به روزرسانی WebGrid سمت کلاینت بدون PostBack با استفاده از SignalR
پنجشنبه 12 شهریور 1394امروزه همه از gridView برای اتصال داده ها در Postbaack استفاده می کنند. در این مقاله، ما این کار را با استفاده از SignalR به صورت دانیامیک در می آوریم تا در هر کلاینت فیلدها به روزرسانی شوند و GridView بدون Postback و هر عمل سمت سروری نمایش داده شود.

SignalR و jQuery این امکان را برای ما فراهم می کنند.
مرحله اول:
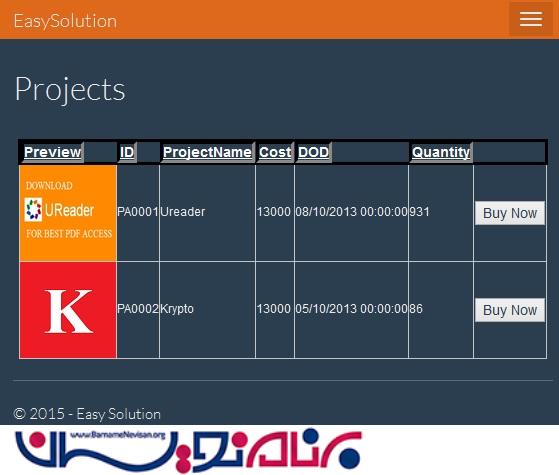
کاربر روی دکمه Buy Now برای خرید یک محصول کلیک می کند.

مرحله دوم:
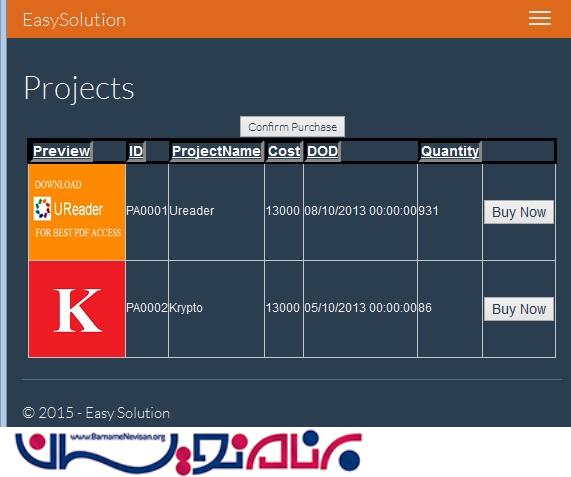
پس از پرداخت، کاربر با یک پیام انجام موفقیت آمیز کار، دوباره به این view هدایت می شود و دکمه Confirm Purchase ظاهر می شود.

مرحله سوم:
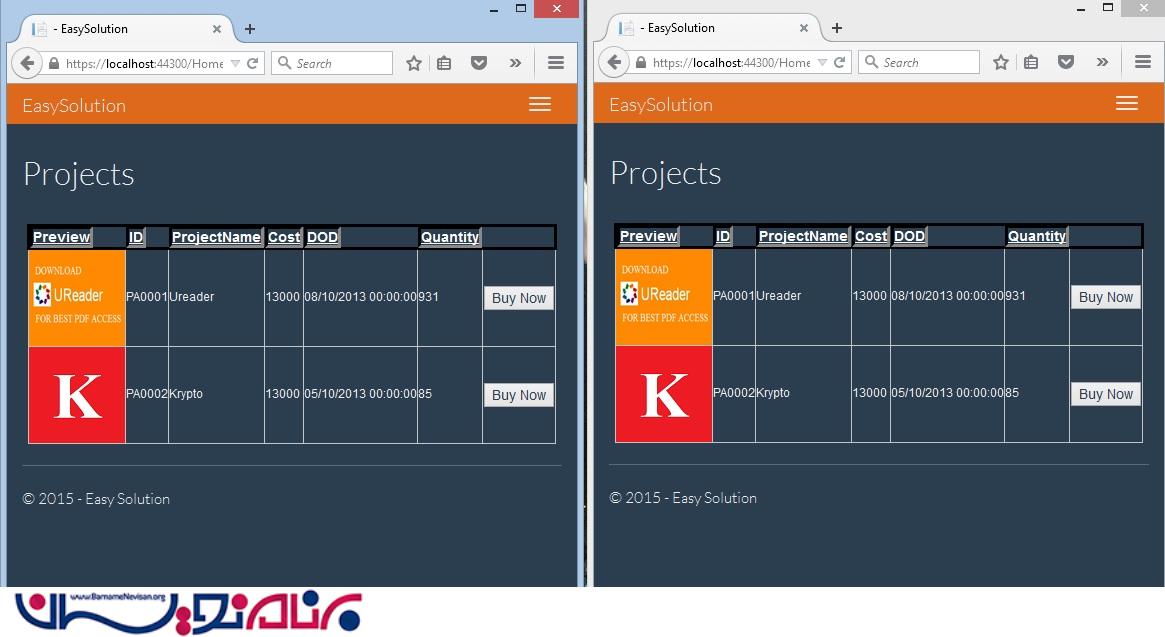
بعد از کلیک روی دکمه Confirm Purchase تمام کلاینت های متصل بدون reload صفحه یا postback با تغییرات جدید به روزرسانی می شوند.

استفاده از کد:
کد زیر مربوط به webGrid است، در اینجا کاربر روی دکمه Buy Now کلیک می کند. پس از پرداخت، کاربر با یک پیام انجام موفقیت آمیز کار، دوباره به این view هدایت می شود و دکمه Confirm Purchase ظاهر می شود و تعداد جدید به webgrid برمی گردد. حال این تعدادی که به روزرسانی شده است، توسط تابعی از یک کلاس hub به نام ProjectHub فراخوانی می شود. از این رو، بدون refresh یا postback همه کلاینت ها به روزرسانی می شوند.
// code for webgrid
@grid.GetHtml(
columns:
grid.Columns(
grid.Column("Preview", format: @<img src="@Url.Content
(@System.Configuration.ConfigurationManager.AppSettings["ImagePath"] + @item.Preview)" />),
grid.Column("ID","ID", format: @<label>@item.ProjID</label>
View Onload Script:
وظیفه این کلاس، اتصال به کلاس Hub و توابع کلاینت است تا مقادیر ستون های GridView را به روز رسانی کند.
@section scripts {
<script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script>
تابع فراخوانی کلاس Hub:
این کد برای ارسال داده ها از یک view به Hub است که وظیفه به روزرسانی کلاینت های متصل به آن را دارد.
@section scripts {
$.connection.hub.start().done(function ()
{
$('#btnSuccess').click(function ()
{
var control = document.getElementById('btnSuccess');
control.style.visibility = "hidden";
var ID='@ViewBag.ID';
var conn_hub = $.connection.projectsHub;
conn_hub.server.send(ID);
});
});
}
Project Controller
controller وظیفه احراز هویت صفحه و نمایش لیست محصولات را دارد.
public ActionResult Projects(string ID)
{
if (User.Identity.IsAuthenticated)
{
EasySolutionEntities db = new EasySolutionEntities();
if (Session["result"] == "success")
{
var context = GlobalHost.ConnectionManager.GetHubContext<ProjectsHub>();
ViewBag.message = "success";
ViewBag.ID = ID;
ID = ID.Substring(0, 2);
}
Session["result"] = "";
return View(db.fetch_projects(ID).ToList());
}
else
{
return Content("<script language="'javascript'"
type='text/javascript'>alert('Please Login for access');</script>");
}
}
کد کلاس Hub:
کد این کلاس، تعداد محصولات را برای کلاینت های متصل به روزرسانی می کند.
public void Send(string ID)
{
EasySolutionEntities db = new EasySolutionEntities();
ObjectParameter quantity = new ObjectParameter("Quantity", typeof(int));
db.update_Quantity(ID,quantity);
string quant = quantity.Value.ToString();
Clients.All.UpdateGrid(ID, quant);
}
- ASP.net MVC
- 2k بازدید
- 7 تشکر
