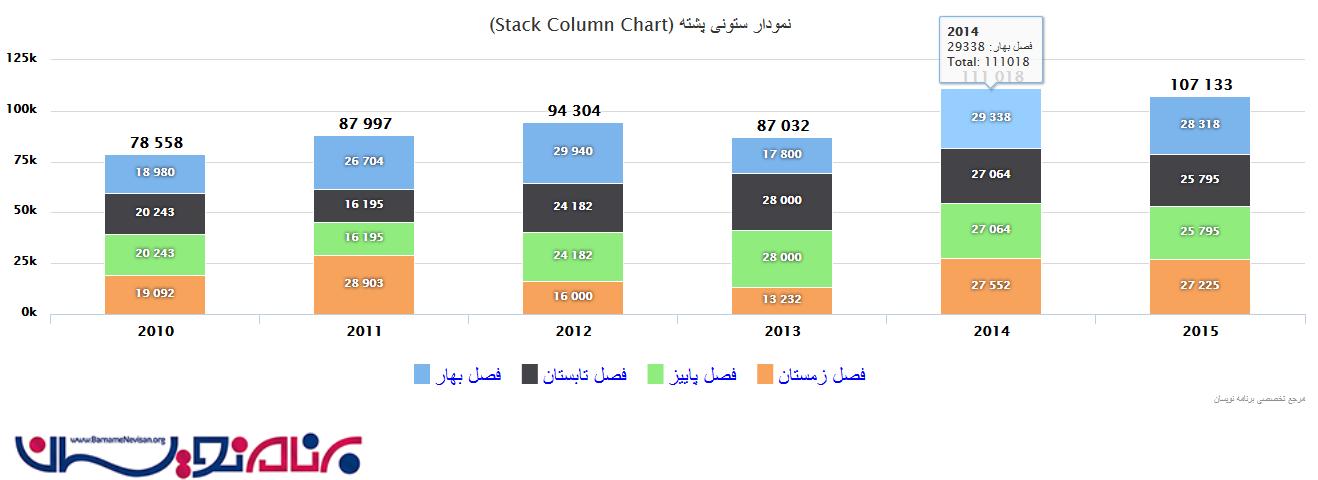
نمودار ستونی Stack توسط jQuery در ASP.NET
سه شنبه 31 شهریور 1394در این پست می خواهیم اتصال نمودار ستونی را با صدا زدن یک فرم web service از jQuery Ajax انجام دهیم.

ما در این برنامه از پلاگین Highchart برای تولید نمودار ستونی stack یا Stack Column Chart استفاده می کنیم. در اینجا می خواهیم از بعضی مفاهیم برای ایجاد یک web method در یک web service استفاده کرده و آن متدها را در jQuery Ajax فراخوانی کنیم.
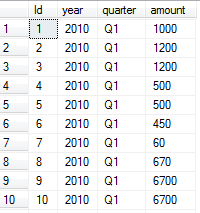
مرحله 1: ایجاد جدول مانند زیر:
CREATE TABLE tblRevenue( Id int primary key IDENTITY(1,1) NOT NULL, year varchar](4) NULL, quarter [varchar](4) NULL, amount bigint NULL )
اما در سناریوی واقعی ممکن است با استفاه از joinها داده ها را از یک یا چند جدول بدست آورید.
بعد از ایجاد جدول، مقداری داده برای کار در برنامه درون آن وارد کنید. که فایل اجرایی بانک اطلاعاتی در قسمت فایل ضمیمه موجود می باشد. می توانید از آن استفاده کنید.

مرحله 2: ایجاد یک پروسیجر (stored procedure)
CREATE PROCEDURE Pr_getrevenue AS BEGIN SELECT * FROM (SELECT year,quarter,Sum(amount)amount FROM tblrevenue GROUP BY year,quarter) AS s PIVOT ( Sum(amount) FOR [quarter] IN ([Q1],[Q2],[Q3],[Q4]) )AS pv END
مرحله 3: ایجاد یک web service.
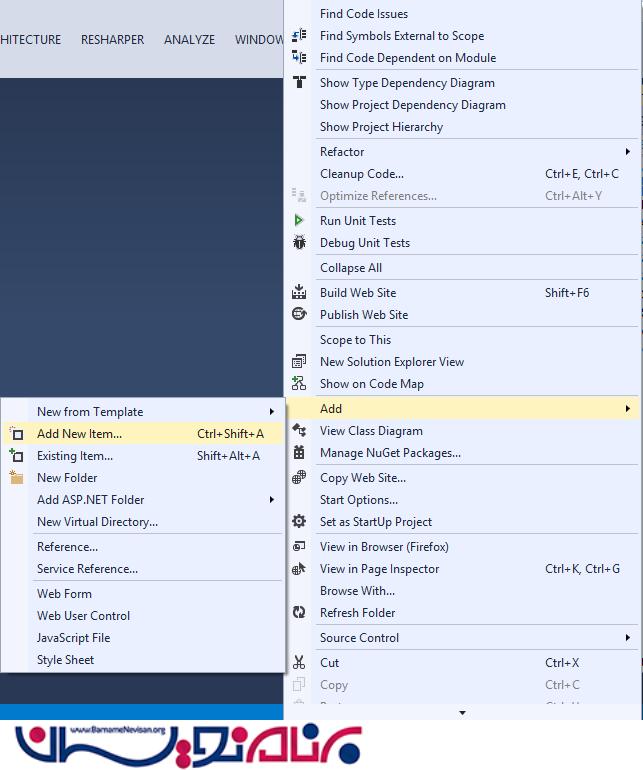
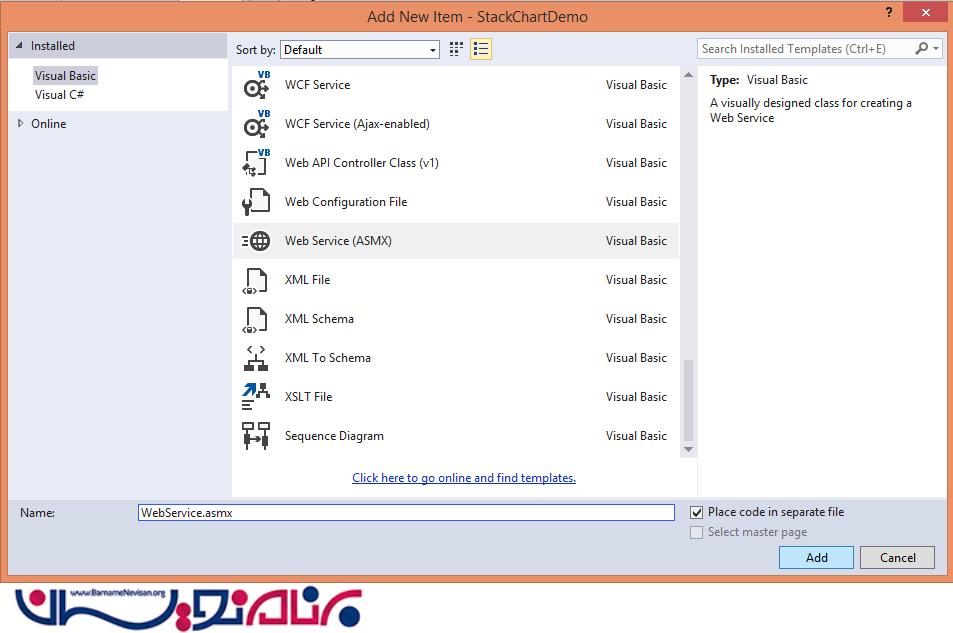
روی پروژه در Solution Explorer راست کلیک کرده و مانند تصویر زیر یک web service یا صفحه asmx. به برنامه اضافه کرده و کدهای آن را مانند کدهایی که در ادامه آمده است تغییر دهید.


using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Data; //
using System.Data.SqlClient; //
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.ScriptService]
public class ChartWebService: System.Web.Services.WebService
{
public class RevenueEntity
{
public string year
{
get;
set;
}
public int quarter1
{
get;
set;
}
public int quarter2
{
get;
set;
}
public int quarter3
{
get;
set;
}
public int quarter4
{
get;
set;
}
}
[WebMethod]
public List < RevenueEntity > GetRevenueDetails()
{
List < RevenueEntity > revenues = new List < RevenueEntity > ();
using(SqlConnection con = new SqlConnection("Data Source=.;Trusted_Connection=true;DataBase=test"))
{
using(SqlCommand cmd = new SqlCommand())
{
cmd.Connection = con;
cmd.CommandType = CommandType.StoredProcedure;
cmd.CommandText = "Pr_getrevenue";
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds, "Revenue");
if (ds != null)
{
if (ds.Tables.Count > 0)
{
if (ds.Tables["Revenue"].Rows.Count > 0)
{
foreach(DataRow dr in ds.Tables["Revenue"].Rows)
{
revenues.Add(new RevenueEntity
{
year = dr["year"].ToString(), quarter1 = Convert.ToInt32(dr["Q1"]),
quarter2 = Convert.ToInt32(dr["Q3"]), quarter3 = Convert.ToInt32(dr["Q3"]), quarter4 = Convert.ToInt32(dr["Q4"])
});
}
}
}
}
}
}
return revenues;
}
}
فراموش نکنید که ویژگی های زیر را در web service فعال کنید.
[System.Web.Script.Services.ScriptService]
مرحله 4: ارجاع های jQuery زیر را نیز اضافه کنید:
<script src="Script/jquery.min.js" type="text/javascript"></script> <script src="Script/highcharts.js" type="text/javascript"></script>
مرحله 5: پیاده سازی jQuery Ajax
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "Services/ChartWebService.asmx/GetRevenueDetails",
data: "{}",
dataType: "json",
success: function (Result) {
Result = Result.d;
var series = [];
var categories = [];
var quarter1 = [];
var quarter2 = [];
var quarter3 = [];
var quarter4 = [];
for (var i in Result) {
categories.push(Result[i].year);
quarter1.push(Result[i].quarter1);
quarter2.push(Result[i].quarter2);
quarter3.push(Result[i].quarter3);
quarter4.push(Result[i].quarter4);
}
series.push({
name: 'فصل بهار',
data: quarter1
},
{
name: 'فصل تابستان',
data: quarter2
},
{
name: 'فصل پاییز',
data: quarter3
},
{
name: 'فصل زمستان',
data: quarter4
}
);
BindChart(categories, series);
},
error: function (xhr) {
alert('Request Status: ' + xhr.status + ' Status Text: ' + xhr.statusText + ' ' + xhr.responseText);
}
});
});
function BindChart(categories, series) {
$('#container').highcharts({
chart: {
type: 'column'
},
title: {
text: '(Stack Column Chart) نمودار ستونی پشته '
},
xAxis: {
categories: categories,
labels: {
style: {
color: 'black',
fontWeight: 'bold',
fontSize: '14px'
},
}
},
legend:{
itemStyle: {
fontSize:'15px',
font: '15pt Trebuchet MS, Verdana, sans-serif',
color: '#0000FF'
}
},
yAxis: {
min: 0,
title: {
text: 'مقدار'
},
labels: {
style: {
color: 'black',
fontWeight: 'bold',
fontSize: '12px'
}
},
stackLabels: {
enabled: true,
style: {
fontWeight: 'bold',
fontSize: '15px',
color:'black'
}
}
},
tooltip: {
formatter: function () {
return '<b>' + this.x + '</b><br/>' +
this.series.name + ': ' + this.y + '<br/>' +
'Total: ' + this.point.stackTotal;
}
},
plotOptions: {
column: {
stacking: 'normal',
dataLabels: {
enabled: true,
color: (Highcharts.theme && Highcharts.theme.dataLabelsColor) || 'white',
style: {
textShadow: '0 0 3px black'
}
}
}
},
series: series
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="container">
</div>
</form>
</body>
</html>
مرحله 6: طراحی UI مانند زیر:
<div id="container"> </div>
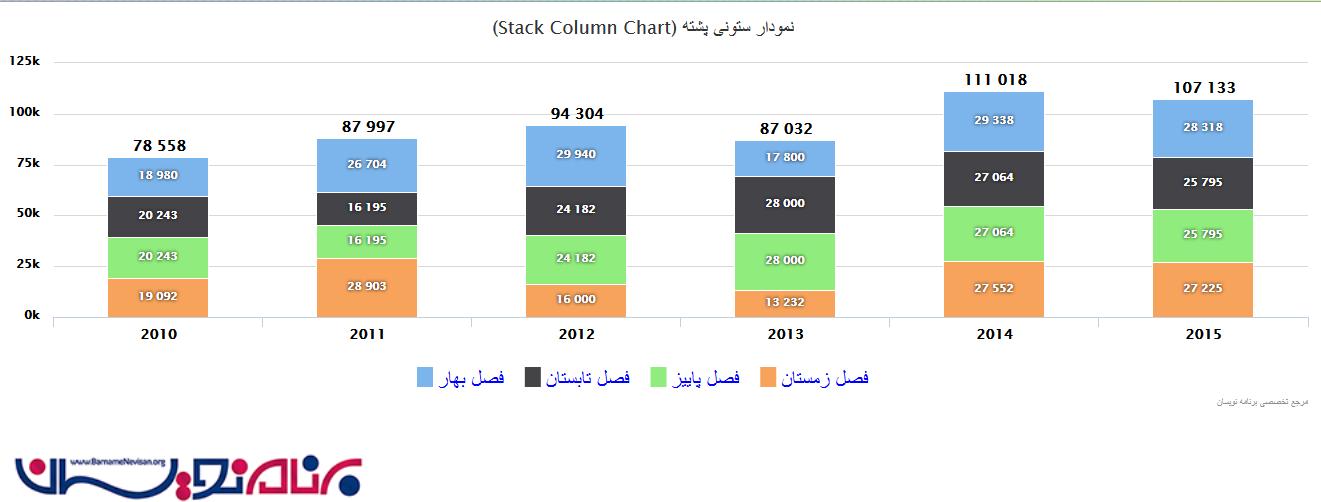
مرحله 7: برنامه را اجرا کرده و خروجی را در مرورگر مشاهده نمایید.

- Jquery
- 2k بازدید
- 1 تشکر
