فیلتر کردن بر اساس تاریخ در گرید کندو توسط WebAPI و Entity
یکشنبه 22 شهریور 1394در این مقاله با نحوه فیلترینگ بر اساس تاریخ در گرید کندو با استفاده از WebAPI و فریم ورک Entity آشنا خواهید شد.

توضیحات
فیلترینگ بر اساس تاریخ در گرید کندو (date range filtering) می تواند به دو روش زیر انجام گیرد :
1- می توان یک تابع جدا برای انجام فیلترینگ بسازیم.
2-می توانیم از پروپرتی فیلترینگ خود گرید کندو (Kendo Grid) استفده کنیم.
ساخت یک تابع جدا برای انجام فیلترینگ :
مرحله 1
یک پروژه از نوع WEbAPI ایجاد نمایید :
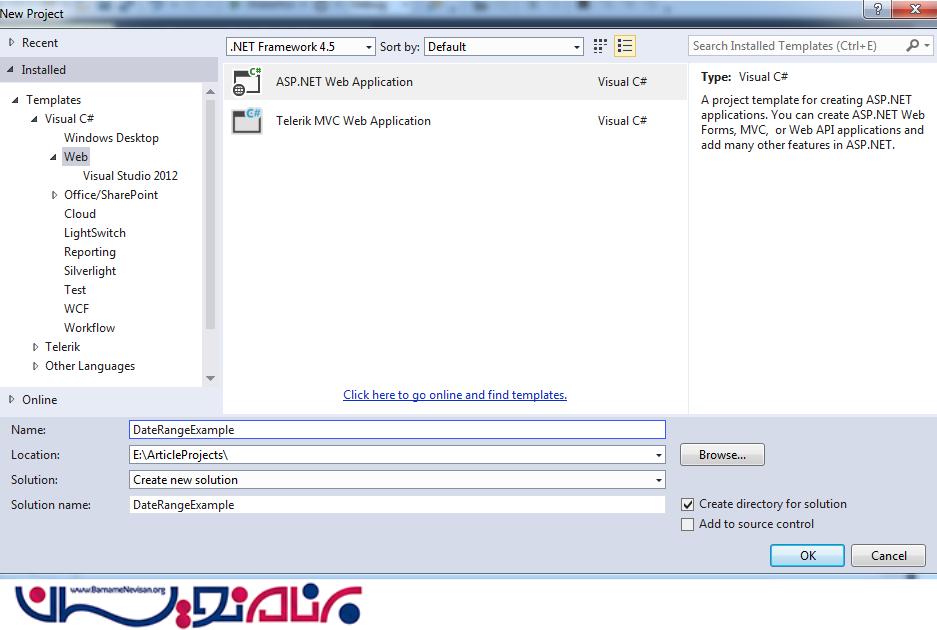
ویژوال استادیو را باز کرده و به مسیر زیر بروید.
"..File -> "New" -> "Project
روی نوار سمت چپ Web را انتخاب کرده و گزینه ASP.NET Web Application را انتخاب نمایید.
یک نام برای پروژه در نظر گرفته و OK کنید.


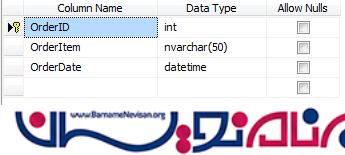
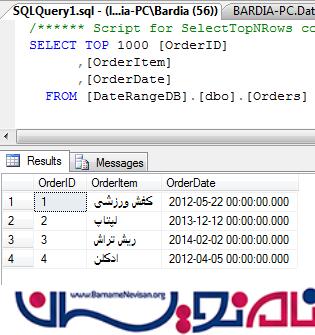
یک بانک اطلاعاتی با جدولی مانند زیر طراحی نمایید.


نام جدول را در این مثال Orders در نظر گرفتیم.
همچنین می توانید برای ساخت جداول از کدهای زیر استفاده نمایید.
GO ALTER DATABASE [DateRangeDB] SET ANSI_NULL_DEFAULT OFF GO ALTER DATABASE [DateRangeDB] SET ANSI_NULLS OFF GO ALTER DATABASE [DateRangeDB] SET ANSI_PADDING OFF GO ALTER DATABASE [DateRangeDB] SET ANSI_WARNINGS OFF GO ALTER DATABASE [DateRangeDB] SET ARITHABORT OFF GO ALTER DATABASE [DateRangeDB] SET AUTO_CLOSE OFF GO ALTER DATABASE [DateRangeDB] SET AUTO_CREATE_STATISTICS ON GO ALTER DATABASE [DateRangeDB] SET AUTO_SHRINK OFF GO ALTER DATABASE [DateRangeDB] SET AUTO_UPDATE_STATISTICS ON GO ALTER DATABASE [DateRangeDB] SET CURSOR_CLOSE_ON_COMMIT OFF GO ALTER DATABASE [DateRangeDB] SET CURSOR_DEFAULT GLOBAL GO ALTER DATABASE [DateRangeDB] SET CONCAT_NULL_YIELDS_NULL OFF GO ALTER DATABASE [DateRangeDB] SET NUMERIC_ROUNDABORT OFF GO ALTER DATABASE [DateRangeDB] SET QUOTED_IDENTIFIER OFF GO ALTER DATABASE [DateRangeDB] SET RECURSIVE_TRIGGERS OFF GO ALTER DATABASE [DateRangeDB] SET DISABLE_BROKER GO ALTER DATABASE [DateRangeDB] SET AUTO_UPDATE_STATISTICS_ASYNC OFF GO ALTER DATABASE [DateRangeDB] SET DATE_CORRELATION_OPTIMIZATION OFF GO ALTER DATABASE [DateRangeDB] SET TRUSTWORTHY OFF GO ALTER DATABASE [DateRangeDB] SET ALLOW_SNAPSHOT_ISOLATION OFF GO ALTER DATABASE [DateRangeDB] SET PARAMETERIZATION SIMPLE GO ALTER DATABASE [DateRangeDB] SET READ_COMMITTED_SNAPSHOT OFF GO ALTER DATABASE [DateRangeDB] SET HONOR_BROKER_PRIORITY OFF GO ALTER DATABASE [DateRangeDB] SET READ_WRITE GO ALTER DATABASE [DateRangeDB] SET RECOVERY FULL GO ALTER DATABASE [DateRangeDB] SET MULTI_USER GO ALTER DATABASE [DateRangeDB] SET PAGE_VERIFY CHECKSUM GO ALTER DATABASE [DateRangeDB] SET DB_CHAINING OFF GO EXEC sys.sp_db_vardecimal_storage_format N'DateRangeDB', N'ON' GO USE [DateRangeDB] GO /****** Object: Table [dbo].[Orders] Script Date: 09/04/2015 22:10:59 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[Orders]( [OrderID] [int] NOT NULL, [OrderItem] [nvarchar](50) NOT NULL, [OrderDate] [datetime] NOT NULL, CONSTRAINT [PK_Orders] PRIMARY KEY CLUSTERED ( [OrderID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO INSERT [dbo].[Orders] ([OrderID], [OrderItem], [OrderDate]) VALUES (1, N'کفش ورزشی', CAST(0x0000A05900000000 AS DateTime)) INSERT [dbo].[Orders] ([OrderID], [OrderItem], [OrderDate]) VALUES (2, N'لپتاپ', CAST(0x0000A29200000000 AS DateTime)) INSERT [dbo].[Orders] ([OrderID], [OrderItem], [OrderDate]) VALUES (3, N'ریش تراش', CAST(0x0000A2C600000000 AS DateTime)) INSERT [dbo].[Orders] ([OrderID], [OrderItem], [OrderDate]) VALUES (4, N'ادکلن', CAST(0x0000A02A00000000 AS DateTime))
پس از ساخت جدول آن را از طریق گزینه ADO.Net Entity Data Model به پروژه اضافه نمایید.
مرحله 2
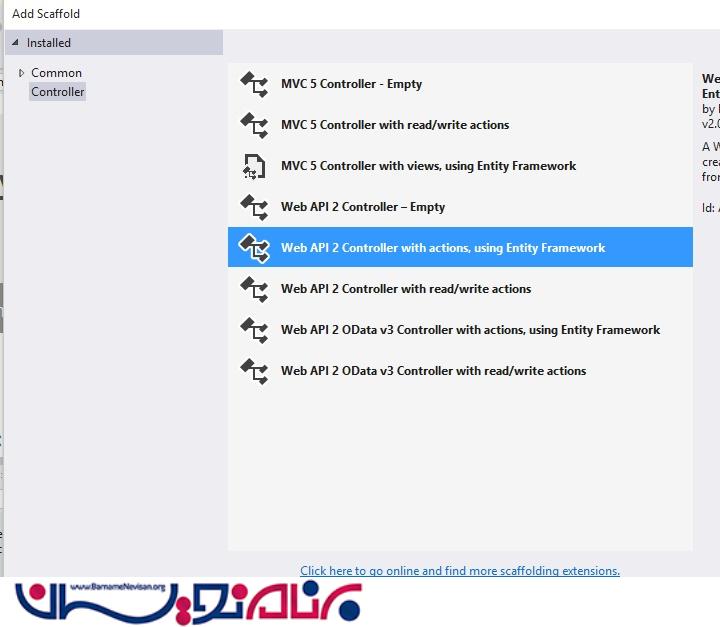
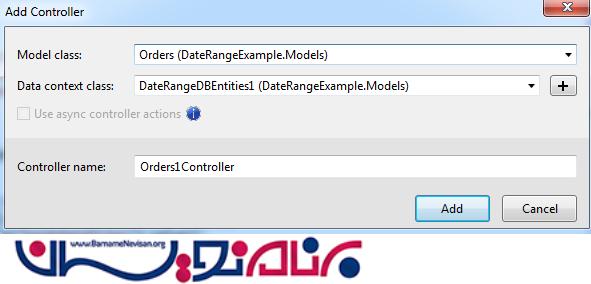
یک کنترلر از نوع Web API 2 Controller مانند تصویر بسازید.
برای این کار روی پوشه Controllers پروژه کلیک راست کرده و گزینه Add را زده و مانند تصاویر عمل کنید.


مرحله 3
حال یک صفحه Html ساخته و کدهای زیر را در آن بنویسید.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.common.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.rtl.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.default.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.mobile.all.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.2.805/js/angular.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.2.805/js/jszip.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.2.805/js/kendo.all.min.js"></script>
</head>
<body>
<div>
از تاریخ : <input id="from" /> تا تاریخ: <input id="to" />
<br />
<br />
<button id="filter" class="k-button">فیلتر</button>
</div>
<br />
<br />
<div id="grid"></div>
<h3><a href="http://www.barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></h3>
<script>
var grid = $("#grid").kendoGrid({
dataSource:{
type: "json",
transport: {
read: "api/Orders"
},
pageSize: 10,
schema: {
model: {
fields: {
OrderId: { type: 'number' },
OrderItem: { type: 'string' },
OrderDate: { type: 'date' }
}
}
}
},
pageable: true,
columns:
[
{ field: "OrderID", width: 100, title: "Order ID", filterable: false },
{ field: "OrderItem", width: 100, title: "Order Item", filterable: false },
{ field: "OrderDate", width: 100, format: "{0:d}", title: "Order Date" }
]
}).data("kendoGrid");
$("#from, #to").kendoDatePicker({
});
$("#filter").on("click", function () {
var from = $("#from").data("kendoDatePicker").value()
var to = $("#to").data("kendoDatePicker").value()
alert(from)
var filter = [
{ field: "OrderDate", operator: "gte", value: from },
{ field: "OrderDate", operator: "lte", value: to }
];
grid.dataSource.filter(filter);
});
</script>
</body>
</html>
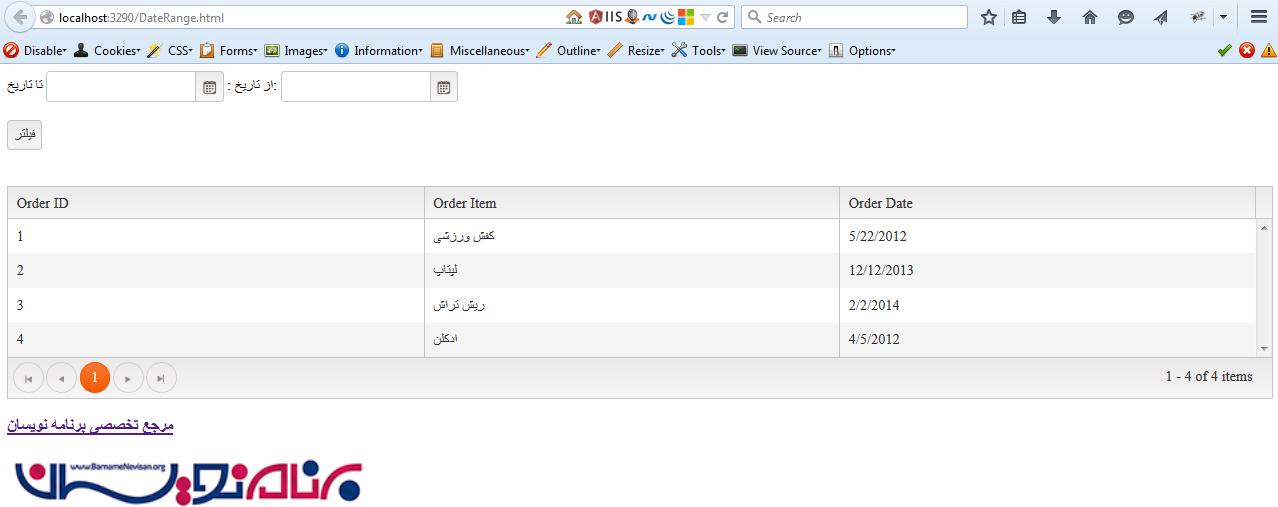
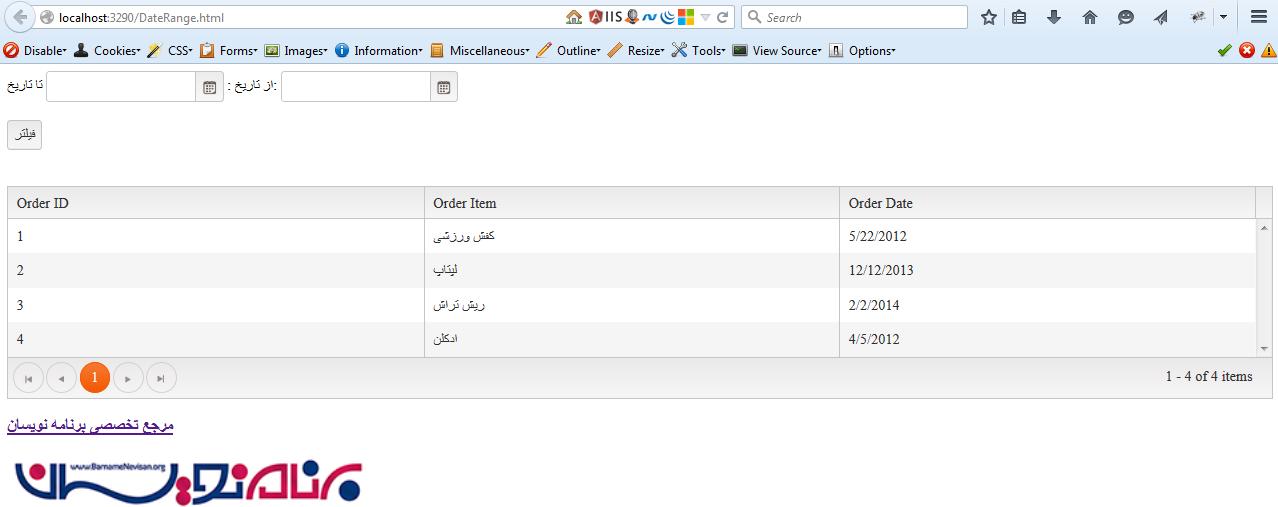
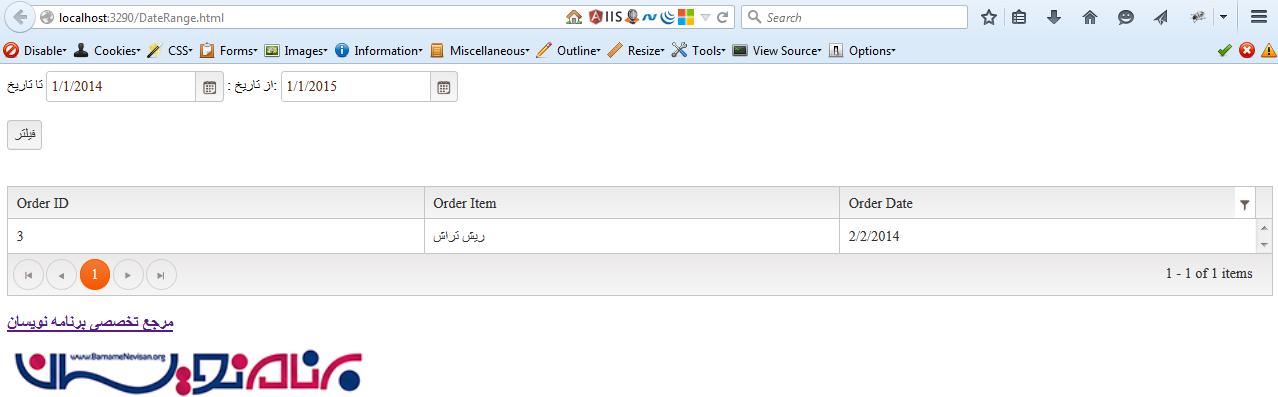
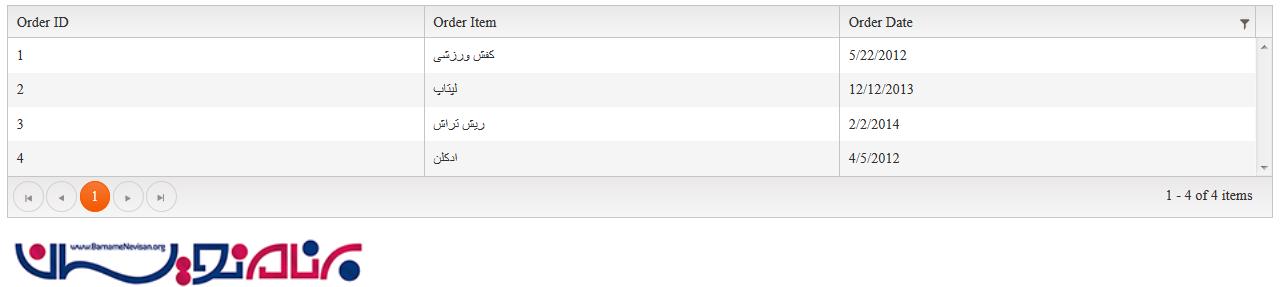
خروجی در مرورگر
قبل از فیلترینگ

بعد از فیلترینگ

استفاده از پروپرتی فیلترینگ در گرید کندو:
تنها با تنظیم پروپرتی filterable و True کردن آن در گرید کندو می توان قابلیت فیلترینگ بر اساس محدوده زمانی را فعال نمود.
حال صفحه دیگری با نام DateRange2.html ساخته و کدهای زیر را برای آن می نویسیم.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.common.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.rtl.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.default.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.2.805/styles/kendo.mobile.all.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.2.805/js/angular.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.2.805/js/jszip.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.2.805/js/kendo.all.min.js"></script>
</head>
<body>
<div id="grid"></div>
<script>
var grid = $("#grid").kendoGrid({
dataSource: {
type: "json",
transport: {
read: "api/Orders"
},
pageSize: 10,
schema: {
model: {
fields: {
OrderId: { type: 'number' },
OrderItem: { type: 'string' },
OrderDate: { type: 'date' }
}
}
}
},
pageable: true,
filterable: true,
columns:
[
{ field: "OrderID", width: 100, title: "Order ID", filterable: false },
{ field: "OrderItem", width: 100, title: "Order Item", filterable: false },
{ field: "OrderDate", width: 100, format: "{0:d}", title: "Order Date" }
]
}).data("kendoGrid");
</script>
</body>
</html>
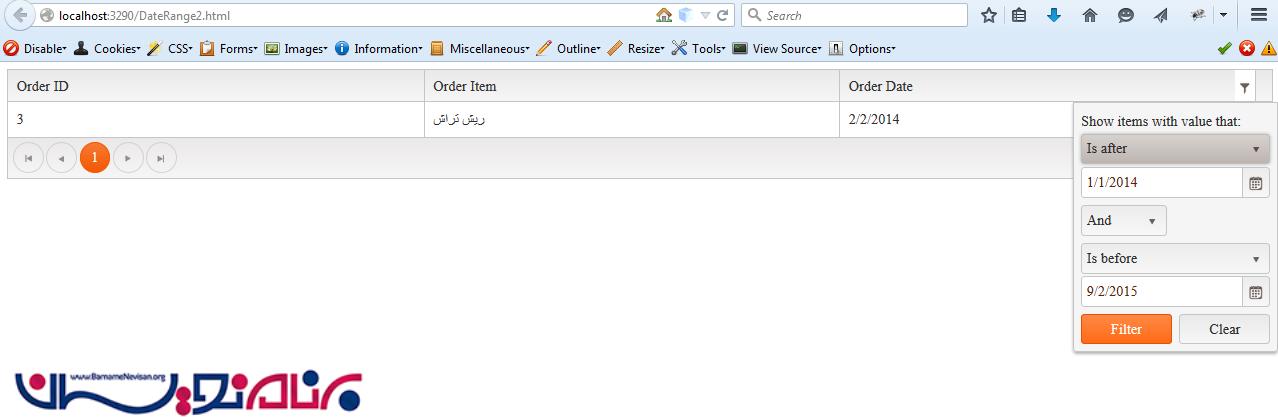
خروجی در مرورگر
قبل از فیلترینگ

بعد از فیلترینگ

نتیجه گیری
در این مقاله نحوه فیلترینگ بر اساس محوده زمانی را از طریق ساخت تابع جدا و همچنین استفاده از پروپرتی filterable آموختیم.
- ASP.net MVC
- 3k بازدید
- 2 تشکر
