استفاده از IF condtion با DataBinder.Eval در asp.net
یکشنبه 12 مهر 1394در این مقاله قصد داریم علاوه بر آشنایی با کلمه کلیدی Eval در Asp و دستور if, else یک خطی یا همان if condtion به نحوه پر کردن Eval با دستور if condtion در asp توضیحی بدهیم

DataBinder.Eval برای اتصال اطلاعات از بانک اطلاعاتی به یک گرید ویو یا Repeater, DataList, و .. به کار میرود
در این آموزش ما میخواهیم با دستور if و else یک خطی که به if Condtion معروف است اطلاعات مربوط به یک Eval را پر کنیم
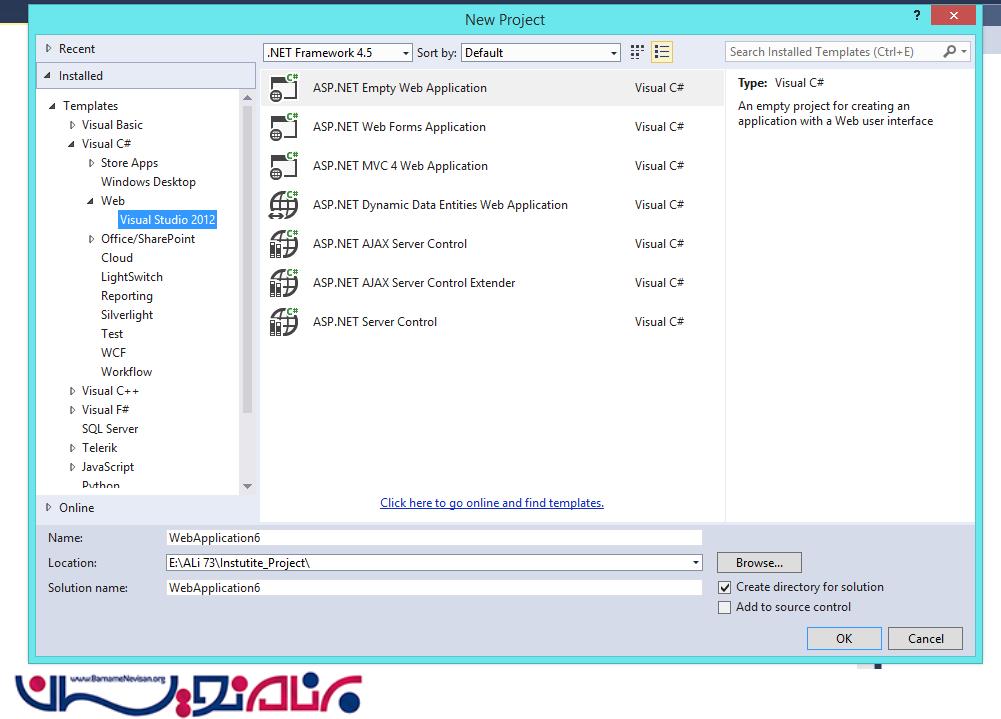
برای شروع یک پروژه از نوع ASp .net ایجاد میکنیم

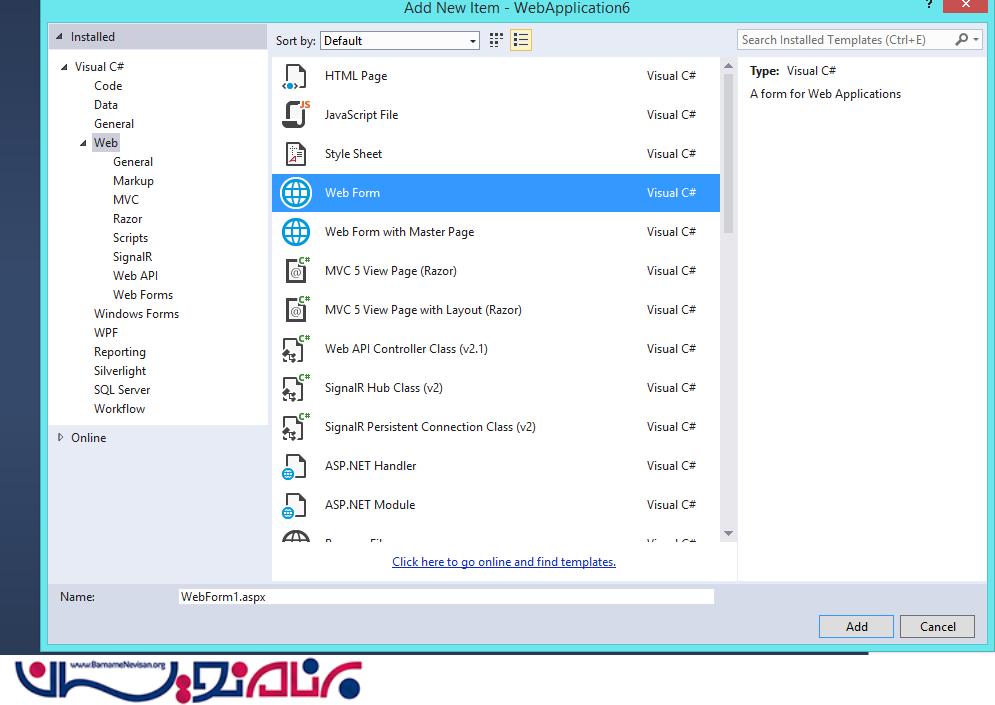
حال روی پروژه راست کلیک کرده ویک webform ایجاد میکنیم

در این مقاله ما به میخواهیم یک سیستم حضور و غیاب را پیاده سازی کنیم به گونه ای که کاربر با وارد کردن کلمه p در سیستم به صورت خود کار Present یاحاضر تیک بخوردواگر در سیسیتم A وارد شده به صورت خود کارAbsent وارد شود
حال در قسمت کد در برنامه میرویم و کد های زیر را برای پر کردن اطلاعات در گرید مینویسیم
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("Id"), new DataColumn("Name"), new DataColumn("Status") });
dt.Rows.Add(1, "تهران ", "A");
dt.Rows.Add(2, "مشهد ", "P");
dt.Rows.Add(3, "ایلام", "P");
dt.Rows.Add(4, "یزد ", "A");
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}
حال برای اتصال این اطلاعات به گرید ویو کافی است از کلمه کلیدی Eval استفاده کنیم
<form id="form1" runat="server">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" ItemStyle-Width="50" />
<asp:BoundField DataField="Name" HeaderText="Name" ItemStyle-Width="150" />
<asp:TemplateField HeaderText="Status" ItemStyle-Width="100">
<ItemTemplate>
<asp:Label Text='<%# Eval("Status").ToString() == "A" ? "غایب" : "حاضر" %>'
runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</form>
</body>
</html>
حال از برنامه اجرا بگیرید .
- ASP.net
- 3k بازدید
- 1 تشکر
