برجسته کردن کلمات کلیدی در نتایج جستجو توسط Asp.Net
شنبه 11 مهر 1394در این مقاله قصد داریم که نحوه ی برجسته کردن کلمات کلیدی پیدا شده ،در نتایج جستجو را توضیح دهیم، در اینجا به یک Extention Method نیاز داریم که جزئیی از کلمات یا تمامی از کلمات را به صورت برجسته نمایش می دهد.

یک کلاس می سازید و متد زیر را در داخل کلاس می نویسید:
/// <summary>
/// Wraps matched strings in HTML span elements styled with a background-color
/// </summary>
/// <param name="text"></param>
/// <param name="keywords">Comma-separated list of strings to be highlighted</param>
/// <param name="cssClass">The Css color to apply</param>
/// <param name="fullMatch">false for returning all matches, true for whole word matches only</param>
/// <returns>string</returns>
public static string HighlightKeyWords(this string text, string keywords, string cssClass, bool fullMatch)
{
if (text == String.Empty || keywords == String.Empty || cssClass == String.Empty)
return text;
var words = keywords.Split(new[] { ',' }, StringSplitOptions.RemoveEmptyEntries);
if (!fullMatch)
return words.Select(word => word.Trim()).Aggregate(text,
(current, pattern) =>
Regex.Replace(current,
pattern,
string.Format("<span style=\"background-color:{0}\">{1}</span>",
cssClass,
"$0"),
RegexOptions.IgnoreCase));
return words.Select(word => "\\b" + word.Trim() + "\\b")
.Aggregate(text,(current, pattern) =>
Regex.Replace(current,
pattern,
string.Format("<span style=\"background-color:{0}\">{1}</span>",
cssClass,
"$0"),
RegexOptions.IgnoreCase));
}
حتما داخل کلاس NameSpace زیر را بنویسید:
System.Text.RegularExpressions
یک WebForm جدید می سازید و داخل DesignUI قطعه کد زیر را می نویسید:
<div>
<p class="p1">
<asp:Literal Text="برنامه نویسان" runat="server" ID="LIT1" />
</p>
<p id="p2">
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
</p>
<asp:TextBox runat="server" ID="txt" />
<asp:Button Text="جستجو" runat="server" ID="btnsearch" OnClick="btnsearch_Click" />
</div>
داخل CodeBehind هم قطعه کد زیر را برای Event دکمه می نویسید:
protected void btnsearch_Click(object sender, EventArgs e)
{
Label1.Text = LIT1.Text.ToString().HighlightKeyWords(txt.Text, false, "yellow");
}
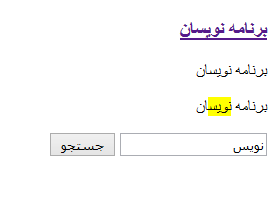
زمانی که اجرا بگیرید با نوشتن کلمه داخل TextBox و با زدن Button روی کلمه ی نوشته شده Highlight
می شود.
- ASP.net
- 2k بازدید
- 3 تشکر
