عملیات Crud در MVC با استفاده از ADO.NET
شنبه 14 شهریور 1394در این مقاله نحوه درج، واکشی و ویرایش رکوردها را توسط ADO.Net Entity Model خواهید آموخت.

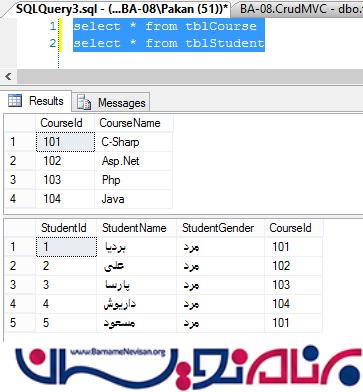
ما در این مثال از دو جدول زیر استفاده می نماییم.

کسانی که وقت کافی برای ساخت بانک اطلاعاتی ندارند می توانند فایل نصبی را نصب کرده تا بانک بر روی کامپیوتر آنها ساخته شود.
مرحله 1
ابتدا یک پروژه از نوع MVC ایجاد نمایید.


مرحله 2
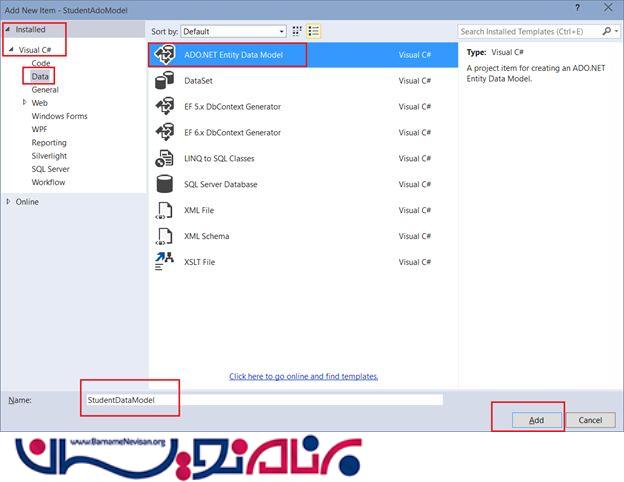
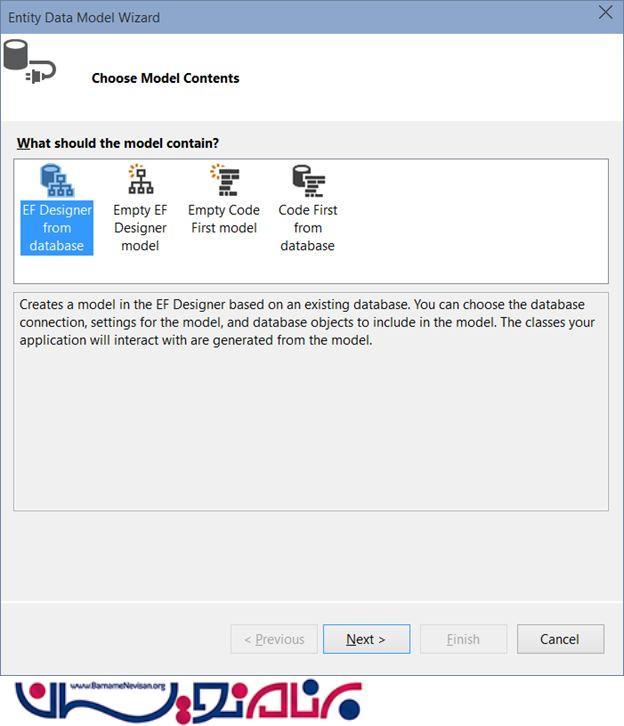
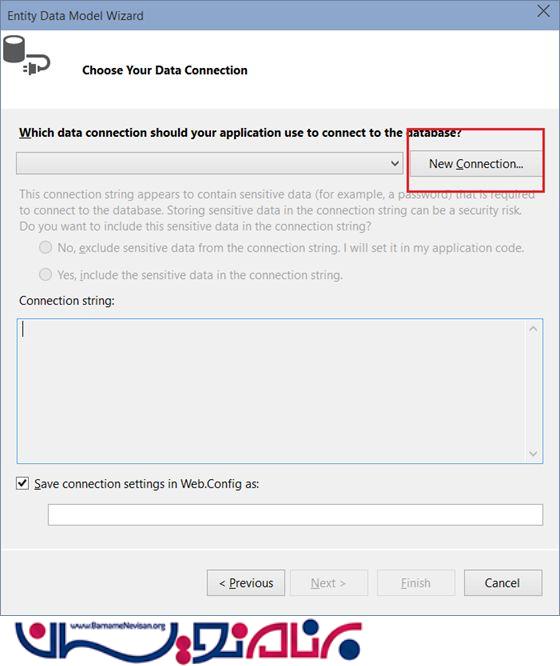
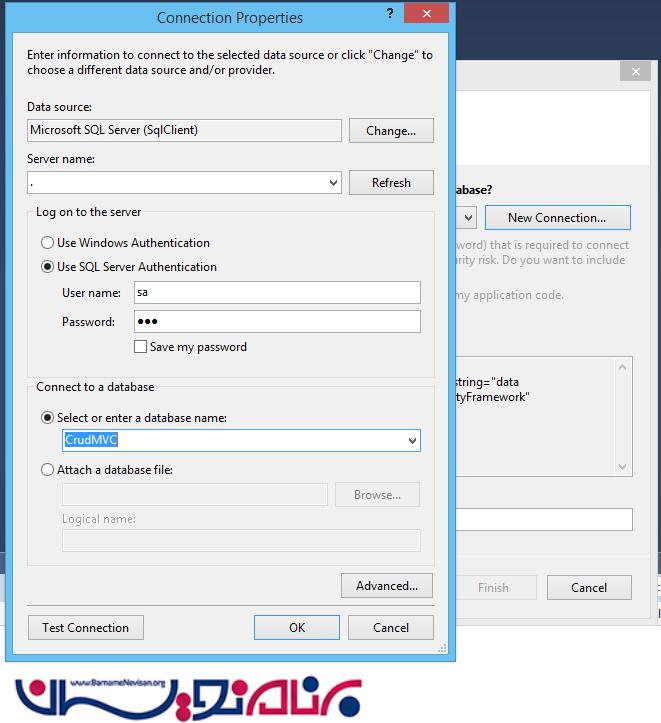
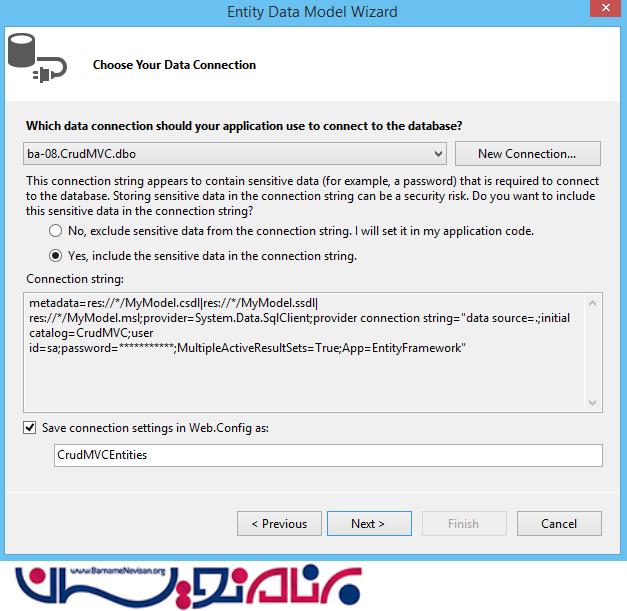
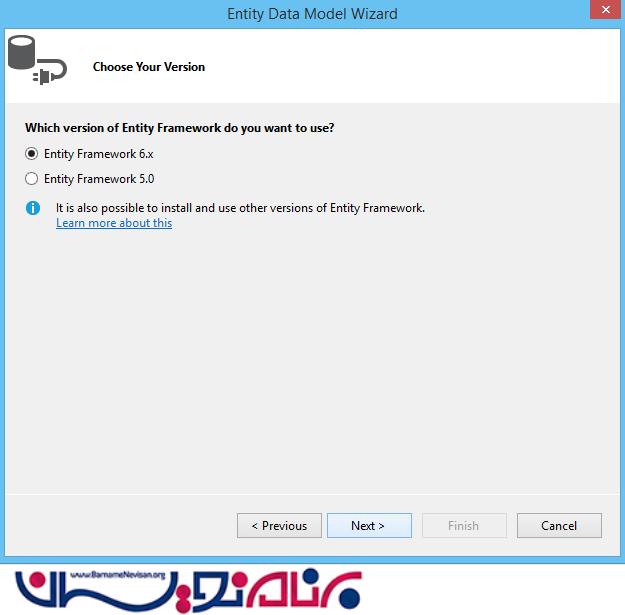
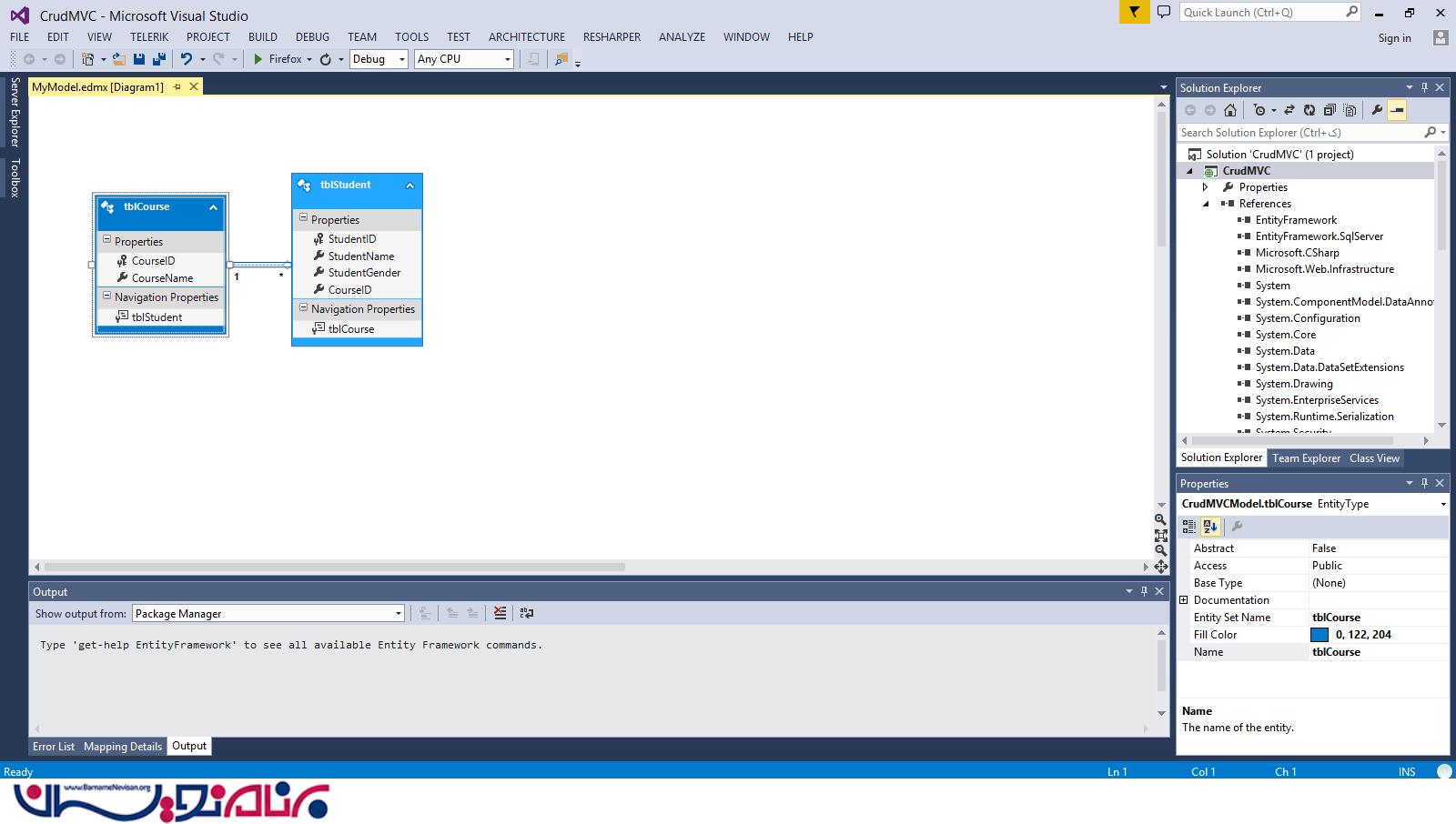
در این مرحله ADO.NET Entity Data Model را به پروژه اضافه می کنیم.
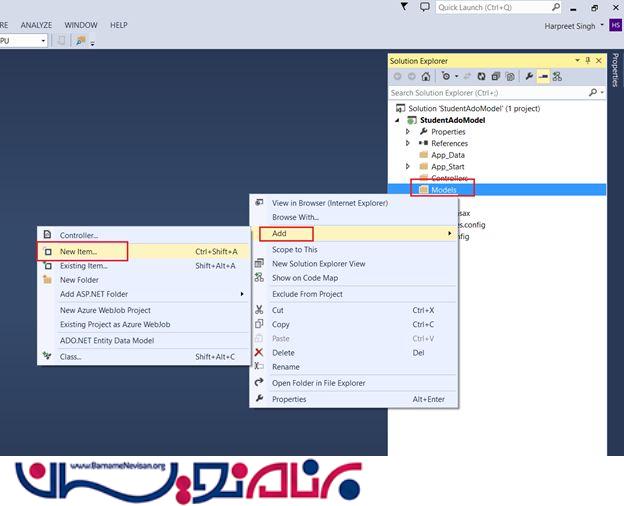
برای این کار مانند شکل زیر روی Models راست کلیک کرده و مراحل زیر را انجام دهید.







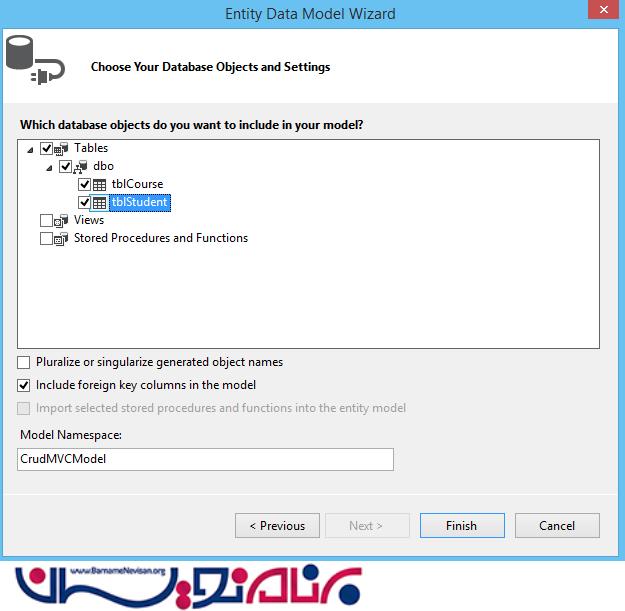
می توان در این مرحله تیک گزینه اول (Pluralize ...) را برداریم تا Entity به صورت پیش فرض نام جداول را جمع نبندد.

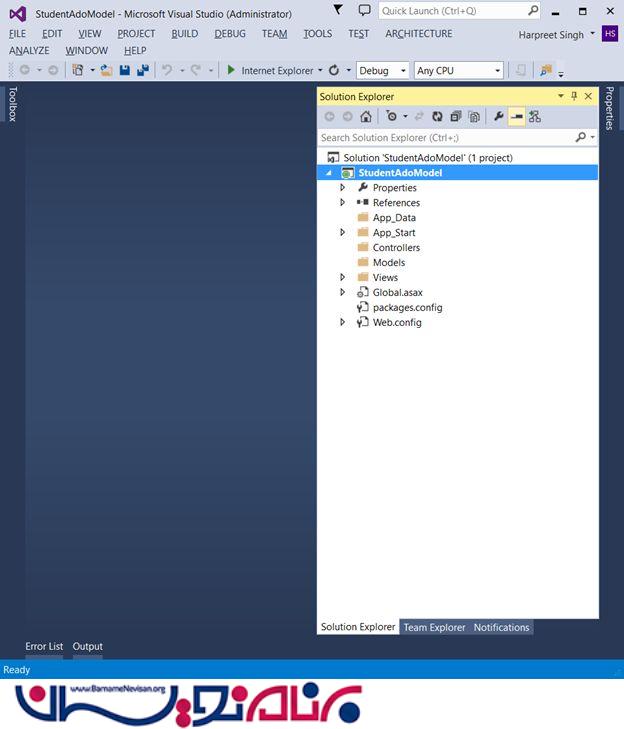
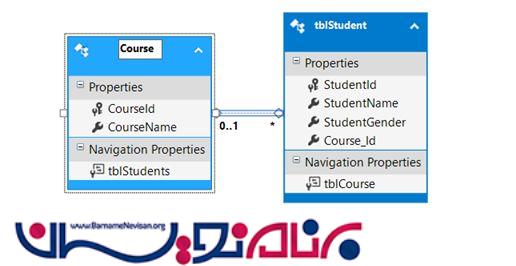
حال مدل مانند زیر به برنامه ما اضافه می شود.

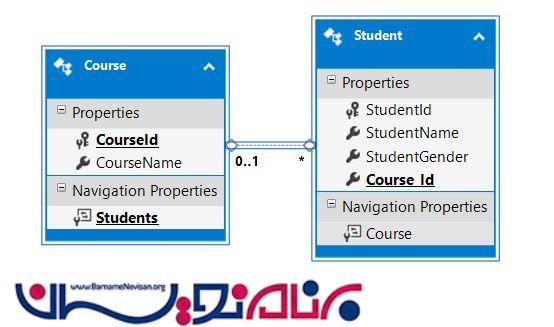
به نام Entity ها در تصویر بالا دقت کنید. اگر ما بخواهیم نام Entity هایمان را تغییر دهیم روی نام کلیک کرده و با زدن کلید F2 می توان نام آنها را تغییر داد.


برنامه را Build می کنیم. مدل هایمان ساخته می شوند.
مرحله 4
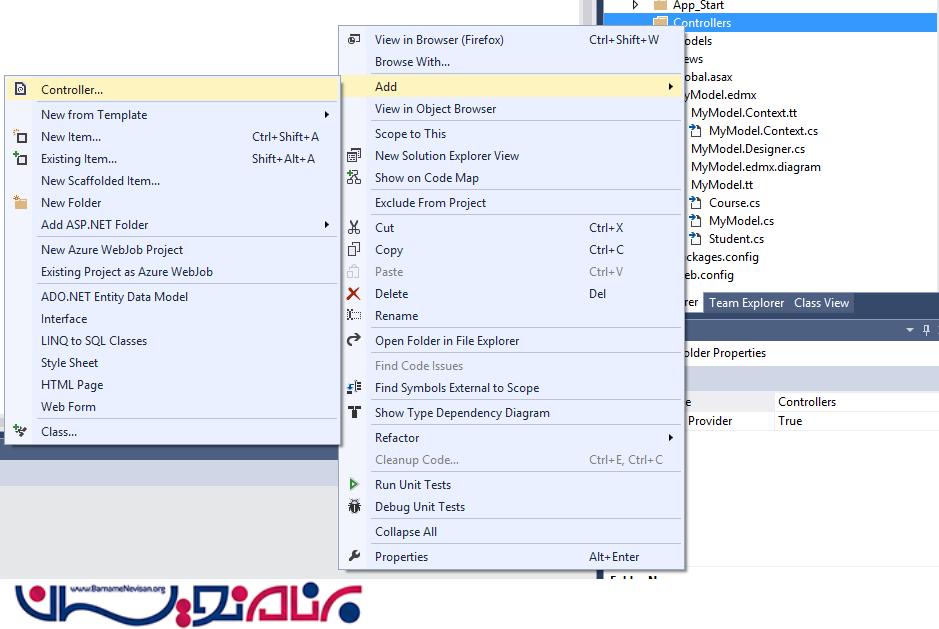
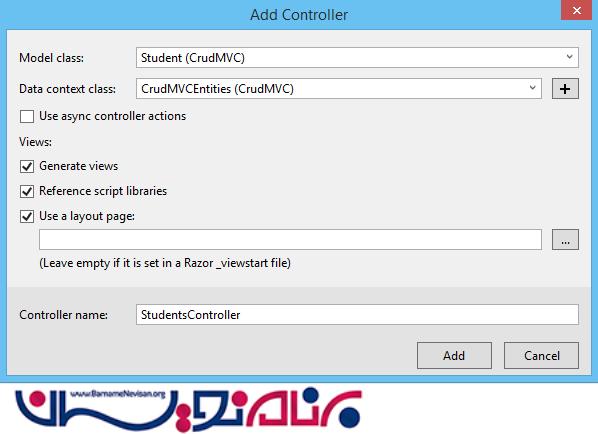
مرحله بعدی اضافه کردن کنترلر است. برای این کار روی controller کلیک راست کرده و مانند شکل عمل نمایید.


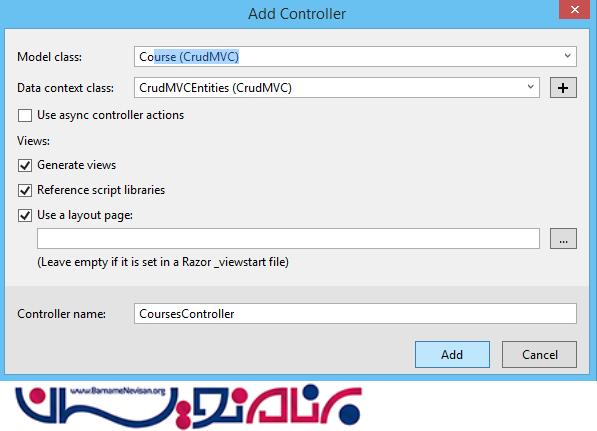
پس از ساخت کنترلر اول برای ساخت کنترلر دوم باید ابتدا پروژه را Rebuild کرده و سپس کنترلر بعدی را ایجاد نماییم.

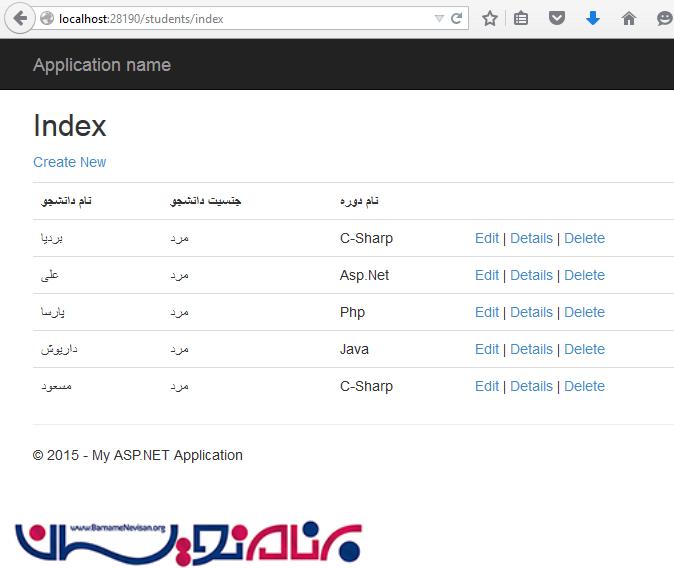
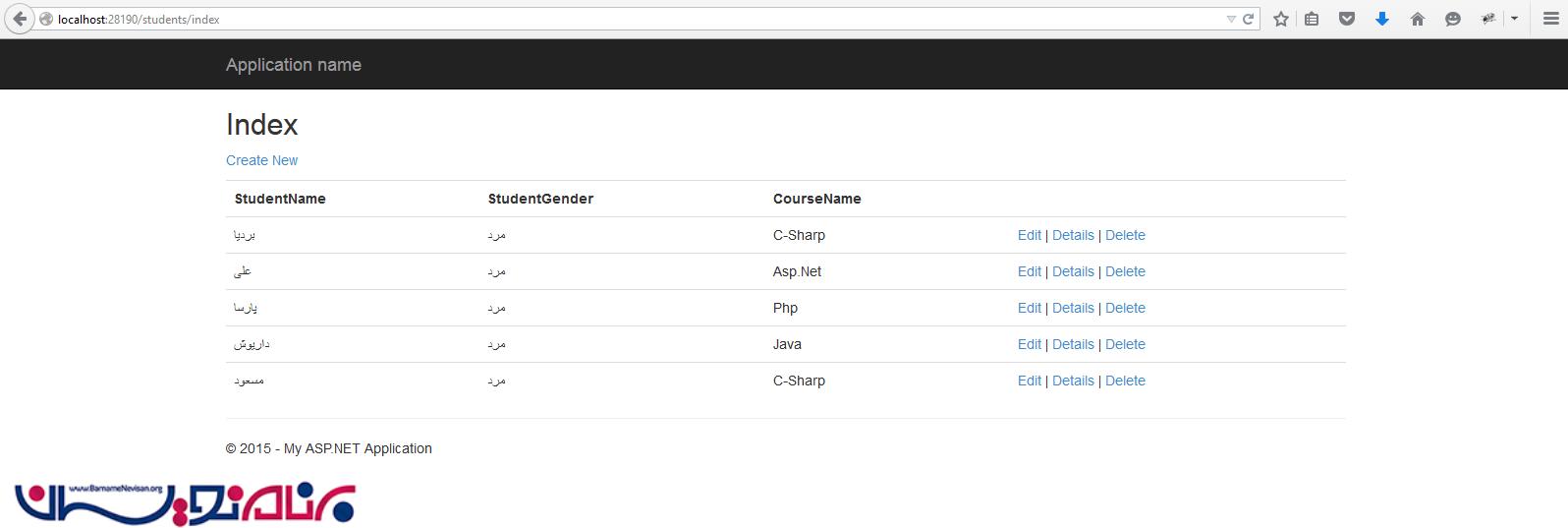
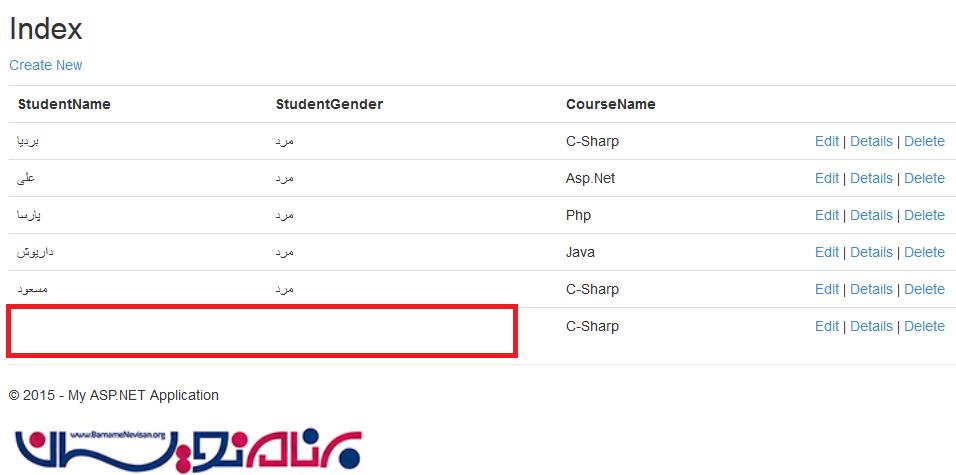
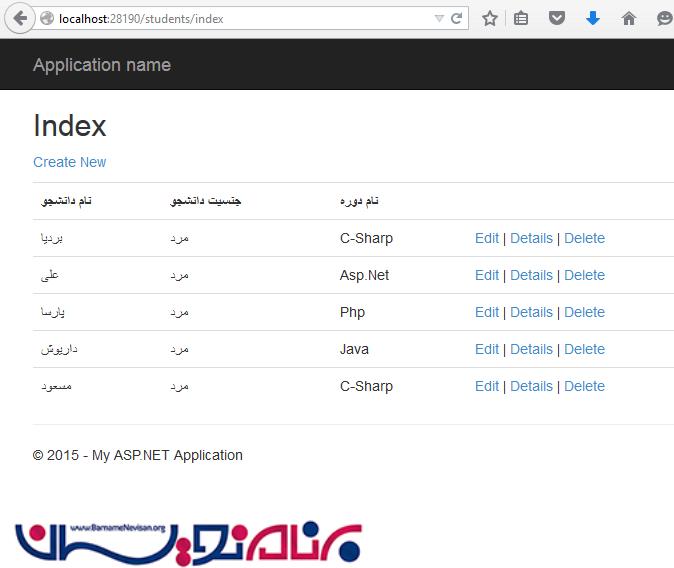
پس از ساخت دو کنترلر فوق صفحات را مشاهده نمایید.

حال اگر بخواهیم یک رکورد به صفحه اضافه نماییم روی Create کلیک می کنیم.

اگر کلیه فیلدها را خالی گذاشته و روی دکمه Create کلیک نماییم می بینیم که یک رکورد خالی اضافه می شود و برنامه هیچ جلوگیری برای خالی رد نکردن فیلد خالی از طرف کاربر انجام نمی دهد.

برای این که بعضی از فیلدها را اجباری نماییم و کاری کنیم تا کاربر نتواند فیلدی را خالی ثبت کند باید به مدل ساخته شده توسط Entity یک DataAnnotation بدهیم. اگر صفت [Required] را به طور مستقیم به مدل بدهیم پس از هر بار بروزرسانی مدل این صفات پاک می شوند چرا که این مدل های ساخته شده توسط Entity از نوع Auto Generate می باشند. برای حل این مشکل چند راه وجود دارد. بهترین راه دستکاری فایل TT و استفاده از کلاس Metadata می باشد که در مقالات بعدی آموزش داده خواهد شد.
راهی که در این مقاله استفاده شده شبیه راه قبلی است اما در اینجا از دو کلاس استفاده شده. یکی یک کلاس Partial همنام با کلاس entity و دیگری کلاسی با نام StudentCustomData می باشد.
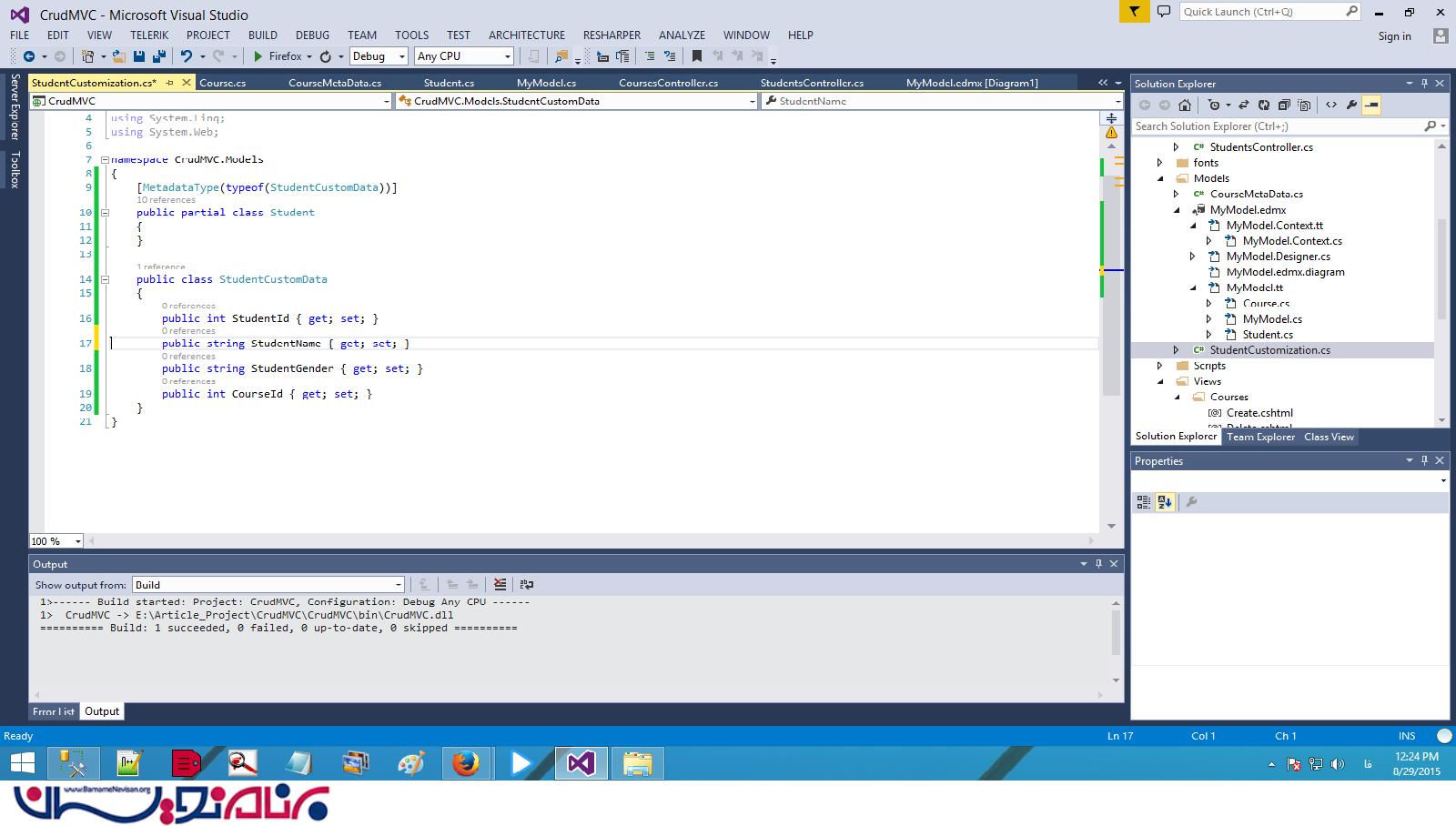
برای این کار یک کلاس با نام StudentCustomization در پوشه Models ساخته و پروپرتی های کلاس entity را به آن اضافه می کنیم.
سپس یک کلاس Partial همنام با کلاس Entity هم در همان کلاس ساخته و بالای آن عبارت
[MetadataType(typeof(StudentCustomData))] را قرار می دهیم.
مانند زیر :

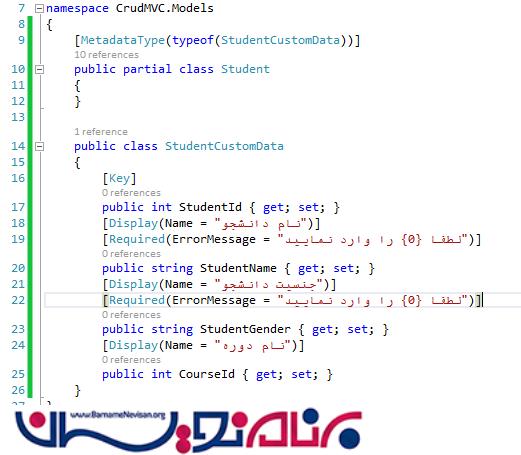
حال می توانیم صفات خود را به کلاس StudentCustomData اضافه نماییم مانند زیر :

لازم به ذکر است که برای دادن صفت به پروپرتی ها باید فضای نام زیر را اضافه نمایید.
using System.ComponentModel.DataAnnotations;
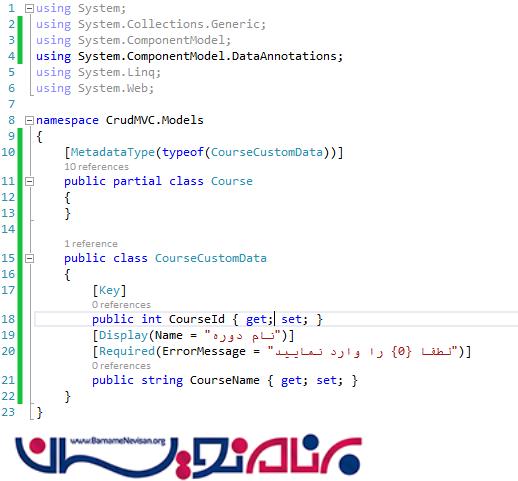
این کار را مانند زیر برای کلاس Course هم انجام می دهیم.

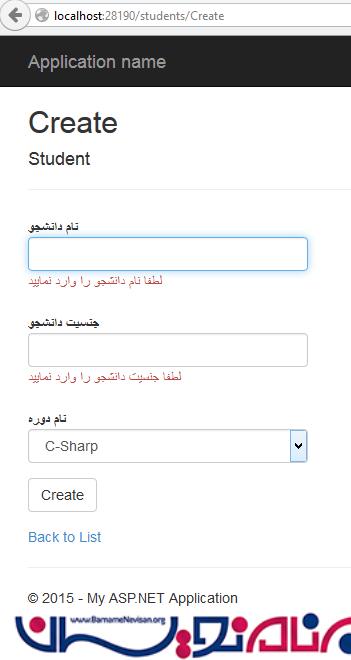
حال از برنامه اجرا می گیریم :

حال می بینید که اگر کاربر بخواهد رکوردی خالی ثبت نماید به دلیل وجود صفت [Required] از این عمل جلوگیری می شود.

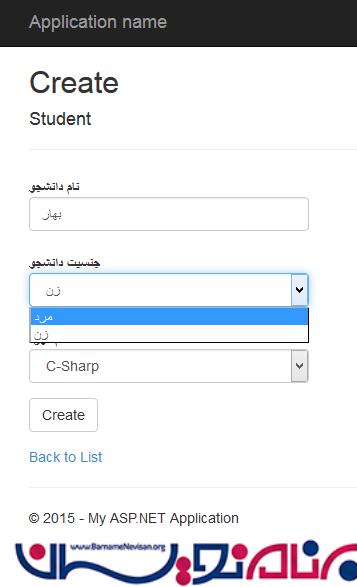
همچنین اگر بخواهیم فیلد "جنسیت دانشجو" را به DropDownList تبدیل کنیم تا کاربر بتواند توسط آن مرد یا زن را انتخاب نماید باید مانند زیر عمل نماییم.
به ویو Create رفته :
<div class="form-group">
@Html.LabelFor(model => model.StudentGender, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.StudentGender, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.StudentGender, "", new { @class = "text-danger" })
</div>
</div>
و کد مربوط به فیلد StudentGender را مانند زیر تغییر می دهیم تا با کنترل DropDownList تغییر پیدا کند.
<div class="form-group">
@Html.LabelFor(model => model.StudentGender, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("StudentGender", new List<SelectListItem>{
new SelectListItem{Text = "مرد", Value="مرد"},
new SelectListItem{Text = "زن", Value="زن"}
}, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.StudentGender, "", new { @class = "text-danger" })
</div>
</div>
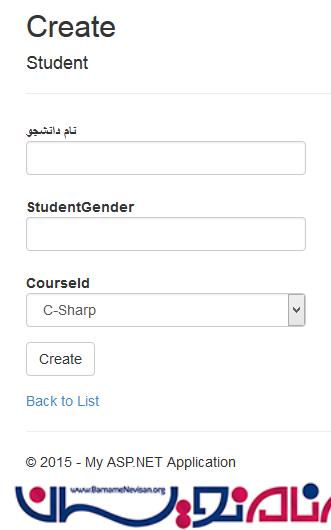
حال صفحه Create مانند زیر می شود.

در بالا کد
htmlAttributes: new { @class = "form-control" }
برای دادن استایل به کنترل DropDown می باشد و اگر این استایل را به آن ندهیم شکل ظاهری این کنترل با کنترل DropDown مربوط به "نام دوره" فرق می کرد.
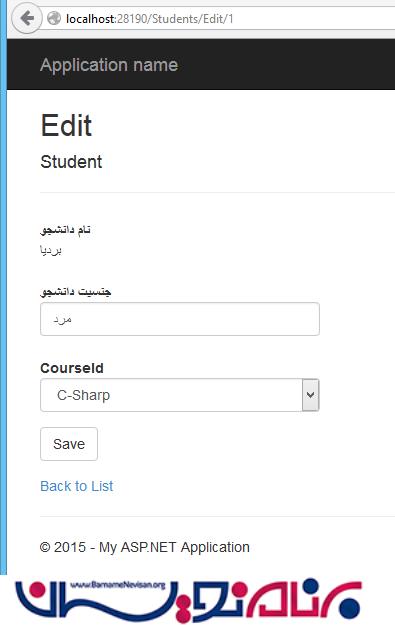
همچنین برای اینکه در صفحه Edit کاربر نتواند نام را تغییر دهد و به عبارتی دیگر بتوانیم فیلد نام دانشجو را ReadOnly (فقط خواندنی) نماییم کافی است تا در ویو Edit کد مربوط به فیلد StudentName را با کد زیر تغییر دهیم.
@Html.DisplayFor(model => model.StudentName, new { htmlAttributes = new { @class = "form-control" } })
البته در صورت ذخیره توسط کاربر این فیلد خالی رد شده پس باید توسط کد زیر این فیلد را Hidden نماییم تا مقدار قبلی پاس داده شود و فیلد خالی رد نشود.
@Html.HiddenFor(model=>model.StudentName)

برای ویرایش فیلدهای ReadOnly می توان از ابزاری مانند Fiddler استفاده نمود. استفاده از این ابزار بسیار راحت بوده پس برنامه ما امن نمی باشد.
پس برای جلوگیری از این کار به متد Edit در کنترلر رفته و کدهای زیر را جایگزین آن نمایید. (متد Edit و [httppost])
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit(Student student) {
//retrieve record of the current student from the database
Student studentFromDB = db.Students.Single(x => x.StudentId == student.StudentId);
//harvest the values from the student object in the StudentFromDB object manually
studentFromDB.StudentGender = student.StudentGender;
studentFromDB.Course_Id = student.Course_Id;
//retrieve the StudentName from the database and assign it to the student object StudentName
student.StudentName = studentFromDB.StudentName;
if(ModelState.IsValid) {
db.Entry(studentFromDB).State = EntityState.Modified;// pass student entity as StudentFromDB
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.Course_Id = new SelectList(db.Courses, "CourseId", "CourseName", student.Course_Id);
return View(student);
}
- ASP.net MVC
- 3k بازدید
- 2 تشکر
