نحوه نمایش داده در WebGrid و حذف چند ردیف از آن توسط CheckBox در MVC
چهارشنبه 11 شهریور 1394در این مقاله با نحوه نمایش داده در WebGrid و حذف چند ردیف از آن توسط CheckBox در برنامه های MVC آشنا خواهید شد.

WebGrid شبیه کنترل گرید ویو ASP.Net WebForm در MVC می باشد.
مراحل کار
ساخت بانک اطلاعاتی
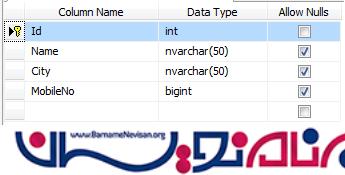
جدولی مانند زیر طراحی نمایید.

کسانی که وقت کافی برای ساخت دیتابیس را ندارند کافی است تا فایل نصبی موجود در فایل ضمیمه را اجرا کرده تا جداول همراه با داده های درج شده ساخته شوند.
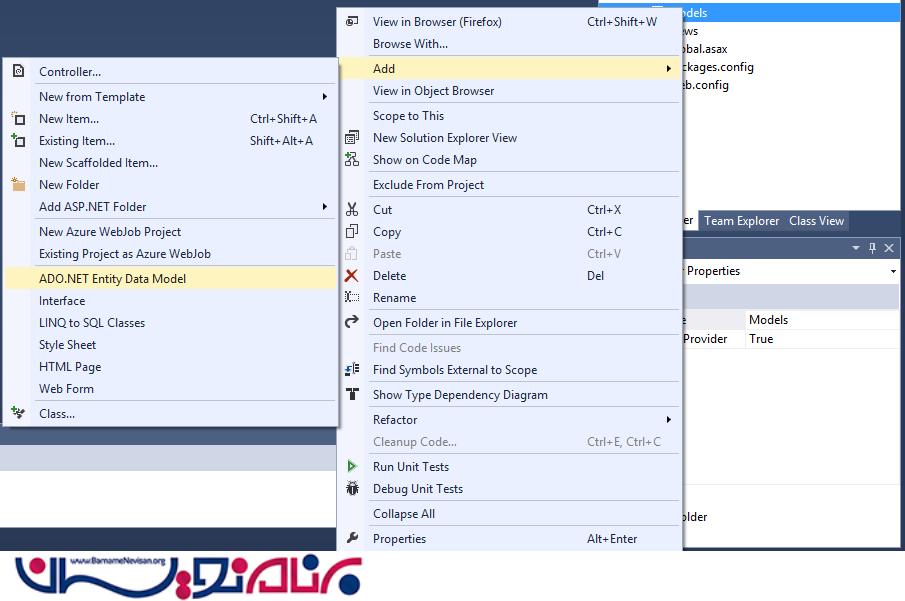
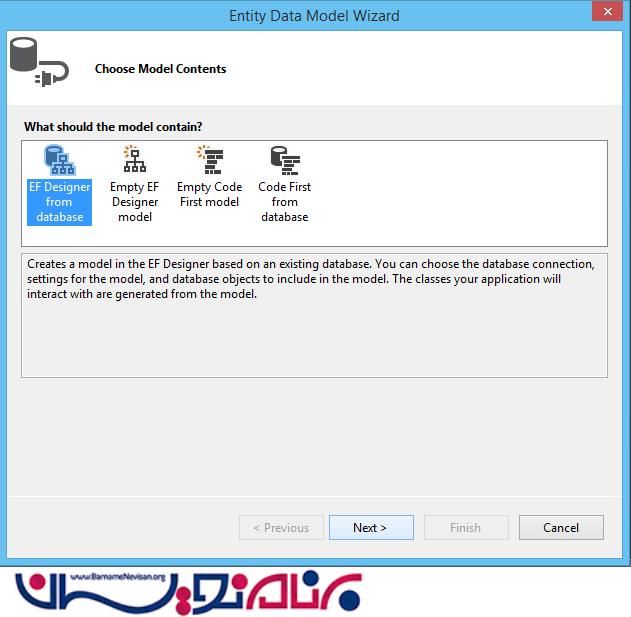
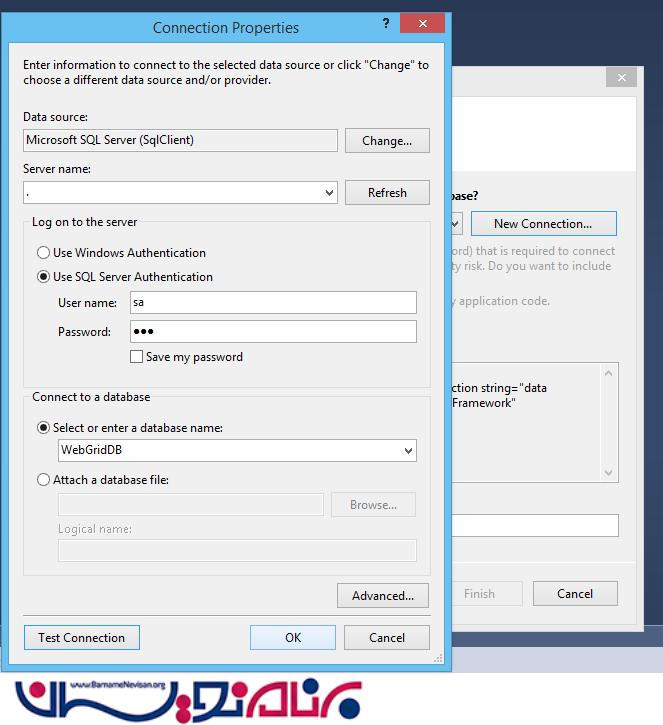
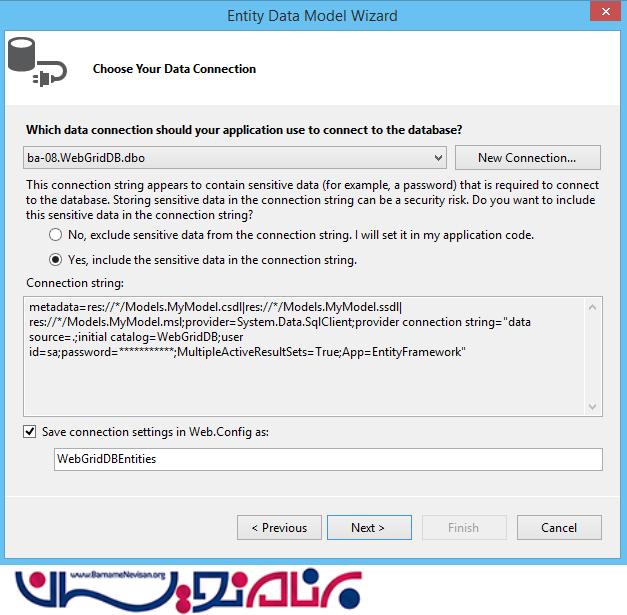
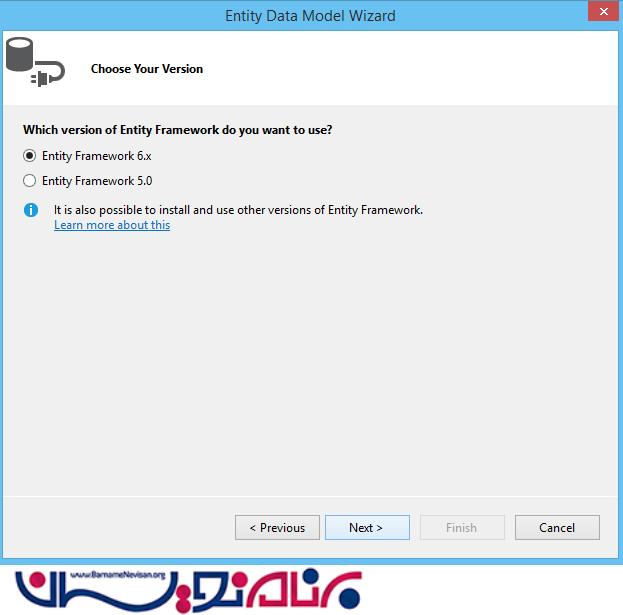
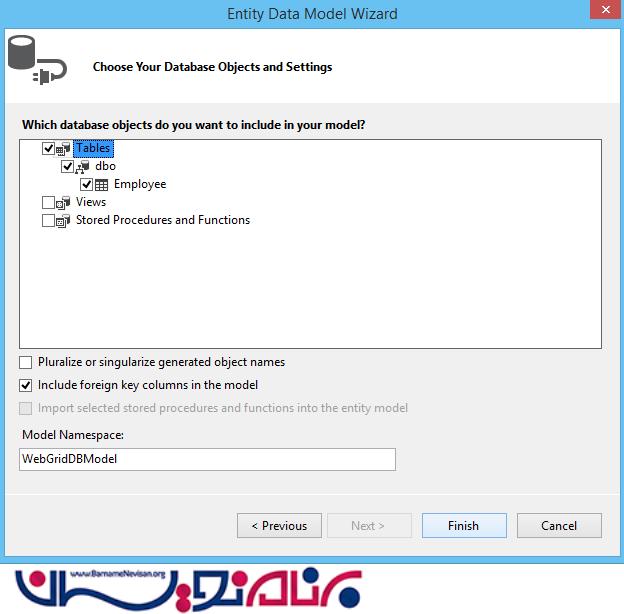
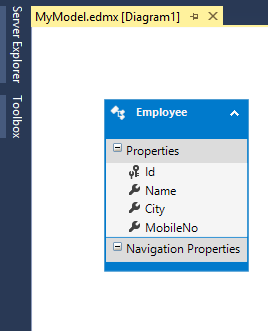
حال وقت اضافه کردن مدل است. برای این کار مانند زیر عمل نمایید :








حال یک کنترلر با نام Home ساخته و یک متد با نام List در آن ایجاد کرده و کدهای زیر را در آن کپی نمایید.
public ActionResult List()
{
WebGridDBEntities db = new WebGridDBEntities();
List<Employee> employee = new List<Employee>();
employee = db.Employee.ToList();
return View(employee);
}
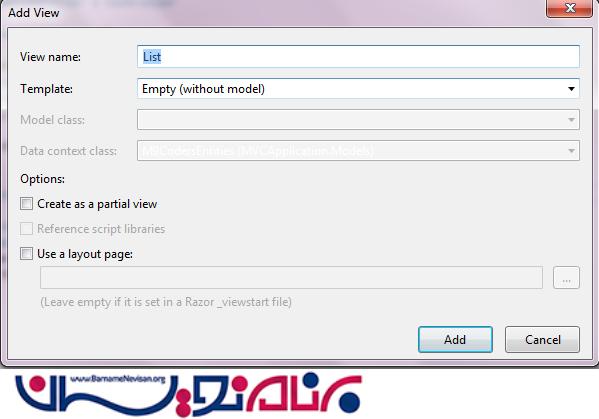
روی نام متد کلیک راست کرده و Add View را انتخاب می کنیم و مانند زیر یک ویو برای این متد می سازیم.

کدهای زیر را در این ویو کپی نمایید :
List.cshtml
@model IEnumerable<WebGridExample.Models.Employee>
@{
Layout = null;
ViewBag.title = "لیست";
var grid = new WebGrid(source: Model, rowsPerPage: 10);
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>مرجع تخصصی برنامه نویسان</title>
</head>
<body>
<div>
@using (Html.BeginForm("Delete", "Home", FormMethod.Post))
{
@grid.GetHtml(
tableStyle: "gridtable",
columns:
grid.Columns(
grid.Column(format:@<text><input type="checkbox" name="ids" value="@item.Id"/></text>, header: "Select"),
grid.Column("Id", "آیدی کارمند"),
grid.Column("Name", "نام کارمند"),
grid.Column("City", "شهر"),
grid.Column("MobileNo", "همراه کارمند")
)
)
<input type="submit" value="Delete"/>
}
</div>
<h3><a href="http://wwww.barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></h3>
</body>
</html>
یک متد دیگر با نام Delete برای حذف چندتایی ردیف ها توسط CheckBox می سازیم.
کدهای زیر را برای آن می نویسیم :
public ActionResult Delete(string[] ids)
{
int[] id = null;
if (ids != null)
{
id = new int[ids.Length];
int j = 0;
foreach (string i in ids)
{
int.TryParse(i, out id[j++]);
}
}
if (id != null && id.Length > 0)
{
List<Employee> allSelected = new List<Employee>();
WebGridDBEntities db = new WebGridDBEntities();
allSelected = db.Employee.Where(x => id.Contains(x.Id)).ToList();
foreach (var i in allSelected)
{
db.Employee.Remove(i);
}
db.SaveChanges();
}
return RedirectToAction("List");
}
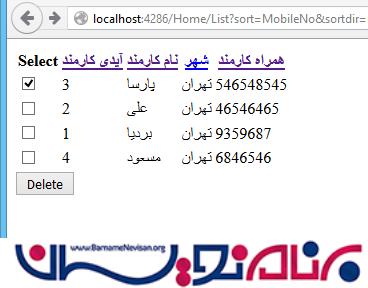
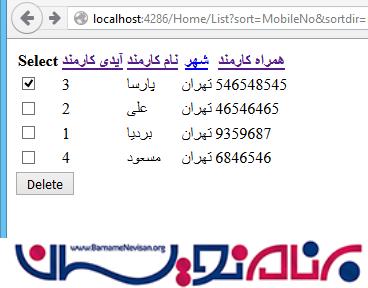
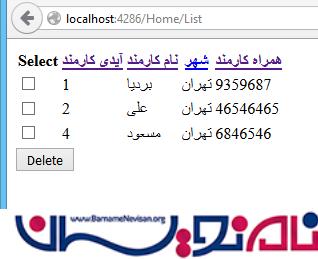
حالا برنامه را اجرا می کنیم. (CTTL + F5)

جدول ما این قابلیت را دارد که با کلیک روی عنوان ستون ها می توانیم ستون ها را بر حسب ستون مرتب نماییم.
همچنین با تیک زدن فیلدها توسط چک باکس فیلدهای مورد نظر را انتخاب کرده و با کلیک روی دکمه Delete فیلدهای انتخابی را حذف نماییم.

- ASP.net MVC
- 2k بازدید
- 0 تشکر
