استفاده از Ribbonbar در Mvc
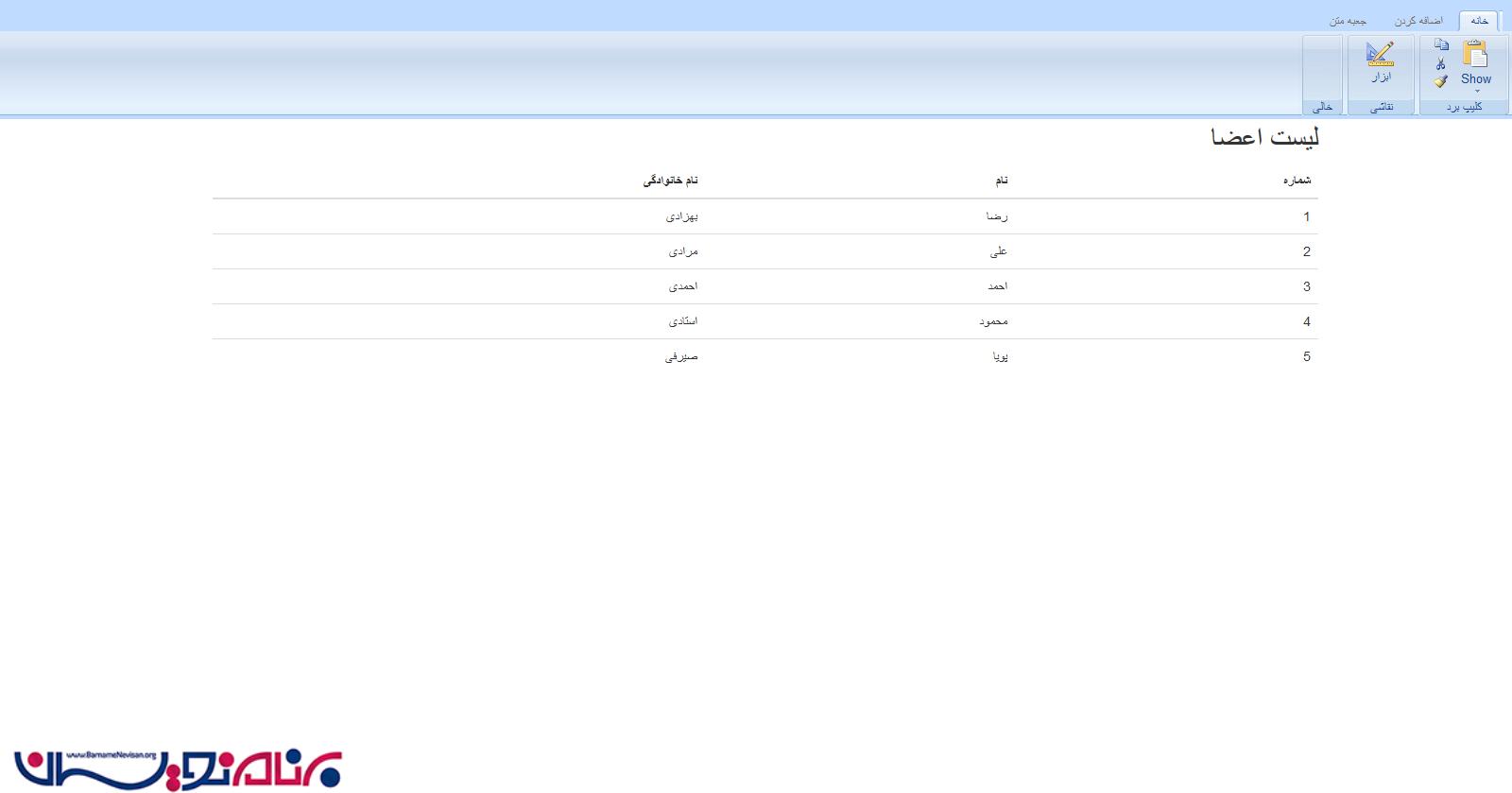
یکشنبه 12 مهر 1394در این مقاله به استفاده از AngularJs و RibbonBar در controller و services می پردازیم.شما به راحتی میتوانید به وب سایت خود RibbonBar را اضافه کنید.

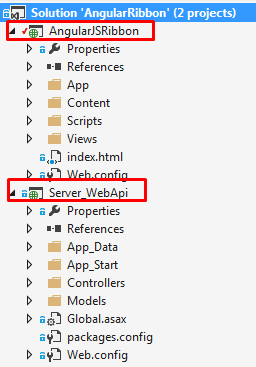
ساختار پروژه به این صورت است که دو پروژه در ان قرار دارد یکی پروژه angularJs به مشتری است و دیگری یک پروژه web Api است. که در پوشه App-Data بانک اطلاعاتی قرار دارد.

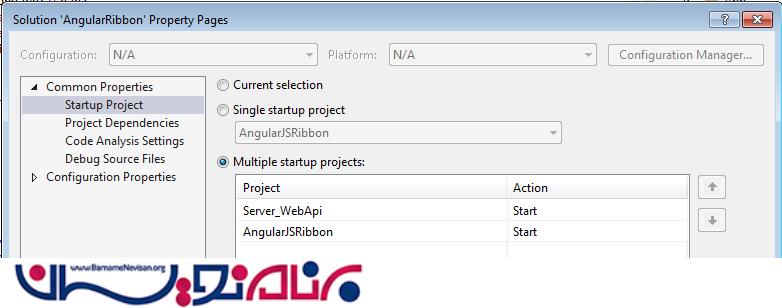
فقط قبل از اجرای برنامه مطمئن شوید که اول وب سرویس اجرا میشود برای این کار روی solution راست کلیک کنید و گزینه set startup project را انتخاب کنید. تنظیمات را مانند شکل انجام دهید.

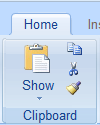
ایجاد Ribbon زیر بسیار ساده است.

کد زیر تصویر بالا را ایجاد میکند.
<ul>
<li class="current">
<a href="#" rel="home">Home</a>
<ul>
<li>
<span>Clipboard</span>
<div class="button split">
<a href="#" rel="paste">
<img src="Content/ribbon/images/paste32.png"
alt="" /><span>Show</span>
</a>
<div>
<ul>
<li class="menutitle">Paste Options</li>
<li><a href="#">
<img src="Content/ribbon/images/paste16.gif"
alt="" />Paste</a></li>
<li><a href="#">Paste special...</a></li>
<li class="separator"><a href="#">
<img src="Content/ribbon/images/link16.gif"
alt="" />Paste link</a></li>
<li class="menutitle">Clipboard options</li>
<li><a href="#">Clear clipboard</a></li>
<li><a href="#">
<img src="Content/ribbon/images/pasteall16.gif"
alt="" />View clipboard content</a></li>
<li><a href="#">Another</a></li>
</ul>
</div>
</div>
</li>
</ul>
</li>
</ul>
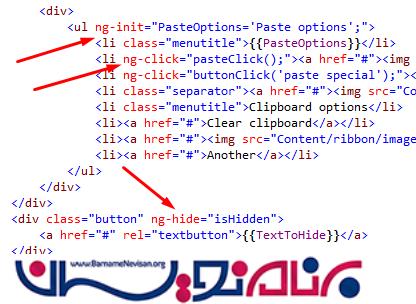
اضافه کردن ویژگی های AngularJs در یک صفحه HTML مانند تصویر زیر میباشد.

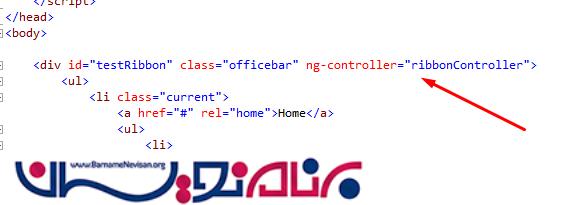
نحوا استفاده در controller به صورت زیر انجام میشود

ما از angular expression نیز استفاده میکنیم.شکل زیر نحوه استفاده از یک angular expression است

آموزش angular
- AngularJs
- 2k بازدید
- 1 تشکر
