معرفی کنترل ToggleSwitch /Button switch
چهارشنبه 1 مهر 1394بعد از خواندن این مقاله و اجرا کردن پروژه ضمیمه متوجه خواهید شد که استفاده از ToggleSwitch Winforms Control زیباتر و جذاب تر از checkbox معمولی است . کنترل ToggleSwitch یا ToggleButtonمی تواند مقدار باینری On/Off و یا حالت Checked/Unchecked را نشان دهد.

برای شما به عنوان برنامه نویس بسیار بهینه است که از کنترل هایی موجود در دات نت نهایت استفاده را ببرید ، تا اینکه دوباره کاری کنید و زمان زیادی را برای ساخت یک کنترل با همان ویژگی ها ، صرف کنید.
به همین دلیل این مقاله برای معرفی ToggleSwitch نوشته شده است تا شما از امکانات موجود نهایت استفاده را ببرید .
1-معرفی کنترل ToggleSwitch
این کنترل از کلاس Control مشتق شده است بنابراین دو پراپرتی Anchor و Dock را دارا می باشد.همچنین این کنترل ویژگی Transparent BackColor را نیز دارا می باشد.
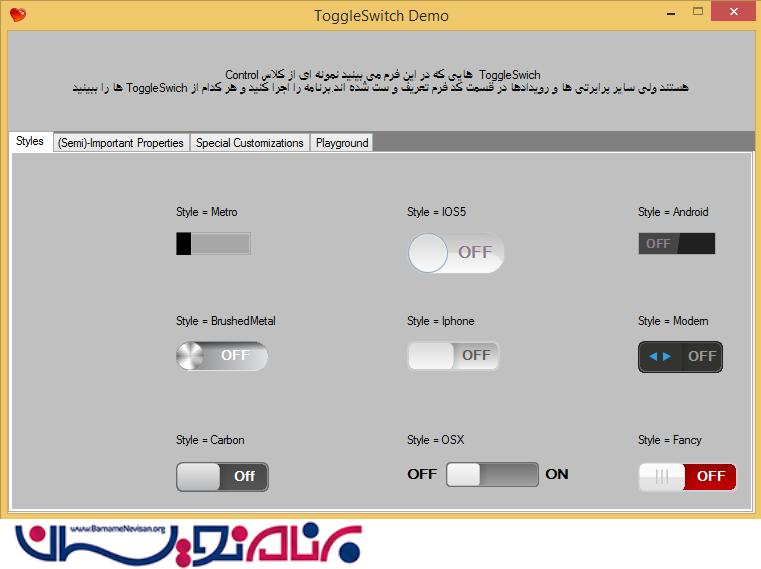
2 – استایل های متفاوت Transparent BackColor
شما به راحتی می توانید هر کدام از استایل ها را که مایل هستید برای کنترل خود انتخاب کنید.
پشتیبانی تصویر و متن
اگر ابتدا تصویر ست کرده باشید این تصویر اولویت پیدا می کند و پراپرتی متن ست شده اعمال نخواهد شد.
4 – پراپرتی های جالب دیگر
AllowUserChange- ممکن است در مواقعی نخواهید به کاربر اجازه تغییر مقدار این کنترل را بدهید. در این صورت مقدار این پراپرتی را False کنید.
AnimationInterval, AnimationStep & UseAnimation - با تنظیم این پراپرتی ها در واقع خاصیت انیمشن به کنترل slider خود می دهیم.زمانی که UseAnimation = true است دو پراپرتی دیگر سرعت حرکت دکمه را تعیین خواهند کرد.
AnimationStep با این خاصیت شماره پیکسلی که slider در آن نقطه بایستد ، تعیین می شود. AnimationInterval در این ایتم مقدار زمان مورد نیاز که سوییچ بین On/Off یا بین Checked/NotChecked اتفاق بیافتد درج می شود.
اگر مایل هستید سوییچ بین دو مقدار Slider سریع اتفاق بیافتد مقدار خاصیت UseAnimation را برابر false قرار دهید.
GrayWhenDisabled – با این خاصیت تعیین می کنید که وقتی Slider غیر فعال است به رنگ خاکستری باشد.
ThresholdPercentage – مقدار پیش فرض این خاصیت 50% است .این آیتم مقدار حرکت دکمه بین دو مقدار True/False این کنترل را تعیین می کند.هنگام ضربه زدن شما بر روی دکمه Slider میزان حرکت با این عدد سنجیده میشود.که اگر از این عدد فراتر برود بین دو مقدار سوییچ صورت می گیرد .یعنی اگر مقدار True بوده است به False تغییر می کند و یا برعکس.
ToggleOnButtonClick & ToggleOnSideClick – کاربر همچنین علاوه بر ضربه زدن می تواند از درگ کردن دکمه Slider برای تغییر مقدار آن نیزاستفاده کند.با کمک این دو پراپرتی می توانید این امکان را به کاربر بدهید که با کلیک هم بتواند مقدار slider را تغییر دهد.اگر ToggleOnButtonClick = true کاربر با کلیک هم بین دو مقدار سوییچ خواهد کرد.اگر ToggleOnSideClick = true انگاه با کلیک روی نواحی دو طرف اسلایدر هم مقدار ان عوض خواهد شد.اگر هر دو این آیتم های False باشد کلیک بر روی اسلایدر تاثیری نخواهد گذاشت .
5 - Customizable renderer
هر استایلی رندر مخصوص به خود را دارا می باشد.با این حال پراپرتی های عمومی مثل پراپرتی Image برای همه آنها مشترک است .و همه پراپرتی های کنترل ToggleSwitch توسط استایل های مختلف رندر و پذیرفته نمی شود.پراپرتی های دیگر مانند رنگ را من انتخاب کرده ام تا به رندرهای خاصی اضافه شود.به دلیل اینکه آنها تمام کنترل به روش متفاوتی رنگ می کنند.افزودن پراپرتی رنگ به صورت عمومی به کنترل ToggleSwitch مقداری سخت و پیچیده است.اما افزودن آن به رندر ظاهر آن را به صورت خاص و Customize شده نشان می دهد. Drawback چیزی است که این اجازه را به شما می دهد.شما باید یک رندر جدید ایجاد کنید ، پراپرتی های آن را تغییر دهید و بعد به کنترل ToggleSwitch نسبت دهیم .در ضمیمه Demo این کار آموزش داده شده است .
نکات جالب
می توانید تصاویر مناسبی که با فتوشاپ می سازید را نگه دارید و بعدها برای Customizeکردن کنترلتان از انها استفاده کنید.این لینک می تواند در این زمینه شما را راهنمایی کند.
- C#.net
- 3k بازدید
- 2 تشکر
