ثبت داده های Json با استفاده از IgGrid
شنبه 11 مهر 1394در این مقاله ما میخواهیم در مورد سریع ترین datagrid جی کوئری با نام IgGrid برای ثبت انواع مختلف منابع داده ها مانند html , xml , json و مجموعه جداول در دات نت استفاده کنیم.

در این مقاله ما میخواهیم در مورد سریع ترین DataGrid جی کوئری با نام IgGrid مثالی ساده ارائه دهیم
لازم به ذکر است ویژگی هایی از قبیل ویرایش ، مرتب سازی ، تغییر اندازه ستون ، فیلتر و صفحه بندی در igGrid امکان پذیر است.
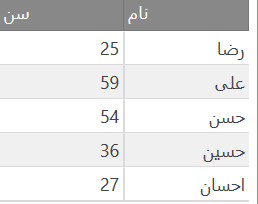
jquery ما برای اتصال داد های Json به igGrid در زیر قرار داده شده است:
$(function () {
var data = [
{ "Name": "iShriss", "Age": 25 },
{ "Name": "Bill", "Age": 59 },
{ "Name": "Tim", "Age": 54 },
{ "Name": "Sam", "Age": 36 },
{ "Name": "Mark", "Age": 27 },
];
$("#grid").igGrid({
columns: [
{ headerText: "Name", key: "Name", dataType: "string" },
{ headerText: "Age", key: "Age", dataType: "number" },
],
width:'250px', //column resizing
dataSource: data //JSON Array
});
});
در صفحه html ، المان IgGrid را اضافه میکنیم
<table id="grid"></table>
<style>
#grid_container {
width: 100%;
max-width: 560px;
}
</style>
- Jquery
- 2k بازدید
- 0 تشکر
