آموزش ساخت اپلیکیشن چت در سی شارپ
پنجشنبه 5 شهریور 1394در این مقاله به پیاده سازی یک اپلیکیشن چت در سی شارپ که از سیستم SMS در گوشی های اندروید الهام گرفته شده است میپردازیم

گاهی اوقات ، وقتی یک سیستم چت را برای چند کاربر پیاده سازی میکنیم همیشه با این مشکل روبه رو میشویم که نمیتوانیم یک جمله مناسب و قابل تنظیم را به کاربر نشان دهیم
در این مقاله قصد داریم علاوه بر پیاده سازی یک سیستم چت ، برای کاربر چند جمله پیش فرض وقابل تنظیم که از بانک اطلاعاتی خوانده میشود نیز قرار دهیم
ما برای نوشتن اپلیکیشن چت از دو پروژه ConversationCtrl و Warecast.ControlsSuite.dll استفاده کردیم
که این دو پروژه از fremwork 3.5 و ویژوال استادیو 2012 به بالا پشتیبانی میشوند
پروژه Warecast.ControlsSuite شامل منبع کاملی (منبع کامل) از کنترلر های صفارشی است و پروژه ConversationCtr شامل یک فرم برای چت است و یک گرید که برای ایجاد تنظیمات دلخواه بدون کامپایل مجدد برنامه به کار میرود
در قطعه کد زیر طریقه اتصال اطلاعات به گرید را شرح میدهیم
DataSet1.ConversationMessagesDataTable table = new DataSet1.ConversationMessagesDataTable(); //create several rows DataSet1.ConversationMessagesRow newRow = table.NewConversationMessagesRow(); newRow.time = DateTime.Now; newRow.text = "سلام!"; newRow.incoming = true; table.AddConversationMessagesRow(newRow); newRow = table.NewConversationMessagesRow(); newRow.time = DateTime.Now; newRow.text = "سلام خوبی!"; newRow.incoming = false; table.AddConversationMessagesRow(newRow); //set table as datasource conversationCtrl.DataSource = table; //configure columns names of datasource inside the control conversationCtrl.MessageColumnName = table.textColumn.ColumnName; conversationCtrl.IdColumnName = table.idColumn.ColumnName; conversationCtrl.DateColumnName = table.timeColumn.ColumnName; conversationCtrl.IsIncomingColumnName = table.incomingColumn.ColumnName; //call rebind method that will refresh the data and show datasource data inside the control conversationCtrl.Rebind();
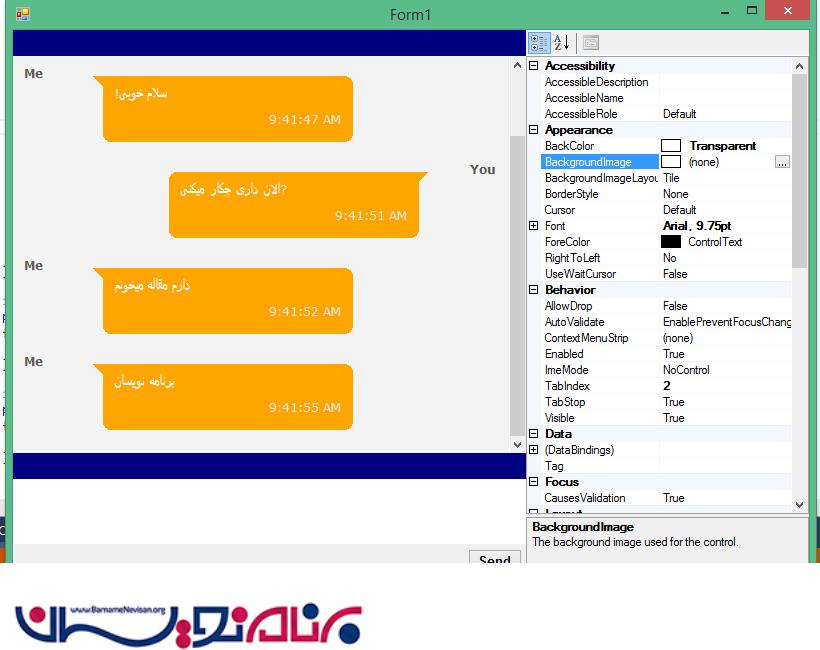
در این فرم از یک گرید ویو به صورت مجازی استفاده کردیم که در این گرید ما خواص یک گردید ویو مثل BalloonBackColor یا PanelDividerBackColor و .. وصل کردیم و کاربر هر زمان که اراده کند بتواند خواص گرید را به صورت دلخواه خود تغیر دهد.
و امکان پیام جدید هم در انتهای فرم وجود دارد که شما پیام های خود را وارد کرده و بازدن دکمه ارسال ، در صفحه به نمایش گذاشته میشود
- C#.net
- 10k بازدید
- 13 تشکر
