ایجاد Twitter Share Popup در ASP.Net
یکشنبه 1 شهریور 1394در این مقاله، آموزش می دهیم که چگونه در یک برنامه ASP.Net پنجره Twitter share را در Popup باز کنیم.

مقدمه:
اخیرا اغلب ما روزانه به Twitter سر می زنیم و مطالبی را روی آن به اشتراک می گذاریم، می توانیم امکان اشتراک Twitter را در وب سایت خود فراهم کنیم که کاربران را مدت بیشتری در سایت نگه داریم، و این کار می تواند به وسیله امکان به اشتراک گذاری مطالب با استفاده از یک Popup window باشد. در ادامه یک برنامه ساده ایجاد می کنیم تا نشان دهیم که چگونه می توان با استفاده از یک popup window، مطلبی را روی Twitter به اشتراک بگذاریم.
گام اول:
در ابتدا یک پروژه از نوع web application می سازیم و یک تگ Div به صفحه اصلی اضافه می کنیم و درون آن یک تگ <a> ایجاد می کنیم که ما را در هدایت کاربر به صفحه ای دیگر کمک می کند.
<form id="form1" runat="server">
<div id="tweetButton">
<a id="popup" href="http://twitter.com/share">Tweet</a>
</div>
</form>
در این مرحله اگر برنامه را اجرا کنیم، خروجی زیر را خواهیم دید.

اگر روی این لینک کلیک کنید، صفحه اصلی Twitter در همین صفحه و نه در popup باز می شود. بنابراین کاربر سایت شما را ترک کرده و به صفحه اصلی Twitter هدایت می شود.

گام دوم:
حال می خواهیم این صفحه را در popup باز کنیم و کاربر را در صفحه خود نگه داریم. این کار با استفاده از jQuery انجام می پذیرد، بنابراین کد زیر را در تگ script می نویسیم.
<script>
$('#popup').click(function (event) {
var width = 575,
height = 400,
left = ($(window).width() - width) / 2,
top = ($(window).height() - height) / 2,
url = this.href,
opts = 'status=1' +
',width=' + width +
',height=' + height +
',top=' + top +
',left=' + left;
window.open(url, 'twitter', opts);
return false;
});
</script>
در اینجا با استفاده از id متعلق به لینک Twitter یک function برای کلیک ساختیم، برای پنجره ای که قرار است باز شود width، Height و position را مشخص کردیم.
باید این function را در قسمت body صفحه وارد کنیم، زیرا ما از ready function در ابتدای آن استفاده نکردیم، اگر بخواهید آن را در head صفحه بنویسید و نه در body، در این صورت نیاز دارید که از ready function در ابتدای آن استفاده کنید وگرنه این کد کار نمی کند.
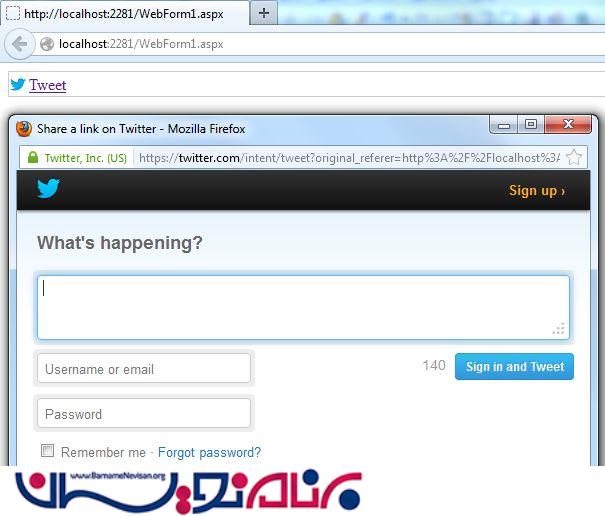
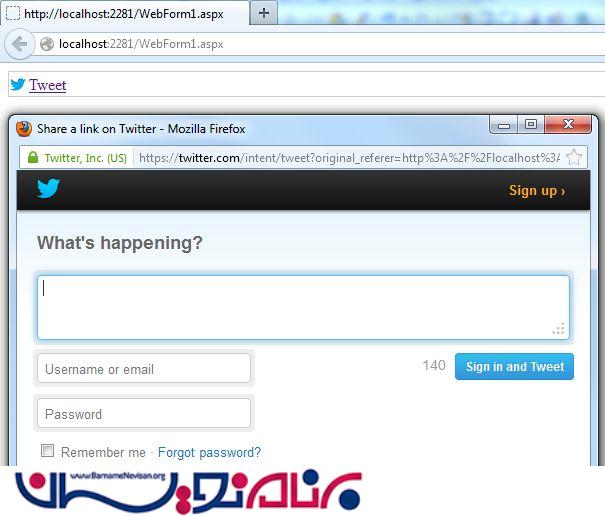
حال اگر برنامه را اجرا کنیم، خروجی به شکل زیر نمایش داده می شود.

به محض اینکه روی لینک کلیک کنیم، پنجره popupای باز می شود که Twitter در آن در دسترس است.
اما هنوز لینک ما بسیار معمولی است و ظاهر جذابی ندارد، بنابراین باید آن را به شکل دکمه Twitter دربیاوریم.
گام سوم:
برای تبدیل لینک معمولی به دکمه Twitter، به آن style زیر را می دهیم.
<style type="text/css" media="screen">
#tweetButton a {
display: block;
padding: 2px 5px 2px 20px;
background: url('https://twitter.com/favicons/favicon.ico') 1px center no-repeat;
border: 1px solid #ccc;
}
</style>
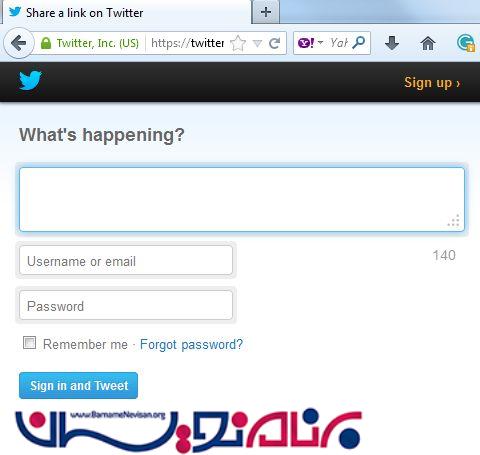
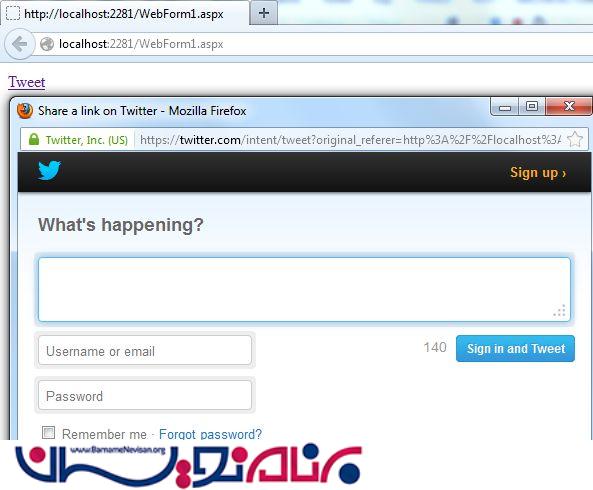
حال خروجی به این شکل تغییر می کند:

با کلیک روی لینک، یک popup باز می شود که Twitter را در اختیار ما قرار می دهد.

کد کامل این برنامه به صورت زیر است:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jquery-1.9.1.js"></script>
<style type="text/css" media="screen">
#tweetButton a {
display: block;
padding: 2px 5px 2px 20px;
background: url('https://twitter.com/favicons/favicon.ico') 1px center no-repeat;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="tweetButton">
<a id="popup" href="http://twitter.com/share">Tweet</a>
<script>
$('#popup').click(function (event) {
debugger;
var width = 575,
height = 400,
left = ($(window).width() - width) / 2,
top = ($(window).height() - height) / 2,
url = this.href,
opts = 'status=1' +
',width=' + width +
',height=' + height +
',top=' + top +
',left=' + left;
window.open(url, 'twitter', opts);
return false;
});
</script>
</div>
</form>
</body>
</html>
- ASP.net
- 2k بازدید
- 1 تشکر
