نمودار و چارت 2 و 3 بعدی با استفاده از Google Charts API
پنجشنبه 19 شهریور 1394در این مقاله قصد داریم به توضیحی درباره ایجاد نمودار 2 و 3 بعدی در Html و با استفاده از Google Charts API بپردازیم

امروزه ایجاد نمودار در یک وبسایت میتواند ارزش قابل توجهی به آن وبسایت بدهد در این مقاله قصدداریم با استفاده از Html و بدون آن که هیچ گونه نرم افزاری در مرورگر خود نصب کنیم به ایجاد یک چارت سازمانی بپردازیم و این نمودار ها به این صورت هستند که شما میتوانید آن را بر اساس نیاز خود تغیر دهید.
گوگل یک کتابخانه زیبا برای رسم چارت و نمودار ها ارائه داده است که این نمودارها متناسب با سلیقه ی برنامه نویس میتواند تغییر کند واز همه بهتر این که این نمودار ها رایگان است و با تمام مرورگر ها متناسب است
در این جا به برخی از امکانات Google Charts میپردازیم
گوگل چارت به صورت کامل از جاوا اسکریپت پشتبانی میکند.
گوگل چارت حالت های مختلفی دارد که برخی از آن عبارتند از حبابی - ستونی - خطی - دایره ای - منحنی و...
گوگل چارت این امکان را به ما میدهد که رنگ ستون ها و همچنین نوع نمودار را نیز تغییر دهیم
و همچنین این نمودار ها را میتوان به صورت مدیریت شده از بانک اطلاعاتی خود پر کرده و این نکته را هم یاداوری کنم که میتوانید این نمودار ها را از تمام بانک های اطلاعاتی مثل SQL و Oracle و ... به صورت کامل پشتیبانی میکند .
حال به ایجاد یک نمودار خطی با استفاده از گوگل چارت میپردازیم.
برای شروع ابتدا باید اسکریپت jsapi را به برنامه اضافه کنیم
2- کتابخانه گوگل چارت را فراخوانی میکنیم
3-سپس اطلاعات مروبط به Api را تنظیم میکنیم
4- یک تابع ایجاد کرده که لیستی از امکانات گوگل چارت را به ما برگرداند
5- در این مرجله نوع نمودار را تنظیم میکنیم
6-حال یک شی از chart ایجاد میکنیم و داده های خود را به آن میدهیم.
7- یک div ایجاد میکنیم که در آن نمودار را نشان دهیم
حال یک صفحه html ایجاد کرده و مراحل بالا را پیاده سازی میکنیم
رایج ترین اسکرپیت مورد استفاده از نمودار ها استفاده از فایل های جاوا اسکریپت میباشد که ما برای رسم این نمودار از رایج ترین فایل اسکریپتی به نام JSAPI در قسمت <head > صفحه استفاده میکنیم.
<head>
<title>Google Charts</title>
<script src="https://www.google.com/jsapi"></script>
</head>
حال یک پوشه به نام script ایجاد میکنیم و فایل های مورد نیاز خود را در آن میریزیم برای لود شدن نمودار ها و تابع google.load در صفحه نیاز به یک فایل اسکریپتی دیگر به نام chart.js داریم .
<head>
<title>Google Charts</title>
<script src="https://www.google.com/jsapi"></script>
<script src="./scripts/chart.js"></script>
</head>
حال تابع google.load را فراخوانی میکنیم
google.load('visualization', '1.0', {'packages':['corechart']});
این قطعه کد برای درخواست از API گوگل و ارسال آن به JSAP میباشد
پارامتر دوم از این متد آخرین ورژن API مورد استفاده شده را میگوید و پارامتر سوم به این معناست که نمودار مورد استفاده شده چه نوع نموداری باشد .
در این مرحله یک تابع ایجاد کرده و با استفاده از متد setOnLoadcallback تابعی که پایین فراخوانی کردیم را صدا میزنیم را با استفاده از آن پر میکنیم.
google.setOnLoadCallback(plotChart);
در متد ploChart یک dataTable ایجاد کردیم ویک شی از datatable میسازیم و به صورت یک ارایه دوبعدی برای طول و عرض نمودار تعریف کردیم
function plotChart(){
var data = new google.visualization.DataTable();
data.addColumn('string', 'Country');
data.addColumn('number', 'Population');
data.addRows([
['China', 1361512535],
['India', 1251695584],
['US', 321362789],
['Indonesia', 255993674],
['Brazil', 204259812]
]);
}
حال به پیاده سازی تابع Plotchart را در آن میپردازیم
function plotChart(){
..
}
حال کد زیر برای تعین طول و عرض نمودار است
var options = {'title':'Population, 2015', 'width':800, 'height': 600};
و یک شی ایجاد میکنیم که یک متغیر دیگر گرفته که آنرا برای نمایش اطلاعات نمودار به کار میرود.
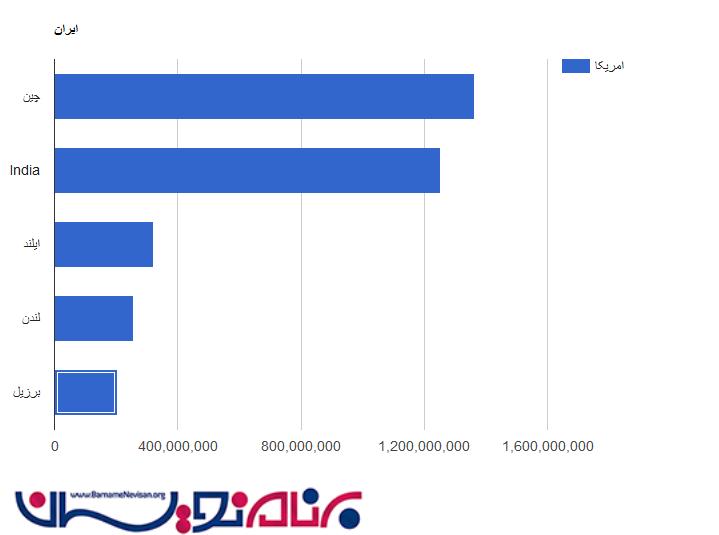
var chart = new google.visualization.BarChart(document.getElementById('googlechart'));
chart.draw(data,options);
حال یک div برای نمایش نمودار ایجاد میکنیم
body>
<div id="googlechart">
</div>
</body>
حال از برنامه اجرا بگیرید

حال برای آن که بتوان یک نوع دیگر از نمودار را با هم مشاهده کنید کافی است مراحل زیر را بررسی کنیم
کافی است در کد زیر تغیراتی ایجاد کنیم
ar chart = new google.visualization.BarChart(document.getElementById('googlechart'));
این تغییرات به صورت زیر میباشد.
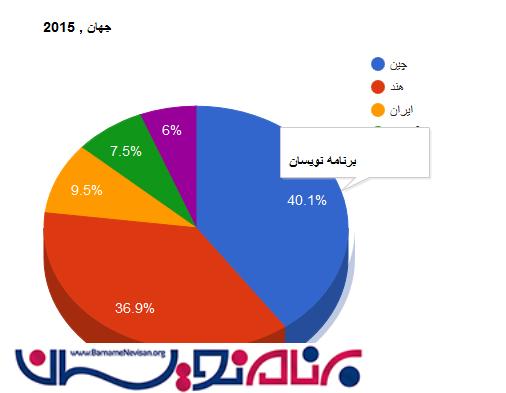
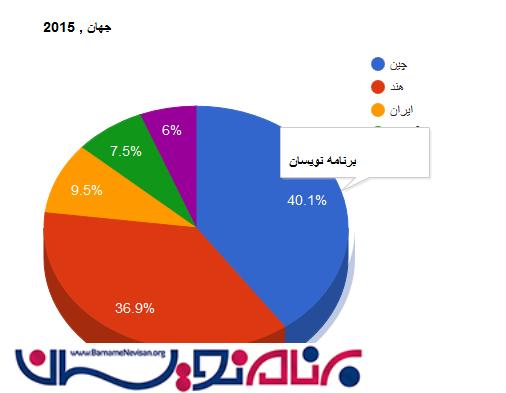
var chart = new google.visualization.PieChart(document.getElementById('googlechart'));

حال برای 3 بعدی کردن کافی است در کد زیر ' is3D را اضافه کنید
var options = {'title':'Population, 2015',
'width':800, 'height': 600, 'is3D': true};
- HTML
- 4k بازدید
- 4 تشکر
