برنامه کاربردی تک صفحه ای با MVC و SammyJS
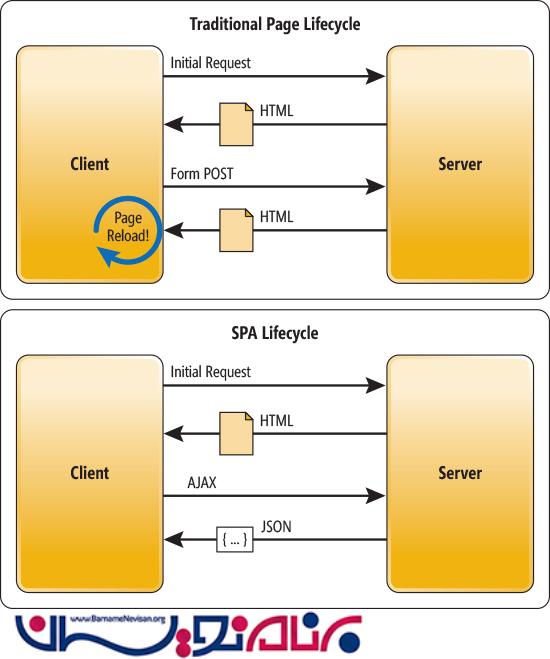
پنجشنبه 16 مهر 1394در این مقاله آموزش می دهیم که چگونه یک برنامه کاربردی تک صفحه ای(SPA) بدون فریم ورک و با استفاده از MVC و SammyJS بسازیم. اپلیکیشن های وب قدیمی که عموما روی سرور قرار می گرفتند، با ترافیک سنگین بین سرور و مرورگر که به دلیل استفاده از Get و Put می باشند، امروزه درحال منسوخ شدن هستند. اپلیکیشن های امروزی در جهت استفاده هر چه بیشتر از Single Page Application یا SPA پیش می روند.

از مثال های رایج و آشنا از SPA می توان به Facebook و Gmail اشاره کرد. هدف از اپلیکیشن های تک صفحه ای، فراهم کردن تجربه ای بهتر، واکنش گرا و بی نقص برای کاربر می باشد که کاربر به ندرت مرورگر خود را ببندد، بنابراین از refresh کردن کل صفحه که در طولانی مدت کاری خسته کننده است جلوگیری می کند. فریم ورک هایی مانند Angular روش های بسیار قوی را برای ایجاد SPAها ارائه کرده اند، اما وقتی که شما زمان کافی برای یادگیری ندارید، یا به دنبال چیزی کم حجم هستید که به سادگی کار کند، یک روتر متمرکز مانند SammyJS می تواند جایگزین بسیار مفیدی باشد. این مقاله مزایای استفاده از روتر SPA را شرح می دهد و همچنین توضیح می دهد که چگونه با استفاده از SammyJs یک اپلیکیشن تک صفحه ای ریسپانسیو، ماژولار را با استفاده از MVC ایجاد کنیم.

چرا از روتر استفاده می کنیم؟
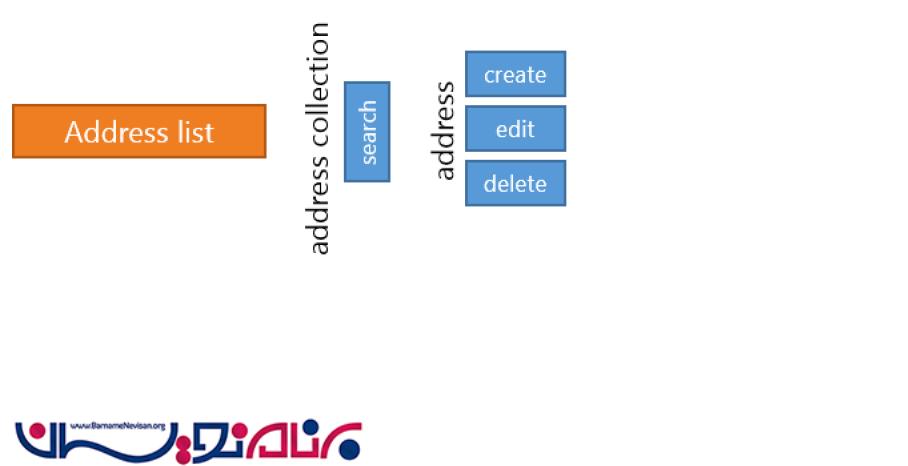
یک دفترچه آدرس تحت وب را در نظر بگیرید که امکانات بسیار ابتدایی دارد:
- لیست آدرس ها
- تابعی برای جستجوی آدرس ها
- ایجاد/ویرایش/حذف آدرس ها
 نحوه کار متداول در Single Page Applicationها استفاده از کلیک دکمه جاوا اسکریپت برای حرکت دادن اشیاست. این روش شبیه به استفاده از متغیرهای سراسری برای دنبال کردن ID یا حالت رکورد داده انتخاب شده یا فعلی می باشد.
نحوه کار متداول در Single Page Applicationها استفاده از کلیک دکمه جاوا اسکریپت برای حرکت دادن اشیاست. این روش شبیه به استفاده از متغیرهای سراسری برای دنبال کردن ID یا حالت رکورد داده انتخاب شده یا فعلی می باشد.
this.get('#home', function (){
// do something here and send data back to the caller
})
حال برای استفاده از SummeryJs و اجرای این برنامه کافی است از کد های زیر استفاده کنیم
//initialize "SAMMY"
var app = $.sammy(function () {
this.get('#home', function () {
// show home screen
});
this.get('#address/create', function () {
// show create new address screen
});
}).run('#home');//run it with default html fragment
همان طور که در کد بالا مشاهده میکنید برای استفاده و راه اندازی Summeryjs کافی است مسیر دهی کنیم که ما از دو متد get استفاده کردیم
حال قصد داریم به طور مثال یک هدر یا منو برای سایت خود طراحی کنیم که به صورت زیر عمل میکنیم
<a href="#home">خانه </a> | <a href="#d1">دربارهما </a> | <a href="#d2/id=1234">ارتباط با ما </a> | <a href="#d4">نمایش </a> | <a href="#GetRemote">گرفتن اطلاعات از سرور</a>
حال ما میخواهیم یک فرم ساده به برنامه اضافه کنیم در برنامه های تک صفحه ای به صورت زیر عمل میکنند
<form id="simpleForm" action="#/post/form" method="POST">
<label>Some Name</label>
<input type="text" name="some_name" value="a simple name" />
<input type="submit" value="Submit" />
</form>
در قسمت بعدی با دومثال میخواهیم بیاموزیم که چطور میتوان در پروژه های تک صفحه ای از خواص جی کوئری مانند show/hide استفاده کنیم
this.get('#home', function () {
hideAll();
$('#divHome').fadeIn();
});
this.get('#d1', function () {
hideAll();
$('#div1').fadeIn();
$('#div1_SomeLabel').text('');
});
در مثال پایین می اموزیم چه طور میتوان در این تلکنولوژی از پارامتر دهی استفاده کنیم
this.get('#d2/:id', function () {
hideAll();
var tempID = this.params['id'];
$('#div2').fadeIn();
$('#div2_ParamVal').text(tempID)
});
ایجاد یک صفحه در این تلکنولوژی بعضا با مشکلاتی مانند ارسال صحیح به سرور و و گرفتن اطلاعات روبه رو میشود در این مثال به پیاده سازی یک صفحه و ارسال و گرفتن اطلاعات به صورت Ajax ای استفاده میکنیم
// Sammy routing
this.get('#GetRemote', function () {
hideAll();
GetRemoteDiv();
});
// Ajax call to get remote html to replace page content
var GetRemoteDiv = function () {
$.ajax({
method: 'get',
url: '/home/LoadDivFromRemote'
}
).done(function (dataRcvd) {
$('#divContent').empty();
$('#divContent').show();
$('#divContent').html(dataRcvd);
});
}
// server-side C# code that generates the dynamic page data
public ActionResult LoadDivFromRemote()
{
ViewBag.Title = "Remotly injected!";
ViewBag.Message = "This div was remotly injected into the dom from the server at: " + DateTime.Now.ToLongTimeString();
return PartialView("~/Views/Home/RemoteDiv.cshtml");
}
<h2>@ViewBag.Title</h2> <h3>@ViewBag.Message</h3>
موفق باشید
- ASP.net MVC
- 2k بازدید
- 2 تشکر
