آشنایی با مفاهیم اولیه jQueryUI
یکشنبه 11 مرداد 1394jQueryUI یک فریم ورک frontend بسیار محبوب است. این اولین فریم ورک موبایل frontend بسیار شفاف، بصری و قدرتمند، برای توسعه سریع تر و راحت تر است.

jQueryUI از HTML، CSS و Javascript استفاده می کند. با استفاده از این فریم ورک، می توانیم برنامه های کاربردی وب بسازیم. می دانیم که jQuery یک کتابخانه قدرتمند از جاوااسکریپت است. UI در jQueryUI اختصار عبارت User Interface می باشد. بنابراین jQueryUI مجموعه ای از افزونه هاست که امکانات جدیدی به هسته اصلی jQuery اضافه کرده است. در jQueryUI، افزونه هایی مانند رابط تعاملی (Interface Intraction)، افکت ها، انیمیشن ها، widget و تم ها در jQuery کتابخانه جاوا اسکریپت ساخته شده اند.
تاریخچه
JqueryUI در سپتامبر 2007 توسط John Resig در jquery.com منتشر شد. آخرین نسخه آن، 1.10.4، به jQuery 1.6 و یا نسخه های جدیدتر آن نیاز دارد. jQueryUI یک نرم افزار آزاد و رایگان است و تحت لیسانس MIT است.
قبل از شروع، می توانید jQueryUI را از اینجا دانلود کنید.
و یا می توانید، آن را از لینک مستقیم CDN دانلود نمایید.
و فایل زیر را در کد خود استفاده کنید.
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
حال می توانیم از jQuery استفاده نماییم.
در ابتدا درباره متد draggable صحبت می کنیم. این متد، برای draggable کردن (قابل انتقال کردن) عناصر HTML به کار می رود.
نحوه نگارش و استفاده از این متد، به دو صورت زیر است:
- $(selector, context).draggable (options)
- $(selector, context).draggable ("action", [params])
در روش اول، این متد، تعریف می کند که یک عنصر می تواند به صفحه HTML منتقل شود. پارامتر options یک شی است که رفتار عناصر را مشخص می کند. با استفاده از یک شی جاوااسکریپت، می توان همزمان یک یا چند option فراهم کرد.
درصورت وجود چند option، مانند مثال زیر آنها را با کاما جدا می کنیم.
$(selector, context).draggable({option1: value1, option2: value2..... });
optionها می توانند: addClasses, appendTo, axis, cancel, connectToSortable, containment, cursor, cursorAt, delay, disabled, distance, grid, handle, helper, iframeFix, opacity, refreshPositions, revery, revertDuration, scope, scroll, scrollSensitivity, scrollSpeed, anap, snapmode, snapTolerance, zIndex و ... باشند.
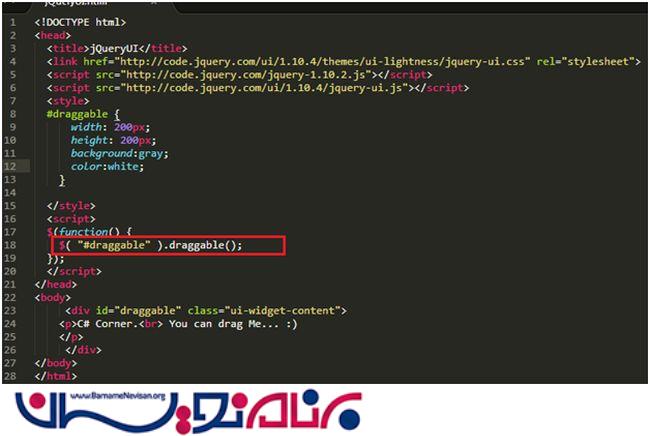
در شکل زیر، نمونه ای از این متد را می بینیم:

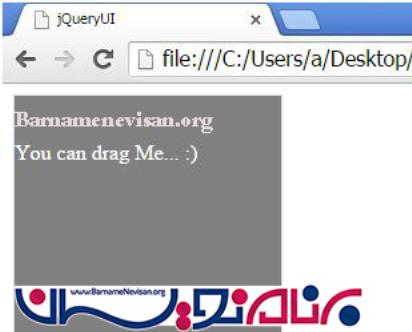
خروجی کد به شکل زیر است:

در اینجا تگ <p> به صورت draggable در آمده که می توانیم، آن را به هر قسمتی از این صفحه منتقل کنیم.
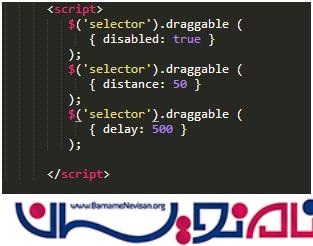
برای این متد می توانیم optinهای distance، delay و disable را تنظیم کنیم. نحوه استفاده از آن، برای یک selector در شکل زیر آمده است:

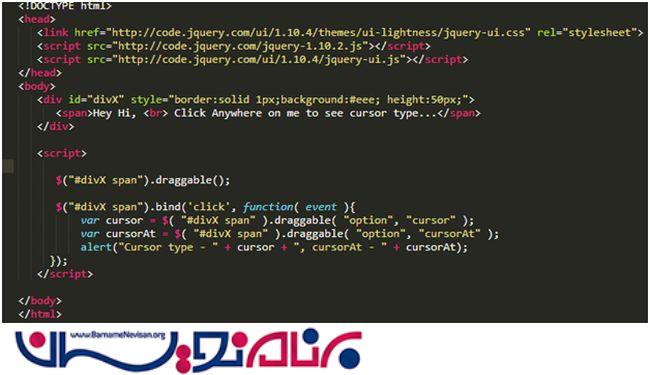
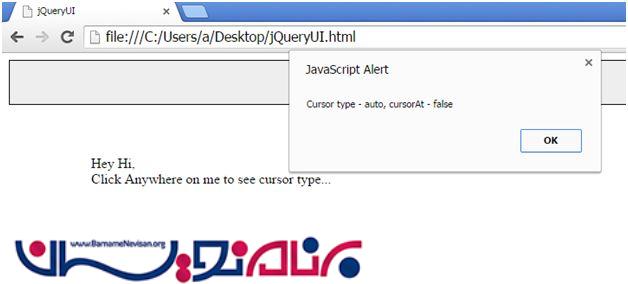
مثال دیگری را باهم مرور می کنیم. این مثال نشان می دهد، چگونه مقدار یک option را در هر زمانی از اجرای کد، بگیریم. در این مثال، مقدار optionهای cursor و cursorAt را می خوانیم. به همین ترتیب، می توانیم مقدار هر option موجودی را بخوانیم.

خروجی آن به شکل زیر خواهد بود:

و پس از drag کردن:

به همین روش، می توانیم مقدار optionهای دیگر را هم بگیریم.
مثال هایی که تاکنون مشاهده کردیم، مربوط به روش اول بود.
و اما درباره روش دوم:
$(selector, context).draggable ("action", [params])
در اینجا، actionها درواقع نقشی ندارند اما متدهای jQuery هستند که می توانیم آنها را به صورت رشته استفاده کنیم.
actionها می توانند: destroy(), disable(), enable(), option(optionName), option(), option(optionName, value), option(options), widget() و ... باشند.
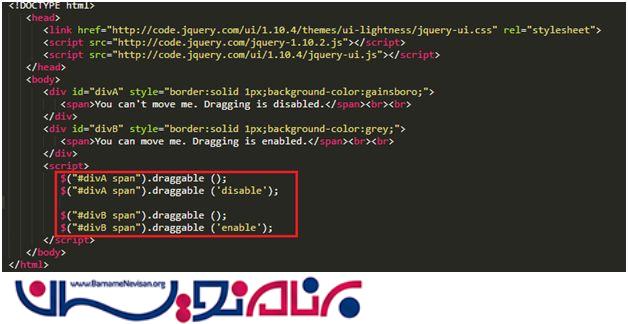
شکل زیر، مثالی از استفاده این متد در روش دوم است که اینجا این متد را Disabled و enabled می کنیم.

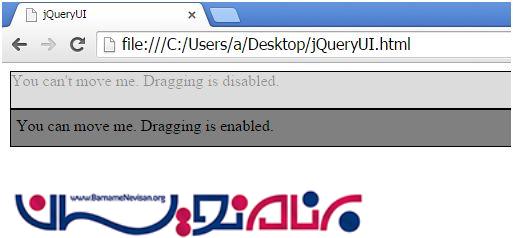
خروجی این کد به شکل زیر است:

در اینجا تنها option دوم را می توانیم drag کنیم، چون enable است.
- Jquery
- 2k بازدید
- 2 تشکر
