استفاده از پلاگین های Jquery UI
چهارشنبه 22 مهر 1394jQuery UI یک کتابخانه رایگان از جاوااسکریپت می باشد که بر پایه jQuery توسعه داده شده است و شامل کامپوننت های رابط کاربری (widget)، انیمیشن و ... است. این کتابخانه برای ساخت رابط کاربری در برنامه های تحت وب کاربرد دارد.

JQuery UI به برنامه کاربردی ما این امکان را می دهد که یک واسط کاربری مناسب داشته باشد و انیمیشن ها سرعت بهتری پیدا کنند. در این مقاله مجموعه ای از پلاگین ها را ارائه کرده ایم که شامل، واسط کاربری، افکت ها، انیمیشن ها، ویجت ها و تم های ساخته شده روی کتابخانه جاوا اسکریپت می باشد. JQuery برای ایجاد API های منسجم و سازگار مورد استفاده قرار می گیرد. این روشی است که توسط آن می توانیم، اشیاء نمونه از jQuery را گسترش دهیم. به وسیله این شی نمونه می توانید تمام object های JQuery را برای ارث بری از هر متدی که اضافه کرده اید، فعال کنید.
Interaction:
ما می توانیم از Interactionها بر اساس حرکات موس، برای هر المانی استفاده کنیم. نمونه مثالهایی از Interaction در زیر وجود دارد:
قابلیت جابه جایی(Draggable)
قابلیت Drop کردن(Droppable)
قابل اندازه بندی مجدد(Resizable)
قابلیت مرتب شدن(Sortable)
قابلیت Drag کردن: ما می توانیم از این متد برای drag و drop کردن المانها به صورت افقی، عمودی و در دیگر جهت ها استفاده کنیم.
مثال:
در اینجا نیاز به اضافه کردن پلاگین jQuery UI به پوشه اسکریپتهای پروژه خود داریم و سپس باید هردو اسکریپت های .js و ui.js را در قسمت head صفحه اضافه کنیم.
قسمت اسکریپت ها در این پروژه:
<script src="Scripts/jquery-2.1.4.js"></script>
<script src="Scripts/jquery-ui-1.11.4.js"></script>
<script type="text/javascript">
$(function() {
$("#mydemo").draggable(); //Around all
$("#x-axis").draggable({
axis: "x"
}) // move only arround x-axis
$("#y-axis").draggable({
axis: "y"
}) // move only arround y-axis
});
</script>
قسمت CSS:
#mydemo {
width: 100px;
height: 100px;
padding: 0px;
background-color: red;
margin-left: 50%;
}
قسمت Body:
<form id="form1" runat="server">
<div id="mydemo" class="ui-widget-content">
<p style="color:white; margin:auto">Drag me around</p>
</div>
<div id="x-axis" style="width: 200px; margin-left:50%; height: 100px; padding:0px; background-color:lightblue" class="ui-widget-content">
<p style="color:white; margin:auto">Drag me around x-axis only</p>
</div>
<div id="y-axis" style="width: 100px; height: 100px; margin-left:50%; padding:0px; background-color:lightgreen" class="ui-widget-content">
<p style="color:white; margin:auto">Drag me around y-axis only</p>
</div>
</form>
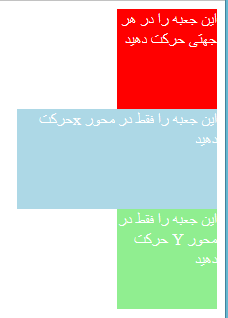
خروجی:
تصویر مورد نظر قبل از Drag کردن:

تصویر مورد نظر بعد از Drag کردن:

قابلیت drop کردن: در این روش به دو المان با قابلیت (Droppable)drop و هدفی(target) برای المانهای با قابلیت drop نیاز داریم.
مثال:
شما می توانید از متد زیر استفاده کنید:
$(function() {
$("#draggableElement").draggable();
$("#droppableElement").droppable({
drop: function(event, ui) {
$(this)
.addClass("ui-state-highlight")
.find("p")
.html("Dropped!");
}
});
});
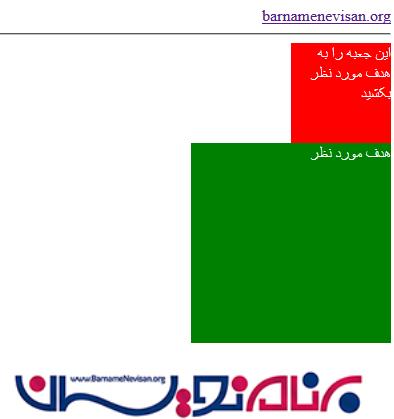
خروجی:
تصویر موردنظر قبل از Drop کردن:

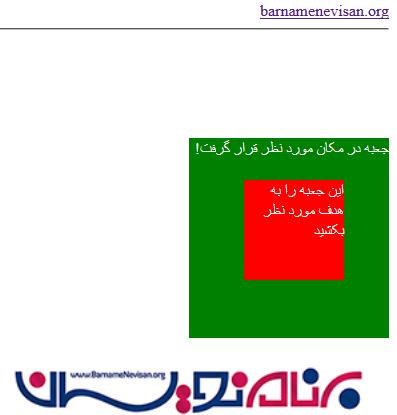
تصویر مورد نظر بعد از Drop کردن:

قابلیت اندازه بندی مجدد: در اینجا بر اساس این متد، می توانیم المان خود را تغییر اندازه دهیم.
مثال
شما می توانید با استفاده از مکان نما و با کشیدن به سمت راست یا پایین و یا از سمت عرض یا ارتفاع تغییر اندازه را ایجاد کنید.
اما ولی کد شما بدون فایل resizable.css کار نمی کند.
کد CSS به صورت زیر می باشد:
<link href="Content/themes/base/all.css" rel="stylesheet" />
<style>
#resizable {
width: 150px;
height: 150px;
padding: 0.5em;
}
#resizable h3 {
text-align: center;
margin: 0;
}
</style>
اسکریپت برای متد قابلیت اندازه بندی مجدد:
<script src="Scripts/jquery-2.1.4.js"></script>
<script src="Scripts/jquery-ui-1.11.4.js"></script>
<script>
$(function() {
$("#resizable").resizable();
});
</script>
Body:
<div id="resizable" class="ui-widget-content"> <h3 class="ui-widget-header">Resize accordingly</h3> </div>
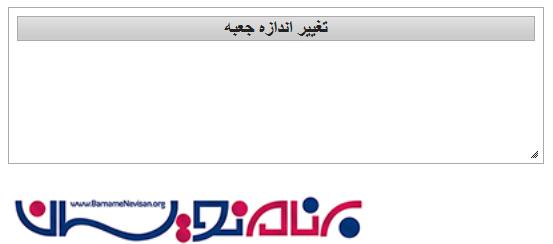
خروجی:
تصویر مورد نظر قبل از تغییر اندازه:

تصویر مورد نظر بعد از تغییر اندازه:

قابلیت مرتب سازی:
با استفاده از این متد شما می توانید هر نوع المانی را از لیست انتخاب کرده و آن را به جای یکی دیگر برده و جایگزین کنید، به این معنی که شما می توانید لیست را بر این اساس(جابه جایی) مرتب کنید.
مثال: شما می توانید بر روی آن کلیک کنید و یک المان را به یک نقطه جدید در لیست بکشید و دیگر آیتم ها را به طور مناسب تنظیم کنید.
به طور پیش فرض آیتم های با قابلیت مرتب سازی ویژگی های drag را نیز به همراه دارند. شما می توانید از این تابع برای مرتب سازی استفاده کنید.
$(function() {
$("#selectableElement").sortable();
$("#selectableElement").disableSelection();
});
خروجی:
تصویر قبل از مرتب سازی:

تصویر بعد از مرتب سازی:

- Jquery
- 3k بازدید
- 1 تشکر
