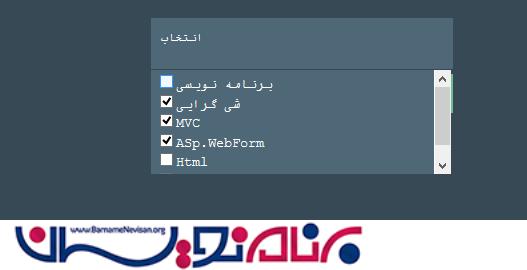
انتخاب چندگانه dropdown با استفاده از checkbox
سه شنبه 24 شهریور 1394در این مقاله قصد داریم بااستفاده از Html یک دراب دان لیست ایجاد کرده و هنگامی که کاربر بر روی دراب دان لیست کلیک کرد با استفاده از Jqury اطلاعات به صورت checkbox ای به کابر نمایش داده شود

برای شروع نیاز است ابتدا یک پروژه از هر نوع (Asp/MVC) ایجاد کنیم زیرا ما فقط با صفحه Html کار داریم حال یک صفحه HTML ایجاد کرده و سپس کد های زیر را داخل تگ body مینویسیم.
<dl class="dropdown">
<dt>
<a href="#">
<span class="hida">انتخاب</span>
<p class="multiSel"></p>
</a>
</dt>
<dd>
<div class="mutliSelect">
<ul>
<li>
<input type="checkbox" value="برنامه نویسی" />برنامه نویسی
</li>
<li>
<input type="checkbox" value="شی گرایی" />شی گرایی
</li>
<li>
<input type="checkbox" value="MVC" />MVC
</li>
<li>
<input type="checkbox" value="ASp.WebForm" />ASp.WebForm
</li>
<li>
<input type="checkbox" value="HTml" />Html
</li>
<li>
<input type="checkbox" value="جی کوئری" />جی کوئری
</li>
</ul>
</div>
</dd>
<button>فیلتر </button>
</dl>
همان طور که مشاهده میکنید ابتدا یک div ایجاد کرده ایم و سپس آیتم های مورد نیاز را به صورت checkbox ای به آن اضافه کردیم
حال فایل های css زیر را در تگ body اضافه میکنیم
<style>
body {
font: normal 14px/100% "Andale Mono", AndaleMono, monospace;
color:#fff;
padding: 50px;
width: 300px;
margin: 0 auto;
background-color: #374954;
}
a {
color:#fff;
}
.dropdown dd, .dropdown dt {
margin:0px;
padding:0px;
}
.dropdown ul {
margin: -1px 0 0 0;
}
.dropdown dd {
position:relative;
}
.dropdown a,
.dropdown a:visited {
color:#fff;
text-decoration:none;
outline:none;
font-size: 12px;
}
.dropdown dt a {
background-color:#4F6877;
display:block;
padding: 8px 20px 5px 10px;
min-height: 25px;
line-height: 24px;
overflow: hidden;
border:0;
width:272px;
}
.dropdown dt a span, .multiSel span {
cursor:pointer;
display:inline-block;
padding: 0 3px 2px 0;
}
.dropdown dd ul {
background-color: #4F6877;
border:0;
color:#fff;
display:none;
left:0px;
padding: 2px 15px 2px 5px;
position:absolute;
top:2px;
width:280px;
list-style:none;
height: 100px;
overflow: auto;
}
.dropdown span.value {
display:none;
}
.dropdown dd ul li a {
padding:5px;
display:block;
}
.dropdown dd ul li a:hover {
background-color:#fff;
}
button {
background-color: #6BBE92;
width: 302px;
border: 0;
padding: 10px 0;
margin: 5px 0;
text-align: center;
color: #fff;
font-weight: bold;
}
</style>
و در نهایت برای استفاده از دراب دان لیست و انتخاب مقدار های برگزیده شده کافی است فایل های jquery رادر انتهای صفحه Html بنویسیم
<script>
/*
Dropdown with Multiple checkbox select with jQuery - May 27, 2013
(c) 2013 @ElmahdiMahmoud
license: http://www.opensource.org/licenses/mit-license.php
*/
$(".dropdown dt a").on('click', function () {
$(".dropdown dd ul").slideToggle('fast');
});
$(".dropdown dd ul li a").on('click', function () {
$(".dropdown dd ul").hide();
});
function getSelectedValue(id) {
return $("#" + id).find("dt a span.value").html();
}
$(document).bind('click', function (e) {
var $clicked = $(e.target);
if (!$clicked.parents().hasClass("dropdown")) $(".dropdown dd ul").hide();
});
$('.mutliSelect input[type="checkbox"]').on('click', function () {
var title = $(this).closest('.mutliSelect').find('input[type="checkbox"]').val(),
title = $(this).val() + ",";
if ($(this).is(':checked')) {
var html = '<span title="' + title + '">' + title + '</span>';
$('.multiSel').append(html);
$(".hida").hide();
}
else {
$('span[title="' + title + '"]').remove();
var ret = $(".hida");
$('.dropdown dt a').append(ret);
}
});
</script>
فقط این نکته را خاطر نشان کنم که برای استفاده از script بالا حتما باید اسکریپت زیر در صفحه رفرنس داده شده باشد .
<script src="Scripts/jquery-1.10.2.js"></script>
- HTML
- 2k بازدید
- 0 تشکر
