ایجاد jQuery UI AutoComplete در ASP.Net MVC
شنبه 14 شهریور 1394در این مقاله نشان خواهیم داد که چگونه یک jQuery UI AutoComplete در ASP.Net MVC ایجاد کنیم.

در اینجا، متدهای Action نمونه وجود دارد که، یک آرایه رشته ای از زبان های برنامه نویسی را از jQuery UI AutoComplete برمی گردادند.
public IActionResult Languages(string term)
{
var result = new[] { @"ActionScript", "AppleScript", "Asp", "BASIC", "C", "C++",
"Clojure", "COBOL", "ColdFusion", "Erlang","Fortran", "Groovy","Haskell",
"Java", "JavaScript", "Lisp", "Perl", "PHP", "Python","Ruby", "Scala", "Scheme" };
return Json(result.Where(x =>
x.StartsWith(term, StringComparison.CurrentCultureIgnoreCase)).ToArray());
}
کدهای سمت کلاینت
$(document).ready(function () {
$("#txtLanguages").autocomplete({
source: function (request, response) {
$.ajax({
url: '/Home/Languages',
type: 'GET',
cache: false,
data: request,
dataType: 'json',
success: function (data) {
response($.map(data, function (item) {
return {
label: item,
value: item + ""
}
}))
}
});
},
minLength: 2,
select: function (event, ui) {
alert('you have selected ' + ui.item.label + ' ID: ' + ui.item.value);
$('#txtSearch').val(ui.item.label);
return false;
}
});
});
کدهای HTML
<div class="ui-widget">
<label for="tags">Tags: </label>
<input type="text" ID="txtLanguages" />
</div>
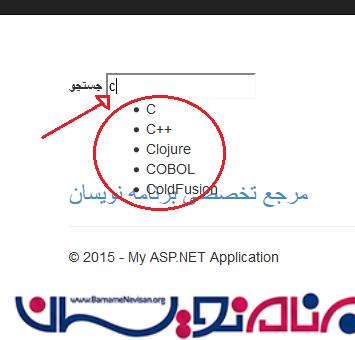
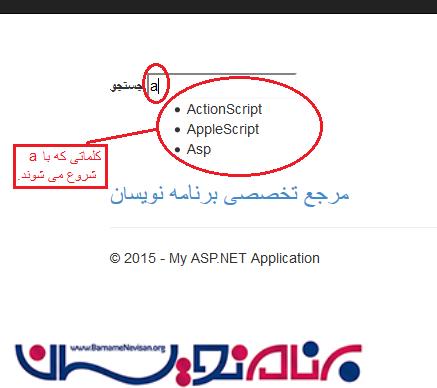
داده AutoComplete با استفاده از خاصیت source در رویداد keydown بارگذاری می شود، با استفاده از jQuery Ajax درخواست با query string به سرور فرستاده می شود.
بر مبنای query، داده به صورت JSON برگردانده می شود. و داده درون Textbox برگشت داده می شود. در اینجا تصویری از برنامه اجرا شده را می بینید.

دراینجا، کدهای بدست آوردن ورژن JSON را می بینید.
$(document).ready(function () {
$("#txtLanguages").autocomplete({
source: function (request, response) {
$.getJSON("/Home/Languages", request, function (data) {
response($.map(data, function (item) {
return {
label: item,
value: item + ""
}
}))
})
}
});
});
در انتهای مقاله می توانید سورس کامل برنامه را دانلود کنید.
- ASP.net MVC
- 2k بازدید
- 2 تشکر
