تغییر رنگ پس زمینه Textbox هنگام کلیک کردن در ASP.Net
دوشنبه 20 مهر 1394در این مقاله قصد داریم با استفاده از دستورات jQuery نشان دهیم که چگونه می توان رنگ پس زمینه یک Textbox را در هنگام کلیک کردن در ASP.Net و صفحات HTML تغییر داد.

در این مقاله قصد داریم با استفاده از دستورات jQuery نشان دهیم که چگونه می توان رنگ پس زمینه یک Textbox را در هنگام کلیک کردن در ASP.Net و صفحات HTML تغییر داد.
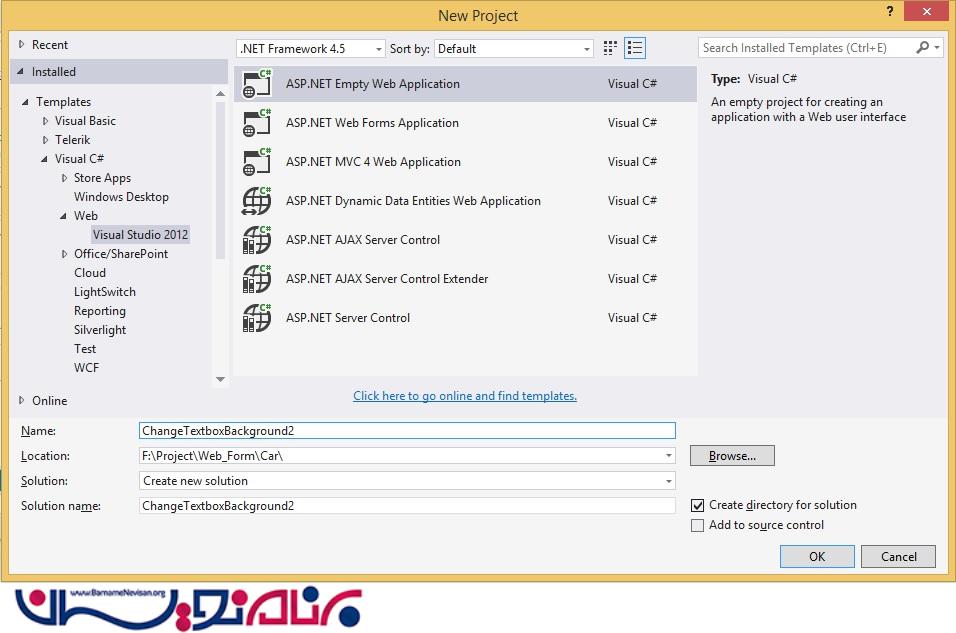
با مثالی ساده روش انجام این کار را نشان خواهیم داد. در ASP.Net یک پروژه ایجاد میکنیم .

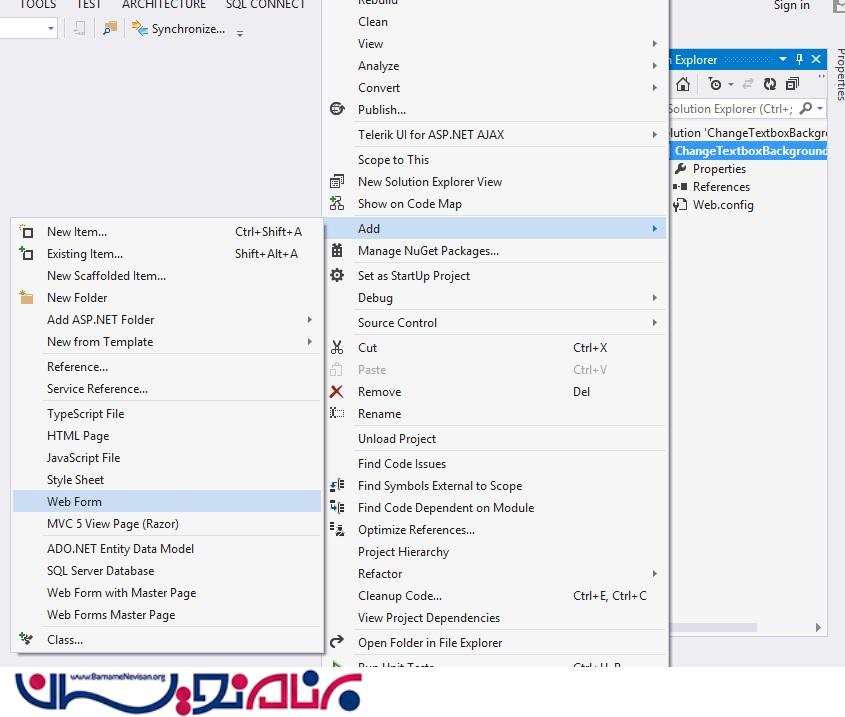
یک Web form به پروژه اضافه میکنیم.

در Web form ایجاد شده دو Textbox قرار می دهیم . در قسمت Head از کدهای jQuery برای رنگی کردن textbox ها استفاده میکنیم .
Source صفحه به صورت زیر در می آید.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ChangeTextboxBackground.Default" %>
<html >
<head id="Head1" runat="server">
<title></title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('.txt').focusin(function () {
$(this).css("background-color", "#E0FFE0");
});
$('.txt').focusout(function () {
$(this).css("background-color", "#FFFFFF");
});
});
</script>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<h3><a href="http://barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></h3>
<div>
<fieldset style="width:270px;">
<legend>برجسته شدن Textbox هنگام فوکوس</legend>
<table>
<tr>
<td>نام کاربری:</td>
<td>
<asp:TextBox ID="txtUserName" CssClass="txt" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>کلمه عبور:</td>
<td>
<asp:TextBox ID="txtPassword" TextMode="Password" CssClass="txt" runat="server"></asp:TextBox>
</td>
</tr>
</table>
</fieldset>
</div>
</form>
</body>
</html>
- ASP.net
- 3k بازدید
- 1 تشکر
