ساخت برنامه MVC با احراز هویت Google
شنبه 11 مهر 1394در این مقاله نحوه احراز هویت کاربر به برنامه توسط سایتهای خارجی (مانند گوگل) را خواهید آموخت. این احراز هویت توسط صفحه اجتماعی کاربران صورت می گیرد.

این کار توسط OAuth 2.0 انجام می گیرد. با استفاده از این کاربر می تواند در برنامه Login نماید. برای اینکه ثبت نام برای کاربران امری سخت می باشد می توانیم از راه OAuth 2.0 استفاده نماییم.
OAuth
OAuth یک استاندارد برای لاگین باز است. این از ماه نوامبر سال 2006 زمانیکه بلین کوک توییتر را پیاده سازی نمود توسعه پیدا کرد. نسخه ابتدایی OAuth 1.0 بود و نسخه بعدی آن OAuth 2.0 در ماه اکتبر 2012 که نسخه قابل قبولی می باشد عرضه شد. در این نسخه احضار هویت توسط فیسبوک و گوگل وغیره اضافه شده است.
نحوه شروع کار
1-ساخت پروژه از نوع MVC 5
2-تنظیمات SSL در پروژه
3-ساخت Google App برای OAuth 2.0
ساخت پروژه از نوع MVC 5
عملیات زیر را انجام دهید
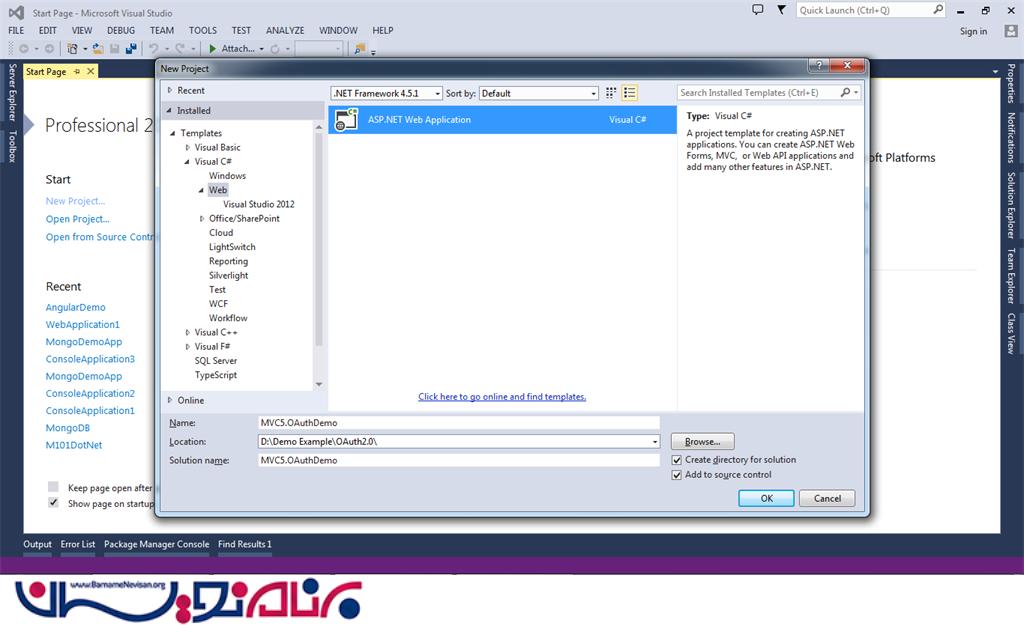
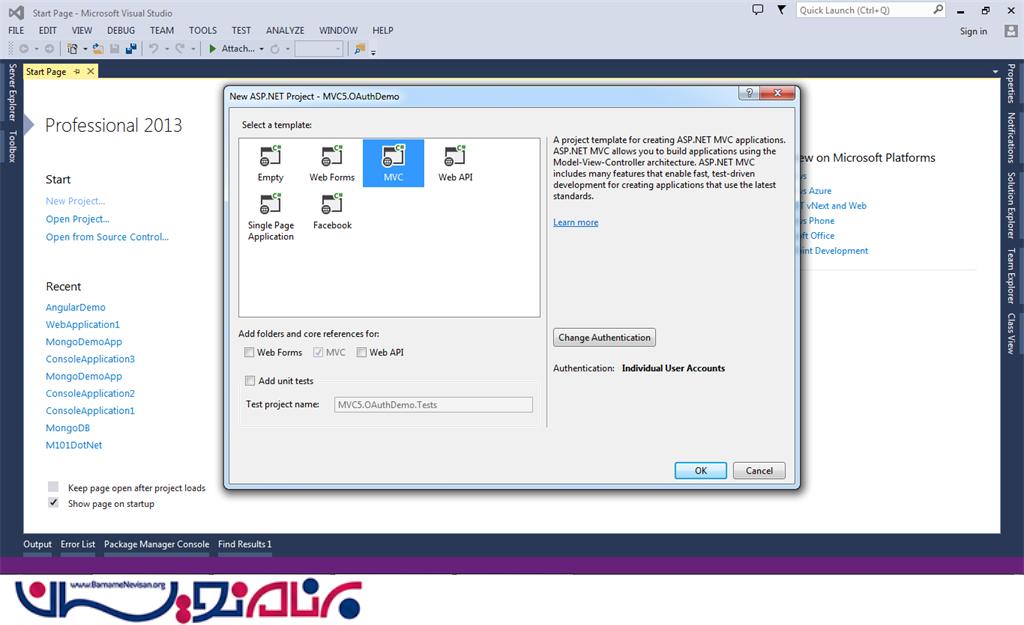
ویژوال استادیو را باز کرده و به مسیر "File" -> "New" -> "Project" رفته و یک پروژه MVC ایجاد می نماییم.



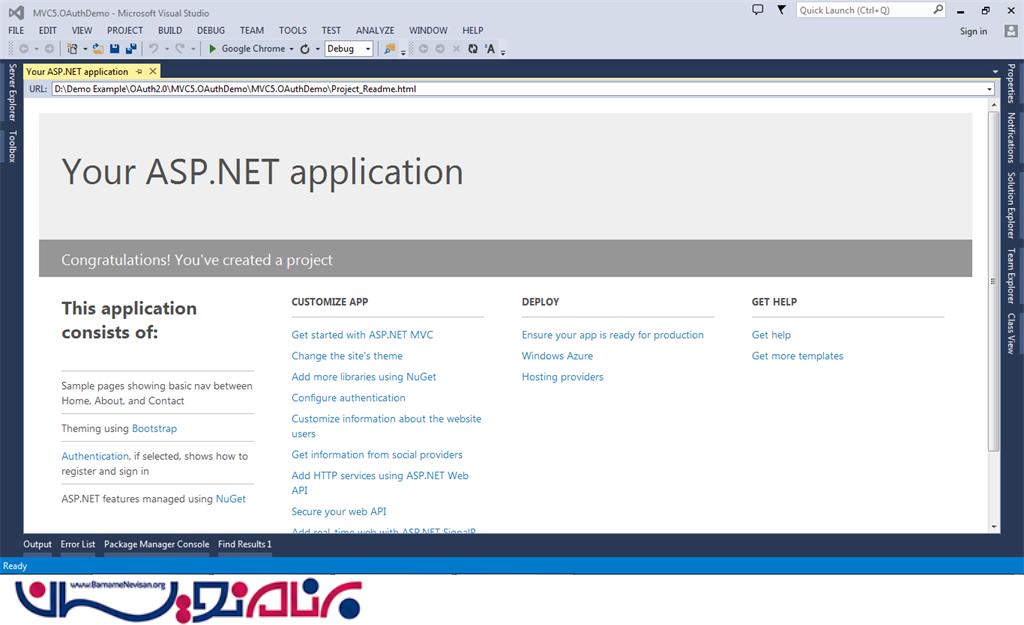
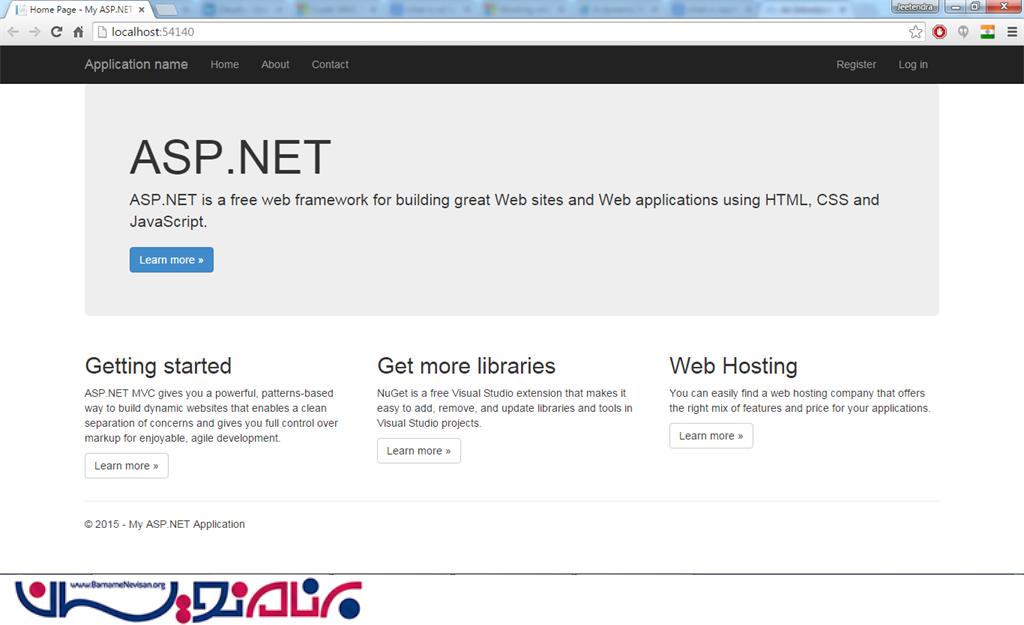
F5 زده و برنامه را اجرا می نماییم و با صفحه مانند زیر خواهد بود.


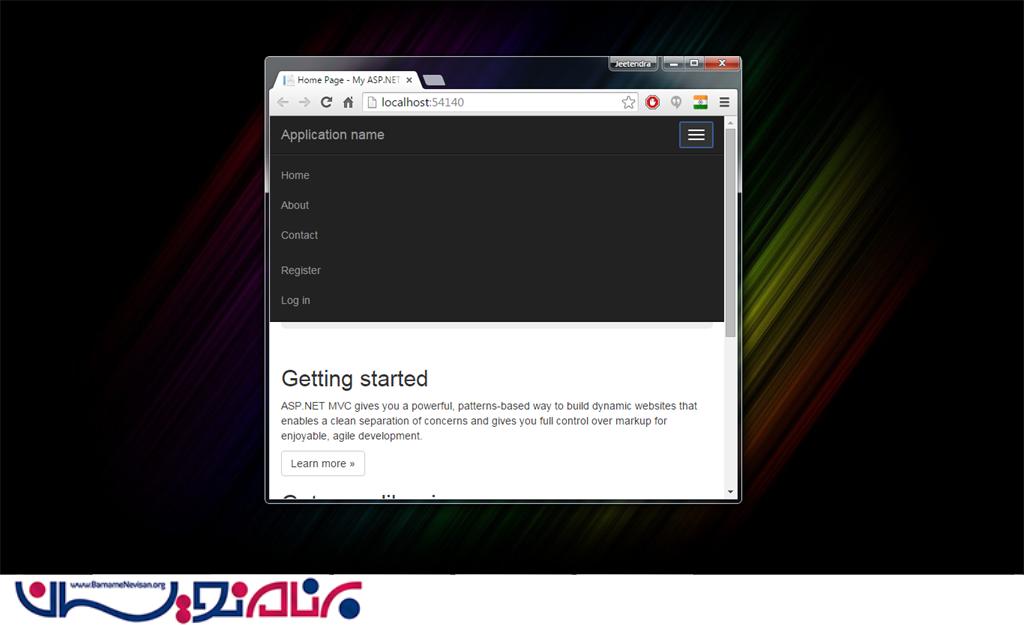
منوی Home Contact About Register و Login پنهان هستند و پس از کلیک روی دکمه نشان داده شده مانند زیر نمایش داده می شوند.

این یکی از ویژگی های Bootstrap بوده که در MVC 5 اضافه شده است.
تنظیمات SSL در پروژه
SSL
تعدادی از تکنیک های احراز هویت روی HTTP امن نمی باشند. از قبیل احراز هویت مقدماتی، احراز هویت بر اساس فرم و unencrypted credentials.
برای این تکنیک های احراز هویت برای کاربران باید از SSL استفاده شود.
Secure Sockets Layer (SSL
یک تکنولوژی امنیت استاندارد برای ایجاد یک لینک رمزنگاری شده بین وب سرور و مرورگر می باشد. این لینک امنیت تمامی داده های ردوبدل شده بین وب سرور و مرورگر را تضمین می نماید. SSL یک صنعت استاندارد می باشد و توسط میلیون ها وبسایت برای انجام تراکنش با مشتری هایشان استفاده می نمایند.
برای استفاده به صورت لوکال شما می توانید مانند زیر SSL را فعال نمایید.
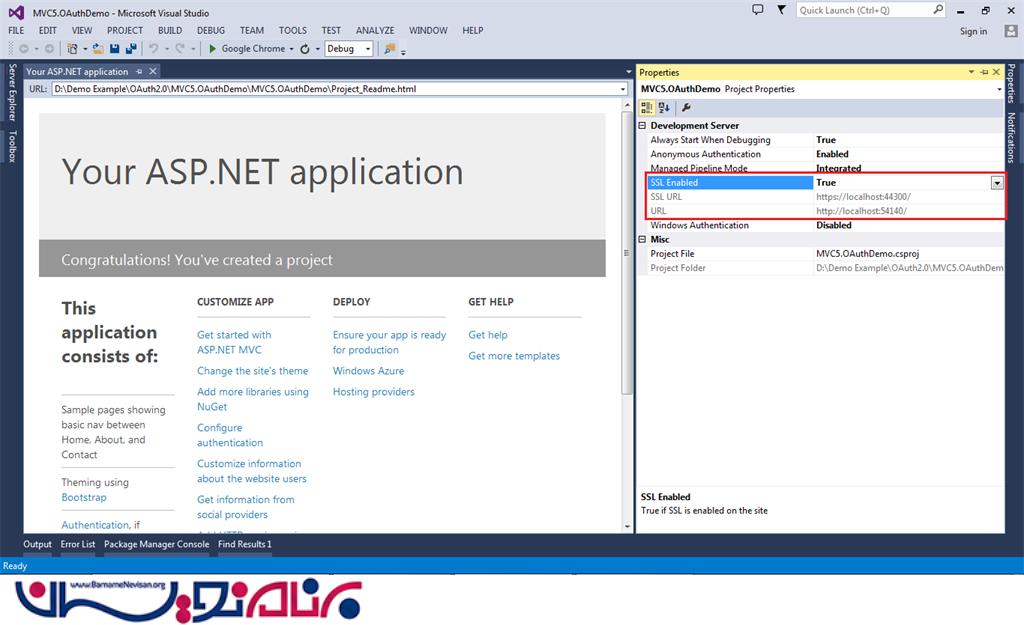
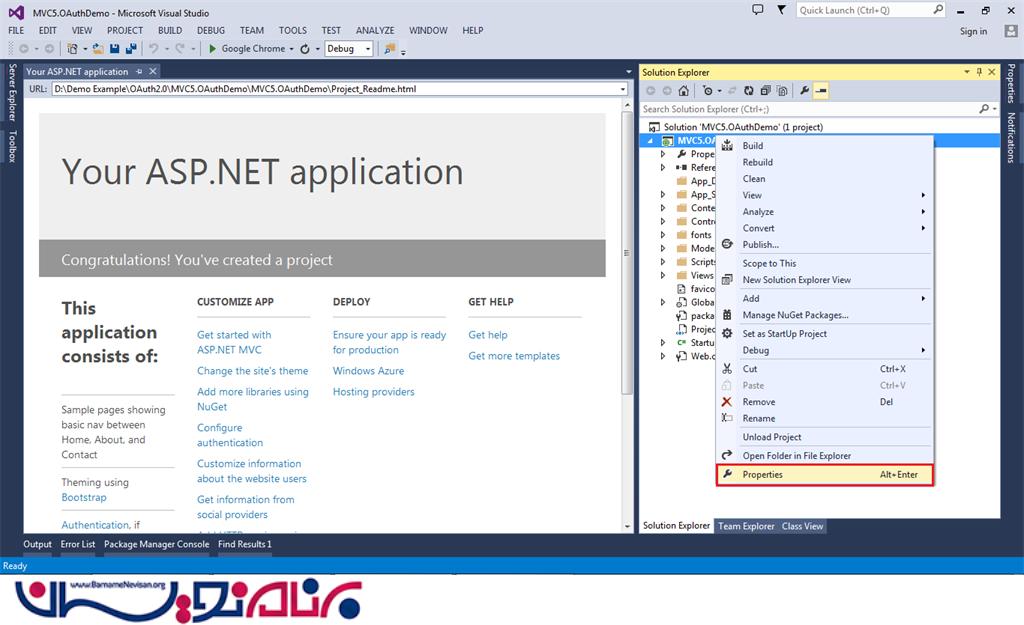
در Solution Explorer روی نام پروژه کلیک راست کرده و F4 را میزنیم.


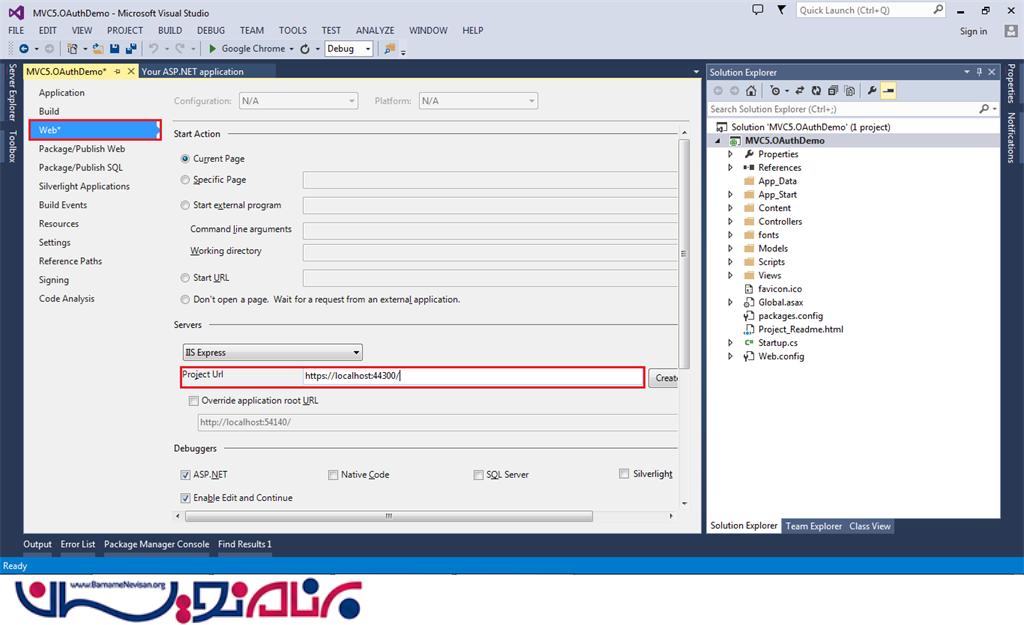
SSL Enabled را True کرده و Url را برابر با https://localhost:44300/ قرار می دهیم.
روی نام پروژه راست کلیک کرده و به Properties می رویم.

در سمت چپ Web را انتخاب کرده و url قبلی را در آن کپی نمایید.

تغییرات را ذخیره می کنیم.
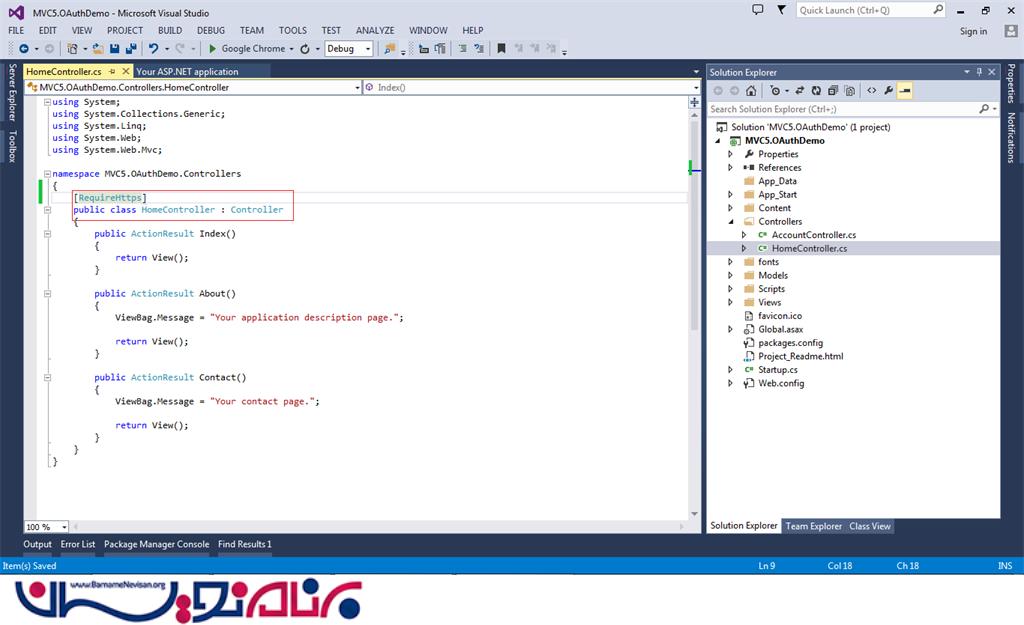
صفت RequireHttps را به کنترلر Home اضافه می نماییم.

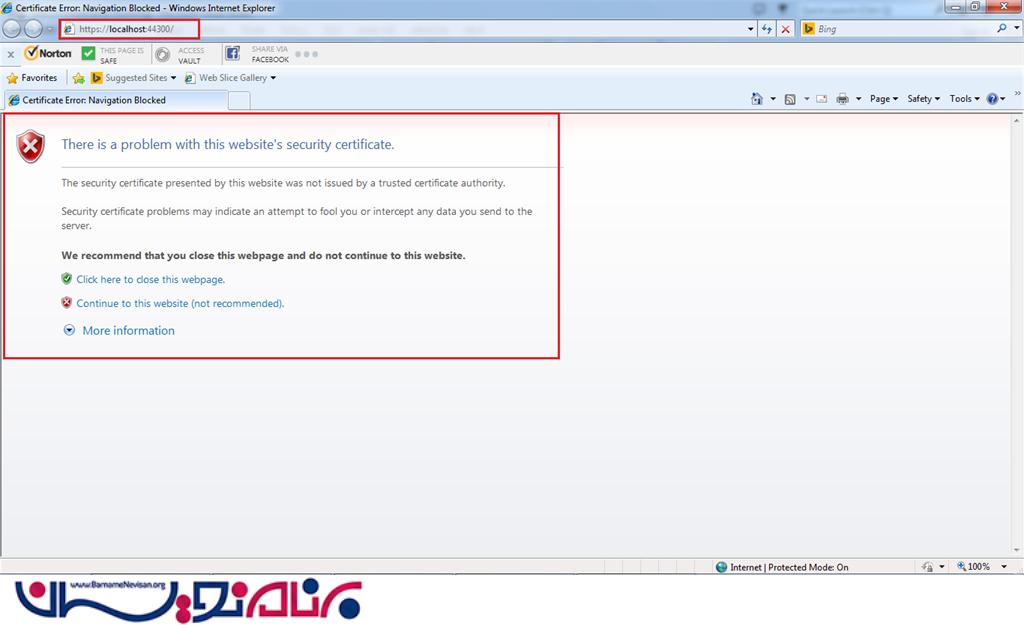
برنامه را اجرا کرده و در مرورگر IE با صفحه زیر روبرو می شویم:

در مرورگر موزیلا با صفحه زیر روبرو می شوید :

روی Continue کلیک می نماییم.

ساخت Google App برای OAuth 2.0 در پروژه MVC 5 . در اینجا از گوگل برای OAuth استفاده کردیم.
صفحه Google Developer Console را باز می کنیم.

مشخصات اکانت گوگل خود را وارد نمایید.

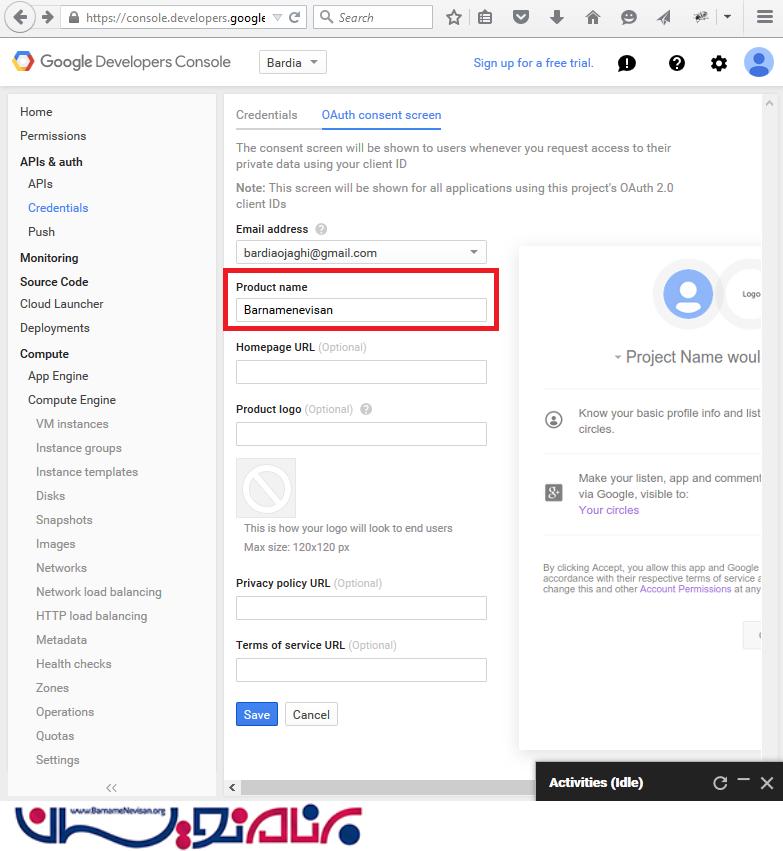
برای ساخت یک پروژه جدید یک نام در نظر گرفته و قوانین آن را انتخاب کرده و می سازیم.


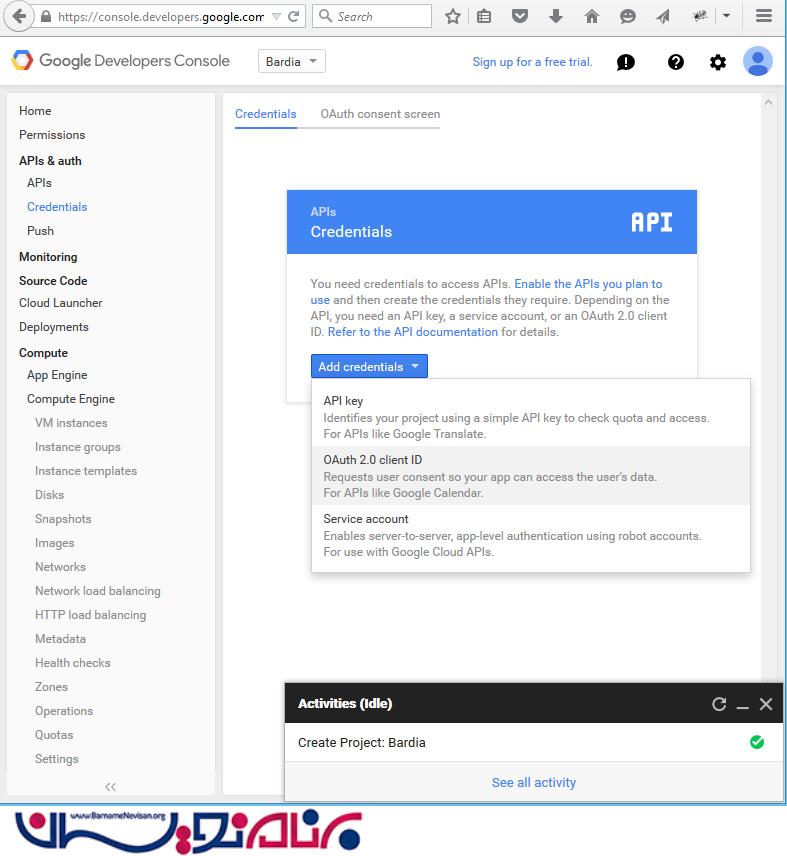
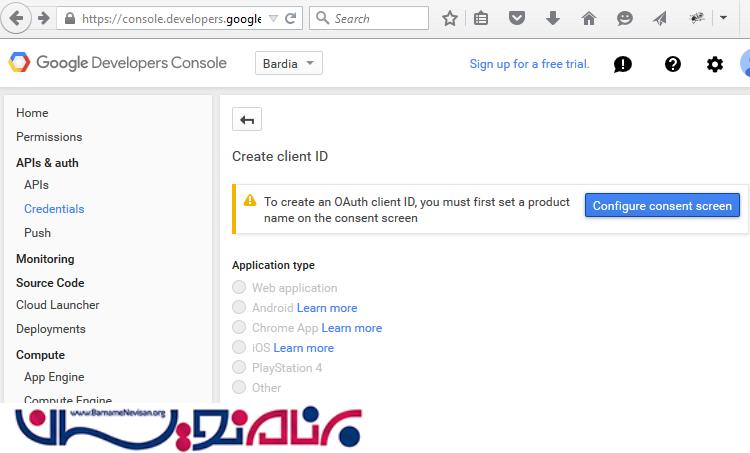
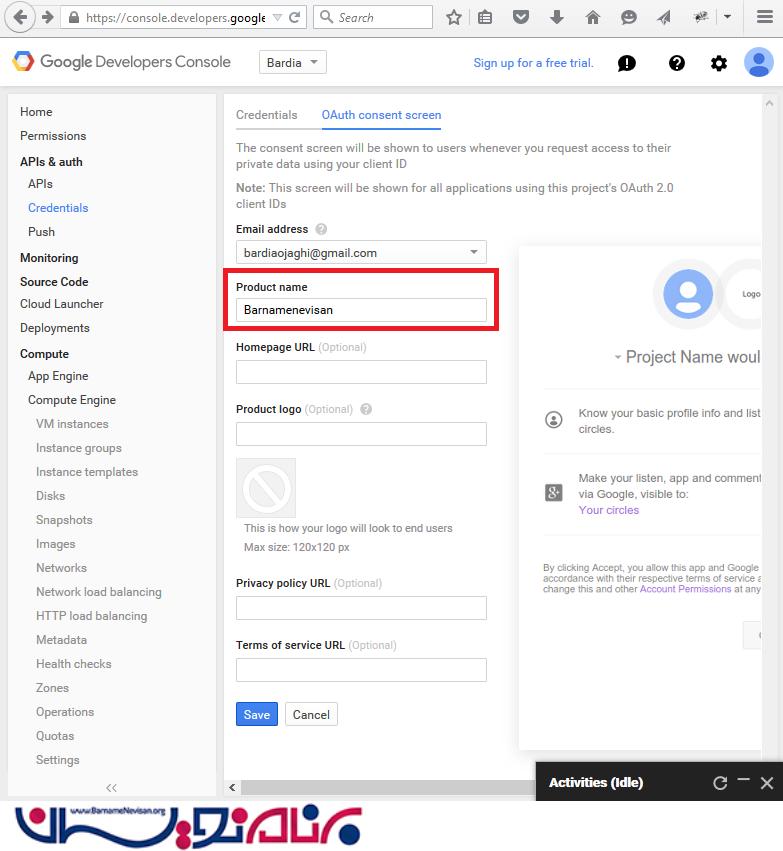
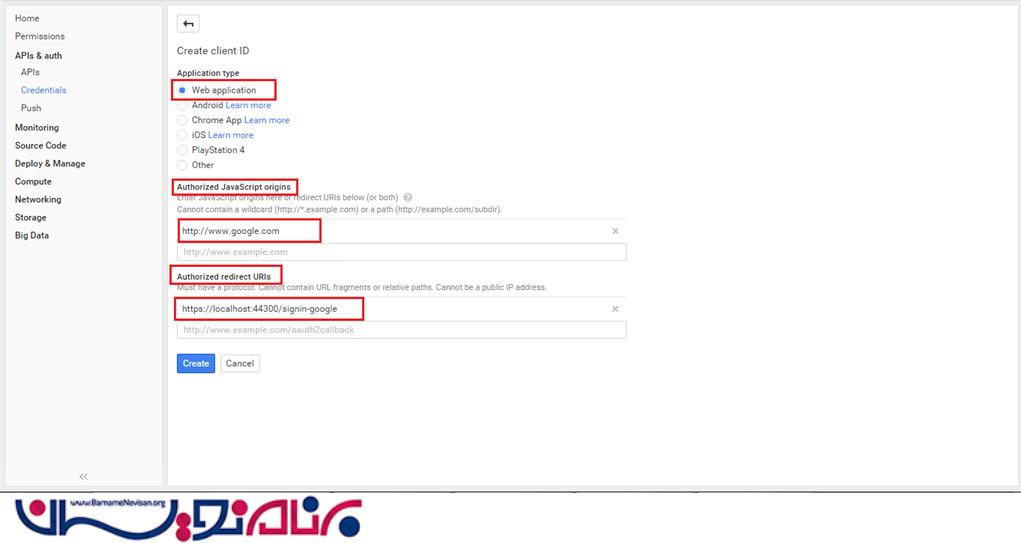
پس از ساخت در نوار سمت چپ روی به مسیر APIs and auth -> credentials رفته و مانند زیر عمل نمایید.





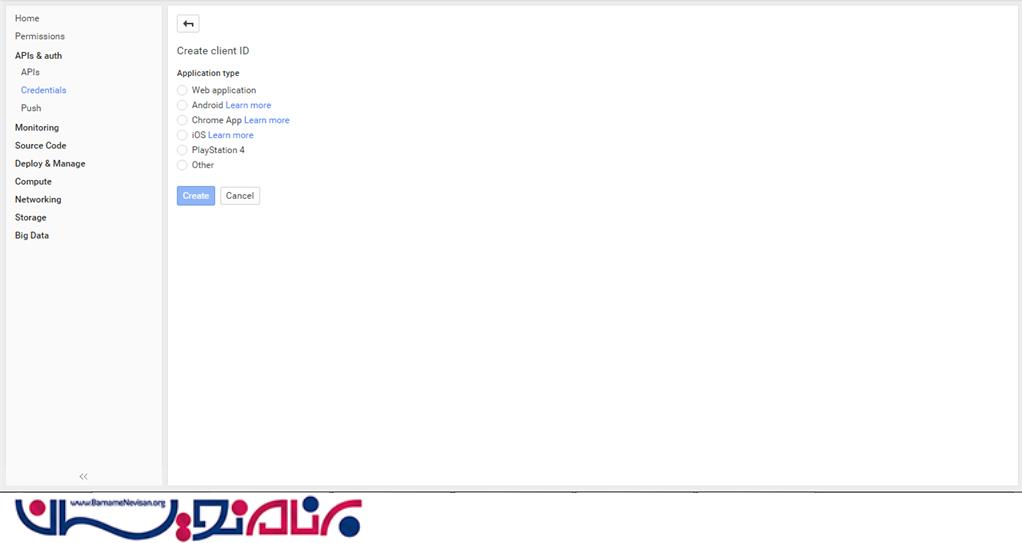
دیدید که در قسمت قبل برای فیلد Authorized JavaScript origins آدرس گوگل و برای Authorized redirect URIs آدرس https://localhost:44300/signin-google تنظیم نمودیم. حال روی Create کلیک نمایید.
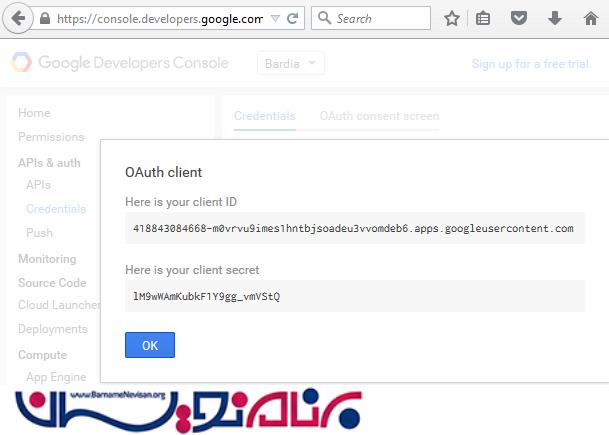
پس از کلیک با تصویر زیر روبرو می شوید:

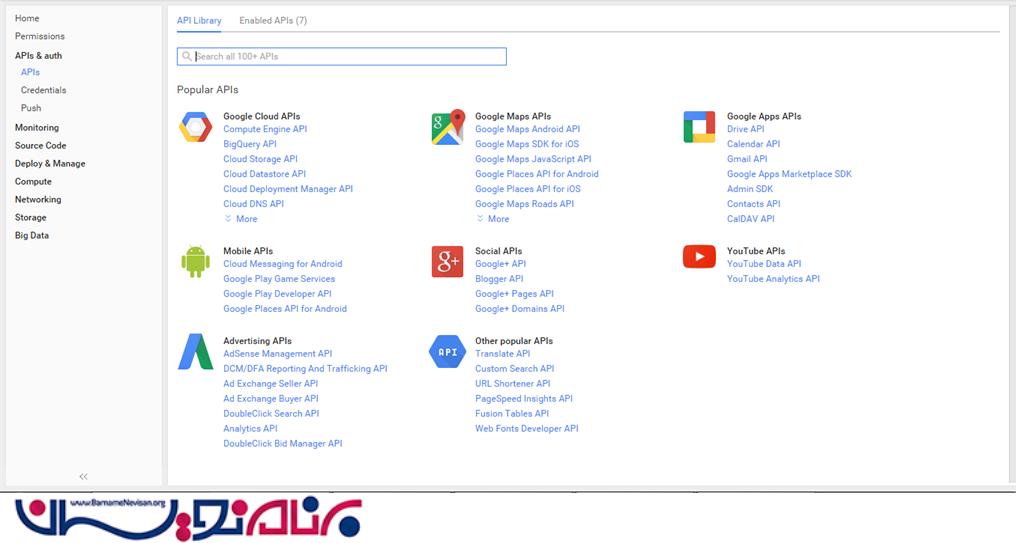
حالا از نوار سمت چپ گزینه API`s را انتخاب نمایید.

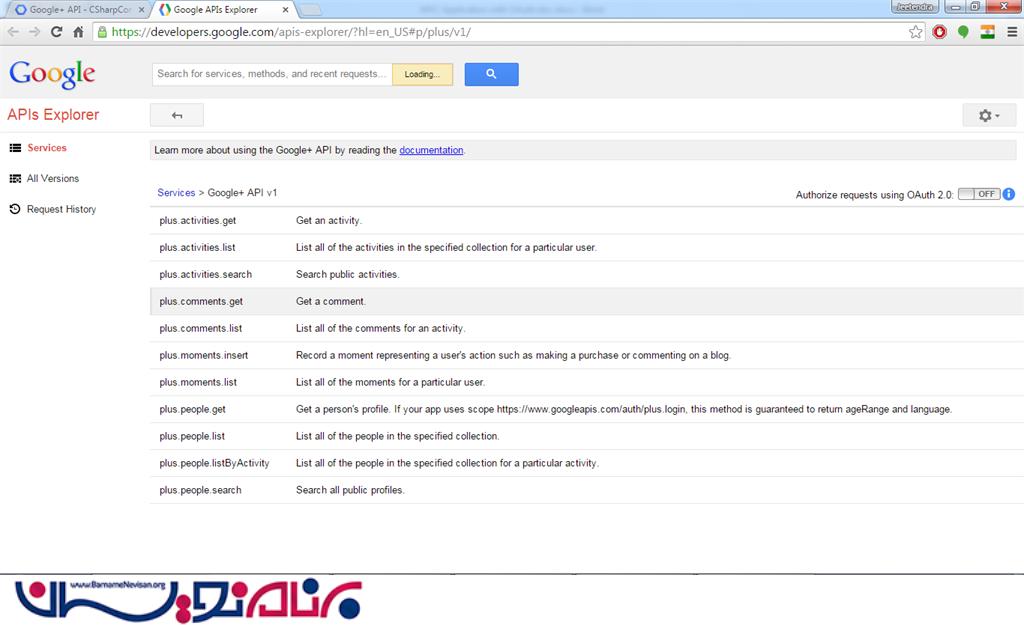
گزینه Google+ APIs را انتخاب می کنیم.

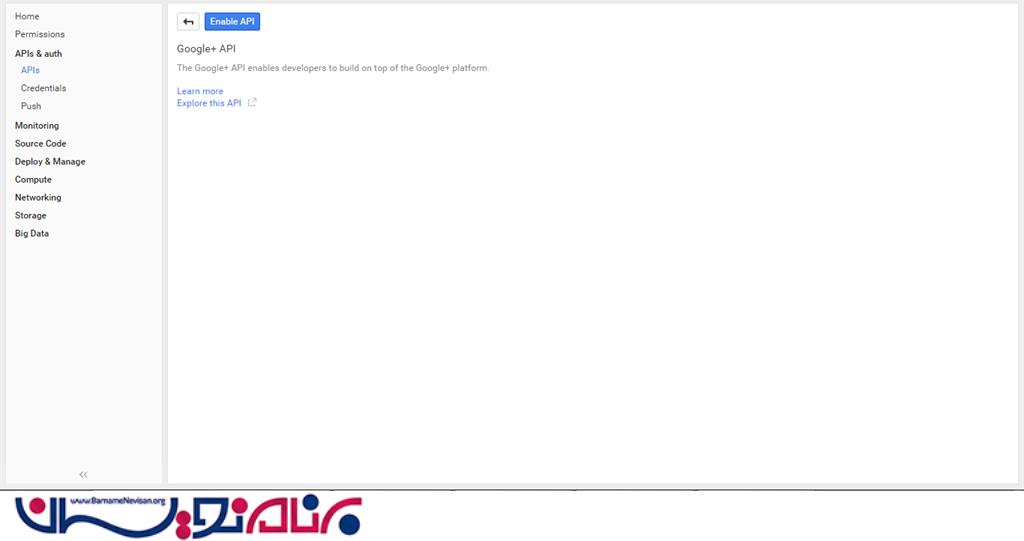
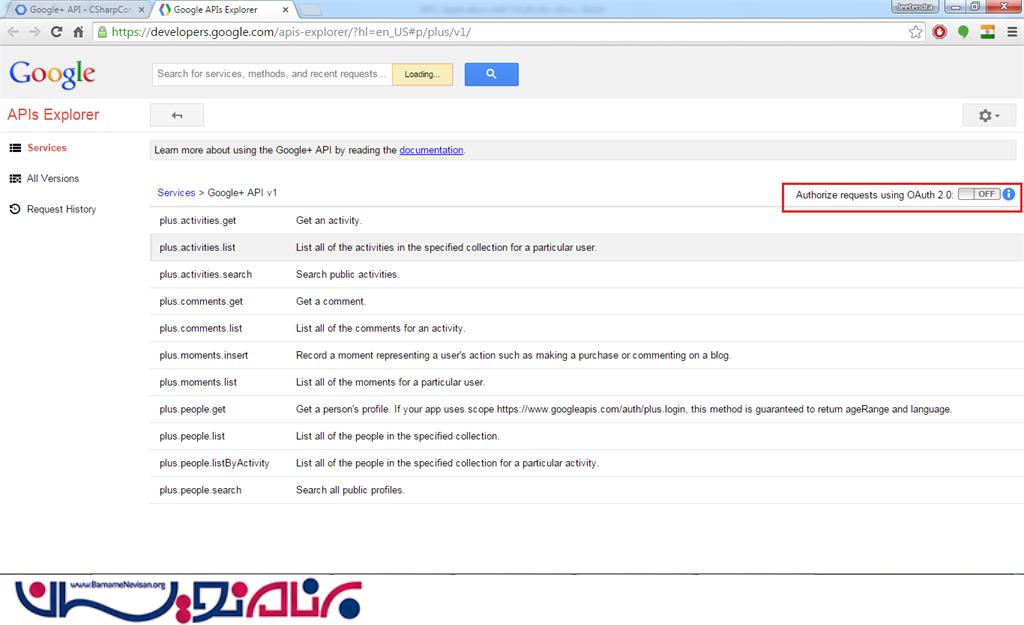
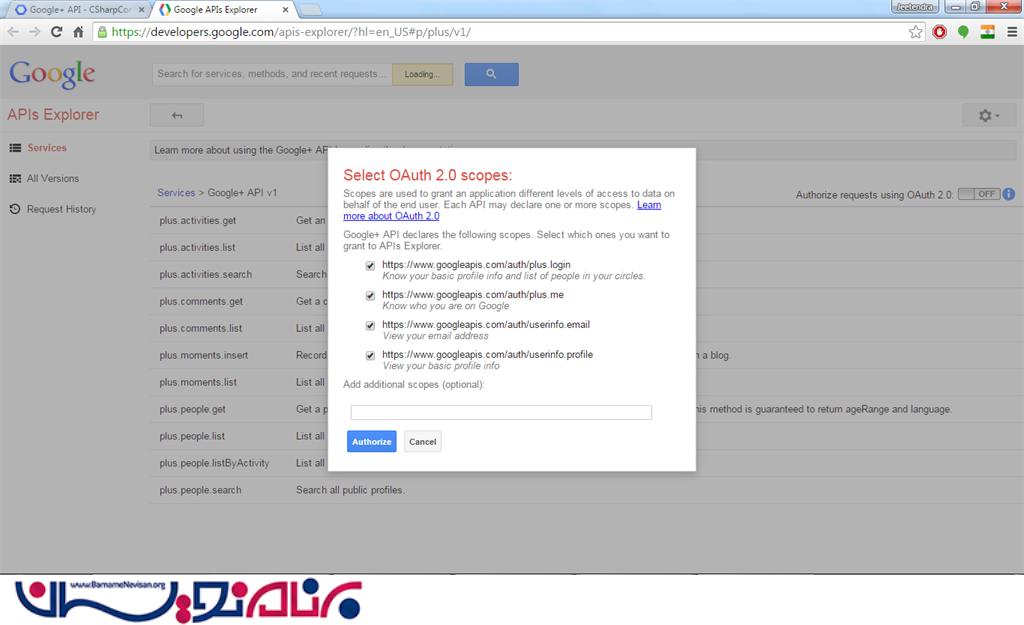
روی Explorer کلیک کرده و مانند زیر عمل می کنیم.



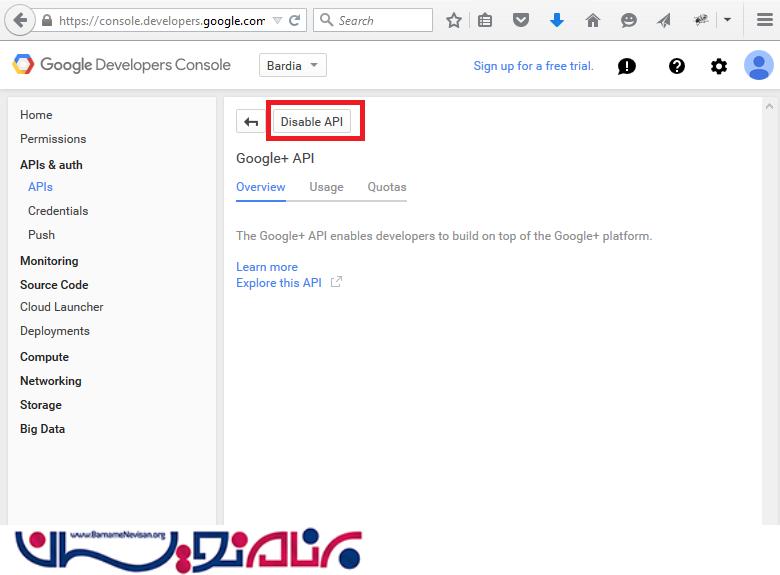
با توجه به تغییراتی جدید در کنسول گوگل برای توسعه دهندگان (Console.Developers.google.com) دقت داشته باشید که باید مانند تصویر API روی Enable قرار گرفته شده باشد.

حال در ویژوال استادیو در پوشه App_Start فایل Startup.Auth.cs را باز کرده و مانند تصویر زیر از Client ID و Client Secret گرفته شده در مراحل قبلی استفاده می کنیم.

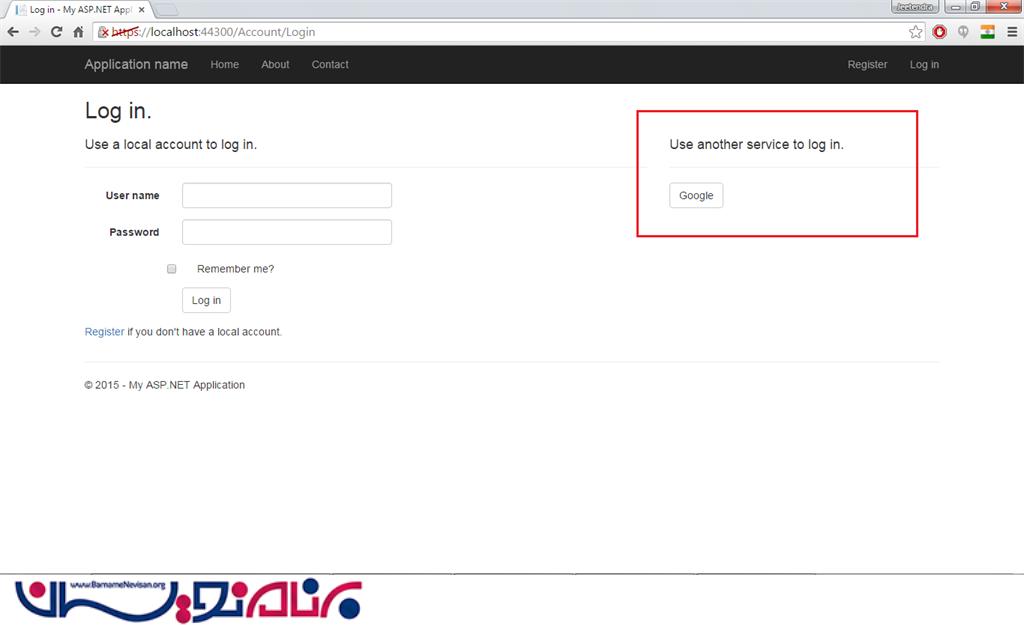
حالا برنامه را اجرا کرده و به صفحه Login می رویم.(https://localhost:44300/account/login)

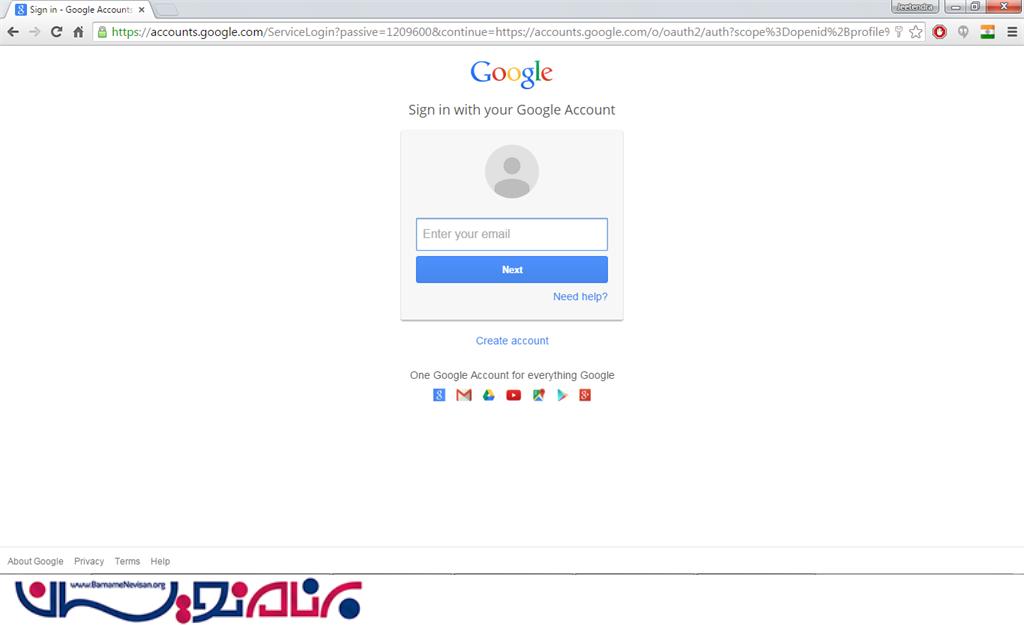
حال پس ازانتخاب Google به صفحه Sign in گوگل رفته و توسط مشخصات کاربری اکانت خود login می نماییم.

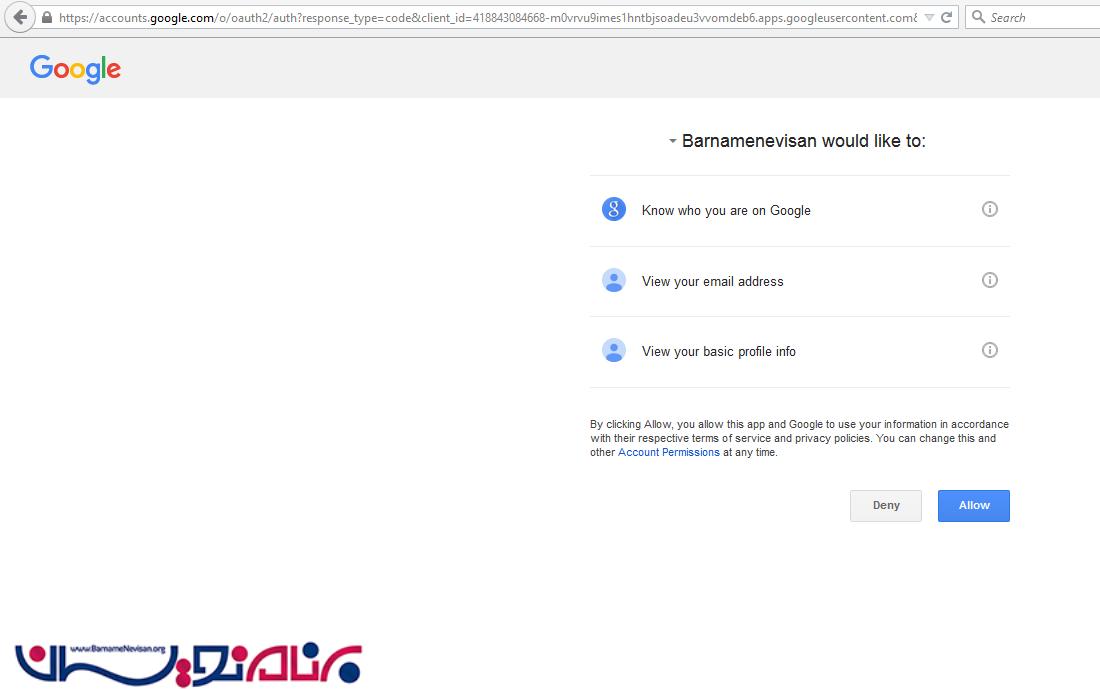
پس از لاگین کردن با صفحه زیر روبرو می شوید :

توسط این صفحه پروژه از کاربر اجازه استفاده ار اطلاعات این حساب کاربری را اخذ می نماید. روی Alow کلیک نمایید.

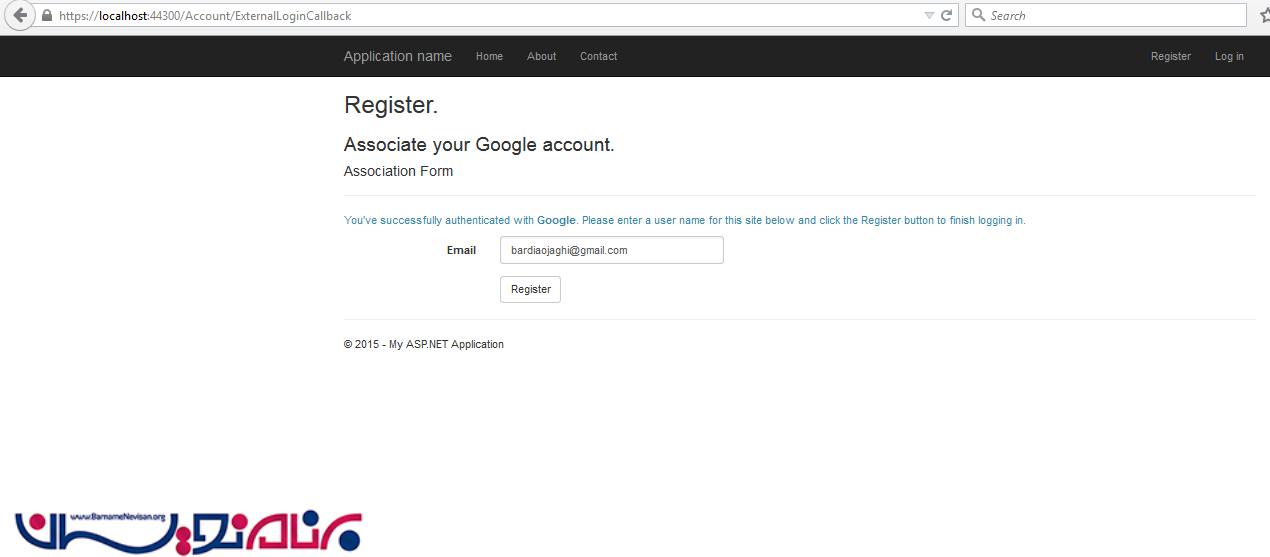
تبریک! شما توسط اکانت گوگل به برنامه MVC 5 خود لاگین نمودید.

حال اگر در ویژوال استادیو به مسیر جدول ساخته شده توسط پروژه برویم می بینیم که مشخصات کاربر لاگین شده در جدول Log خورده است.

در مقاله های بعدی با نحوه احراز هویت با سایر شبکه های اجتماعی نیز آشنا خواهیم شد.
- ASP.net MVC
- 5k بازدید
- 10 تشکر
