حذف ردیف انتخابی از گرید کندو
پنجشنبه 26 شهریور 1394در این مقاله نحوه حذف ردیف انتخابی از گرید کندو را خواهید آموخت.

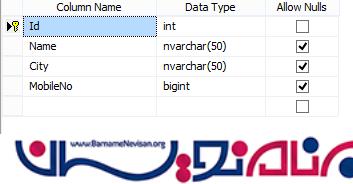
یک بانک با جدولی مانند زیر طراحی می کنیم برای این کار می توان از اسکریپت زیر استفاده نمود.

USE [master]
GO
/****** Object: Database [WebGridDB] Script Date: 09/10/2015 11:48:31 ******/
CREATE DATABASE [WebGridDB] ON PRIMARY
( NAME = N'WebGridDB_Data', FILENAME = N'c:\program files\microsoft sql server\mssql10_50.mssqlserver\mssql\data\WebGridDB_Data.mdf' , SIZE = 10240KB , MAXSIZE = UNLIMITED, FILEGROWTH = 1024KB )
LOG ON
( NAME = N'WebGridDB_Log', FILENAME = N'c:\program files\microsoft sql server\mssql10_50.mssqlserver\mssql\data\WebGridDB_Log.ldf' , SIZE = 1024KB , MAXSIZE = 2048GB , FILEGROWTH = 10%)
GO
ALTER DATABASE [WebGridDB] SET COMPATIBILITY_LEVEL = 100
GO
IF (1 = FULLTEXTSERVICEPROPERTY('IsFullTextInstalled'))
begin
EXEC [WebGridDB].[dbo].[sp_fulltext_database] @action = 'enable'
end
GO
ALTER DATABASE [WebGridDB] SET ANSI_NULL_DEFAULT OFF
GO
ALTER DATABASE [WebGridDB] SET ANSI_NULLS OFF
GO
ALTER DATABASE [WebGridDB] SET ANSI_PADDING OFF
GO
ALTER DATABASE [WebGridDB] SET ANSI_WARNINGS OFF
GO
ALTER DATABASE [WebGridDB] SET ARITHABORT OFF
GO
ALTER DATABASE [WebGridDB] SET AUTO_CLOSE OFF
GO
ALTER DATABASE [WebGridDB] SET AUTO_CREATE_STATISTICS ON
GO
ALTER DATABASE [WebGridDB] SET AUTO_SHRINK OFF
GO
ALTER DATABASE [WebGridDB] SET AUTO_UPDATE_STATISTICS ON
GO
ALTER DATABASE [WebGridDB] SET CURSOR_CLOSE_ON_COMMIT OFF
GO
ALTER DATABASE [WebGridDB] SET CURSOR_DEFAULT GLOBAL
GO
ALTER DATABASE [WebGridDB] SET CONCAT_NULL_YIELDS_NULL OFF
GO
ALTER DATABASE [WebGridDB] SET NUMERIC_ROUNDABORT OFF
GO
ALTER DATABASE [WebGridDB] SET QUOTED_IDENTIFIER OFF
GO
ALTER DATABASE [WebGridDB] SET RECURSIVE_TRIGGERS OFF
GO
ALTER DATABASE [WebGridDB] SET ENABLE_BROKER
GO
ALTER DATABASE [WebGridDB] SET AUTO_UPDATE_STATISTICS_ASYNC OFF
GO
ALTER DATABASE [WebGridDB] SET DATE_CORRELATION_OPTIMIZATION OFF
GO
ALTER DATABASE [WebGridDB] SET TRUSTWORTHY OFF
GO
ALTER DATABASE [WebGridDB] SET ALLOW_SNAPSHOT_ISOLATION OFF
GO
ALTER DATABASE [WebGridDB] SET PARAMETERIZATION SIMPLE
GO
ALTER DATABASE [WebGridDB] SET READ_COMMITTED_SNAPSHOT OFF
GO
ALTER DATABASE [WebGridDB] SET HONOR_BROKER_PRIORITY OFF
GO
ALTER DATABASE [WebGridDB] SET READ_WRITE
GO
ALTER DATABASE [WebGridDB] SET RECOVERY FULL
GO
ALTER DATABASE [WebGridDB] SET MULTI_USER
GO
ALTER DATABASE [WebGridDB] SET PAGE_VERIFY CHECKSUM
GO
ALTER DATABASE [WebGridDB] SET DB_CHAINING OFF
GO
EXEC sys.sp_db_vardecimal_storage_format N'WebGridDB', N'ON'
GO
USE [WebGridDB]
GO
/****** Object: Table [dbo].[Employee] Script Date: 09/10/2015 11:48:31 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[Employee](
[Id] [int] NOT NULL,
[Name] [nvarchar](50) NULL,
[City] [nvarchar](50) NULL,
[MobileNo] [bigint] NULL,
CONSTRAINT [PK_Employee] PRIMARY KEY CLUSTERED
(
[Id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
INSERT [dbo].[Employee] ([Id], [Name], [City], [MobileNo]) VALUES (1, N'بردیا', N'تهران', 9359687)
INSERT [dbo].[Employee] ([Id], [Name], [City], [MobileNo]) VALUES (2, N'علی', N'تهران', 46546465)
INSERT [dbo].[Employee] ([Id], [Name], [City], [MobileNo]) VALUES (4, N'مسعود', N'تهران', 6846546)
و با استفاده از گزینه Ado.Net entity Data Model به برنامه اضافه می کنیم.


سپس یک کنترلر با نام Grid ایجاد کرده و کدهای زیر را در آن می نویسیم.
public ActionResult Index()
{
WebGridDBEntities db=new WebGridDBEntities();
return View(db.Employee.ToList());
}
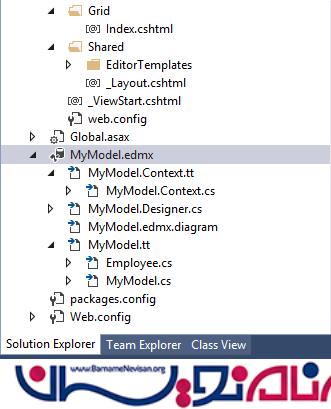
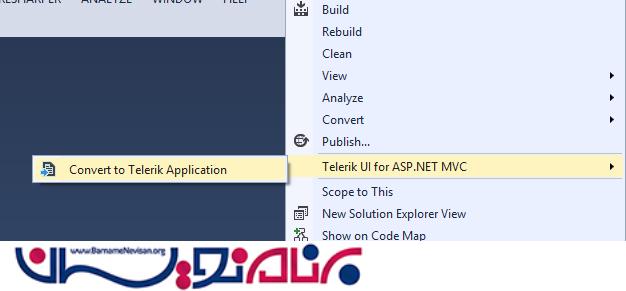
چون می خواهیم از گرید کندو استفاده کنیم باید telerik روی سیستم نصب شده باشد. با کلیک راست روی نامه پروژه مانند تصویر زیر عمل می کنیم:


سپس یک ویو برای آن مانند زیر می سازیم.
@model IEnumerable<Employee>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
@(Html.Kendo().Grid(Model)
.Name("UserGrid")
.HtmlAttributes(new
{
style = "height:100%; width:100%;"
})
.Columns(columns =>
{
columns.Bound(m => m.Id).Hidden(true);
columns.Bound(m => m.Name).Width(175).Title("نام");
columns.Bound(m => m.MobileNo).Width(175).Title("موبایل");
columns.Bound(m => m.City).Width(175).Title("توضیحات");
})
.Scrollable()
.ToolBar(toolbar => toolbar.Template(@<text>
<a class="k-button k-button-icontext k-grid-add" href="#"><span class="k-icon k-add"></span>New<></a>
<a class="k-button k-button-icontext" name="cancelItem" id="cancelItem" href="javascript:void(0)"><span class="k-icon k-cancel"></span>حذف رکورد از گرید</a>
</text>))
.Selectable(s => s.Mode(GridSelectionMode.Multiple))
.Filterable()
.Pageable(p => p.PageSizes(new[] { 25, 50, 100 }))
.Sortable()
.DataSource(dataSource => dataSource
.Ajax()
.Batch(true)
.ServerOperation(false)
.Model(model =>
{
model.Id(row => row.Id);
}
)
.ServerOperation(false)
.PageSize(25)
)
.Resizable(resize => resize.Columns(true))
)
<a href="http://www.barnamenevisan.org">مرجع تخصصی برنامه نویسان</a>
<script>
$("#cancelItem").on("click", function (e) {
clearSelectedRows("UserGrid");
});
clearSelectedRows = function (gridName) {
// identifying grid
var entityGrid = $("#" + gridName + "").data("kendoGrid");
// finding all the selected rows
var rows = entityGrid.select();
rows.each(function (index, row) {
// reading each selected item
var selectedItem = entityGrid.dataItem(row);
// finally removing selected item from grid data source
entityGrid.dataSource.remove(selectedItem);
});
}
</script>
دقت داشته باشید که برای استفاده از تمامی ویژگی های گرید کندو مانند Selectable (قابل انتخاب بودن) و غیره باید کتابخانه JQuery در ویو یا Layout پروژه تعریف شده باشد.
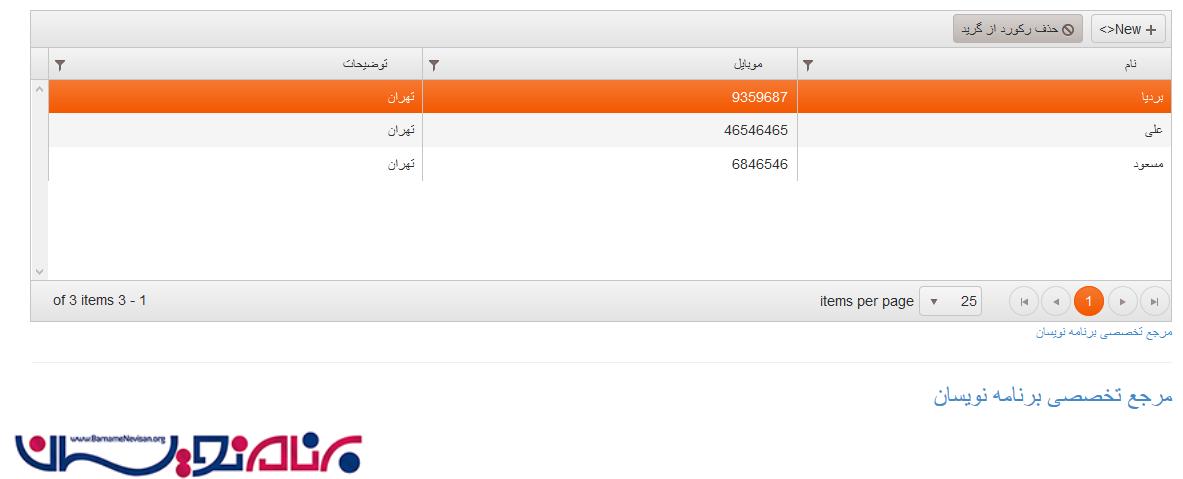
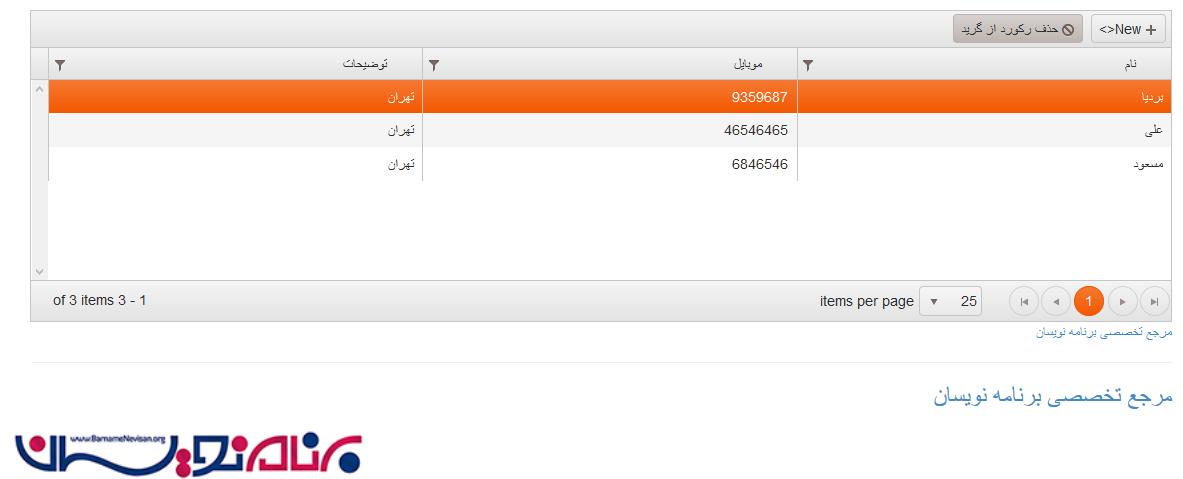
خروجی

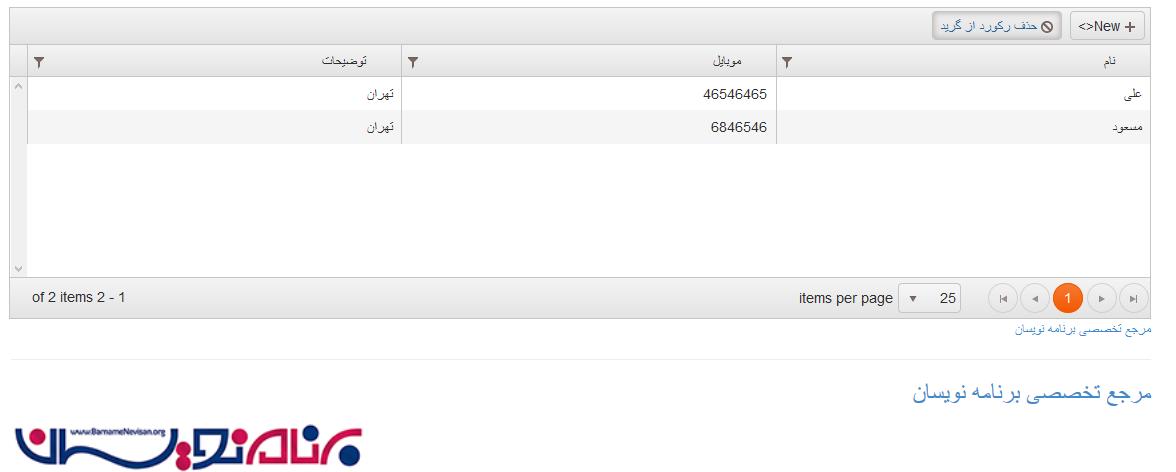
پس از کلیک روی حذف رکورد از گرید :

- ASP.net MVC
- 2k بازدید
- 3 تشکر
