اتصال از راه دور list view در Kendo Ui با استفاده از entity frame work و Web Api
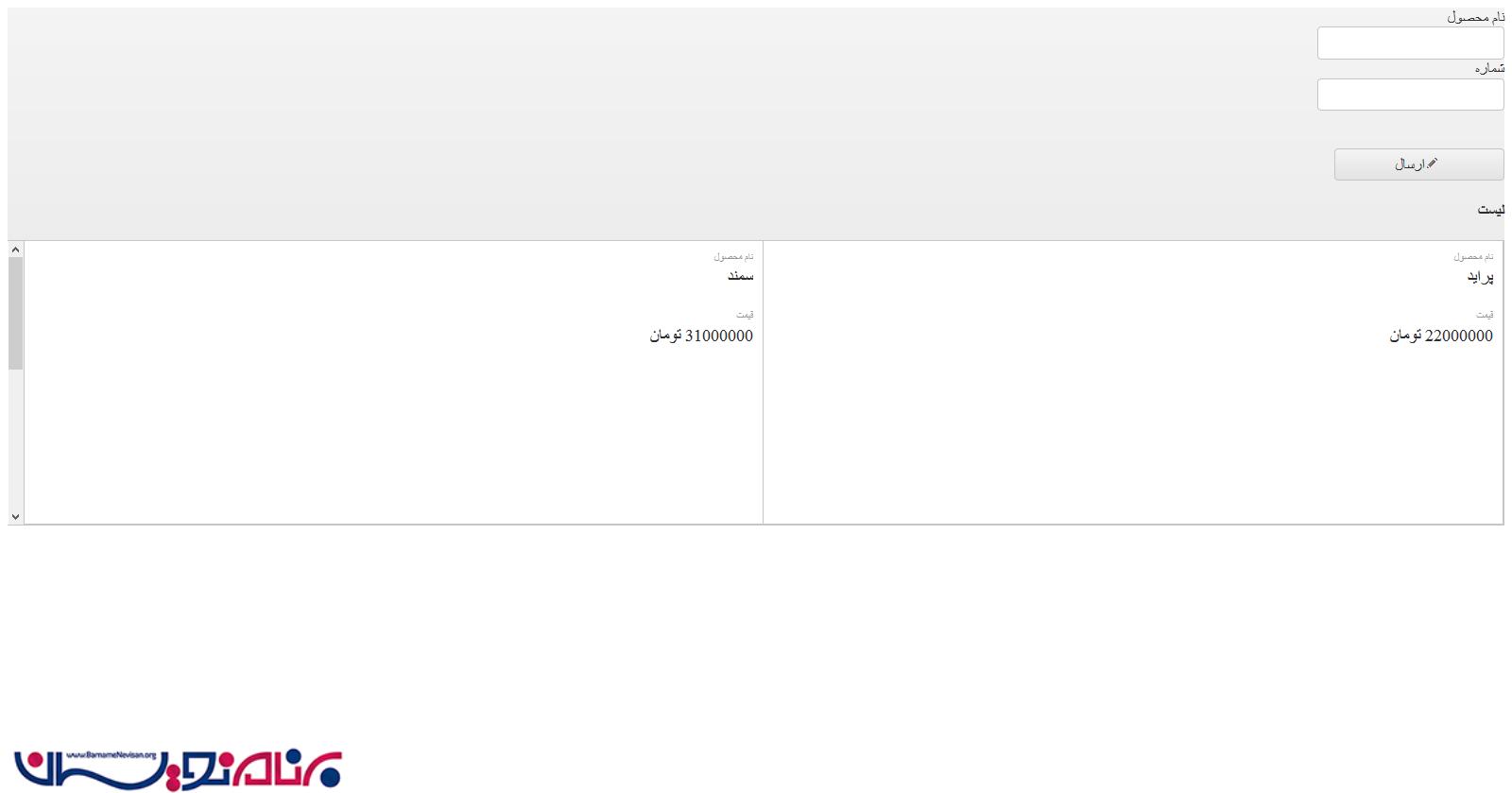
پنجشنبه 16 مهر 1394در این مقاله با اتصال از راه دور میتوانیم از kendo ui استفاده کنیم. kendo یک فریم ورک جاوا اسکریپتی می باشد و از html , css , jquery و جاوا تشکیل شده است. در این مثال نیاز به نصب kendo نیست. وما میخواهیم از راه دور از ان استفاده کنیم

قبل از شروع شما باید اشنایی با MVC و WebApi داشته باشید . اجازه دهید ما یک سرویس با استفاده از Web Api ایجاد کنیم.
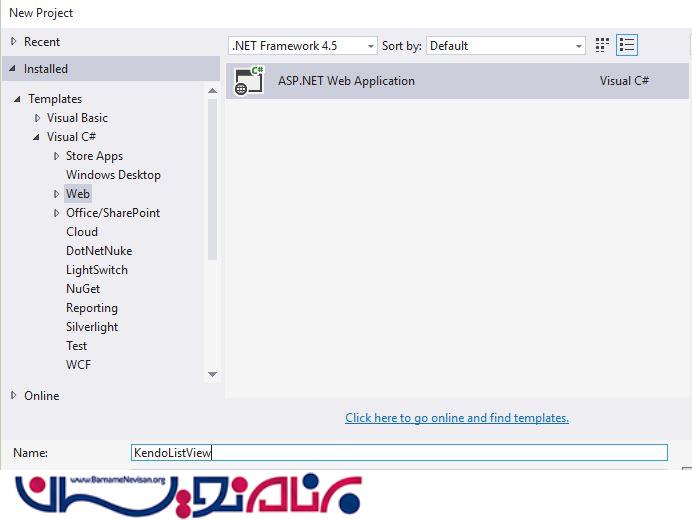
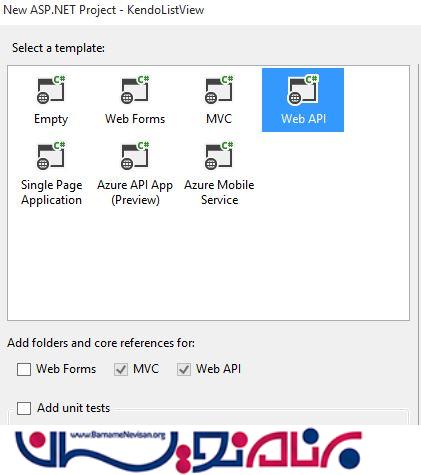
فقط یک پروژه Web Api در ویژوال استودیو ایجاد کنید در زیر شکل اول و دوم مربوطه را نگاه کنید.


یک کلاس جدید در Models ایجاد کنید و نام ان را به Product تغییر دهید.
و کد زیر را در ان قرار دهید
public class Product {
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public int ProductID {
get;
set;
}
[Required]
public string ProductName {
get;
set;
}
[Required]
public string UnitPrice {
get;
set;
}
}
در اینجا با استفاده از روش entity frame work code first ما نیاز به ساخت کلاس پایه (context) داریم
بر روی پوشه مدل راست کلیک کنید و یک کلاس با نام ProductContext ایجاد کنید.
کد زیر را در ان قرار دهید.
public class ProductContext: DbContext {
public ProductContext(): base("name=TestConnection") {}
public DbSet < Product > Products {
get;
set;
}
}
قبل از هر کاری ابتدا پروژه خود را build کنید
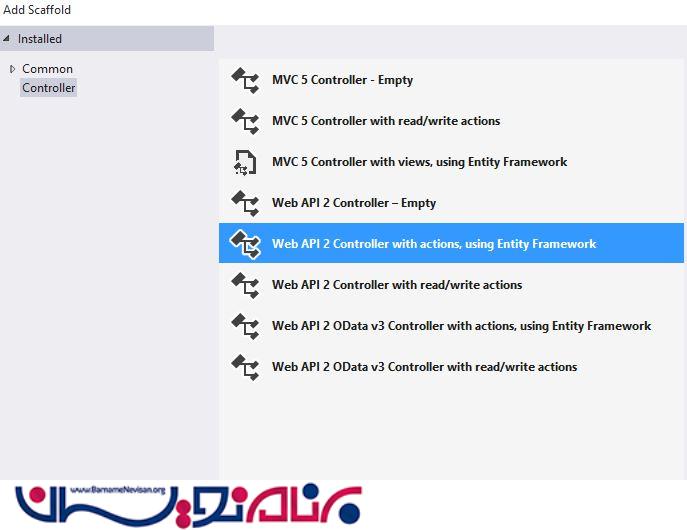
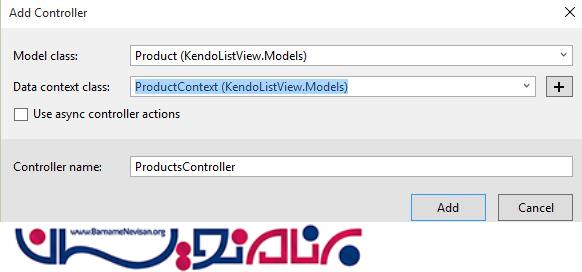
حال وقت استفاده از scaffolding است. بر روی پوشه controller راست کلیک کنید و گزینه add را انتخاب کنید.
سپس گزینه controller a web api را انتخاب کنید . ایجاد این کلاس در شکل زیر نمایش داده شده است.


بعد از ایجاد شما میبینید که برخی کد ها از قبیل put , post , delete و get پیش تعریف شده است.
یک صفحه html درپروژه خود ایجاد کنید و نام ان را kendolist.html بگذارید. و کدهای زیر را در ان قرار دهید.
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.common.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.default.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.min.css" />
<link rel="stylesheet" href="http://cdn.kendostatic.com/2014.3.1316/styles/kendo.dataviz.default.min.css" />
<script src="http://cdn.kendostatic.com/2014.3.1316/js/jquery.min.js"></script>
<script src="http://cdn.kendostatic.com/2014.3.1316/js/kendo.all.min.js"></script>
<title></title>
</head>
<body>
<style>
.product-view {
float: left;
width: 50%;
height: 300px;
box-sizing: border-box;
border-top: 0;
position: relative;
}
.product-view:nth-child(even) {
border-left-width: 0;
}
.product-view dl {
margin: 10px 10px 0;
padding: 0;
overflow: hidden;
}
.product-view dt, dd {
margin: 0;
padding: 0;
width: 100%;
line-height: 24px;
font-size: 18px;
}
.product-view dt {
font-size: 11px;
height: 16px;
line-height: 16px;
text-transform: uppercase;
opacity: 0.5;
}
.product-view dd {
height: 46px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.product-view dd .k-widget,
.product-view dd .k-textbox {
font-size: 14px;
}
.k-listview {
border-width: 1px 1px 1px 0;
padding: 0;
overflow: hidden;
min-height: 298px;
}
.edit-buttons {
position: absolute;
bottom: 0;
left: 0;
right: 0;
text-align: right;
padding: 5px;
background-color: rgba(0,0,0,0.1);
}
span.k-invalid-msg {
position: absolute;
margin-left: 6px;
}
.k-add-button {
margin-bottom: 2em;
}
@media only screen and (max-width : 620px) {
.product-view {
width: 100%;
}
.product-view:nth-child(even) {
border-left-width: 1px;
}
}
</style>
<div id="example">
<div class="demo-section k-header wide">
<div class="container">
<div class="row">
<div class="col-md-3">
<label>Product Name</label>
</div>
<div class="col-md-3">
<input type="text" id="ProductName" data-bind="value:ProductName" class="k-textbox" />
</div>
</div>
<div class="row">
<div class="col-md-3">
<label>Unit Cost</label>
</div>
<div class="col-md-3">
<input type="text" id="UnitPrice" class="k-textbox" data-bind="value:UnitPrice" />
</div>
</div>
<br/>
<br/>
<div class="row">
<button data-role="button"
data-sprite-css-class="k-icon k-edit"
data-bind="events: { click: InsertProduct }"
style="width: 180px">
Submit
</button>
</div>
</div>
<div>
<h4>Kendo List</h4>
<div data-role="listview"
data-template="template"
data-bind="source: products,
visible: isVisible"
style="height: 300px; overflow: auto"></div>
</div>
</div>
<script type="text/x-kendo-tmpl" id="template">
<div class="product-view k-widget">
<dl>
<dt>Product Name</dt>
<dd>#:ProductName#</dd>
<dt>Unit Price</dt>
<dd>#:kendo.toString(UnitPrice, "c")#</dd>
</dl>
</div>
</script>
</div>
بعد از تگ div یک تگ script قرار دهید و کد های زیر را اضافه کنید
$(document).ready(function() {
var viewModel = kendo.observable({
isVisible: true,
ProductName: '',
UnitPrice: '',
products: new kendo.data.DataSource({
batch: true,
transport: {
read: {
url: "api/Products",
dataType: "json"
},
parameterMap: function(options, operation) {
if (operation !== "read" && options.models) {
return {
models: kendo.stringify(options.models)
};
}
}
},
schema: {
model: {
id: "ProductID",
}
},
}),
InsertProduct: function(e) {
e.preventDefault()
$.ajax({
type: "POST",
url: 'api/Products',
data: {
ProductName: $("#ProductName").val(),
UnitPrice: $("#UnitPrice").val()
},
})
}
});
kendo.bind($("#example"), viewModel);
})
- ASP.net MVC
- 2k بازدید
- 0 تشکر
