استفاده از CheckBox داخل Gridview در ASP.NET
شنبه 7 شهریور 1394در این مقاله به شما آموزش خواهیم داد که چطور از یک CheckBox داخل GridView در ASP.NET با استفاده از #C استفاده کنیم.

بخش اول
گام اول:
ویژوال استودیو را بازکنید و یک empty website ایجاد کنید و نام آن را gridview_demo بگذارید.
گام دوم:
در Solution Explore ، پروژه ای که ایجاد کرده اید را خواهید دید. به پروژه خود یک web form و پایگاه داده SQL Server اضافه کنید .در ادامه نحوه این کار را به شما آموزش می دهیم.
نحوه اضافه کردن web form
روی پروژه empty website که ایجاد کردید راست کلیک کنید و گزینه Add New Item و سپس گزینه Web Form را انتخاب کنید و نام آن را gridview_demo.aspx بگذارید.
نحوه اضافه کردن پایگاه داده SQL Server
روی پروژه empty website راست کلیک کنید و گزینه Add New Item و سپس گزینه SQL Server Database را انتخاب کنید. Database را در داخل پوشه App_Data اضافه کنید.
بخش DATABASE
گام سوم:
در سرور Explorer، روی پایگاه داده Checkbox راست کلیک کنید گزینه Tables و سپس گزینه Add New Table را انتخاب کنید.
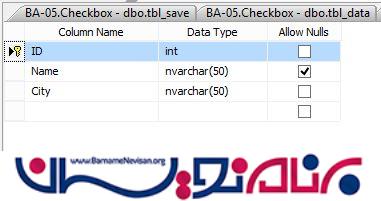
جدول خود را بدین شکل ایجاد کنید.
به پایگاه داده بروید و یک جدول tbl_Data ایجاد کنید. به Checkbox بروید و سپس گزینه Tables و پس از آن Add New Table را انتخاب کنید.
در Checkbox حتما یک id به عنوان کلید اصلی ایجاد کنید.

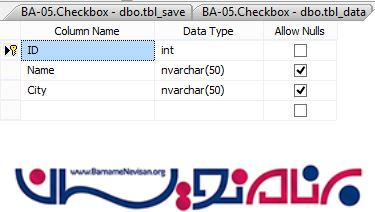
به شیوه ای مشابه جدول دیگری با نام tbl_save با همان فیلد ها ایجاد کنید.
tbl_save:

بخش Design
گام چهارم
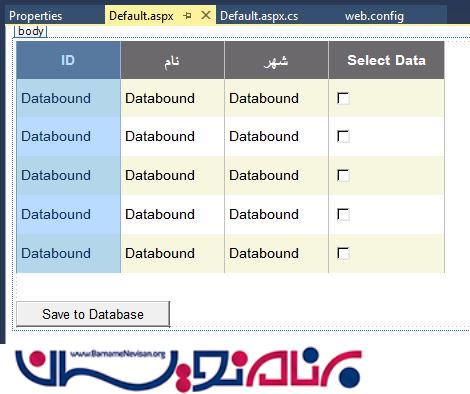
حال فایل gridview_demo.aspx را باز کنید تا با یک دکمه و GridView در design یک جدول ساده ایجاد کنیم.
Gridview_demo.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
BackColor="White" BorderColor="#DEDFDE" BorderStyle="None" BorderWidth="1px"
CellPadding="4" ForeColor="Black" GridLines="Vertical">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:TemplateField HeaderText="ID">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("id") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("id") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("name") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="City">
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("city") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# Bind("city") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Select Data">
<EditItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</EditItemTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#CCCC99" />
<HeaderStyle BackColor="#6B696B" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#F7F7DE" ForeColor="Black" HorizontalAlign="Right" />
<RowStyle BackColor="#F7F7DE" />
<SelectedRowStyle BackColor="#CE5D5A" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#FBFBF2" />
<SortedAscendingHeaderStyle BackColor="#848384" />
<SortedDescendingCellStyle BackColor="#EAEAD3" />
<SortedDescendingHeaderStyle BackColor="#575357" />
</asp:GridView>
<br />
</div>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
Text="Save to Database" />
</form>
</body>
</html>
طراحی جدول شما مطابق شکل زیر خواهد شد.

بخش Code
گام پنجم:
فایل gridview_demo.aspx.cs را باز کنید و برخی از کدها را طوری تغییر دهید که برنامه شما کار کند. مانند تغییراتی که در کد زیر برای اتصال به پایگاه داده خود ایجادکرده ایم.
Gridview_demo.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlConnection con = new SqlConnection(@"Data Source=.;Initial Catalog=Checkbox;User ID=sa;Password=123;");
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
refreshdata();
}
}
public void refreshdata()
{
SqlCommand cmd = new SqlCommand("select * from tbl_data", con);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
sda.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
protected void Button1_Click(object sender, EventArgs e)
{
foreach (GridViewRow gvrow in GridView1.Rows)
{
var checkbox = gvrow.FindControl("CheckBox1") as CheckBox;
if (checkbox.Checked)
{
var lblID = gvrow.FindControl("Label1") as Label;
var lblName = gvrow.FindControl("Label2") as Label;
var lblCity = gvrow.FindControl("Label3") as Label;
SqlCommand cmd = new SqlCommand("insert into tbl_save (id,name,city) values (@id,@name,@city)", con);
cmd.Parameters.AddWithValue("id", lblID.Text);
cmd.Parameters.AddWithValue("name", lblName.Text);
cmd.Parameters.AddWithValue("city", lblCity.Text);
con.Open();
int i = cmd.ExecuteNonQuery();
con.Close();
refreshdata();
}
}
}
}
خروجی

بعد از کلیک کردن روی دکمه save to Database، جدول tbl_save را بررسی کنید.داده های انتخاب شده ، در پایگاه داده شما در این جدول ذخیره می شوند.

- ASP.net
- 3k بازدید
- 1 تشکر
