چك كردن نام كاربري با استفاده از Ajax
جمعه 10 مهر 1394در این مقاله تصمیم داریم که نام کاربری را با استفاده از Ajax و بدون PostBack در Asp.Net WebForms چک کنید و پیغام متناسب را نمایش دهیم .

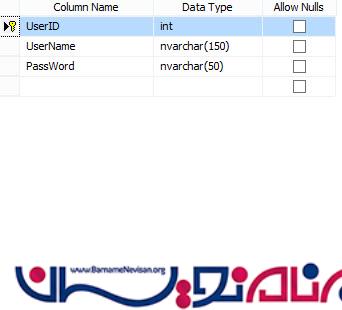
ابتدار یک بانک اطلاعاتی با نام UsersChekDB بسازید و داخل این بانک جدولی به شکل زیر ایجاد کنید

اسکریپت ساخت جدول
USE [UsersChekDB] GO /****** Object: Table [dbo].[Users] Script Date: 10/01/2015 10:06:28 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[Users]( [UserID] [int] IDENTITY(1,1) NOT NULL, [UserName] [nvarchar](50) NOT NULL, [Password] [nvarchar](50) NOT NULL, CONSTRAINT [PK_Users] PRIMARY KEY CLUSTERED ( [UserID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO
سپس یاک پروژه و صفحه ایجاد میکنیم
در قسمت کد متد زیر را ایجاد میکنیم
[WebMethod]
public static bool IsUserAvailable(string username)
{
SqlConnection cnn = new SqlConnection(WebConfigurationManager.ConnectionStrings["CONN"].ConnectionString);
SqlCommand cmd = new SqlCommand("SELECT UserName FROM Users WHERE (UserName LIKE '" + username.ToString() + "')", cnn);
SqlDataAdapter sqlDA = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
sqlDA.Fill(ds, "Users");
if (ds.Tables["Users"].Rows.Count == 0)
{
return true;
}
else
return false;
}
متد بالا ئظیفه چک کردن نام کاربری را بر عهده دارد
فقط دقت کنید صفت [WebMethod] حتما باید بالای متد قرار داشته باشد و متد static باشد
سپس در صفحه یک TextBox و یک Lable برای نمایش نتیجه قرار میدهیم
<asp:Label ID="lblUserName" runat="server" AssociatedControlID="UserName">نام کاربری :</asp:Label>
<asp:TextBox ID="UserName" runat="server" CssClass="txt" onkeyup="usernameChecker(this.value);" />
<span id="spanAvailability"></span>
متد جاوااسکریپت زیر را در صفحه قرار دهید که وظیفه ارسال مقدار داخل تکس باکس به سمت سرور و برگرداندن نتیجه را بر عهده دارد
<script type="text/javascript">
var usernameCheckerTimer;
var spanAvailability = $get("spanAvailability");
function usernameChecker(username)
{
clearTimeout(usernameCheckerTimer);
if (username.length == 0)
spanAvailability.innerHTML = "";
else
{
spanAvailability.innerHTML = "<span style='color: #ccc;'>بار گذاري...</span>";
usernameCheckerTimer = setTimeout("checkUsernameUsage('" + username + "');", 750);
}
}
function checkUsernameUsage(username)
{
// initiate the ajax pagemethod call
// upon completion, the OnSucceded callback will be executed
PageMethods.IsUserAvailable(username, OnSucceeded);
}
// Callback function invoked on successful completion of the page method.
function OnSucceeded(result, userContext, methodName)
{
if (methodName == "IsUserAvailable")
{
if (result == true)
spanAvailability.innerHTML = "<span style='color: DarkGreen;'>نام كاربري درست است</span>";
else
spanAvailability.innerHTML = "<span style='color: Red;'>لطفا نام كاربري ديگري انتخاب فرماييد</span>";
}
}
</script>



- ASP.net
- 2k بازدید
- 10 تشکر
