ایجاد فرم لاگین در MVC
سه شنبه 17 شهریور 1394در این مقاله میخواهیم یک فرم لاگین با خاصیت Razor در MVC ایجاد کنیم

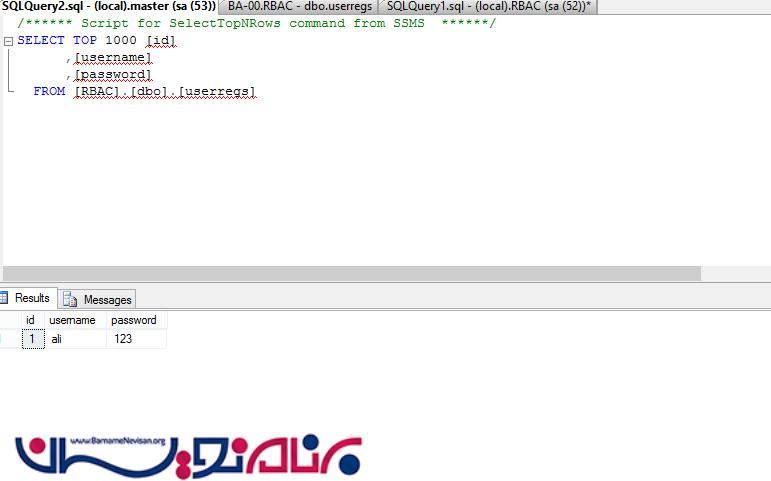
برای شروع لازم است یک بانک اطلاعاتی به صورت زیر ایجاد کنیم. که درآن یک جدول با فیلد های UserName , Password دارد
Create table userreg (id int identity(1,1),username varchar(50),password varchar(50))
insert into userreg(username ,password) values('ali','123')
و همان طورکه مشاهده میکنید یک داده به صورت دستی در آن ایحاد کردیم

در این مرحله ویژوال استادیو را باز کرده ویک پروژه از نوع MVC ایجاد میکنیم
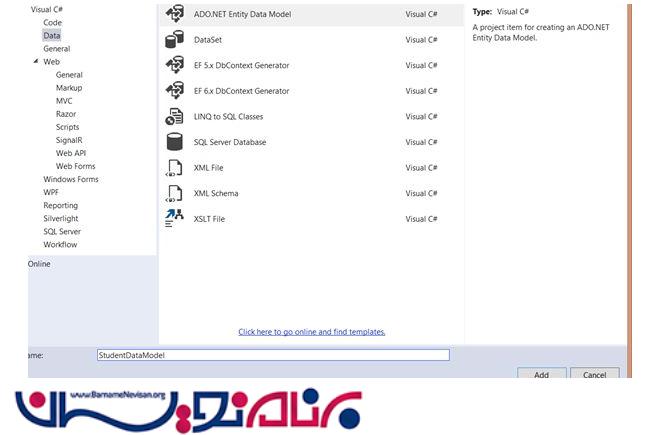
روی Model راست کلیک کرده و در Add> NewItem >Date>Entity Data Model> را انتخاب کرده تا بانک اطلاعاتی و جدول مورد نیاز را به برنامه اضافه کنیم

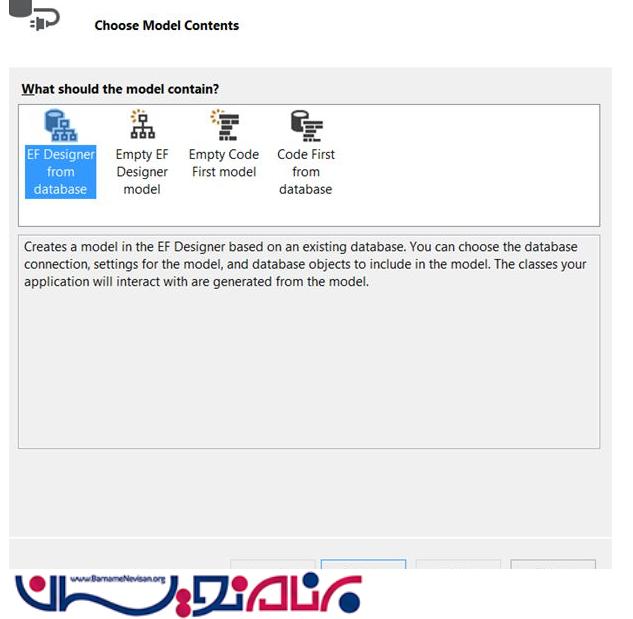
در این مرحله ابتدا EF Designer را انتخاب کرده و Next را میزنیم

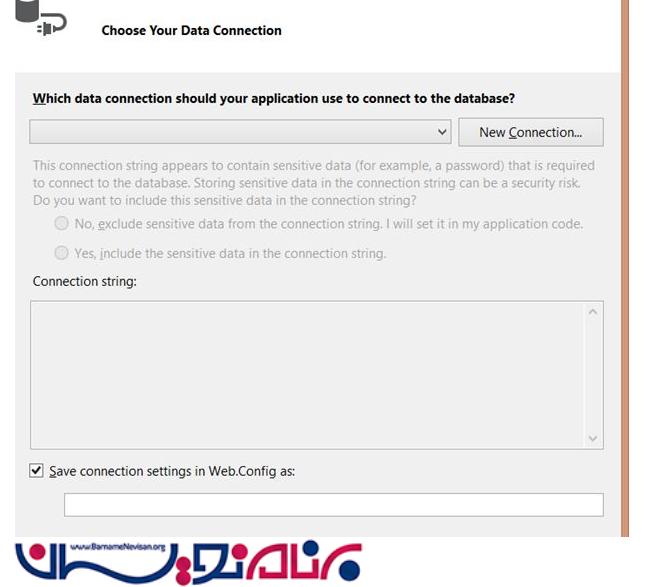
روی New Connection کلیک کرده

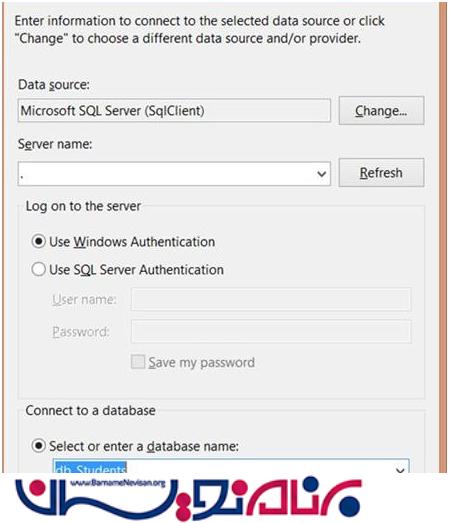
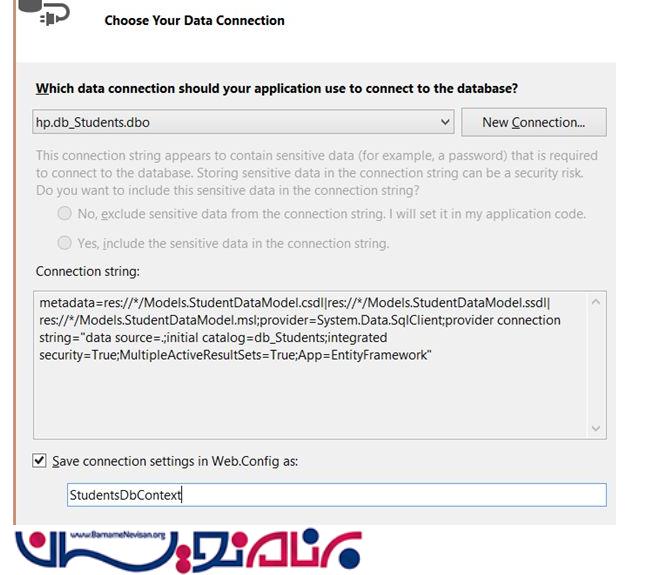
دراین مرحله باید نام بانک اطلاعاتی را که در Sql ساختیم را انتخاب کنید
اگر آشنایی کافی به گزینه های این صفحه ندارید کافی است اینجا کلیک کنید


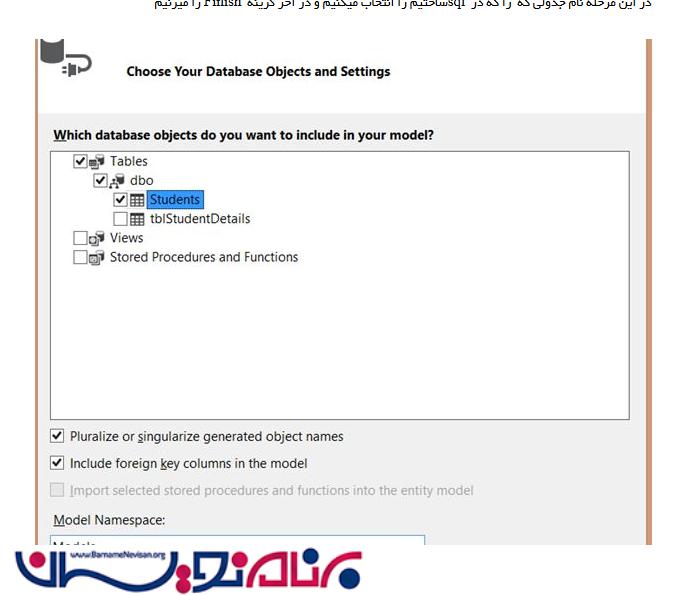
در این مرحله نام جدولی که را که در sql ساختیم را انتخاب میکنیم و در آخر گزینه Finish را میزنیم

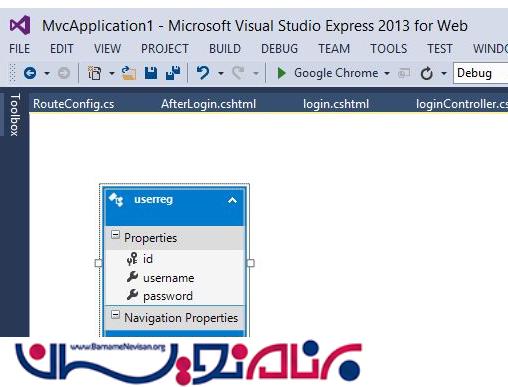
در این تصویر جدولی را که ساخته یم را در ORM مشاهده میکنید

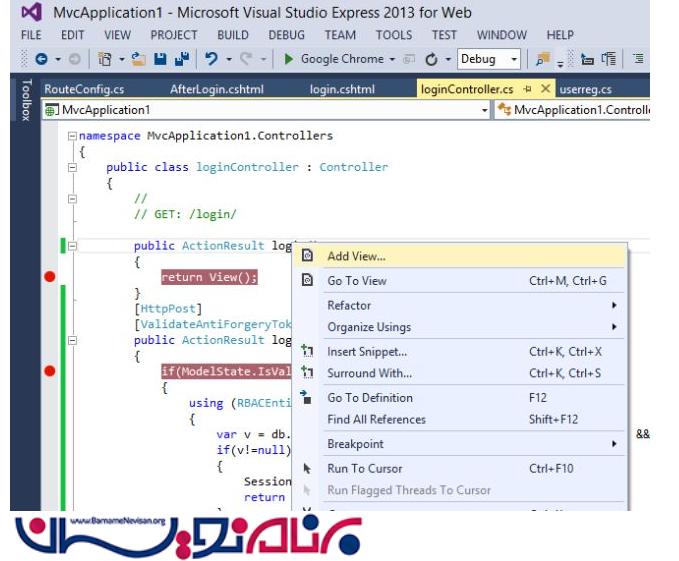
حال روی کنترلر راست کلیک کرده ویک کنترلر به نام loginController ایجاد میکنیم
public ActionResult login() {
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult login(userreg u) {
if (ModelState.IsValid) {
using(RBACEntities db = new RBACEntities()) {
var v = db.userregs.Where(a = > a.username.Equals(u.username) && a.password.Equals(u.password)).FirstOrDefault();
if (v != null) {
Session["log"] = v.username.ToString();
return RedirectToAction("AfterLogin");
}
}
}
return View(u);
}
همان طور که از کد ها معلوم است ابتدا یک متد login از نوع get وpost ایجاد کردیم در متد post آن ایتدا بررسی کردیم که اسم وارد شده و کلمه عبوری که توسط کاربر با اسم و کلمه عبوری که در بانک اطلاعاتی وارد شده است برابر است یا نه و سپس از حلقه if استفاده کردیم و بررسی کردیم اگر برابر بود اسم کار بر را گرفتته و داخل Session قرار میدهیم
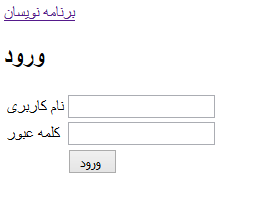
حال یک view از متد login ایجاد میکنیم

@model MvcApplication1.userreg
@{
ViewBag.Title = "login";
}
<h2>login</h2>
@using (Html.BeginForm("Login", "Login", FormMethod.Post))
{
//this is for create form tag
@Html.AntiForgeryToken() // this is for prevent CSRF attack
@Html.ValidationSummary(true)
if (@ViewBag.Message != null)
{
<div style="border:1px solid red">
@ViewBag.Message
</div>
}
<table>
<tr>
<td>@Html.LabelFor(a => a.username)</td>
<td>@Html.TextBoxFor(a => a.username)</td>
<td>@Html.ValidationMessageFor(a => a.username)</td>
</tr>
<tr>
<td>
@Html.LabelFor(a => a.password)
</td>
<td>
@Html.PasswordFor(a => a.password)
</td>
<td>
@Html.ValidationMessageFor(a => a.password)
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="Login" />
</td>
<td></td>
</tr>
</table>
}
حال میخواهیم وقتی کاربر لاگین شد ، کاربر را به صفحه ای دگیر هدایت کنیم و یک پیغام به کاربر نشان دهیم
حال یک متد دیگر به نام AfterLogin ایجاد میکنیم و در آن بررسی میکنیم که اگر کاربر لاگین است یک view را صدا بزن و در غیر این صورت ( یعنی کابر لاگین نیست ) به صفحه ورود هدایت کنید.
public ActionResult AfterLogin()
{
if (Session["log"] != null)
{
return View();
}
else
{
return RedirectToAction("login");
}
}
حال view مربوط به متد AfterLogin را ایجاد میکنیم
@{
ViewBag.Title = "AfterLogin";
}
@if (Session["log"] != null)
{
<text>
خوش امدید @Session["log"].ToString()
</text>
}
- ASP.net MVC
- 6k بازدید
- 3 تشکر
