AutoComplete همراه با تصویر در MVC
جمعه 20 شهریور 1394در مقاله قبل نحوه استفاده از AutoComplete را در MVC شرح دادیم در این مقاله می خواهیم AutoComplete با قابلیت نمایش تصویر یا بطور کلی نمایش HTML ایجاد و از آن استفاده کنیم.

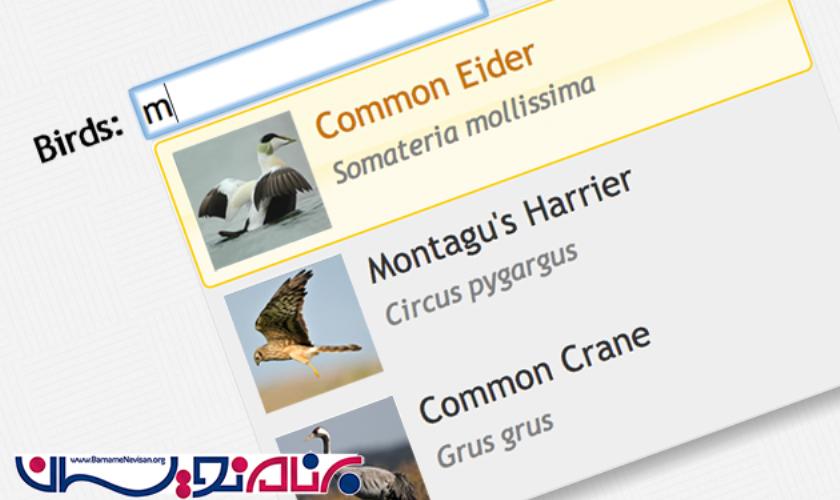
در قسمت اول آموزش ایجاد AutoComplete اقدام به ایجاد یک AutoComplete ساده در MVC کردیم در این مقاله قصد داریم تا یک AutoComplete باقابلیت های مختلف از جمله نمایش تصویر ، لینک هدایت به صفحه محصولات و هر عنصری را که بتوان از طریق HTML به صفحه اضافه کرد را نمایش می دهیم.
در پروژه قبل به مدل می رویم و در مدل تصویر و آدرس هدایت به صفحه را اضافه می کنیم.
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace jQuery_UI_AutoComplete.Models
{
public class Country
{
[Key]
public int ID { get; set; }
public string Name { get; set; }
public string Image { get; set; }
[DataType(DataType.Url)]
public string Url { get; set; }
}
}
در Solution اقدام به ایجاد یک پوشه به نام Image می کنیم تا پرچم کشور هایی را که می خواهیم در AutoComplete نمایش دهیم ، ذخیره کنیم.
سپس به کنترلر Home می رویم و در Action با نام AutoCompleteCountry مقدار های اضافه شده را ابتدا پر و سپس با Json بر می گردانیم.
کد های زیر نشان دهنده کنترلر هستند :
using jQuery_UI_AutoComplete.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace jQuery_UI_AutoComplete.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
public JsonResult AutoCompleteProduct(string term = "")
{
List<Country> plst = new List<Country>();
Country pr = new Country() { ID = 1, Name = "ایران" , Image="iran.png"};
Country pr2 = new Country() { ID = 2, Name = "اسپانیا", Image = "spain.png" };
Country pr4 = new Country() { ID = 4, Name = "ایرلند", Image = "irland.png" };
Country pr5 = new Country() { ID = 5, Name = "هند", Image = "ind.png" };
Country pr6 = new Country() { ID = 6, Name = "پرتفال", Image = "port.png" };
plst.Add(pr);
plst.Add(pr2);
plst.Add(pr4);
plst.Add(pr5);
plst.Add(pr6);
var result = (from r in plst
where r.Name.ToLower().StartsWith(term.ToLower())
select new { r.Name, r.ID , r.Image }).Distinct();
return Json(result, JsonRequestBehavior.AllowGet);
}
}
}
به ویو بر می گردیم و کد زیر را برای تعریف Html قرار می دهیم ، سپس اقدام به ایجاد یک Div به صورت Html می کنیم و در داخل آن تصویر را قرار می دهیم و سپس نام کشور را نیز کنار آن قرار می دهیم.
کد زیر نشان دهنده View است:
@{
ViewBag.Title = "Index";
Layout = null;
}
<style>
* {
font-family: 'B Yekan';
}
</style>
<body dir="rtl">
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/jquery-ui-1.11.4.min.js"></script>
<br /><br />
<br /><br />
<br /><br />
<h4>نام کشور را جست و جو کنید...</h4>
<input type="text" class="form-control" id="txt_Search" placeholder="نام کشور را جست و جو کنید..." style="width:200px;font-size :10px; height :30px;" />
<link href="~/Content/themes/Flick/jquery-ui.css" rel="stylesheet" />
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/jquery-ui-1.11.4.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#txt_Search").autocomplete({
source: '/Home/AutoCompleteProduct'
}).data("ui-autocomplete")._renderItem = function (ul, item) {
var inner_html = '<a href="#" class="text-right clearfix"><div class=""><img width="50" height="35" src="/Image/' + item.Image + '" class="img-rounded pull-right" style="margin:3px 0 0 5px;" /><span style="Position:relative;top:-10px;">' + item.Name + '</span></div></a>'
return $("<li></li>")
.data("item.autocomplete", item)
.append(inner_html)
.appendTo(ul);
};
});
</script>
</body>
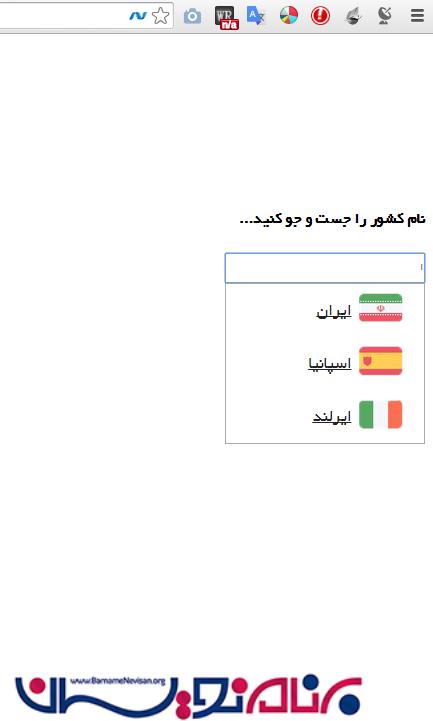
از پروژه اجرا می گیریم ، هنگامی که حرف ( ا ) را تایپ می کنیم و خروجی می گیریم:

- ASP.net MVC
- 1k بازدید
- 1 تشکر
