساب کاربری معتبر از Windows Azure داریم تا بتوانیم از آن استفاده کنیم.
با توجه به علت ذکر شده در فوق امکان قرار دادن فایل های پروژه برای تست نیست چرا که این فایل ها بدون حساب کاربری به درستی کار نمی کنند.

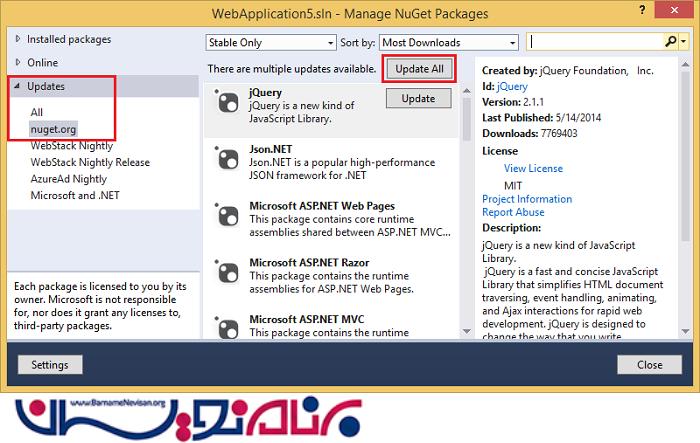
با استفاده از Nuget Package Manager اقدام به Update تمامی پکیج ها می کنیم.

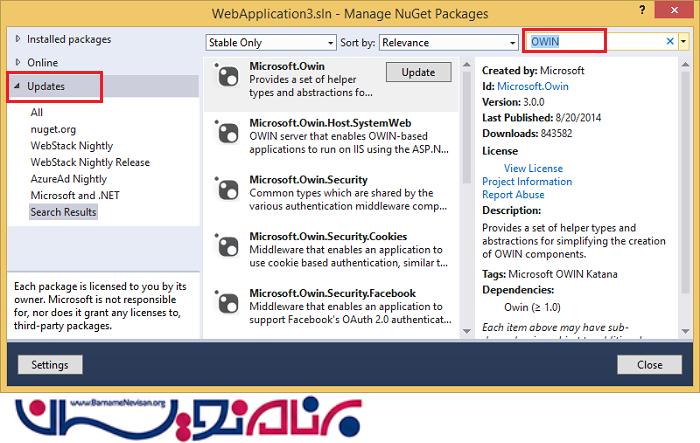
بعد از آن اقدام به نصب یا به روزرسانی Owin می کنیم تا بتوانیم از Api های دیگر حساب ها نیز استفاده کنیم ، اگر نصب بود آن را به روز رسانی می کنیم در غیر این صورت اقدام به نصب آن می کنیم.

حال به وسیله F5 برنامه را اجرا کرده و صفحه زیر را مشاهده می کنید.


حال اقدام به نصب یا راه اندازی SSL بر روی پروژه می کنیم تا بتوانیم و اجازه داشته باشیم به صورت امن از حساب های کاربری استفاده کنیم.
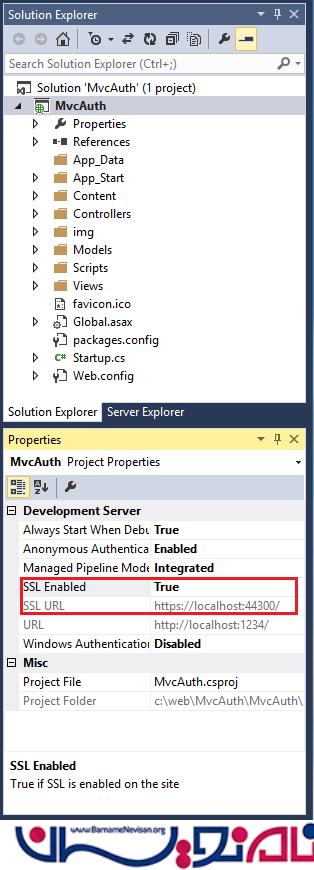
برروی نام پروژه کلیک می کنیم و سپس گزینه F4 را برای تعیین تنظیمات استفاده می کنیم.
در پنجره ظاهر شده گزینه SSL Enabled را برابر True قرار می دهیم.
و آدرس SSL URL را نیز کپی می کنیم.

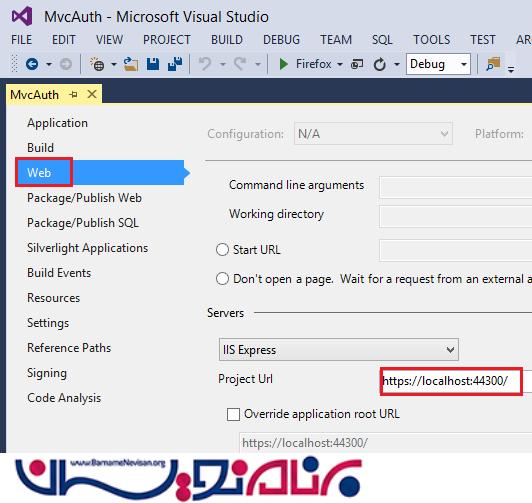
حال بر روی نام پروژه کلیک راست می کنیم و گزینه آخر یعنی Properties را انتخاب می کنیم دقت داشته باشید که این کار را به وسیله Alt+Enter نیز می توانیم انجام دهیم.
در پنجره ظاهر شده در Project Url مقدار کپی شده را قرار می دهیم. (SSL URL)

بعد از این کار یک Attribute به بالای Controller اضافه می کنیم.
این صفت استفاده از Https را ضروری می کند.
قسمتی که مشاهده می کنید قسمت بالای کنترلر Home است.
[RequireHttps]
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
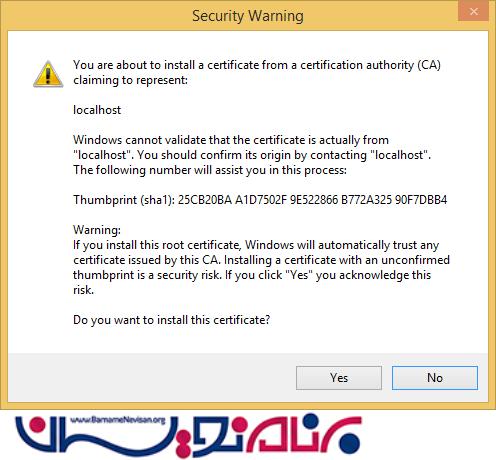
بعد از فشردن کلید CTRL + F5 پیغام های زیر را مشاهده می کنید.

سپس مشاهده می کنید که پیغام دیگری مشاهده می کنید با کلیک بر روی Yes ادامه می دهیم.

سپس در تصویر زیر اجرای برنامه در IE را مشاهده می کنید.

ایجاد احراز هویت به وسیله گوگل
سپس برای ایجاد ارتباط برای احراز هویت توسط گوگل باید با استفاده از Account گوگل و مراجعه به Google Developers Console حساب کاربری جدیدی ایجاد کنیم.
سپس از قسمت چپ بر روی APIs & auth و سپس بر روی Credentials کلیک کنیم.
پایین تر از OAuth برروی Create New Client ID کلیک می کنیم.
Authorized JavaScript را برروی SSL URL پروژه خود قرار می دهیم. (https://localhost:44300)
و مقدار Authorized redirect URI را برابر https://localhost:44300/signin-google قرار میدهیم.
سپس ایمیل خود را قرار داده و بر روی Save کلیک می کنیم.
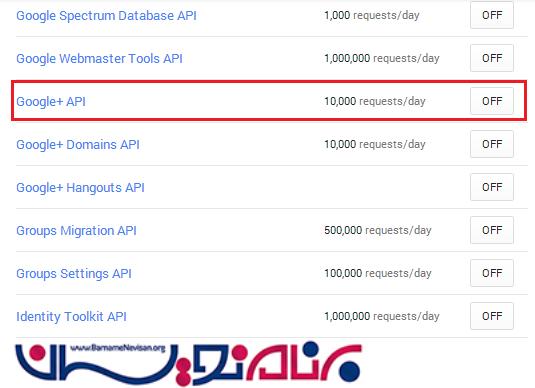
حال بر روی APIs menu item کلیک می کنیم و به پایین صفحه میاییم و بر روی گزینه Google+ API کلیک می کنیم تا از حالت off به on تبدیل شود.

تصویر زیر Api های روشن و قابل استفاده را نشان می دهد.

مقادیر AppID و AppSecret را در تابع UseGoogleAuthentication قرار می دهیم.
در این مقاله به صورت مثال 0 قرار می دهیم.
public void ConfigureAuth(IAppBuilder app)
{
// Configure the db context and user manager to use a single instance per request
app.CreatePerOwinContext(ApplicationDbContext.Create);
app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create);
// Enable the application to use a cookie to store information for the signed in user
// and to use a cookie to temporarily store information about a user logging in with a third party login provider
// Configure the sign in cookie
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Account/Login"),
Provider = new CookieAuthenticationProvider
{
OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>(
validateInterval: TimeSpan.FromMinutes(30),
regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager))
}
});
app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);
// Uncomment the following lines to enable logging in with third party login providers
//app.UseMicrosoftAccountAuthentication(
// clientId: "",
// clientSecret: "");
//app.UseTwitterAuthentication(
// consumerKey: "",
// consumerSecret: "");
//app.UseFacebookAuthentication(
// appId: "",
// appSecret: "");
app.UseGoogleAuthentication(
clientId: "000-000.apps.googleusercontent.com",
clientSecret: "00000000000");
}
پروژه را با CTRL+F5 اجرا می کنیم.

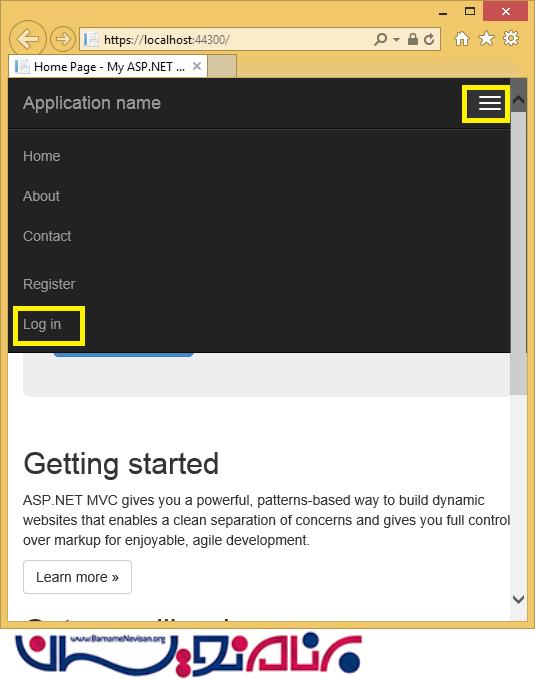
بر روی Login کلیک می کنیم.

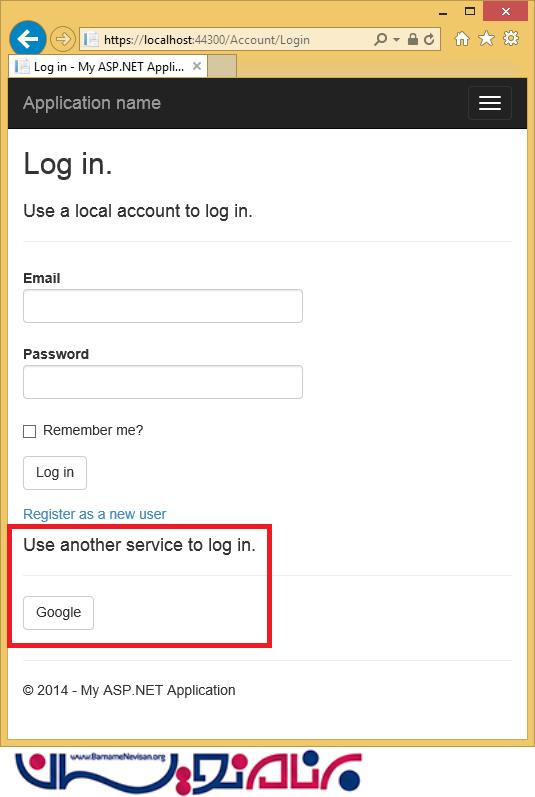
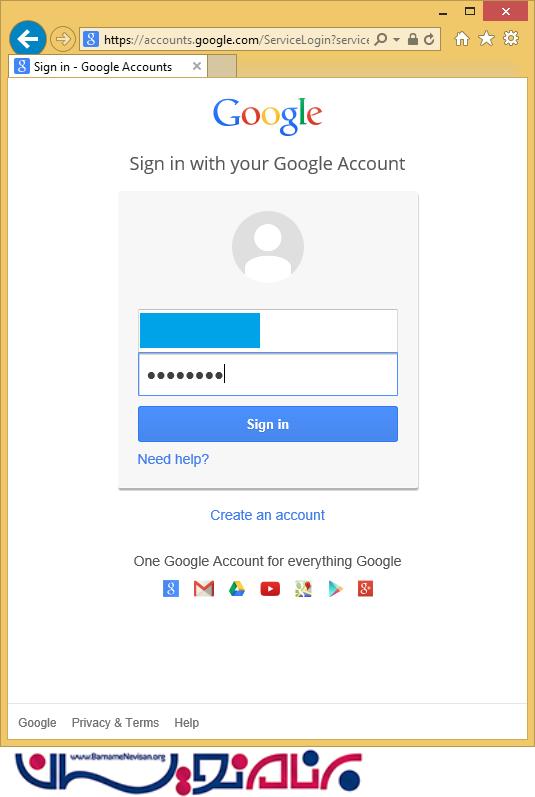
بعد از کلیک بر روی گوگل به این صفحه هدایت می شوید.

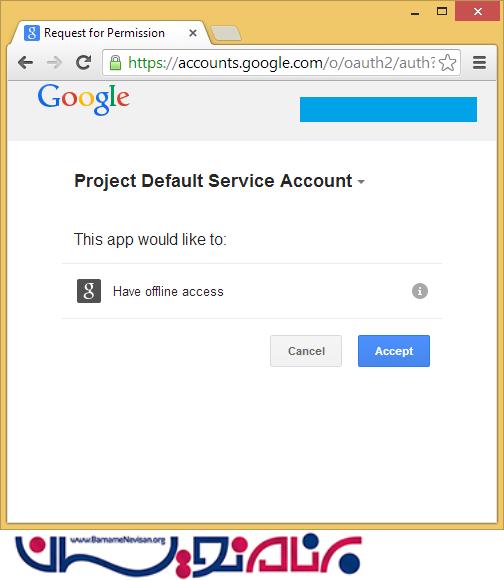
حالا گوگل از شما می خواهد هویت فردی که در خواست ورود داده را تایید کنید.

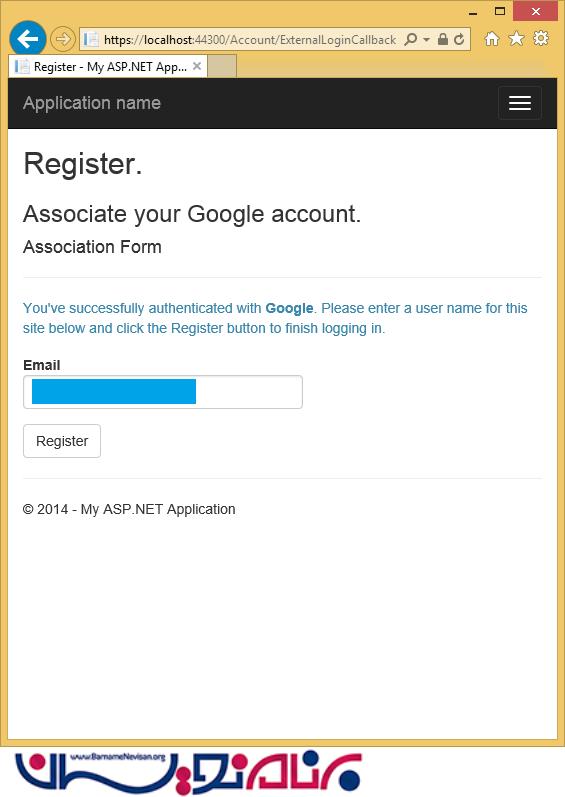
با کلیک بر روی Accept مشاهده میکنید که به صفحه Register هدایت می شوید و ایمیل شما در آن قرار می گیرد.با کلیک بر روی Register شما به عنوان کاربر بدون وارد کردن اطلاعات اضافی ثبت نام خواهید شد.

ایجاد احراز هویت به وسیله فیسبوک
ابتدا به سایت https://developers.facebook.com/apps می رویم و در آنجا بر روی Register as a Developer کلیک می کنیم.سپس مانند شکل بر روی App و در منوی باز شده بر روی Create New App کلیک می کنیم.

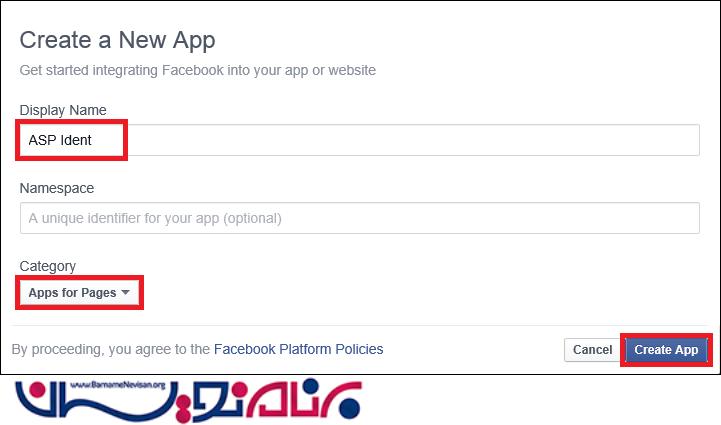
App Name و Category را وارد می کنیم و سپس بر روی Create App کلیک می کنیم.
AppName شما باید بدون تکرار باشد. اگر شما AppNameSpace را استفاده کنید به انتهای Url می چسبد مانند : ({https://apps.facebook.com/{App Namespace) و اگر استفاده نکنید AppID این کار را انجام می دهد.

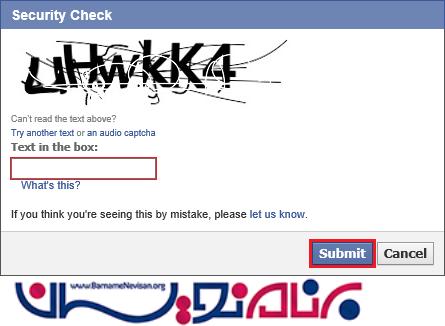
کد امنیتی را وارد می کنیم.

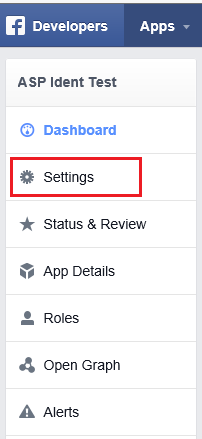
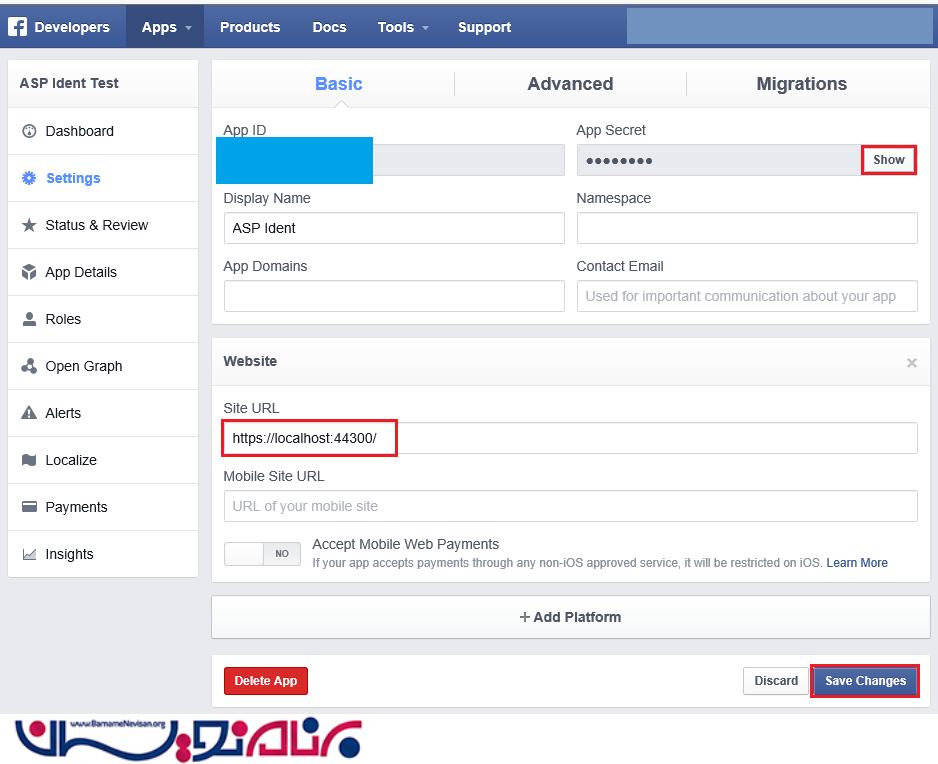
Settings را انتخاب میکنیم.

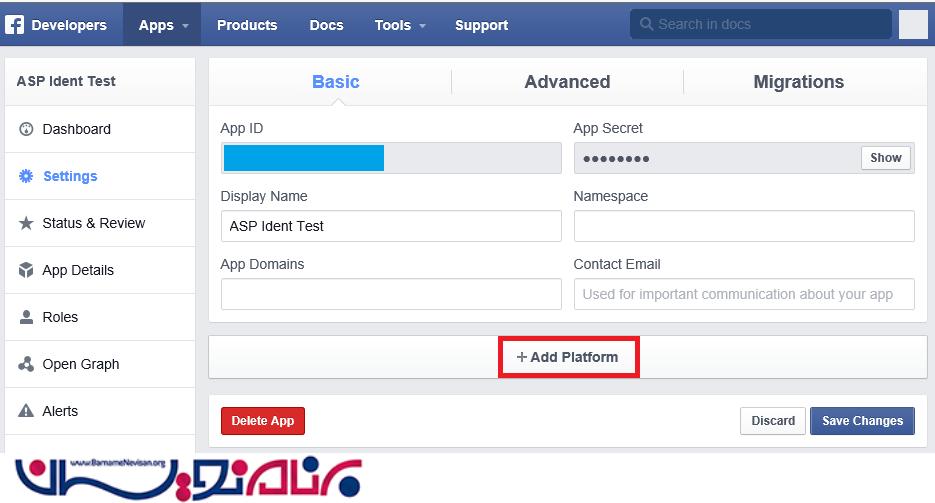
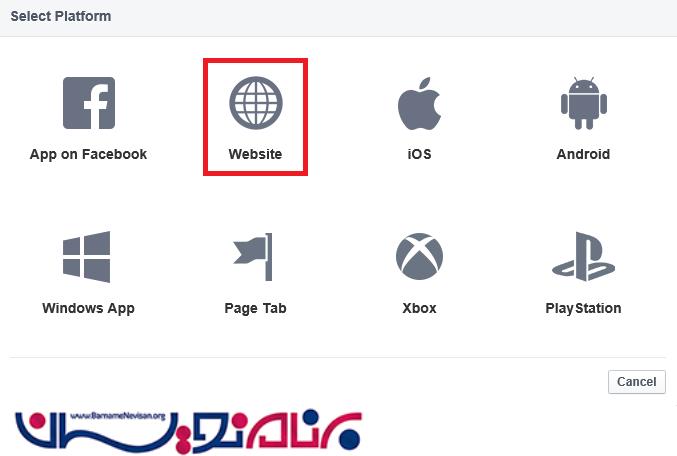
برروی Add Platform+ کلیک می کنیم.

گزینه Website را انتحاب می کنیم.

حالا آدرس SSL URL را درقسمت Site Url قرار میدهیم.

حالا کد های متد UseFacebookAuthentication را از کامنت خارج می کنیم.
و مقدار AppId و AppSecret را قرار میدهیم.
من در مثال برابر با 0 قرار میدهم.
public void ConfigureAuth(IAppBuilder app)
{
// Configure the db context and user manager to use a single instance per request
app.CreatePerOwinContext(ApplicationDbContext.Create);
app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create);
// Enable the application to use a cookie to store information for the signed in user
// and to use a cookie to temporarily store information about a user logging in with a third party login provider
// Configure the sign in cookie
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Account/Login"),
Provider = new CookieAuthenticationProvider
{
OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>(
validateInterval: TimeSpan.FromMinutes(30),
regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager))
}
});
app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);
// Uncomment the following lines to enable logging in with third party login providers
//app.UseMicrosoftAccountAuthentication(
// clientId: "",
// clientSecret: "");
//app.UseTwitterAuthentication(
// consumerKey: "",
// consumerSecret: "");
app.UseFacebookAuthentication(
appId: "000000000000000",
appSecret: "000000000000000");
app.UseGoogleAuthentication(
clientId: "000000000000000.apps.googleusercontent.com",
clientSecret: "000000000000000");
}
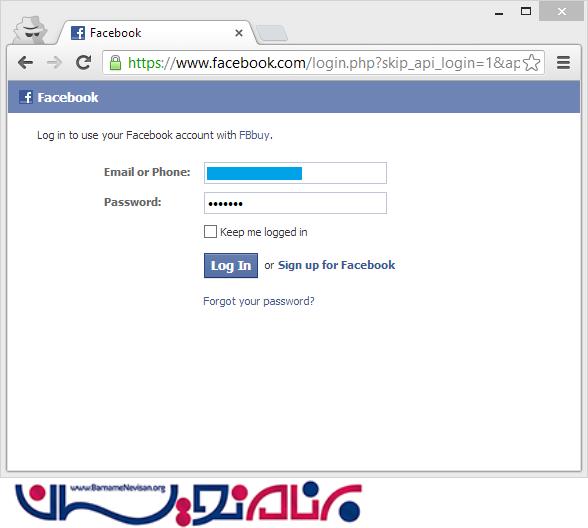
با اجرا و انتخاب Login و گزینه Facebook به این صفحه هدایت خواهیم شد.

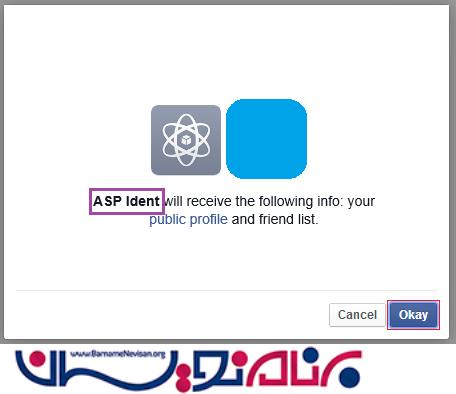
با زدن Log In و انتخاب آن Facebook در صفحه بعدی اقدام به گرفتن تایید از ما میکند.
دقت داشته باشید کادر بنفش نشان دهنده نام Application است که در Facebook ایجاد کردیم.

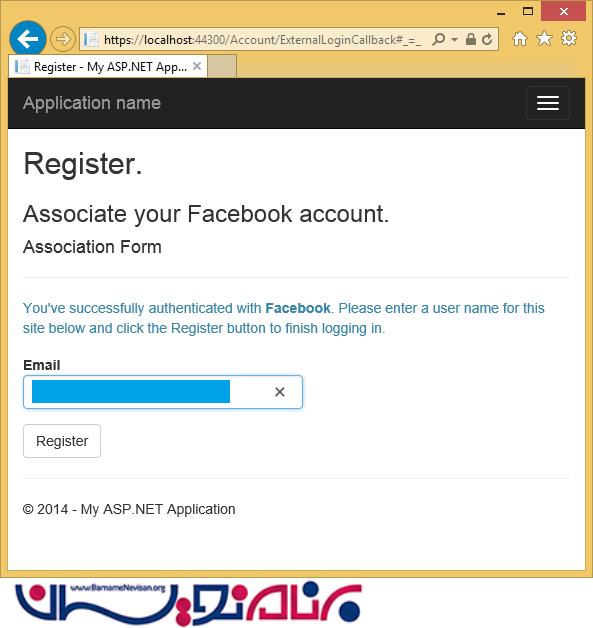
دوباره به صفحه register هدایت می شویم و با ایمیل ثبت نام تکمیل می شود.

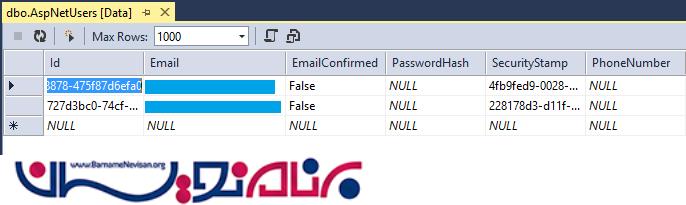
حالا با مشاهده دیتابیس لیست اسامی افرادی که از این طریق وارد و ثبت نام شده اند را می بینیم.

- ASP.net MVC
- 3k بازدید
- 4 تشکر
