Like و Dislike به صورت Ajax در MVC
سه شنبه 20 مرداد 1394در این مقاله با پیاده سازی Like و Dislike به صورت Ajax در Asp.net MVC آشنا خواهید شد و چگونگی استفاده آن در یک پروژه عملی را فرا خواهید گرفت.

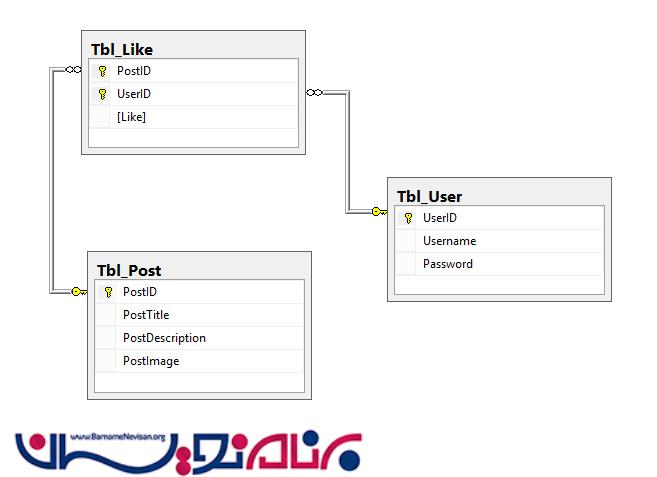
در ابتدا جداولی را برای کار با این سیستم در نظر می گیریم.
جداول زیر را برای اینکار در نظر گرفته ایم ، توجه داشته باشید جداول شما با توجه به هدف سیستم پیاده سازی می شوند در این مقاله ما به حداقل مواردی که در برنامه نیاز است بسنده می کنیم.

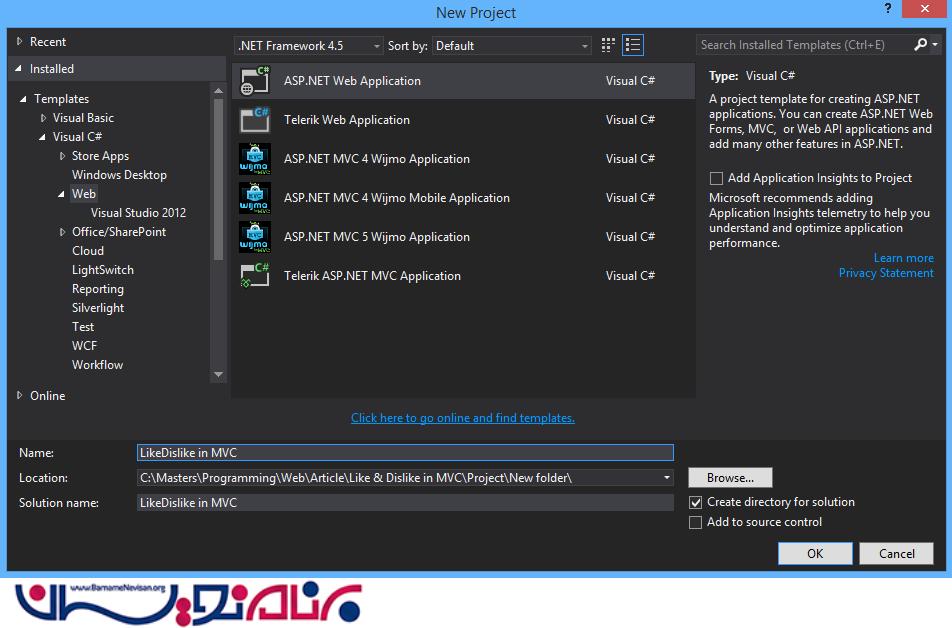
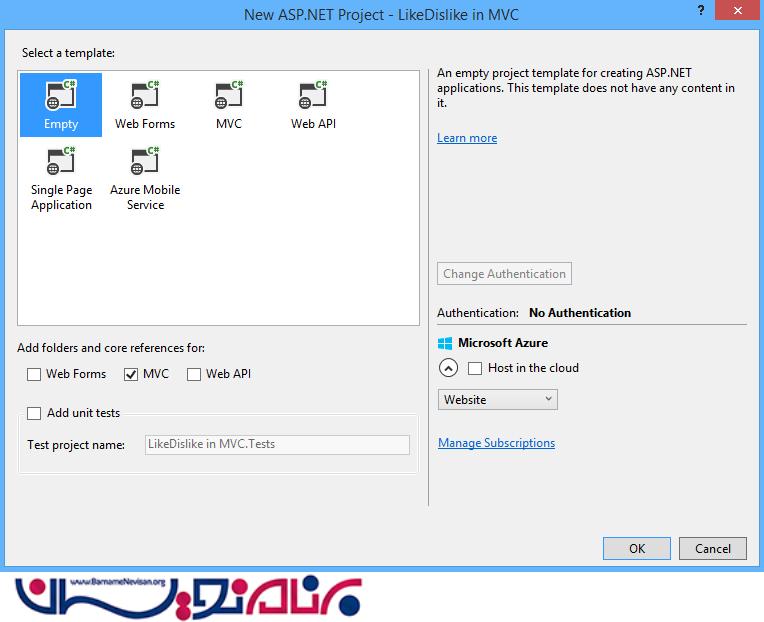
حالا اقدام به ایجاد پروژه ای جدید از نوع Asp.Net MVC و با زبان C# می کنیم.


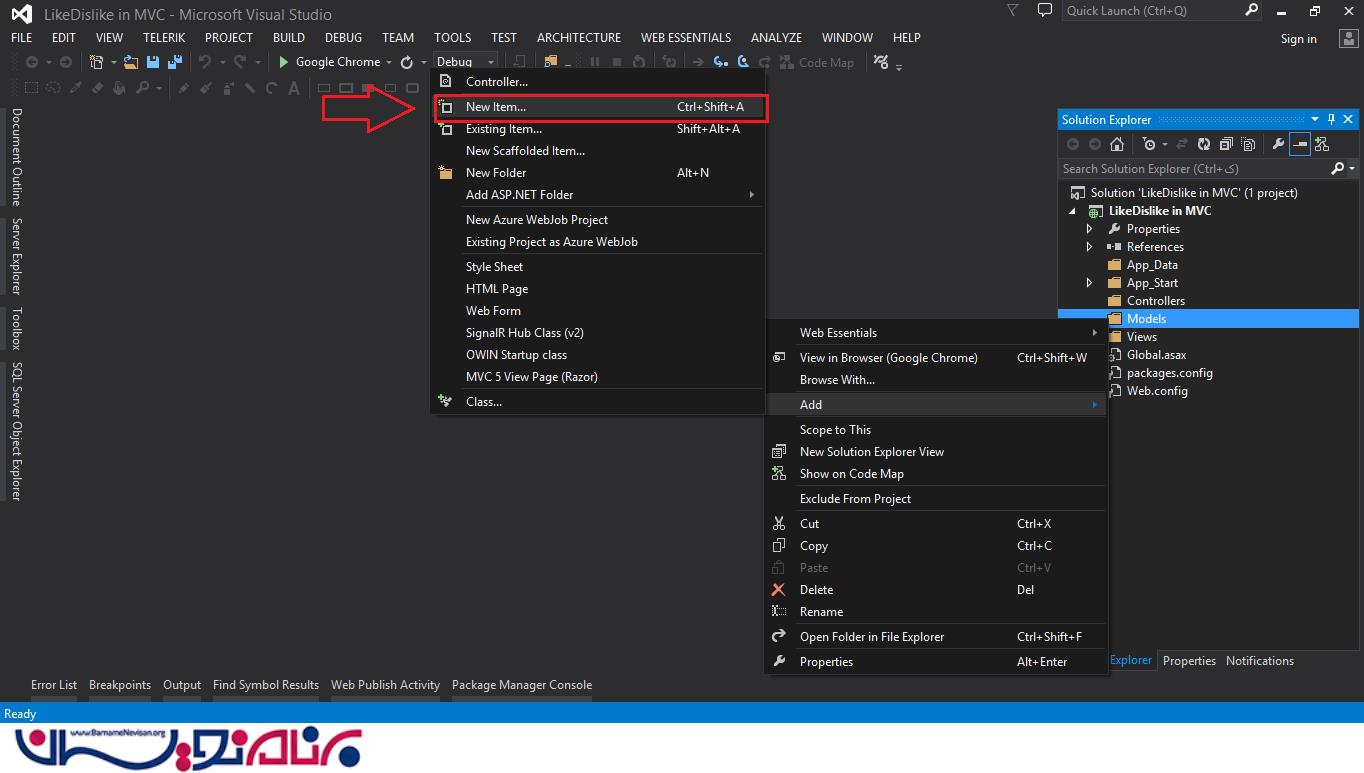
سپس اقدام به افزودن مدل در پروژه برای برقراری ارتباط با دیتابیس می کنیم.
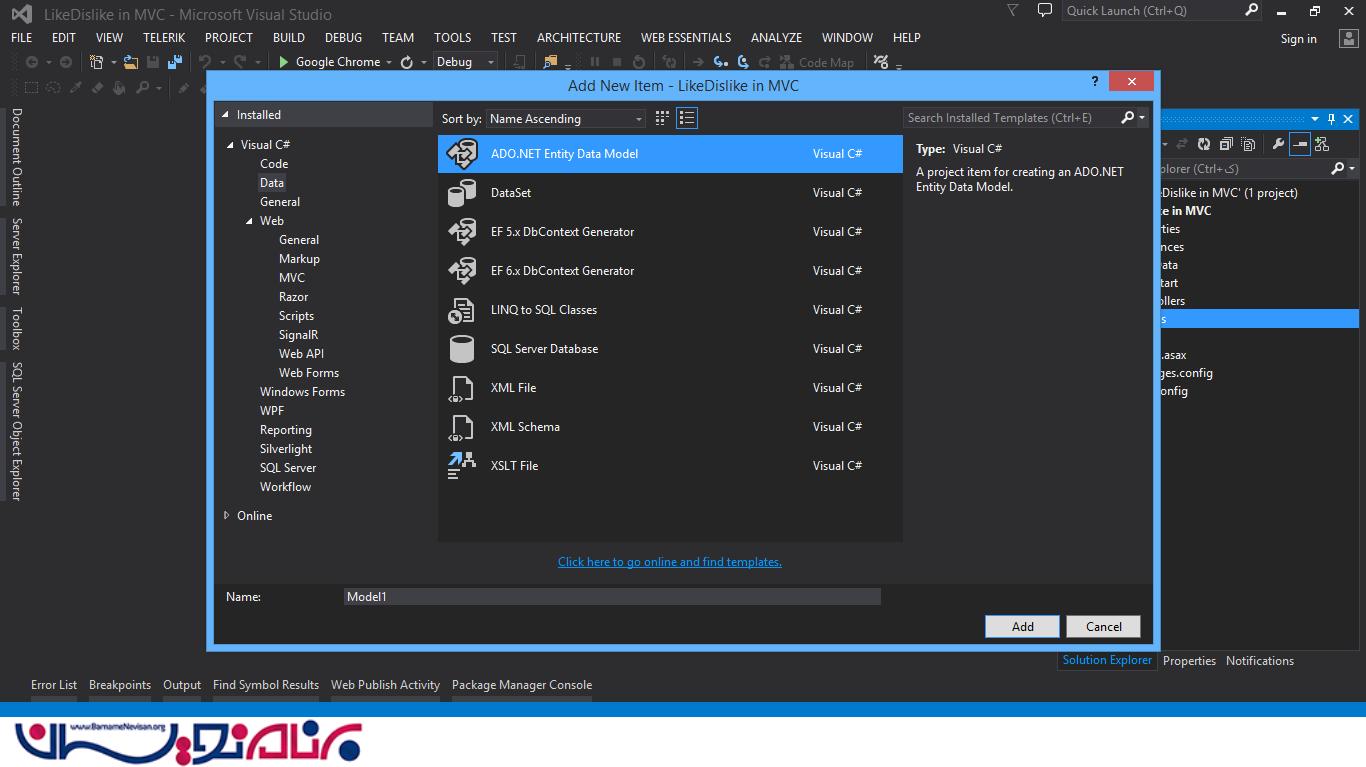
 و در این قسمت گزینه Ado.net Entity Data Model را اضافه می کنیم.
و در این قسمت گزینه Ado.net Entity Data Model را اضافه می کنیم.

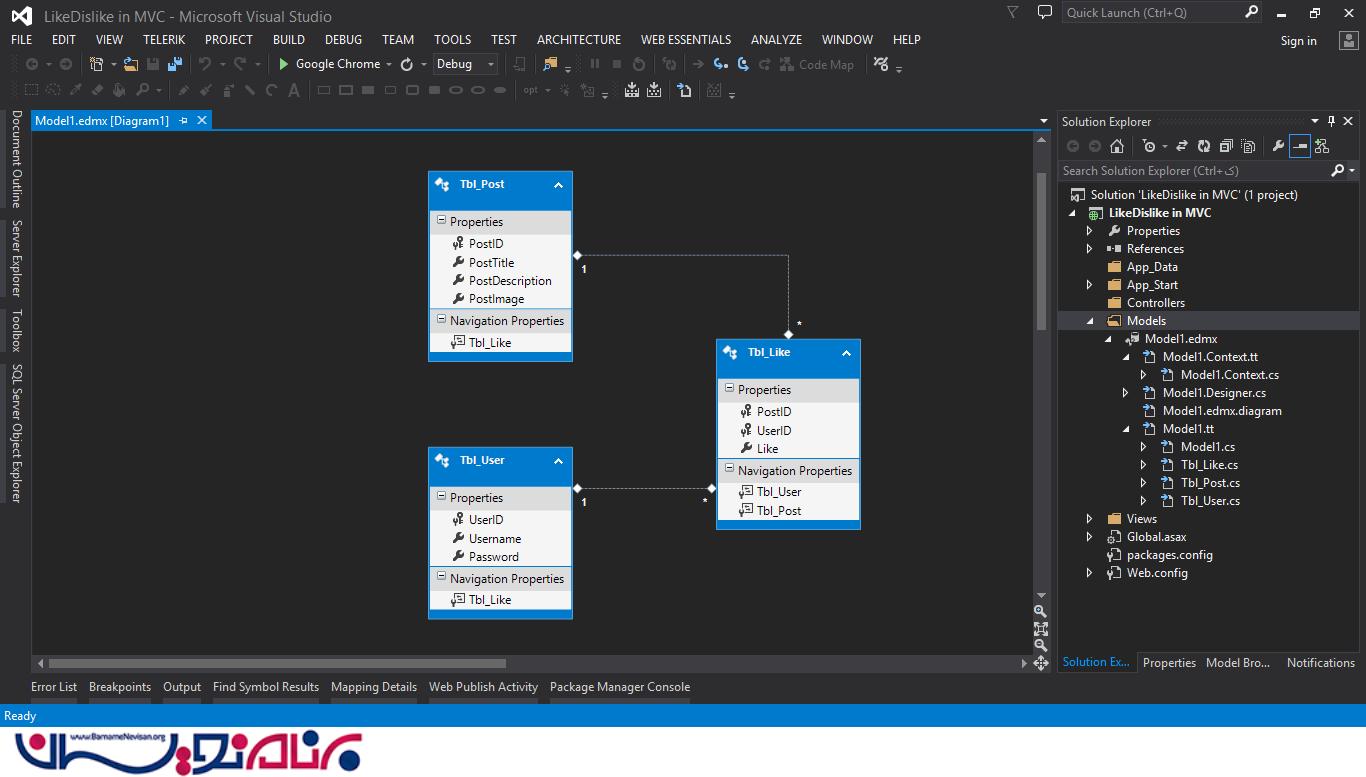
پس از برقراری ارتباط با سرور یا سیستم لوکال و اضافه کردن جداول دیتابیس به مدل تصویر زیر که مدل اضافه شده است را مشاهده می کنید.

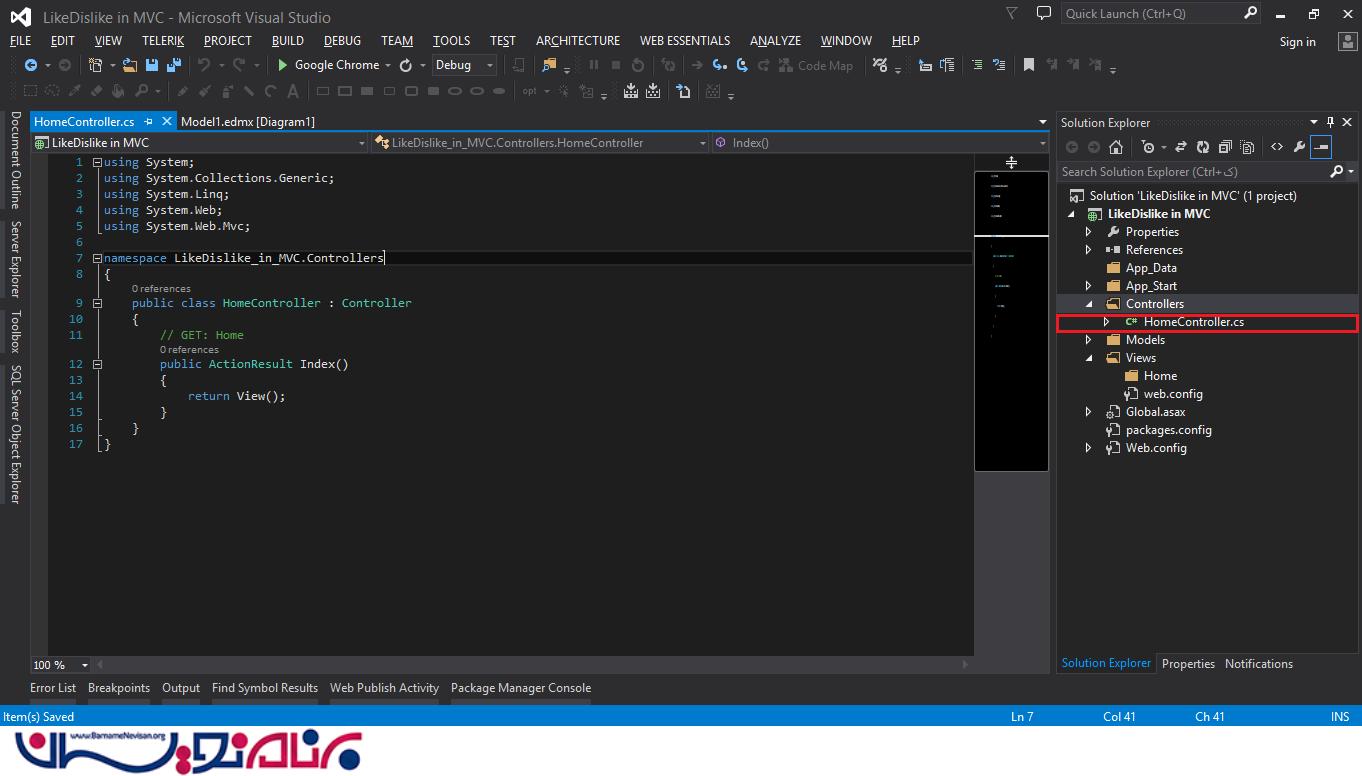
کنترلری به نام Home برای نمایش لیستی از Post ها ایجاد می کنیم.

سپس یک فرم ورود ایجاد می کنیم.و برای آن اکشن Login را می نویسیم.
[HttpPost]
public ActionResult Login(LikeDislike_in_MVC.Models.ViewModel.Login login)
{
if (ModelState.IsValid)
{
if (db.Tbl_User.Any(a => a.Username == login.Username && a.Password == login.Password))
{
FormsAuthentication.SetAuthCookie(login.Username, false);
return Redirect("/Post/Index");
}
else
{
ModelState.AddModelError(string.Empty, "نام کاربری و گذرواژه ناصحیح است");
}
}
else
{
ModelState.AddModelError(string.Empty, "خطا در ورود کاربر");
}
return View(login);
}
سپس View مربوط به آن را ایجاد می کنیم.
@model LikeDislike_in_MVC.Models.ViewModel.Login
@{
ViewBag.Title = "ورود";
}
<h2>ورود</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Username, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Username, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Username, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Password, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Password, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Password, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="ورود" class="btn btn-success" />
</div>
</div>
</div>
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
حالا کنترلی به نام پست با اکشنی به نام Index که لیستی از پست های مربوطه را به View پاس دهد ایجاد می کنیم.
همچنین نیاز به یک اکشن برای بارگذاری PartialView و دو اکشن برای Like و Disslike نیاز داریم که به صورت ایجکس فراخوانی می شوند و خروجی آن ها برابر یک Partial View است که در زیر هر محصول Load می شود.کد زیر کنترلر ما را نشان می دهد.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Newtonsoft.Json;
using LikeDislike_in_MVC.Models;
namespace LikeDislike_in_MVC.Controllers
{
[Authorize]
public class PostController : Controller
{
Models.Entities db = new Entities();
// GET: Post
public ActionResult Index()
{
return View(db.Tbl_Post.ToList());
}
public ActionResult Like(int id)
{
int UserID = int.Parse(User.Identity.Name);
var x = db.Tbl_Like.FirstOrDefault(a => a.PostID == id && a.UserID == UserID);
if (x != null)
{
if (x.Like == true)
{
return PartialView("LoadPartial", db.Tbl_Post.Find(id));
}
else if (x.Like == false)
{
db.Tbl_Like.FirstOrDefault(a => a.PostID == id && a.UserID == UserID).Like = true;
db.SaveChanges();
return PartialView("LoadPartial", db.Tbl_Post.Find(id));
}
else
{
return PartialView("LoadPartial", db.Tbl_Post.Find(id));
}
}
else
{
Models.Tbl_Like like = new Tbl_Like()
{
PostID = id,
UserID = UserID,
Like = true
};
db.Tbl_Like.Add(like);
db.SaveChanges();
return PartialView("LoadPartial", db.Tbl_Post.Find(id));
}
}
public ActionResult DissLike(int id)
{
int UserID = int.Parse(User.Identity.Name);
var x = db.Tbl_Like.FirstOrDefault(a => a.PostID == id && a.UserID == UserID);
if (x!=null)
{
if (x.Like == true)
{
db.Tbl_Like.FirstOrDefault(a => a.PostID == id && a.UserID == UserID).Like = false;
db.SaveChanges();
return PartialView("LoadPartial", db.Tbl_Post.Find(id));
}
else if (x.Like == false)
{
return PartialView("LoadPartial", db.Tbl_Post.Find(id));
}
else
{
return PartialView("LoadPartial", db.Tbl_Post.Find(id));
}
}
else
{
Models.Tbl_Like like = new Tbl_Like()
{
PostID = id,
UserID = UserID,
Like = false
};
db.Tbl_Like.Add(like);
db.SaveChanges();
return PartialView("LoadPartial", db.Tbl_Post.Find(id));
}
}
public ActionResult LoadPartial(int id)
{
return PartialView(db.Tbl_Post.Find(id));
}
}
}
در اینجا نیز Partial View مربوط به تعداد لایک ها و کلید like و dislike را مشاهده می کنید ، دقت داشته باشید که در صورتی که تمایلی به استفاده از Ajax نداشته باشید نیازی به تعریف PartialView نخواهید داشت.
@model LikeDislike_in_MVC.Models.Tbl_Post
<div class="caption pull-left">
<h3>@Html.DisplayFor(modelItem => @Model.PostTitle)</h3>
<p>@Html.DisplayFor(modelItem => @Model.PostDescription)</p>
<p>
<a class="btn btn-success" onclick="Like(@Model.PostID)"><span class="glyphicon glyphicon-thumbs-up"></span></a>
<a class="btn btn-danger" onclick="DissLike(@Model.PostID)"><span class="glyphicon glyphicon-thumbs-down"></span></a>
</p>
</div>
<br />
<p dir="rtl" class="pull-right text-primary" style="font-size:23px;padding:20px;">
<span class="glyphicon glyphicon-heart"></span> @Model.Tbl_Like.Count(a => a.PostID == @Model.PostID && a.Like == true)
<br />
<span class="glyphicon glyphicon-heart"></span> @Model.Tbl_Like.Count(a => a.PostID == @Model.PostID && a.Like == false)
</p>
و در این مرحله نیز View مربوط به اکشن Index را مشاهده می کنید.
@model IEnumerable<LikeDislike_in_MVC.Models.Tbl_Post>
@{
ViewBag.Title = "Index";
}
<h2>پست ها</h2>
<div class="row">
@foreach (var item in Model)
{
<div class="col-sm-6 col-md-4">
<div class="thumbnail clearfix">
<img src="~/Image/@item.PostImage" width="500" height="300" />
<div id="Like_@(item.PostID)">
@Html.Action("LoadPartial", new { id = @item.PostID })
</div>
</div>
</div>
}
</div>
@section Scripts{
<script>
function Like(id) {
$.ajax({
url: '/Post/Like/' + id,
type: 'Get',
data: {}
}).done(function (result) {
$('#Like_' + id).html(result);
});
}
function DissLike(id) {
$.ajax({
url: '/Post/DissLike/' + id,
type: 'Get',
data: {}
}).done(function (result) {
$('#Like_' + id).html(result);
});
}
</script>
}
در قسمت @RenderSection کد های Ajax مربوطه را مشاهده می کنید ، دقت داشته باشید که کد های وارد شده در قسمت RenderSection در Layout قرار داده شده است.
فایل Layout را می توانید در اینجا مشاهده کنید.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="~/Scripts/modernizr-2.6.2.js"></script>
<link href="~/Human_JS/humane_js_themes/bigbox.css" rel="stylesheet" />
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
</footer>
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Human_JS/humane.min.js"></script>
@RenderSection("Scripts", false);
<style>
* {
font-family: 'B Nazanin';
}
h1, h2, h3, h4, h5, h6 {
font-family: 'B Nazanin';
}
</style>
</body>
</html>
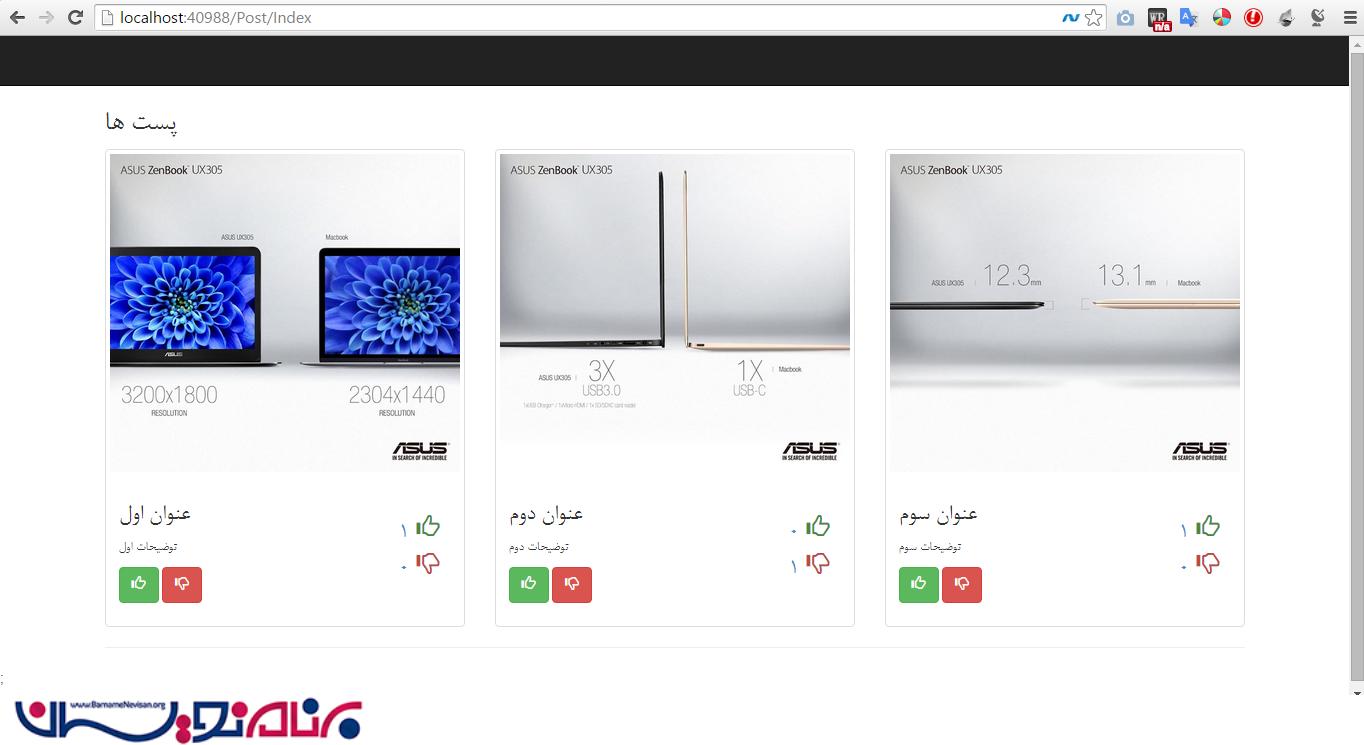
حالا در تصویر زیر بعد از ورود به سایت می توانید پست های ایجاد شده را Like یا Dislike کنید.
 ضمیمه فایل های مقاله فوق به همراه فایل بک آپ دیتابیس در ذیل برای شما کاربر عزیز قرار داده شده است.
ضمیمه فایل های مقاله فوق به همراه فایل بک آپ دیتابیس در ذیل برای شما کاربر عزیز قرار داده شده است.
امیدوارم از مقاله استفاده لازم را برده باشید.
- ASP.net MVC
- 3k بازدید
- 11 تشکر
