افزایش کارایی وب سایت با استفاده از Combres
دوشنبه 2 شهریور 1394در این مقاله قصد داریم Combres را با مثال هایی ساده معرفی کنیم.

Combres چیست و چرا به آن نیاز داریم؟ در ادامه توضیح خواهیم داد. اما در ابتدا به نگرانی های کاربران در مرور سایت ها می پردازیم:
کاربران همیشه نگران کارایی وب سایت هایی که به آن مراجعه می کنند هستند و دوست دارند که صفحات وب به سرعت بارگیری شوند. این انتظار اغلب کاربران وب سایت ها می باشد. وظیفه ما به عنوان برنامه نویس وب، این است که تا جایی که ممکن است کارایی را افزایش داده و وب سایت خود را بهینه نماییم. فاکتورهای زیادی باید در نظر گرفته شوند تا کارایی سایت افزایش یابد.
برای افزایش کارایی وب سایت باید تعداد درخواست های HTTP به وب سرور را کاهش دهیم. Combres یک کتابخانه Open Source از Net. می باشد که می توانیم از آن برای کاهش تعداد درخواست ها استفاده کنیم. Combres چه کارهایی می تواند برای ما انجام دهد:
- combination
- minification
- compression
- Caching
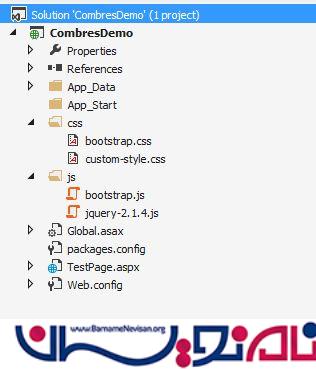
حال کمی کاربردی تر به نحوه Render کردن فایل های css و Javascript توسط وب سایت می پردازیم. برای این کار یک پروژه ASP.Net به همراه دو فایل css و javascript ایجاد می کنیم. ساختار برنامه کاربردی ما به شکل زیر خواهد بود:

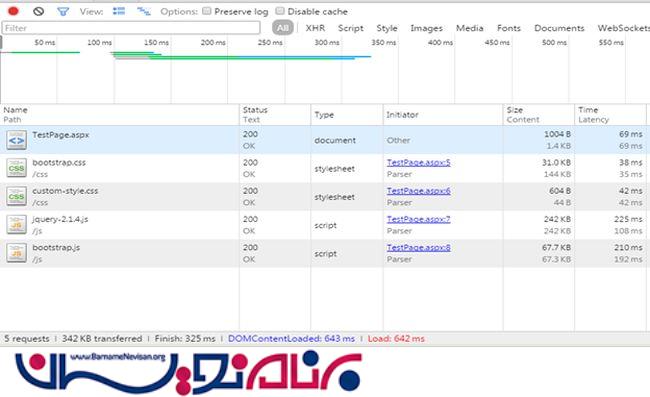
شکل زیر تعداد صفحاتی که render می شوند و درخواست های آمده را نشان می دهد:

لطفا قبل از اضافه کردن Comres به برنامه، به موارد زیر دقت نمایید:
- تعداد درخواست های HTTP
- زمان کلی سپری شده برای بارگیری صفحه
- سایز هر یک از فایل ها
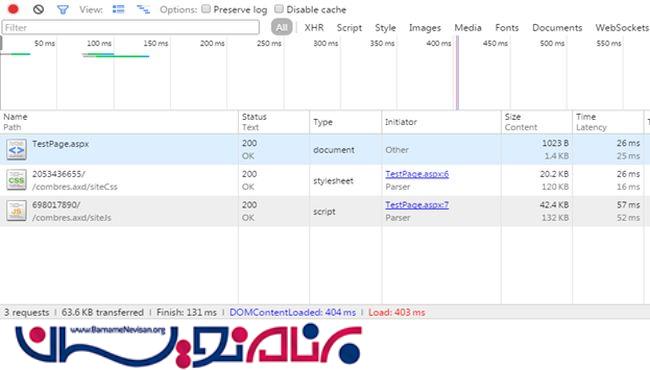
شکل زیر، نتیجه را پس از ادغام Combres به برنامه نشان می دهد:
 حال تصویر بالا را با تصویر قبلی مقایسه می کنیم. موارد زیر در آن تغییر کرده است:
حال تصویر بالا را با تصویر قبلی مقایسه می کنیم. موارد زیر در آن تغییر کرده است:
- تعداد درخواست های HTTP کاهش پیدا کرده است.
- سایز فایل ها کاهش یافته است.
- زمان بارگیری صفحه نیز کاهش پیدا کرده است.
حال می خواهیم روش اضافه کردن Combres به برنامه را بررسی کنیم:
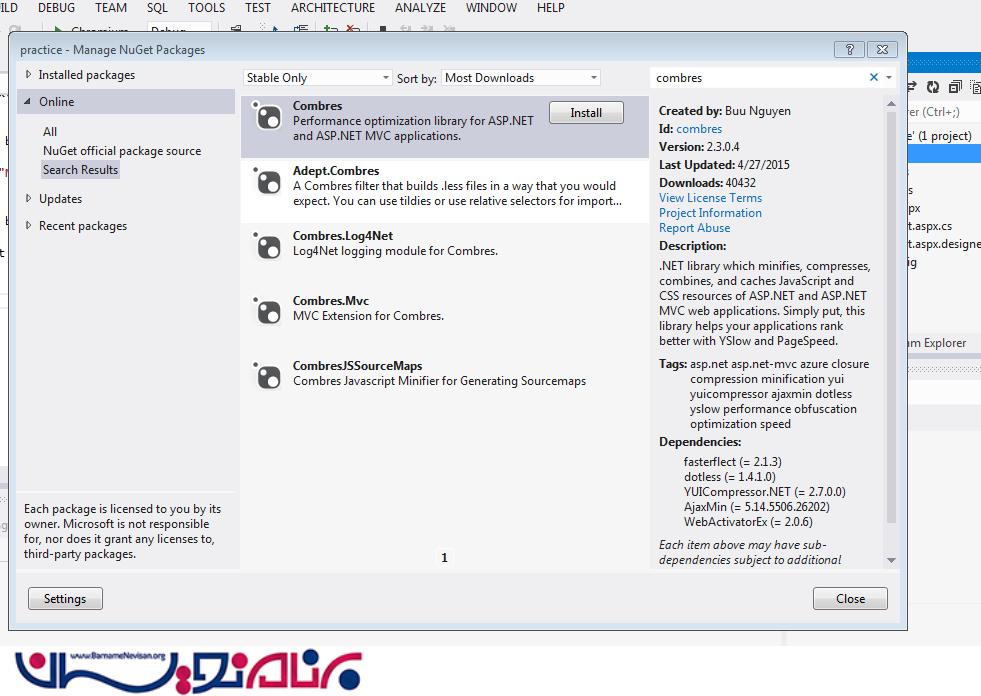
- Nuget Package را برای Combres دانلود می کنیم.
- به App_Data/Combres.xml رفته و تمام فایل های javascript و style Resource خود را تعریف می کنیم.
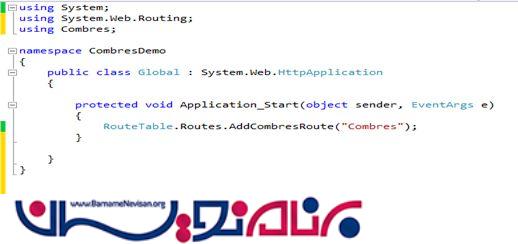
- یک خط کد به code behind مربوط به فایل Global.asax اضافه می کنیم.
- Resource file را در فایل aspx فراخوانی می کنیم.
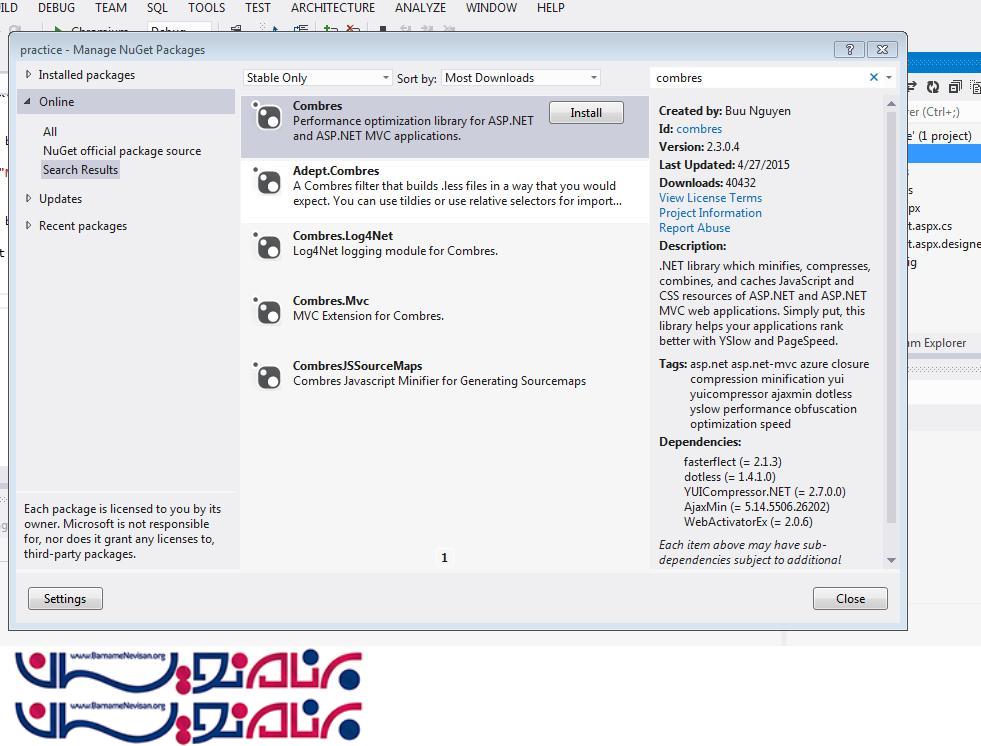
گام اول:
مطابق شکل زیر، Nuget Package را برای Combres دانلود می کنیم:

گام دوم:
به App_Data/Combres.xml رفته و تمام فایل های javascript و style Resource خود را تعریف می کنیم.
توجه داشته باشید، زمانی که package نصب شد فایل های Refrenceای به فولدر bin آن اضافه خواهیم کرد و تغییرات کمی هم در web.config خواهیم داشت، بنابراین از web.config خود یک Backup تهیه نمایید.

فایل Combres.xml پس از نصب Nuget Package به طور خودکار در App_code ایجاد می شود. فقط باید فایل های css و javascript را به آن اضافه کنیم. در اینجا ما دو resource ایجاد کردیم، یکی css و دیگری javascript. نام resourceset را به یاد داشته باشید.
گام سوم:
یک خط کد به code behind مربوط به فایل Global.asax اضافه می کنیم.

گام چهارم:
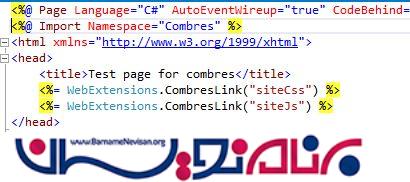
resource fileها را در فایل aspx فراخوانی می کنیم.

برای این کار، تنها resourceset را با نام آن در header فراخوانی می کنیم.
به این ترتیب، می توانیم Combres را به پروژه web application خود اضافه کنیم. همچنین combres می تواند در پروژه های MVC و Webform نیز مورد استفاده قرار گیرد.
- ASP.net
- 2k بازدید
- 5 تشکر
