کنترل Bootstrap ResponsiveAsp.Net Menu برای نمایش در موبایل، تبلت و دسکتاپ
چهارشنبه 28 مرداد 1394در این پست قصد داریم به همراه یک مثال نشان دهیم که چگونه یک کنترل Menu آ برای نمایش در صفحات موبایل، تبلت و کامپیوترهای رومیزی داشته باشیم و این کنترل به صورت داینامیک از بانک اطلاعاتی منو و زیرمنو ها را پر کند.

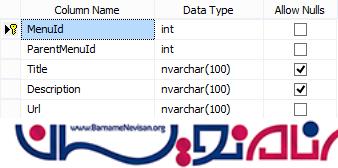
طبق الگوی زیر یک جدول در بانک اطلاعاتی به نام Menus می سازیم.

مقداری رکورد به صورت دلخواه در جدول وارد می کنیم.

توجه داشته باشید که شما می توانید، زیر منو بیشتری داشته باشید ولی ما در اینجا ساختار منوی ما،دو سطح زیر منو دارد.
HTML
در زیر کدهای HTML مربوط به صفحه MasterPage به نام Main.master را می بینید که شامل فایل های BootStrap و jQuery و همینطور کنترل Menu می باشد.
کنترل Meuu درون منوی BootStrap قرار گرفته است و خواص زیر، به منظور ایجاد آن به صورت Responsive می باشد.
1- Orientation : افقی (Horizontal)
2- RenderingMode : لیست. این خصوصیت، منوی ما را به صورت لیست Html می سازد.
3- StaticMenuStyle-CssClass : کلاس های BootStrap مثل nav و navbar-nav را تنظیم می کند.
4- DynamicMenuStyle-CssClass : کلاس dropdwn-menu مربوط به Bootstrap را تنظیم می کند.
<link rel="stylesheet" href='http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css'
media="screen" />
<script type="text/javascript" src='http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.3.min.js'></script>
<script type="text/javascript" src='http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/js/bootstrap.min.js'></script>
<div class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span><span
class="icon-bar"></span><span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">ASPSnippets</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<asp:Menu ID="Menu1" runat="server" Orientation="Horizontal" RenderingMode="List"
IncludeStyleBlock="false" StaticMenuStyle-CssClass="nav navbar-nav" DynamicMenuStyle-CssClass="dropdown-menu">
</asp:Menu>
</div>
</div>
</div>
Namespace
ما نیاز داریم که فضاهای نام زیر را در برنامه مان اضافه کنیم.
using System.IO; using System.Data; using System.Data.SqlClient; using System.Configuration;
پر کردن کنترل ASP.Net Menu از بانک اطلاعاتی
متد PopulateMenu، یک متد بازگشتی است. درون رویداد page Load در صفحه Master Page، کنترل Menu، رکوردهایش را از جدول Menu پر می کند.
درون متد PopulateMenu، یک حلقه روی جدول DataTable اجرا می شود و اگر ParentMenuId برابر با 0 باشد، منو، یک منوی patent یا ریشه می باشد. دوباره یک کوئری روی جدول Menu اجرا می شود تا زیرمنو ها را پر کند و مجددا متد PopulateMenu فراخوانی می شود.
این فرآیند تا زمان اضافه شدن همه منو ها و زیرمنوهایشان به کنترل ASP.Net Menu ادامه خواهد داشت.
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = this.GetData(0);
PopulateMenu(dt, 0, null);
}
}
private DataTable GetData(int parentMenuId)
{
string query = "SELECT [MenuId], [Title], [Description], [Url] FROM [Menus] WHERE ParentMenuId = @ParentMenuId";
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
DataTable dt = new DataTable();
using (SqlCommand cmd = new SqlCommand(query))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Parameters.AddWithValue("@ParentMenuId", parentMenuId);
cmd.CommandType = CommandType.Text;
cmd.Connection = con;
sda.SelectCommand = cmd;
sda.Fill(dt);
}
}
return dt;
}
}
private void PopulateMenu(DataTable dt, int parentMenuId, MenuItem parentMenuItem)
{
string currentPage = Path.GetFileName(Request.Url.AbsolutePath);
foreach (DataRow row in dt.Rows)
{
MenuItem menuItem = new MenuItem
{
Value = row["MenuId"].ToString(),
Text = row["Title"].ToString(),
NavigateUrl = row["Url"].ToString(),
Selected = row["Url"].ToString().EndsWith(currentPage, StringComparison.CurrentCultureIgnoreCase)
};
if (parentMenuId == 0)
{
Menu1.Items.Add(menuItem);
DataTable dtChild = this.GetData(int.Parse(menuItem.Value));
PopulateMenu(dtChild, int.Parse(menuItem.Value), menuItem);
}
else
{
parentMenuItem.ChildItems.Add(menuItem);
}
}
}
Responsive شدن ASP.Net menu توسط Bootstrap
اسکریپت های زیر نیاز به این دارند که زیر کنترل Menu قرار بگیرند. اسکریپت زیر قابلیت پیش فرض کنترل ASP.Net Menu را پاک کرده و کلاس های Bootstrap CSS را برای Responsive شدن آن اعمال می کند.
<script type="text/javascript">
//Disable the default MouseOver functionality of ASP.Net Menu control.
Sys.WebForms.Menu._elementObjectMapper.getMappedObject = function () {
return false;
};
$(function () {
//Remove the style attributes.
$(".navbar-nav li, .navbar-nav a, .navbar-nav ul").removeAttr('style');
//Apply the Bootstrap class to the Submenu.
$(".dropdown-menu").closest("li").removeClass().addClass("dropdown-toggle");
//Apply the Bootstrap properties to the Submenu.
$(".dropdown-toggle").find("a").eq(0).attr("data-toggle", "dropdown").attr("aria-haspopup", "true").attr("aria-expanded", "false").append("<span class='caret'></span>");
//Apply the Bootstrap "active" class to the selected Menu item.
$("a.selected").closest("li").addClass("active");
$("a.selected").closest(".dropdown-toggle").addClass("active");
});
</script>
خروجی
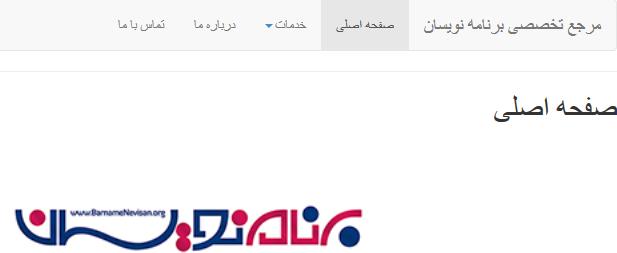
نمایش به صورت Desktop

نمایش در موبایل و تبلت

- ASP.net
- 2k بازدید
- 4 تشکر
