عملیات CRUD با استفاده از AngularJS، RequireJS و WebAPI در SPA
دوشنبه 13 مهر 1394AngularJS محبوب ترین فریم ورک جاوا اسکریپت برای توسعه برنامه های کاربردی تک صفحه ای(SPA) می باشد. همچنین نرم افزار Visual Studio بهترین IDE برای گسترش برنامه هایی با فریم ورک جاوا اسکریپت می باشد. این مقاله نشان می دهد که چگونه از AngularJS، RequireJS و Web API برای توسعه SPA استفاده کنیم.

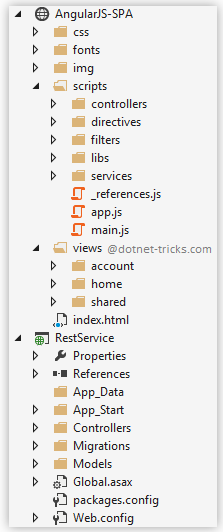
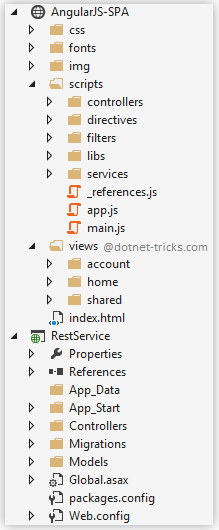
تعریف ساختار پوشه AngularJS SPA در نرم افزار VS
راه های بسیاری برای سازماندهی فایل های کد در SPA وجود دارد. در اینجا ما یک فولدر بر اساس نوع فایل ایجاد کرده ایم. همچنین این ساختار به ما کمک می کند تا از مزایای intellisense نرم افزار VS استفاده کنیم. برای فعال سازی intellisense کد جاوا اسکریپت فقط باید فایل _references.js را به فولدر script ، همانطور که در شکل زیر نشان داده شده است، اضافه کنیم.

راه اندازی RequireJS
RequireJS یک ماژول جاوا اسکریپتی و فایل لودر است. این به شما کمک می کند تا dependency ها را مدیریت کرده و کد خود را به بهترین نحو و بهترین ساختار سازماندهی کنید.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>AngularJS SPA</title>
<link href="css/bootstrap.css" rel="stylesheet" />
<script data-main="scripts/main.js" src="scripts/libs/require.js"></script>
</head>
<body>
<div ng-include="'views/shared/_header.html'"></div>
<ui-view></ui-view>
</body>
</html>
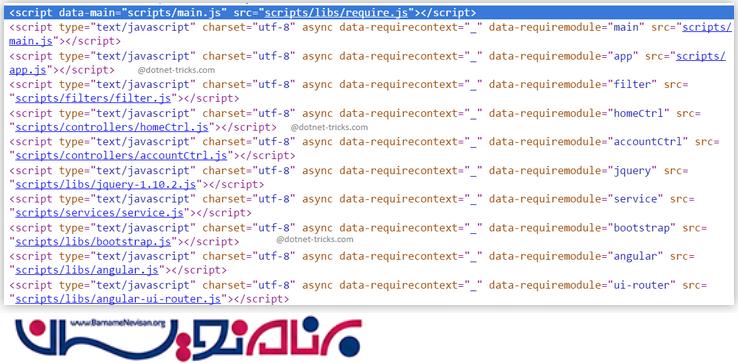
در اینجا ما رفرنس ها را به فایل require.js اضافه کردیم و دیگر فایل های JS به طور ناهمگام با استفاده از صفت data_main فایل scripts/main.js لود خواهد شد. فایل main.js برای تعریف ماژول های جاوا اسکریپت برنامه و فایل های dependency استفاده می شود.
require.config({
baseurl: '/scripts/',
paths: {
'angular': 'libs/angular',
'ngStorage': 'libs/ngStorage',
'ngCookies': 'libs/angular-cookies',
'ui-router': 'libs/angular-ui-router',
'jquery': 'libs/jquery-1.10.2',
'bootstrap': 'libs/bootstrap',
'service': 'services/service',
'homeCtrl': "controllers/homeCtrl",
'accountCtrl': "controllers/accountCtrl",
'filter': "filters/filter",
},
shim: {
ngStorage: {
deps: ['angular'],
exports: 'angular'
},
ngCookies: {
deps: ['angular'],
exports: 'angular'
},
'ui-router': {
deps: ['angular'],
exports: 'angular'
},
angular: {
exports: 'angular'
},
bootstrap: {
deps: ['jquery']
}
},
deps: ['app']
});
require([
"app",
"filter",
"bootstrap",
"homeCtrl",
"accountCtrl"
],
function (app) {
//bootstrapping app
app.init();
}
);
چگونگی کارکرد آن را ببینید:

تعریف کامپوننت های AngularJS با استفاده از RequireJS
برای ایجاد کد جاوا اسکریپت خود فقط یک ماژول AMD در متد define() از requires قرار دهید.
متد define() دو پارامتر می گیرد:
اول یک آرایه اختیاری از dependency های ماژول تعریف شده و دوم یک تابع callback است.
تمام ماژول های داخل آرایه قبل از این مدل لود می شوند.
تعریف ماژول AngularJS و Route(app.js)
define(['ui-router', 'ngStorage', 'ngCookies'], function () {
//defining angularjs module
var app = angular.module("app", ['ui.router', 'ngCookies', 'ngStorage']);
//global service
app.constant("utility",
{
baseAddress: "http://localhost:5100/api/"
});
//manual bootstrap
app.init = function () {
angular.bootstrap(document, ['app']);
};
//defining routes
app.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise("/");
$stateProvider
.state("home", {
url: "/",
templateUrl: 'views/home/home.html',
controller: 'homeCtrl'
})
.state("about", {
url: "/about",
templateUrl: 'views/account/about.html',
controller: 'aboutCtrl'
});
});
return app;
});
تعریف(AngularJS Service(service.js
define(['app'], function (app) {
//defining service using factory method
app.factory('userService', function ($http, utility) {
var serviceurl = utility.baseAddress + "UserService/";
return {
getUsersList: function () {
var url = serviceurl + "GetUsersList";
return $http.get(url);
},
getUser: function (user) {
var url = serviceurl + "GetUser/" + user.UserId;
return $http.get(url);
},
addUser: function (user) {
var url = serviceurl + "AddUser";
return $http.post(url, user);
},
deleteUser: function (user) {
var url = serviceurl + "DeleteUser/" + user.UserId;
return $http.delete(url);
},
updateUser: function (user) {
var url = serviceurl + "ModifyUser/" + user.UserId;
return $http.put(url, user);
}
};
});
});
تعریف( AngularJS Controller(homeCtrl.js, accountCtrl.js
//homeCtrl.js
define(['app', 'service'], function (app) {
app.controller("homeCtrl", function ($scope, userService) {
$scope.users = [];
$scope.user = null;
$scope.editMode = false;
//get User
$scope.get = function () {
$scope.user = this.user;
$("#viewModal").modal('show');
};
// initialize your users data
(function () {
userService.getUsersList().success(function (data) {
$scope.users = data;
}).error(function (data) {
$scope.error = "An Error has occured while Loading users! " + data.ExceptionMessage;
});
})();
// add User
$scope.add = function () {
var currentUser = this.user;
if (currentUser != null && currentUser.Name != null && currentUser.Address && currentUser.ContactNo) {
userService.addUser(currentUser).success(function (data) {
$scope.addMode = false;
currentUser.UserId = data;
$scope.users.push(currentUser);
//reset form
$scope.user = null;
// $scope.adduserform.$setPristine(); //for form reset
angular.element('#userModel').modal('hide');
}).error(function (data) {
$scope.error = "An Error has occured while Adding user! " + data.ExceptionMessage;
});
}
};
//edit user
$scope.edit = function () {
$scope.user = this.user;
$scope.editMode = true;
$("#userModel").modal('show');
};
//update user
$scope.update = function () {
var currentUser = this.user;
userService.updateUser(currentUser).success(function (data) {
currentUser.editMode = false;
$('#userModel').modal('hide');
}).error(function (data) {
$scope.error = "An Error has occured while Updating user! " + data.ExceptionMessage;
});
};
// delete User
$scope.delete = function () {
currentUser = $scope.user;
userService.deleteUser(currentUser).success(function (data) {
$('#confirmModal').modal('hide');
$scope.users.pop(currentUser);
}).error(function (data) {
$scope.error = "An Error has occured while Deleting user! " + data.ExceptionMessage;
angular.element('#confirmModal').modal('hide');
});
};
//Model popup events
$scope.showadd = function () {
$scope.user = null;
$scope.editMode = false;
$("#userModel").modal('show');
};
$scope.showedit = function () {
$('#userModel').modal('show');
};
$scope.showconfirm = function (data) {
$scope.user = data;
$("#confirmModal").modal('show');
};
$scope.cancel = function () {
$scope.user = null;
$("#userModel").modal('hide');
};
});
});
//accountCtrl.js
define(['app'], function (app) {
app.controller("aboutCtrl", function ($scope) {
$scope.Message = "About Us";
});
});
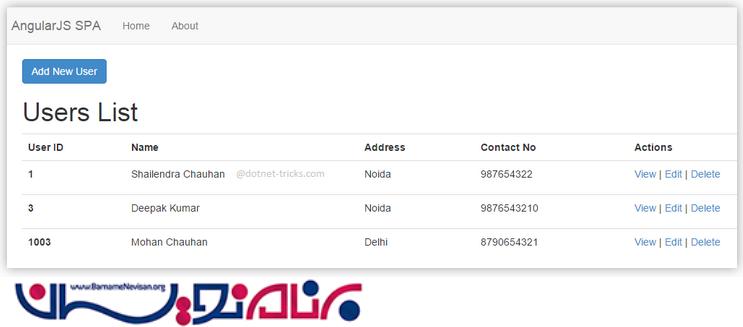
تعریف Viewها و Template ها
در حال حاضر View را برای عملیات CRUD روی کاربران تعریف می کنیم. در اینجا از popup های Bootstrap برای عملیات create، Edite و Dlete استفاده کرده ایم. همچنین یک صفحه about.html برای نمایش اطلاعات در مورد خود ایجاد می کنیم.

<!-- home.html -->
<div class="container">
<div ng-app="userApp" class="container">
<div ng-show="error" class="alert alert-danger alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<p>{{ error }}</p>
</div>
<p><a data-ng-click="showadd()" href="javascript:;" class="btn btn-primary">Add New User</a></p>
<div class="modal fade" id="userModel" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">X</button>
<h4 class="modal-title" id="myModalLabel" ng-hide="editMode">Add User</h4>
<h4 class="modal-title" id="myModalLabel" ng-show="editMode">Edit User</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form" name="adduserform">
<div class="form-group">
<label for="title" class="col-sm-2 control-label">Name</label>
<div class="col-sm-10">
<input type="text" data-ng-model="user.Name" class="form-control" id="title" placeholder="Your Name" required title="Enter your name" />
</div>
</div>
<div class="form-group">
<label for="title" class="col-sm-2 control-label">Address</label>
<div class="col-sm-10">
<input type="text" data-ng-model="user.Address" class="form-control" id="title" placeholder="Your Address" required title="Enter your address" />
</div>
</div>
<div class="form-group">
<label for="title" class="col-sm-2 control-label">ContactNo</label>
<div class="col-sm-10">
<input type="text" data-ng-model="user.ContactNo" class="form-control" id="title" placeholder="Your ContactNo" required title="Enter your contactno" />
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<span data-ng-hide="editMode">
<input type="submit" value="Add" ng-disabled="adduserform.$invalid" data-ng-click="add()" class="btn btn-primary" />
</span>
<span data-ng-show="editMode">
<input type="submit" value="Update" ng-disabled="adduserform.$invalid" data-ng-click="update()" class="btn btn-primary" />
</span>
<input type="button" value="Cancel" data-ng-click="cancel()" class="btn btn-primary" />
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<h1>Users List</h1>
<table class="table table-hover">
<tr>
<th>User ID</th>
<th>Name</th>
<th>Address</th>
<th>Contact No</th>
<th>Actions</th>
</tr>
<tr data-ng-repeat="user in users">
<td><strong>{{ user.UserId }}</strong></td>
<td>
<p>{{ user.Name }}</p>
</td>
<td>
<p>{{ user.Address}}</p>
</td>
<td>
<p>{{ user.ContactNo }}</p>
</td>
<td>
<p>
<a data-ng-click="get(user)" href="javascript:;">View</a> |
<a data-ng-click="edit(user)" href="javascript:;">Edit</a> |
<a data-ng-click="showconfirm(user)" href="javascript:;">Delete</a>
</p>
</td>
</tr>
</table>
<hr />
<div class="modal fade" id="viewModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">X</button>
<h4 class="modal-title" id="myModalLabel">View User</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form" name="viewuser">
<div class="form-group">
<label for="Name" class="col-sm-2 control-label">Name</label>
<div class="col-sm-10">
{{user.Name}}
</div>
</div>
<div class="form-group">
<label for="Address" class="col-sm-2 control-label">Address</label>
<div class="col-sm-10">
{{user.Address}}
</div>
</div>
<div class="form-group">
<label for="ContactNo" class="col-sm-2 control-label">ContactNo</label>
<div class="col-sm-10">
{{user.ContactNo}}
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="confirmModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">X</button>
<h4 class="modal-title" id="myModalLabel">Confirm Action</h4>
</div>
<div class="modal-body">
Are you sure to delete?
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-ng-click="delete()">Ok</button>
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>
</div>
</div>
آموزش angular
- AngularJs
- 2k بازدید
- 1 تشکر
