نمودارهای قطبی و راداری در ASP.Net
پنجشنبه 16 مهر 1394در اینجا قصد داریم با نمودارهای Polar و Radar در ASP.Net آشنا شویم . نمودارهای ASP.Net کنترل های قدرتمندی برای ساختن نمودارهای تعاملی هستند . در این قسمت ما نمودارهای قطبی (polar) و رادار رو مورد بحث قرار دادیم . و نمونه هایی از اینگونه نمودارها را ایجاد خواهیم کرد .

در ابتدا خاصیت های این نمودارها را بررسی میکنیم . نمودارهای قطبی و راداری دارای خصوصیات مشترک زیر هستند .
AlternetText : تنظیم توضیحات درباره تصویر هنگامی که تصویر در دسترس نیست
Annotation : حاشیه نویسی نمودارها
AntiAliasing : تنظیم یک مقدار که تعیین میکند از چه anti-Aliasing استفاده شده است زمانی که متن و تصویر در حال کشیده شدن هستند .
BackGradientStyle : تنظیم سایه روشن پس زمینه
Backcolor : تنظیم رنگ نمودار
BackImage : تنظیم تصویر پس زمینه
BackHatchStyle : سایه دار شدن رنگ زمینه
Height : تنظیم ارتفاع نمودار
Width : تنظیم عرض نمودار
Palette : تنظیم سبک نمودار
PaletteCustomColors : تنظیم رنگ کنترل نمودار
Series : تنظیم سری نمودار
توضیحات رو با یک مثال عملی و ساخت یک نمونه کامل میکنیم .
قدم اول
در بانک اطلاعاتی یک جدول ایجاد میکنیم و داده ها را به آن اضافه میکنیم .
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
SET ANSI_PADDING ON
GO
CREATE TABLE [dbo].[orderdet](
[id] [int] IDENTITY(1,1) NOT NULL,
[Month] [varchar](50) NULL,
[Orders] [int] NULL,
CONSTRAINT [PK_Order Table] PRIMARY KEY CLUSTERED
(
[id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
GO
SET IDENTITY_INSERT [dbo].[orderdet] ON
GO
INSERT [dbo].[orderdet] ([id], [Month], [Orders]) VALUES (1, N'Jan', 0)
GO
INSERT [dbo].[orderdet] ([id], [Month], [Orders]) VALUES (2, N'Feb', 5)
GO
INSERT [dbo].[orderdet] ([id], [Month], [Orders]) VALUES (3, N'March', 20)
GO
INSERT [dbo].[orderdet] ([id], [Month], [Orders]) VALUES (4, N'April', 40)
GO
INSERT [dbo].[orderdet] ([id], [Month], [Orders]) VALUES (5, N'May', 15)
GO
INSERT [dbo].[orderdet] ([id], [Month], [Orders]) VALUES (6, N'Jun', 60)
GO
INSERT [dbo].[orderdet] ([id], [Month], [Orders]) VALUES (7, N'July', 75)
GO
INSERT [dbo].[orderdet] ([id], [Month], [Orders]) VALUES (8, N'Aug', 80)
GO
INSERT [dbo].[orderdet] ([id], [Month], [Orders]) VALUES (9, N'Sep', 85)
GO
INSERT [dbo].[orderdet] ([id], [Month], [Orders]) VALUES (10, N'Oct', 100)
GO
INSERT [dbo].[orderdet] ([id], [Month], [Orders]) VALUES (11, N'Nov', 2)
GO
INSERT [dbo].[orderdet] ([id], [Month], [Orders]) VALUES (12, N'Dec', 90)
GO
SET IDENTITY_INSERT [dbo].[orderdet] OFF
Go
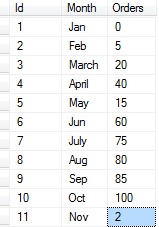
بعد از ایجاد جدول و اجرای آن ، رکوردهای جدول به صورت زیر خواهد بود .

قدم دوم
برای دیتابیس پروسیجری برای واکشی اطلاعات به صورت زیر ایجاد میکنیم .
Create procedure [dbo].[GetCharData]
(
@id int =null
)
as
begin
Select Month,Orders from Orderdet
End
قدم سوم
یک Web Application ایجاد میکنیم .
Microsoft Visual Studio 2010 > File > New Project > C# > Empty Website >
روی نام پروژه راست کلیک کرده و یک صفحه Default.aspx اضافه میکنیم .
کدهای زیر در این صفحه قرار دارند .
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Article by Vithal Wadje</title>
</head>
<body bgcolor="blue">
<form id="form1" runat="server">
<h4 style="color: White;">
Article for C#Corner
</h4>
<asp:Chart ID="Chart1" runat="server" BackColor="64, 64, 0"
BackGradientStyle="LeftRight" Height="370px" Palette="None"
PaletteCustomColors="Maroon" Width="370px">
<Series>
<asp:Series Name="Series1" ChartType="Radar">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1" >
</asp:ChartArea>
</ChartAreas>
<BorderSkin BackColor="" PageColor="192, 64, 0" />
</asp:Chart>
</form>
</body>
</html>
قدم چهارم
یک متد برای اتصال کنترل نمودار ایجاد میکنیم .
صفحه default.aspx.cs را باز کرده و یک تابع با نام Bindchart ایجاد میکنیم .
private void Bindchart()
{
connection();
query = "select *from Orderdet";//not recommended this i have written just for example,write stored procedure for security
com = new SqlCommand(query, con);
SqlDataAdapter da = new SqlDataAdapter(query, con);
DataSet ds = new DataSet();
da.Fill(ds);
DataTable ChartData=ds.Tables[0];
//storing total rows count to loop on each Record
string[] XPointMember = new string[ChartData.Rows.Count];
int[] YPointMember = new int[ChartData.Rows.Count];
for (int count = 0; count < ChartData.Rows.Count;count++ )
{
//storing Values for X axis
XPointMember[count] = ChartData.Rows[count]["Month"].ToString();
//storing values for Y Axis
YPointMember[count] = Convert.ToInt32(ChartData.Rows[count]["Orders"]);
}
//binding chart control
Chart1.Series[0].Points.DataBindXY(XPointMember, YPointMember);
//Setting width of line
Chart1.Series[0].BorderWidth = 2;
//setting Chart type
// Chart1.Series[0].ChartType = SeriesChartType.Polar ;
Chart1.Series[0].ChartType = SeriesChartType.Radar;
// Chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.Enabled = false;
//Chart1.ChartAreas["ChartArea1"].AxisY.MajorGrid.Enabled = false;
//Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true;
con.Close();
}
تابع را در PageLoad صدا می زنیم .
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bindchart();
}
}
صفحه default.aspx.cs به صورت زیر ظاهر می شود .
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Configuration;
using System.Data;
using System.Web.UI.DataVisualization.Charting;
public partial class _Default : System.Web.UI.Page
{
private SqlConnection con;
private SqlCommand com;
private string constr, query;
private void connection()
{
constr = ConfigurationManager.ConnectionStrings["getconn"].ToString();
con = new SqlConnection(constr);
con.Open();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bindchart();
}
}
private void Bindchart()
{
connection();
query = "select *from Orderdet";//not recommended this i have written just for example,write stored procedure for security
com = new SqlCommand(query, con);
SqlDataAdapter da = new SqlDataAdapter(query, con);
DataSet ds = new DataSet();
da.Fill(ds);
DataTable ChartData=ds.Tables[0];
//storing total rows count to loop on each Record
string[] XPointMember = new string[ChartData.Rows.Count];
int[] YPointMember = new int[ChartData.Rows.Count];
for (int count = 0; count < ChartData.Rows.Count;count++ )
{
//storing Values for X axis
XPointMember[count] = ChartData.Rows[count]["Month"].ToString();
//storing values for Y Axis
YPointMember[count] = Convert.ToInt32(ChartData.Rows[count]["Orders"]);
}
//binding chart control
Chart1.Series[0].Points.DataBindXY(XPointMember, YPointMember);
//Setting width of line
Chart1.Series[0].BorderWidth = 2;
//setting Chart type
// Chart1.Series[0].ChartType = SeriesChartType.Polar ;
Chart1.Series[0].ChartType = SeriesChartType.Radar;
// Chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.Enabled = false;
//Chart1.ChartAreas["ChartArea1"].AxisY.MajorGrid.Enabled = false;
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true;
con.Close();
}
}
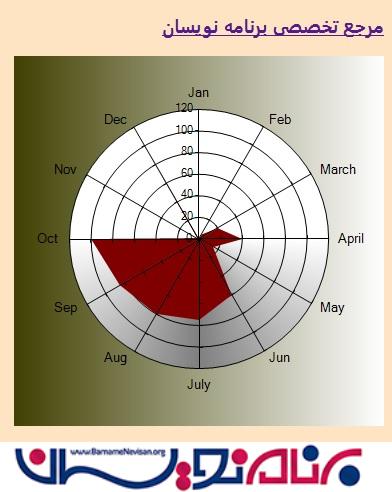
نمودار قطبی ساده ایجاد شد .
برای فعال کردن نمودار قطبی 3D از کد زیر استفاده میکنیم .
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true;
برای نمودار رادار ساده از کد زیر استفاده میکنیم .
Chart1.Series[0].ChartType = SeriesChartType.Radar;
و برای نمودار رادار 3D از کد زیر استفاده میکنیم .
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true;
نکته : در web.config ، connection string را بر اساس سرور خود تنظیم کنید .
- ASP.net
- 2k بازدید
- 2 تشکر
