یکپارچه سازی Web Application در IIS
پنجشنبه 9 مهر 1394در این مقاله قصد داریم در مورد چگونگی یکپارچه سازی برنامه ASP.NET در IIS صحبت کنیم. برنامه یIIS یک برنامه ی Visual Basic وابسته به وب سرور است که پاسخی برای درخواست ارسالی مرورگر می باشد.برنامه ی IIS از HTML برای نمایش User Interface یا همان رابط کاربری و کدهای ویژوال بیسیک وارد شده برای پردازش درخواست های ارسال شده مرورگر استفاده می کند.

.برای یک کاربر معمولی IIS یک برنامه ساخته شده از کد های HTML به نظر می اید که غلط هم نیست اما از دید یک کاربر حرفه ای، IIS از کد های ویژه ای به نام webclass ساخته شده که خود از منابع دیگر مثل webitems تشکیل گشته است.Webclass مانند واحد مرکزی برنامه به پردازش داده های مرورگر ها و ارسال اطلاعات به کاربران می پردازد.درواقع با استفاده از webclass شما به درخواست ها با روش هایی که تعریف کرده اید پاسخ می دهید. یک برنامه ی Visual Basic وابسته به وب سرور است که پاسخی برای درخواست ارسالی مرورگر است.برنامه ی IIS از HTML برای نمایش User Interface یا همان رابط کاربری و کدهای ویژوال بیسیک وارد شده برای پردازش درخواست های ارسال شده مرورگر استفاده می کند.برای یک کاربر معمولی IIS یک برنامه ساخته شده از کد های HTML به نظر می اید که غلط هم نیست اما از دید یک کاربر حرفه ای، IIS از کد های ویژه ای به نام webclass ساخته شده که خود از منابع دیگر مثل webitems تشکیل گشته است.Webclass مانند واحد مرکزی برنامه به پردازش داده های مرورگر ها و ارسال اطلاعات به کاربران می پردازد.درواقع با استفاده از webclass شما به درخواست ها با روش هایی که تعریف کرده اید پاسخ می دهید:
در ادامه مراحل کار را به صورت زیر توضیح می دهیم:
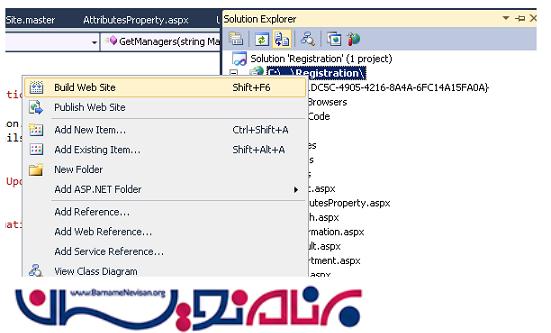
در Solution explorer بر روی نام برنامه راست کلیک کرده و وب سایت خود را بسازید.

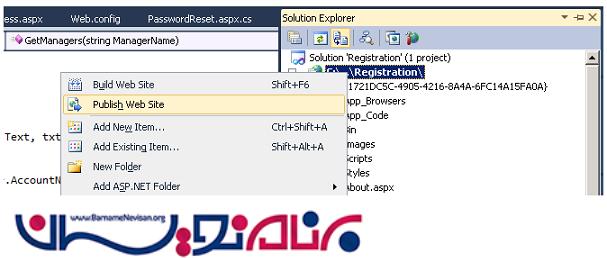
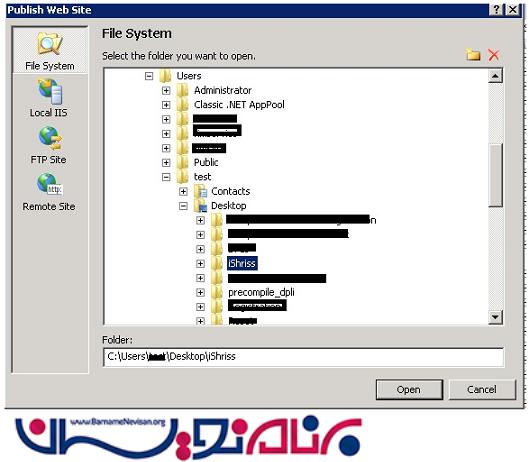
بعد از ایجاد وب سایت بر روی Publish Web Site کلیک کنید.

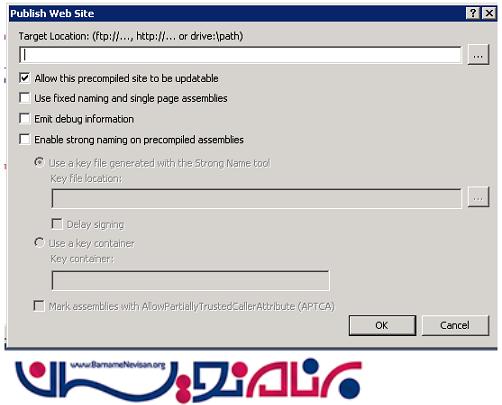
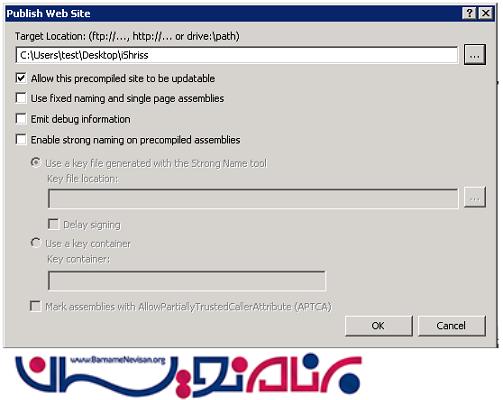
یک مکان ذخیره سازی برای فایل publish شده تعیین کنید.

فولدر موردنظر برای ذخیره سازی به صورت زیر است:


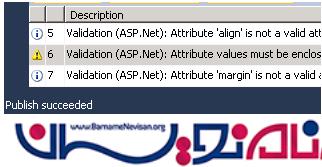
پنجره زیر نشان می دهد که فایل با موفقیت در حال publish می باشد:

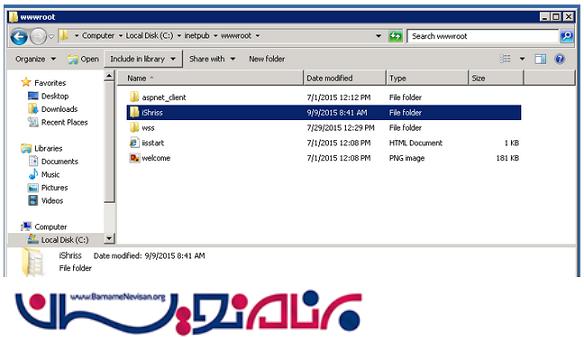
فایل publish شده را روی inetpub\wwwrooot کپی کنید.

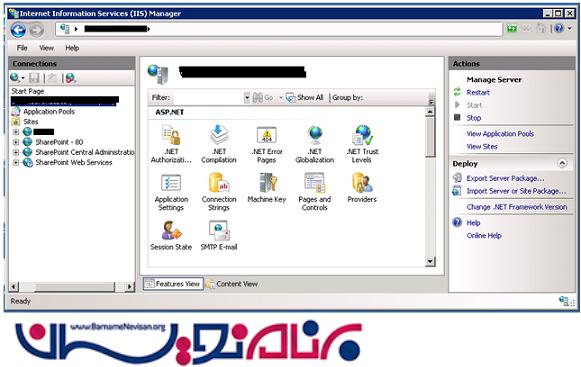
حالا IIS Manager را باز کنید.

به سایت بروید.
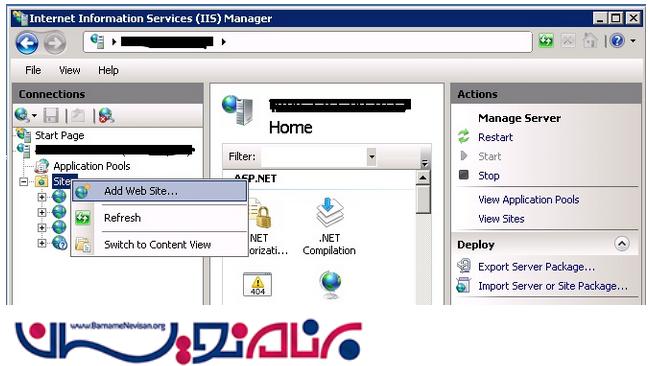
بر روی سایت راست کلیک کرده و یک وب سایت اضافه کنید.

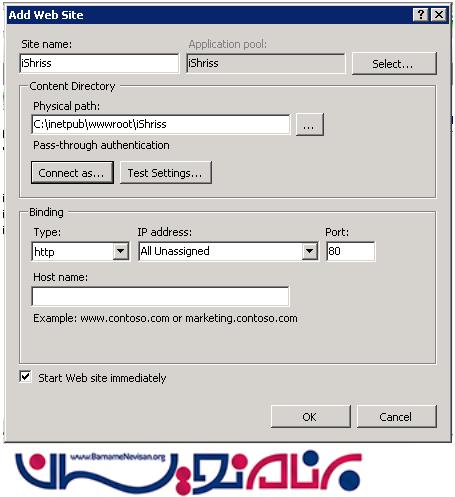
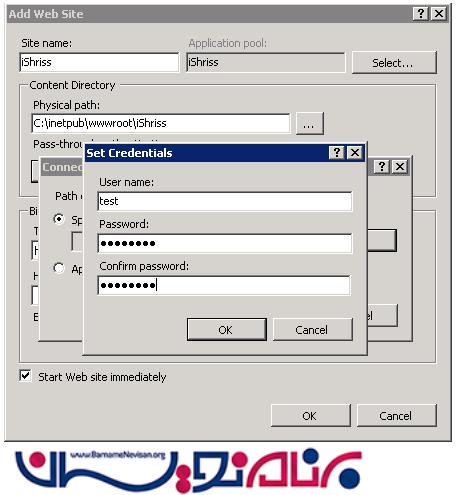
با اضافه کردن وب سایت یک کادر محاوره ای باز می شود، حالا نام و مسیر فیزیکی که فایل publish شده در آن قرار دارد را مشخص کنید.

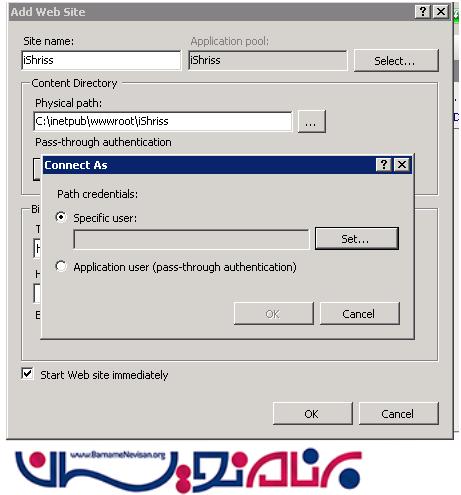
اتصال را با عنوان Specific user تنظیم کنید:

اطلاعات کاربری برای Specific user تعیین کنید.

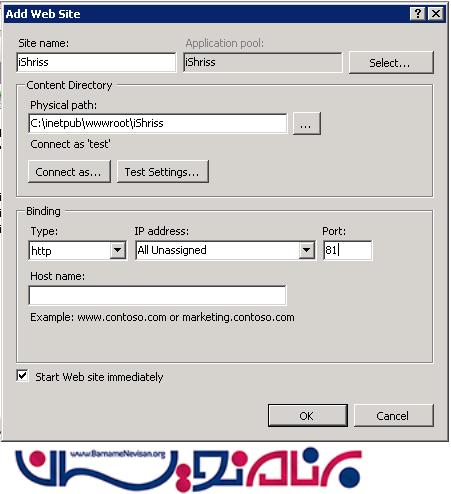
پورت را تنظیم کنید:

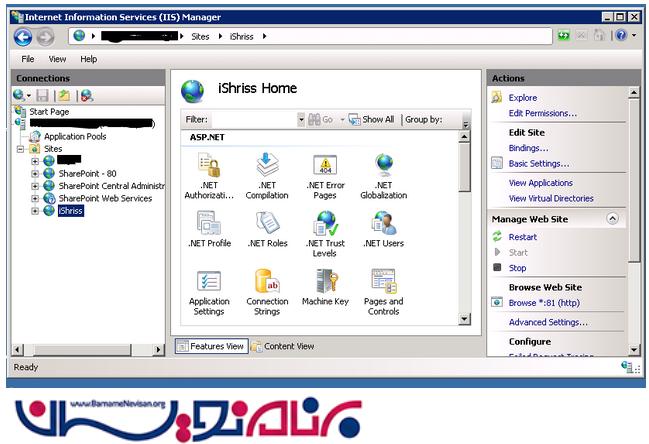
اکنون شما میتوانید صفحه اصلی وب سایت خود را در اینجا مشاهده کنید.

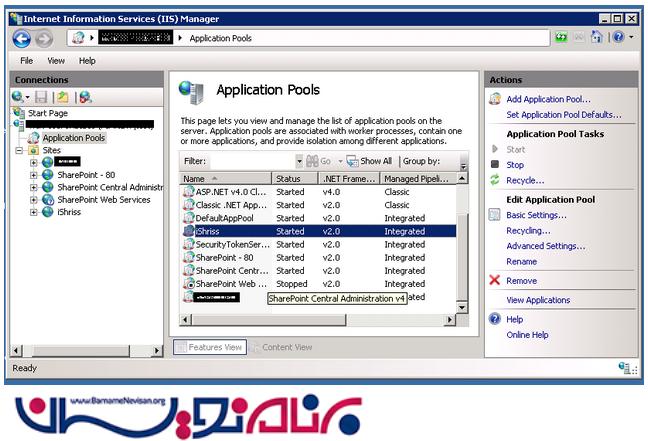
وضعیت وب سایت را در Application pools کنترل کنید.

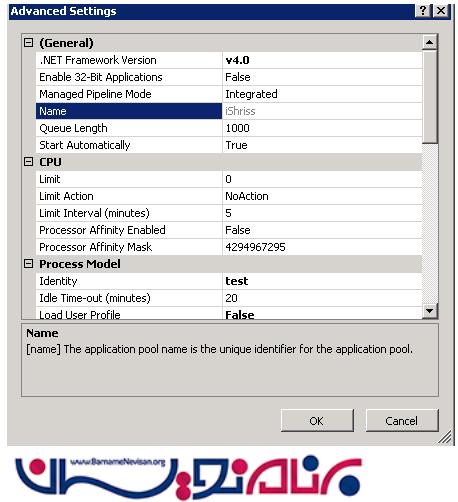
به Application pool رفته و تنظیمات پیشرفته را انتخاب کنید.
نسخه NET Framework. و Identity کاربر را که مدیر (admin) با آن اجازه دسترسی داده تنظیم کنید.

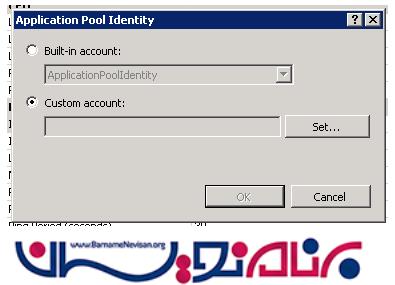
می توانیم Identity را برای custom account در تنظیمات پیشرفته تنظیم کنیم ، مانند شکل زیر:

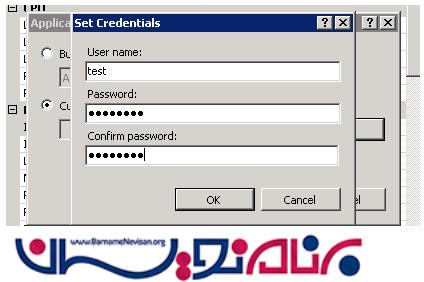
اعتبار را برای احراز هویت تامین کنید:

به قسمت اتصالات(binding) رفته و جزییات اتصالات را کنترل کنید.
در این برنامه ما hostname تعیین نکردیم بنابراین هیچ hostname ای وجود ندارد.

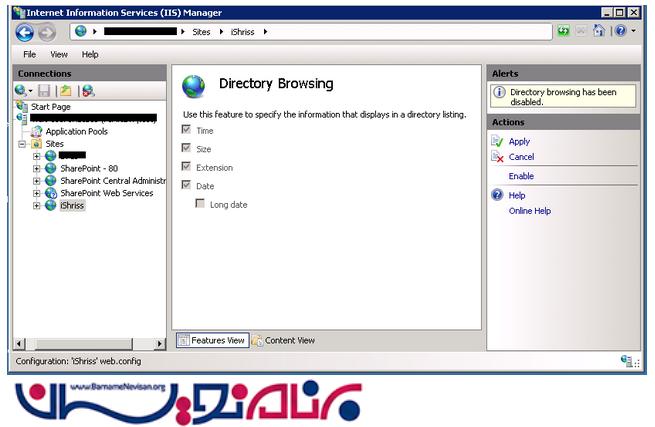
به قسمت Directory Browsing بروید:
در اینجا Directory Browsing در حال حاضر فعال می باشد و ما آن را غیر فعال می کنیم.
به همین دلیل یک پیغام هشدار مشاهده می کنید که نشان می دهد Directory Browsing غیرفعال شده است.
حالا Directory Browsing را فعال کرده و برروی Apply کلیک کنید.

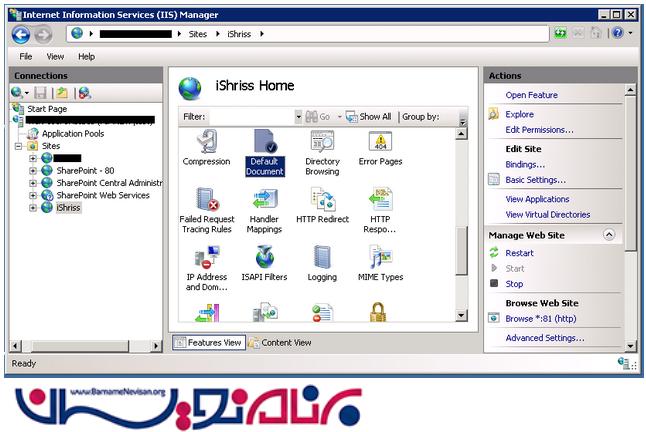
می توانیم یک صفحه startup پیش فرض تنظیم کنیم. به صفحه اصلی وب سایت بروید و Default Document را انتخاب کنید.

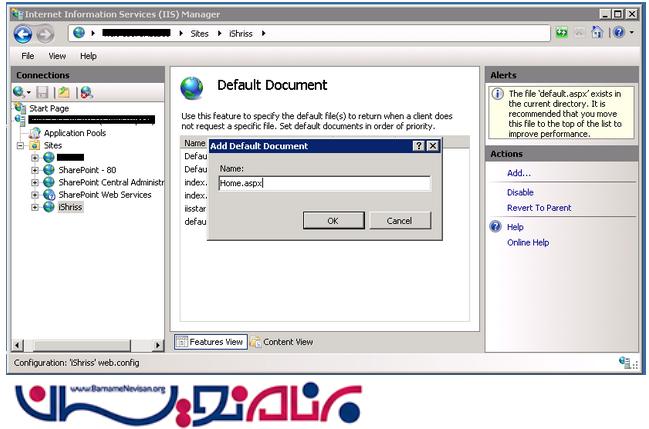
در اینجا ما Home.aspx را به عنوان صفحه پیش فرض اضافه می کنیم.

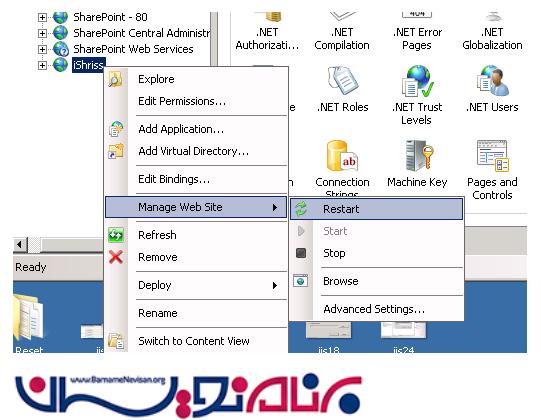
حالا سرویس را به صورت زیر Restart کنید:

در نهایت، تمام تنظیمات وب سایت خود در IIS محلی انجام می دهیم.
بر روی Browse کلیک کرده و می توانید url وب سایت خود را در اینجا ببینید.

- ASP.net
- 2k بازدید
- 2 تشکر
