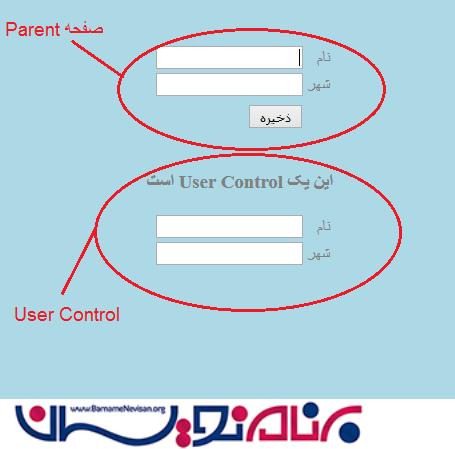
فراخوانی متد User Control از صفحه والد در ASP.Net
جمعه 20 شهریور 1394در این مقاله خواهیم دید که چگونه یک متد User Control را از صفحه Parrent در ASP.Net فراخوانی کنیم.

در ابتدا برای جزئیات بیشتر درمورد نحوه ساخت یک User Control می توانید به مقاله ایجاد User Control در همین وبسایت مراجعه کنید.
مرحله 1: ایجاد Web Application
برنامه VisualStudio را باز کنید و مسیر زیر را برای ایجاد پروژه طی کنید:
"File" --> "New WebSite" --> "C#" --> "Empty WebSite"
از ایجاد Master Page اجتناب کنید.
در نهایت یک نام برای برنامه تعیین کنید.
مرحله 2: ایجاد User Control
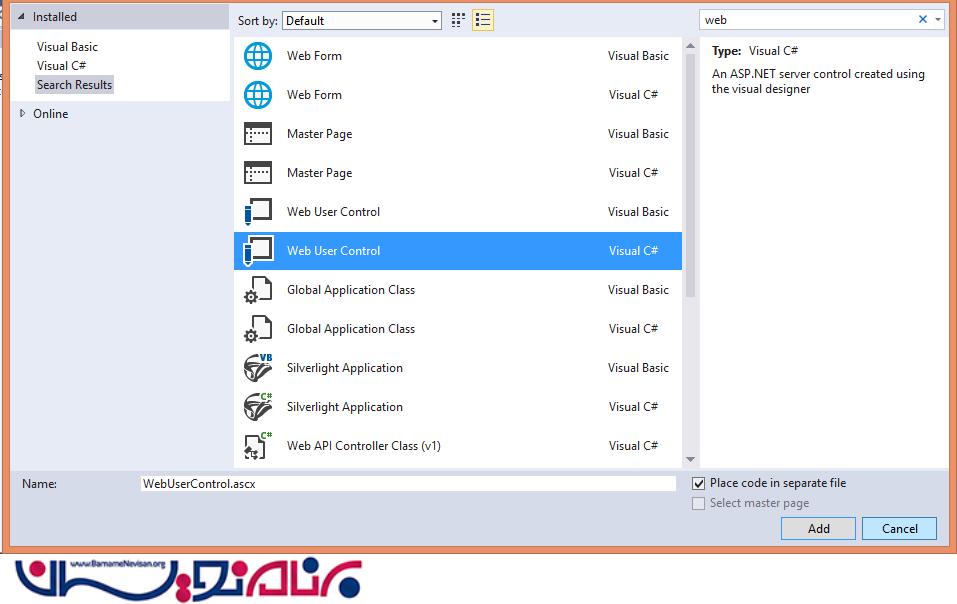
در Solution Explorer روی نام پروژه راست کلیک کرده و گزینه Add New Item را انتخاب کنید. در پنجره باز شده Web User Control را انتخاب کنید.

اکنون روی UserControl که در solution Explorer اضافه شده است کلیک کنید . به قسمت design بروید و دو Textbox اضافه کنید. بعداز اینکار، کدهای مربوطه را در User Control Source Code را به صورت زیر تغییر خواهیم داد:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="student.ascx.cs" Inherits="student" %>
<h3>این یک User Control است </h3>
<table>
<tr>
<td>نام</td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>شهر</td>
<td><asp:TextBox ID="txtcity" runat="server"></asp:TextBox></td>
</tr>
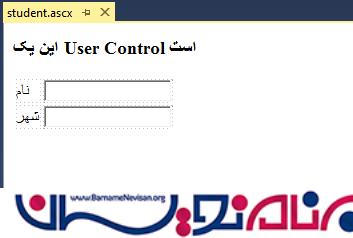
نتیجه به این صورت در قسمت design می باشد:

مرحله 3: ایجاد متد در User Control
برا ی ایجاد متد، کدهای زیر را در فایل student.ascx.cs بنویسید:
public void SetData(string Name, String City)
{
txtName.Text = Name;
txtcity.Text = City;
}
در این قطعه کد، یک متد به نام setData ایجاد کردیم که مقادیر را از فرم والد در textbox قرار خواهد داد. بعد از ایجاد خصوصیت، فایل کلاس student.ascx مانند کدهای زیر خواهد شد:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class student : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
public void SetData(string Name, String City)
{
txtName.Text = Name;
txtcity.Text = City;
}
}
اکنون ما متد را داریم و می خواهیم از آن در صفحه aspx. استفاده کنیم. همانطور که در مقاله قبلی گفته شده، یک User Control نمی تواند به خودی خود اجرا شود. پس اکنون یک صفحه aspx. ساخته و User Control را در آن اضافه می کنیم.
مرحله 4: اضافه کردن User Control درون صفحه aspx.
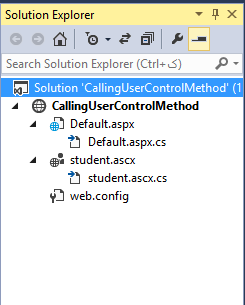
اکنون نیاز داریم که برای استفاده از User Control آن را درون یک صفحه .aspx اضافه کنیم. بنابراین در Solution Explorer روی پروژه راست کلیک کرده و یک صفحه Default.aspx را اضافه خواهیم کرد. نتیجه را در تصویر زیر می بینیم.

مرحله 5: Register کردن User Control در صفحه .aspx
برای استفاده از User Control در aspx. باید با استفاده از Register Page directive آن را Register کنیم. که Register Page directive دارای ویژگی های زیر می باشد:
<%@ Register Src="~/student.ascx" TagPrefix="uc" TagName="Student" %>
صفحه default.aspx را باز کنید و به صورت drag and drop دو textbox، یک button و همچنین یک کنترل را به صفحه اضافه کنید. بعد از اضافه کردن موارد گفته شده، صفحه Default.aspx به صورت زیر خواهد بود:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Register Src="~/student.ascx" TagPrefix="uc" TagName="Student" %>
<html xmlns="http://www.w3.org/1999/xhtml" dir="rtl">
<head id="Head1" runat="server">
<title>Article by Bahar Aminlou</title>
</head>
<body bgcolor="lightblue">
<form id="form2" runat="server">
<div style="color: gray;">
<table>
<tr>
<td>نام</td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>شهر</td>
<td><asp:TextBox ID="txtcity" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td></td>
<td>
</td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="txtSave" runat="server" Text="ذخیره" onclick="txtSave_Click" /> </td>
</tr>
</table><br />
<uc:Student ID="studentcontrol" runat="server" />
</div>
</form>
</body>
</html>
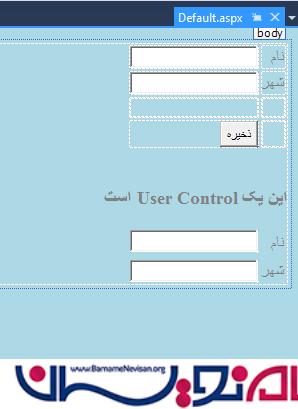
به قسمت design رفته و نتیجه را می بینیم:

در این UI می خواهیم با کلیک بر روی دکمه "ذخیره"، مقادیر وارد شده در textboxها در textboxهای درون User Control نشان داده شوند. حال باید دید که متد شبیه یک کنترل استاندارد Textbox می باشد:

مرحله 6: قراردادن مقادیر از صفحه aspx. با استفاده از متد User Control در User Control
روی دکمه "خیره" راست کلیک کرده و کدهای زیر را درون فایل Default.aspx.cs وارد کنید:
protected void txtSave_Click(object sender, EventArgs e)
{
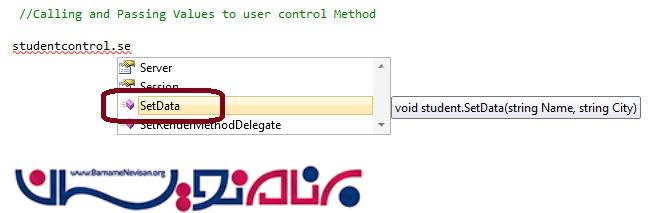
//Calling and ing Values to user control Method
studentcontrol.SetData(txtName.Text, txtcity.Text);
}
اکنون تمام کدهای فایل Default.aspx به صورت زیر خواهد بود:
using System;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void txtSave_Click(object sender, EventArgs e)
{
//Calling and ing Values to user control Method
studentcontrol.SetData(txtName.Text, txtcity.Text);
}
}
برنامه را اجرا کرده تا UI را ببینیم:

اکنون در دو textbox بالا نام خود و نام شهر را وارد کرده و روی دکمه "ذخیره" کلیک کنید. مقادیر درون textboxهای UserControl نشان داده خواهند شد:

می بینید که ما هیچ کدی در صفحه ascx. که User Control می باشد نداریم اما خروجی نمایش داده می شود، زیرا منطق در صفحه default.aspx نوشته شده است و مقادیر با استفاده از متد از صفحه والد، درون User Control تخصیص یافته اند.
برای جزئیات بیشتر می توانید کد برنامه را از قسمت فایل ضمیمه دانلود کنید.
- ASP.net
- 2k بازدید
- 2 تشکر
