افزودن اطلاعات جدول به صورت داینامیک توسط jQuery
چهارشنبه 4 شهریور 1394دراین مقاله با یک مثال به نحوه افزودن اطلاعات در جدول Html به صورت پویا توسط jQuery می پردازیم.

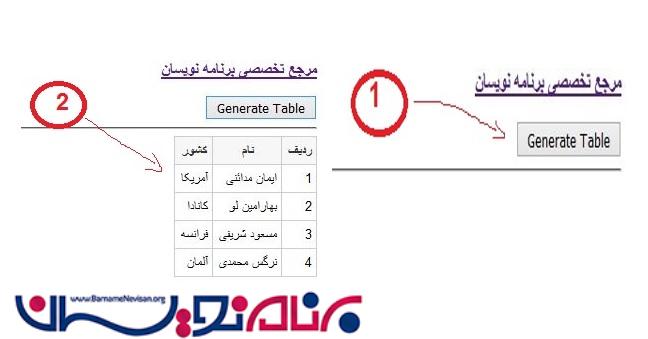
در نمونه کد زیر یک صفحه html که شامل یک دکمه button برای ایجاد جدول به صورت داینامیک و در تگ div اطلاعات جدول ایجاد شده را به صورت پویا نگه می دارد.
<input type="button" id = "btnGenerate" value="Generate Table" />
<hr />
<div id="dvTable">
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnGenerate").click(function () {
//Build an array containing Customer records.
var customers = new Array();
customers.push(["Customer Id", "Name", "Country"]);
customers.push([1, "John Hammond", "United States"]);
customers.push([2, "Mudassar Khan", "India"]);
customers.push([3, "Suzanne Mathews", "France"]);
customers.push([4, "Robert Schidner", "Russia"]);
//Create a HTML Table element.
var table = $("<table />");
table[0].border = "1";
//Get the count of columns.
var columnCount = customers[0].length;
//Add the header row.
var row = $(table[0].insertRow(-1));
for (var i = 0; i < columnCount; i++) {
var headerCell = $("<th />");
headerCell.html(customers[0][i]);
row.append(headerCell);
}
//Add the data rows.
for (var i = 1; i < customers.length; i++) {
row = $(table[0].insertRow(-1));
for (var j = 0; j < columnCount; j++) {
var cell = $("<td />");
cell.html(customers[i][j]);
row.append(cell);
}
}
var dvTable = $("#dvTable");
dvTable.html("");
dvTable.append(table);
});
});
</script>
توضیح در مورد نمونه کد بالا :
مجموعه داده ها (Data Array):
در ابتدا یک ارایه، شامل هدر سطرجدول و مقداردهی اطلاعات در آن ایجادکنید.سپس المنت(عنصر) جدول را با استفاده از jQuery ایجاد کنید.
اضافه کردن هدر سطر جدول(Adding the Header Row):
هدرسطرجدول را با استفاده از اولین عنصر آرایه که به عنوان مقدار هدر ستون است، ساخته می شود. ابتدا یک سطر به جدول اضافه می شود و سپس تعداد ستون توسط یک حلقه اجرا می شود و عنصرTH جدول در هر بار اجرا ایجاد می شود و به هدرسطر جدول با استفاده از jQuery اضافه می شود.
جدول متد insertRow :
این متد یک سطر جدید با مقدار index مشخص شده اضافه میکند. اگر مقدارindex به عنوان 1- باشد ، پس سطر در مکان آخر اضافه شده است.
اضافه کردن سطرهای اطلاعات موجود:
- Jquery
- 4k بازدید
- 1 تشکر
