اتصال GridView به پایگاه داده MS Access در ASP.NET
پنجشنبه 26 شهریور 1394در این مقاله نحوه اتصال GridView به پایگاه داده Microsoft Access Database با استفاده از #C در ASP.NET را به شما آموزش می دهیم.

ابتدادر MS Access دیتابیس خود را ایجاد می کنیم و سپس داده ها را به GridView اتصال می دهیم.
بخش اول
گام اول:
ویژوال استودیو را باز کنید و یک empty website با نام Gridview_demo ایجاد کنید.
گام دوم:
درSolution Explorer یک وب فرم به شکل زیر به پروژه خود اضافه کنید.
برای ایجاد وب فرم
روی Gridview_demo (وب سایتی که ایجاد کردید) راست کلیک کنید وگزینه Add New Item Web Form را انتخاب کنید ونام آن را Gridview_demo.aspx. قرار دهید.
بخش ساخت دیتابیس
MS Access 2007 یا هر نسخه ای که دارید را باز کنید و گزینه Blank Database را انتخاب کنید.

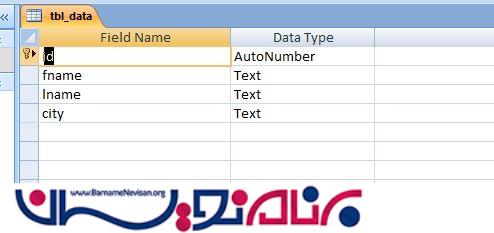
بعد از ایجاد دیتابیس، در پنجره سمت چب، جدول پیش فرض خود را می بینید. اسم جدول خود را در اینجا tbl_data قرار می دهیم .روی جدول راست کلیک کنید و به Design View بروید. در اینجا داده های زیر را به جدول خود اضافه کنید.

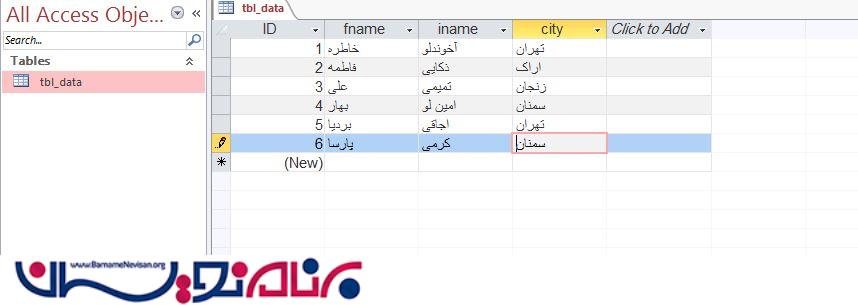
بعد از طراحی جدول به tbl-data بروید و جدول خود را save کنید سپس داده های دلخواه خود را در جدول وارد کنید.

حال باید دیتابیس خود را به پروژه خود اتصال دهیم .
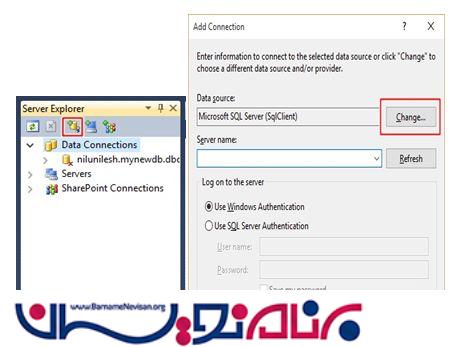
ویژوال استودیو را باز کنید سپس در Server Explorer به Connect بروید و گزینه Add Connection را انتخاب کنید. پنجره زیر را مشاهده خواهید کرد.

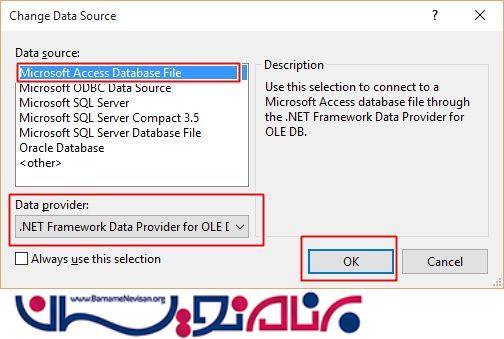
روی گزینه Change کلیک کنید پنجره ای با عنوان Change Data Source باز می شود.


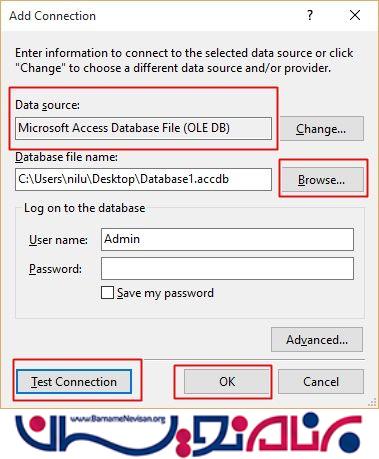
همانطور که می بینید از مایکروسافت Accsss به عنوان منبع پایگاه داده استفاده کردیم. در این پنجره بر روی گزینه Browse کلیک کنید و پایگاه داده ای را که در Access ایجاد کردید انتخاب کنید . ودر نهایت بر روی گزینه Test Connection کلیک کنید. اگر مراحل نحوه اتصال را درست انجام داده باشید به مرحله بعد می روید در غیر این صورت باید اتصال خود را بررسی کنید.
بخش طراحی
گام سوم:
فایل Gridview_demo.aspx که قرار است طراحی خود را برای اتصال GridView انجام دهید، باز کنید .
Gridview_demo.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.style1
{
text-decoration: underline;
color: #0000FF;
font-size: large;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<span class="style1"><strong>Gridview Databind using MS Access Database</strong></span><br />
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="id" BackColor="White" BorderColor="White"
BorderStyle="Ridge" BorderWidth="2px" CellPadding="3" CellSpacing="1"
GridLines="None">
<Columns>
<asp:TemplateField HeaderText="ID">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("id") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("id") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="First Name">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("fname") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("fname") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Last Name">
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("lname") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# Bind("lname") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="City">
<EditItemTemplate>
<asp:TextBox ID="TextBox4" runat="server" Text='<%# Bind("city") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Bind("city") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#C6C3C6" ForeColor="Black" />
<HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#E7E7FF" />
<PagerStyle BackColor="#C6C3C6" ForeColor="Black" HorizontalAlign="Right" />
<RowStyle BackColor="#DEDFDE" ForeColor="Black" />
<SelectedRowStyle BackColor="#9471DE" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#594B9C" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#33276A" />
</asp:GridView>
</div>
</form>
</body>
</html>
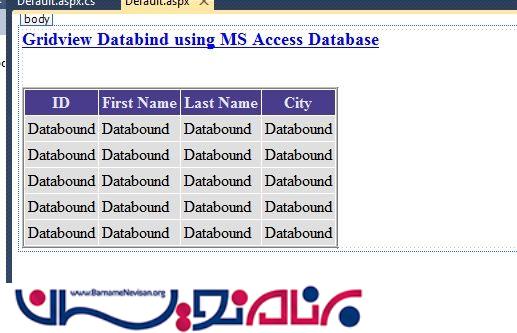
طراحی جدول شما به شکل زیر خواهد بود.

بخش کد
گام چهارم:
Gridview_demo.aspx.cs را باز کنید و کدهای زیر را در آن بنویسید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.OleDb;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
refreshdata();
}
}
public void refreshdata()
{
OleDbConnection con = new OleDbConnection(@"Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Users\nilu\Desktop\Database1.accdb");
OleDbCommand cmd = new OleDbCommand("select * from tbl_data",con);
OleDbDataAdapter olda = new OleDbDataAdapter(cmd);
DataTable dt = new DataTable();
olda.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
خروجی

- ASP.net
- 4k بازدید
- 2 تشکر
