ساخت اسکنر بارکد درCross Platform توسط Cordova
جمعه 8 آبان 1394در این مقاله شما نحوه ساخت برنامه اسکنر بارکد به صورت کراس پلت فرم توسط فریم ورک Cordova در ویژوال استادیو 2015 را خواهید آموخت. Cordova یک فریم ورک منبع باز برای ساخت سریع برنامه های کراس پلت فرم موبایل توسط html5، Javascript و CSS و غیره می باشد.

Cordova یک تکنولوژی است که به شما اجازه ساخت برنامه با نصب بومی (natively-installed) برای گوشی ها توسط html Css و Javascript را می دهد. هسته موتور Cordova کاملا منبع باز بوده و زیر نظر پروژه Apache Cordova می باشد.
لایه UI برنامه Cordova یک مرورگر وب با طول و عرض دستگاه می باشد.
Cordova برای ما یک API فراهم می کند که شما را در دسترسی بومی به سیستم عملیاتی توسط جاوااسکریپت قادر می سازد. شما منطق برنامه خود را توسط جاوااسکریپت ساخته و PhoneGap API ارتباط با سیستم عامل های بومی را مدیریت می نماید.
Cordova در حال حاضر پلتفرم های موبایل زیر را پشتیبانی می کند :
iOS
Android
Windows Phone 8
در این مقاله ما به صورت گام به گام نحوه راه اندازی کراس پلت فرم موبایل Apache/Cordova را بررسی کرده و سپس یک برنامه برای اسکن بارکد توسط پلاگین phonegap barcode scanner می سازیم.
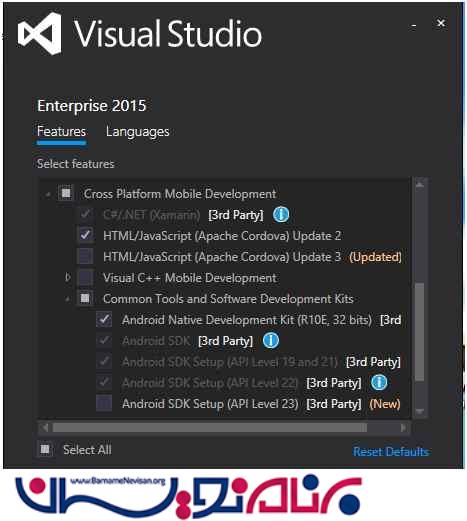
در هنگام نصب Visual Studio 2015 شما نیاز به انتخاب Cross Platform Mobile Development در قسمت ویژگی ها دارید. همچنین باید آپدیت HTML5 / JavaScript (Apache Cordova روی 2/3 باشد. سپس روی دکمه Install کلیک کنید.
برای مشاهده مراحل نصب روی این لینک کلیک نمایید.
در اینجا از ورژن Visual Studio Enterprise 2015 استفاده شده است. شما می توانید از نسخه های دیگر هم مانند Visual Studio Professional 2015 استفاده نمایید.

پس از اتمام مراحل نصب ویژوال استادیو 2015 را باز می نماییم.

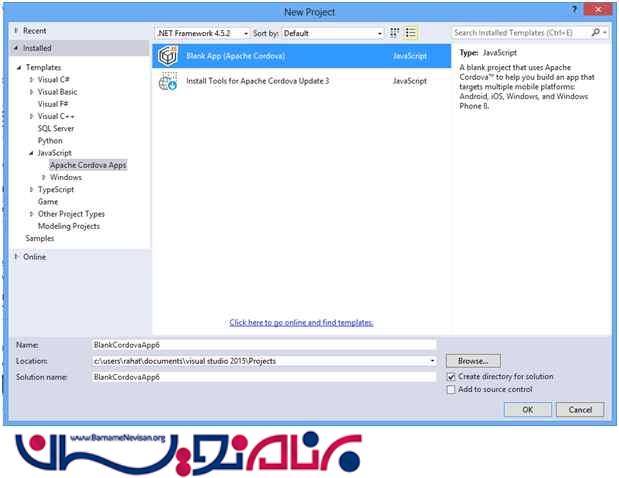
روی منوی File کلیک کرده و New را انتخاب کرده و پروژه را از آنجا انتخاب می کنیم. حال شما مانند تصویر زیر منوی project template را مشاهده می نمایید. سپس روی JavaScript کلیک کرده و روی Apache Cordova Apps کلیک می کنیم.
سپس Blank App (Apache Cordova را انتخاب کرده و بعد از نامگذاری روی OK کلیک می کنیم.

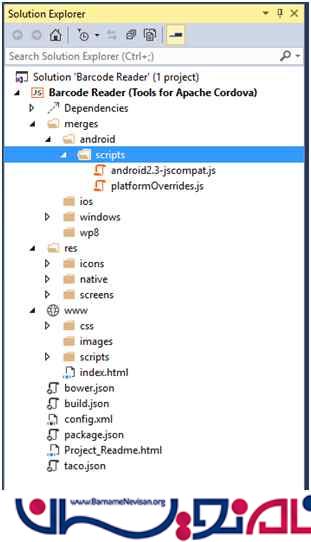
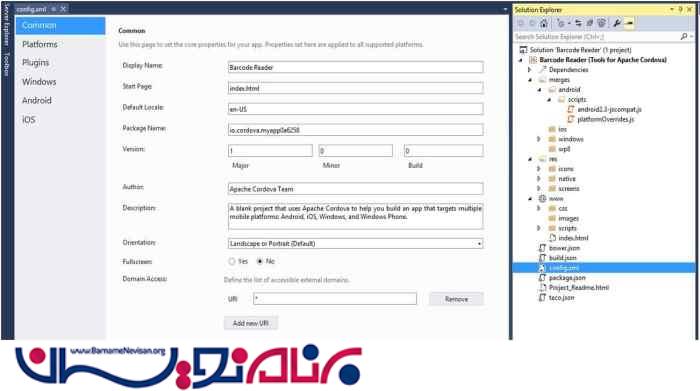
حال یک پروژه Cordova ایجاد شده است و شما می توانید در Solution Explorer فایل های آن را مشاهده نمایید.
در پوشه merges شما می توانید پلتفرم های متفاوت مرتبط با کتابخانه های جاوا اسکریپت را مشاهده نمایید. در قسمت Dependencies شما می توانید فایل های مربوط به PackageManeager مانند npm و فایل های bower را مشاهده نمایید. اگر شما هر پلاگین PhoneGap نصب نمایید سپس یک پوشه پلاگین جدید ظاهر شده و کدهای پلاگین در آن پوشه موجود خواهد بود. در پوشه res شما فایل های منابع از قبیل آیکون برای پلتفرم های مختلف، آندروید و فایل های پروپرتی و غیره را مشاهده خواهید نمود.
در پوشه www فایل های HTML5 و CSS و JavaScript را مشاهده خواهیم کرد. ما اکثرا کدهایمان را در اینجا می نویسیم. در فایل config.xml شما می توانید تنظیمات پروژه خود را تغییر داده و پلاگین ها را اضافه و یا کم کرده و نام و ورژن پلتفرم های مختلف را تنظیم نمایید.

حال روی صفحه index.html کلیک کرده سپس شما کدهای زیر را خواهید دید:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--
Customize the content security policy in the meta tag below as needed. Add 'unsafe-inline' to default-src to enable inline JavaScript.
For details, see http://go.microsoft.com/fwlink/?LinkID=617521
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<title>BarcodeReader</title>
<!-- BarcodeReader references -->
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<p>Hello, your application is ready!</p>
<!-- Cordova reference, this is added to your app when it's built. -->
<script src="cordova.js"></script>
<script src="scripts/platformOverrides.js"></script>
<script src="scripts/index.js"></script>
</body>
</html>
در کدهای بالا src=”cordova.js رفرنس شده به نسخه آپدیت شده Cordova بوده و فایل src=”scripts/platformOverrides.js رفرنس شده به کتابخانه های دیگر برنامه دارد.
حال یک برنامه چند پلتفرم Cordova ساخته شده است. حالا ما یک برنامه اسکنر بارکد خواهیم ساخت. روی فایل confix.xml کلیک کنید. با تصویر زیر مواجه خواهید شد.

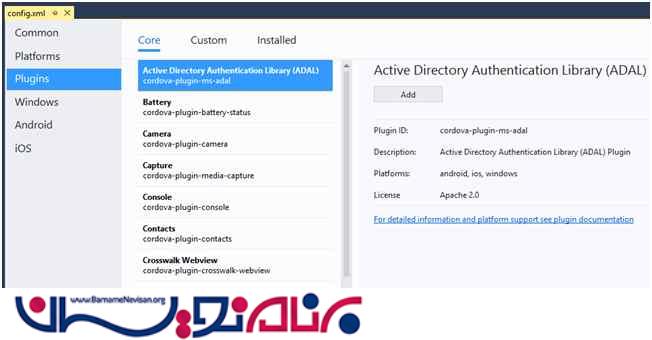
حالا اگر روی قسمت Platforms کلیک کنید نسخه Cordova فعلی پروژه را مشاهده خواهید نمود. حالا روی قسمت پلاگین کلیک کرده و لیست هسته های پلاگین ها را مانند زیر مشاهده خواهید نمود. شما می توانید هر پلاگینی را با کلیک روی دکمه Add اضافه نمایید.

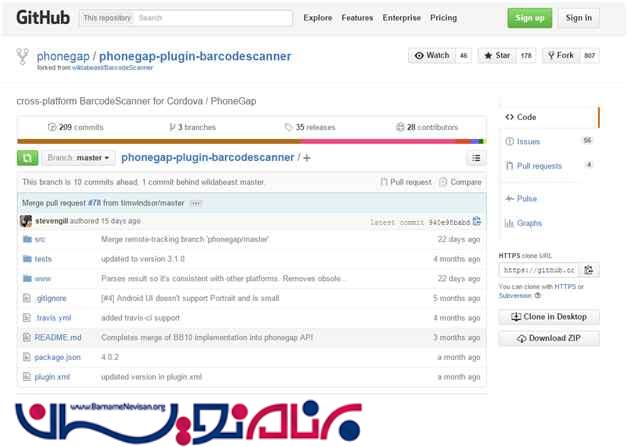
اینجا یک کتابخانه چند پلتفرم اسکنر بارکد برای Cordova و پلتفرم Phonegap در Git قرار دارد. روی لینک زیر کلیک کرده تا ریپوزیتوری Git مربوط به پلاگین اسکنر بارکد را مشاهده نمایید.
cross-platform BarcodeScanner for Cordova / PhoneGap

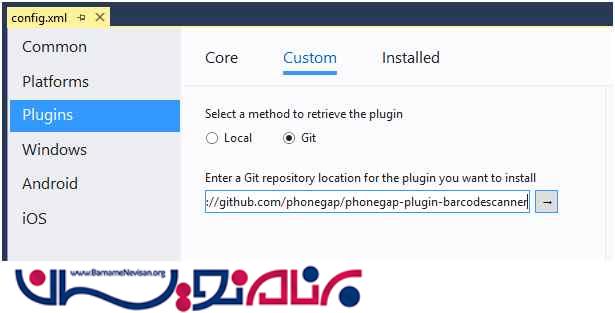
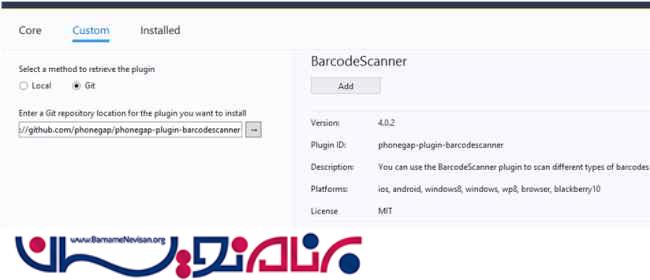
حال ما این پلاگین را به برنامه خود اضافه می کنیم. در اینجا مانند زیر Custom را انتخاب می کنیم. گزینه Git را انتخاب می کنیم و لینک مربوط به repository گیت را کپی می نماییم. و روی دکمه فلش کلیک می کنیم.

حالا پلاگین اسکنر بارکد را در سمت چپ صفحه config.xml مشاهده خواهید کرد. روی Add کلیک کرده تا پلاگین به برنامه Cordova اضافه شود.

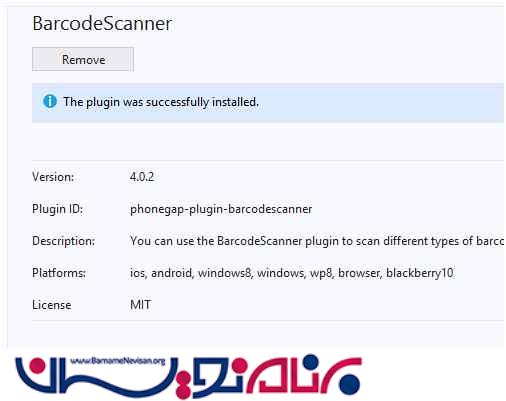
بعد از چند ثانیه شما این پیغام را مشاهده خواهید نمود : “This plugin was successfully installed”
اگر شما خواستار حذف این پلاگین باشید می توانید روی دکمه Remove کلیک نمایید. اما این کار را حالا انجام ندهید. ما از این پلاگین برای ساخت برنامه اسکنر بارکد استفاده خواهیم نمود.

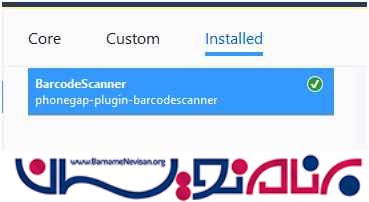
حالا روی تب Installed از قسمت Plugins کلیک کرده و پلاگین اسکنر بارکد نصب شده روی پروژه را مشاهده خواهید نمود.

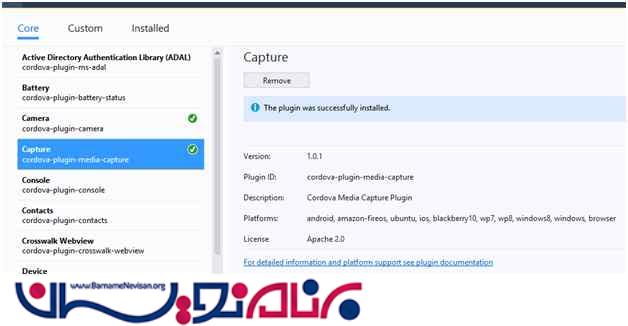
چون از دوربین گوشی برای عکس گرفتن بارکد و اسکن آن استفاده می کنیم دو پلاگین دیگر را از تب پلاگین اضافه می کنیم. پلاگین های Camera و Capture را نصب می نماییم.

حالا یک دکمه در قسمت Body صفحه Html مانند زیر اضافه می کنیم.
<button id="scan" onclick="scan()" style="width:100px; height: 30px;">Scan</button>
حالا تابع جاوااسکریپت زیر را در تگ Head اضافه می کنیم. در اینجا توسط cordova.plugins.barcodeScanner.scan پلاگین اسکنر بارکد را فراخوانی نمودیم و وقتی ما این قسمت اسکن را فراخوانی کردیم دوربین عکاسی پیش فرض روی صفحه ظاهر خواهد شد و سپس کاربر بارکد را اسکن خواهید نمود. اگر برنامه موفق به اسکن بارکد شد نتیجه True شده و مقدار بارکد و بقیه اطلاعات را توسط پنجره PopUp خواهیم گرفت.
function scan() {
cordova.plugins.barcodeScanner.scan(
function (result) {
alert("We got a barcode\n" +
"Result: " + result.text + "\n" +
"Format: " + result.format + "\n" +
"Cancelled: " + result.cancelled);
},
function (error) {
alert("Scanning failed: " + error);
}
);
}
کدهای زیر کدهای کامل صفحه index.html می باشد.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--
Customize the content security policy in the meta tag below as needed. Add 'unsafe-inline' to default-src to enable inline JavaScript.
For details, see http://go.microsoft.com/fwlink/?LinkID=617521
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<title>BarcodeReader</title>
<!-- BarcodeReader references -->
<link href="css/index.css" rel="stylesheet" />
<script>
function scan() {
cordova.plugins.barcodeScanner.scan(
function (result) {
alert("We got a barcode\n" +
"Result: " + result.text + "\n" +
"Format: " + result.format + "\n" +
"Cancelled: " + result.cancelled);
},
function (error) {
alert("Scanning failed: " + error);
}
);
}
</script>
</head>
<body>
<p>Hello, your application is ready!</p>
<button id="scan" onclick="scan()" style="width:100px; height: 30px;">Scan</button>
<!-- Cordova reference, this is added to your app when it's built. -->
<script src="cordova.js"></script>
<script src="scripts/platformOverrides.js"></script>
<script src="scripts/index.js"></script>
</body>
</html>
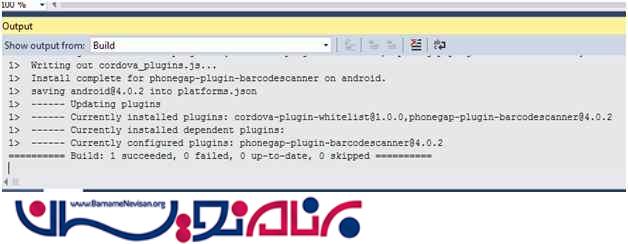
حال برنامه را Build کرده و شما پیغام build is successful را بدون هیچ پیغام خطایی مشاهده خواهید نمود.

اگر شما از نسخه آپدیتی npm و node Js استفاده نمی کنید ممکن است با پیغام های خطای کمی مواجه شوید.
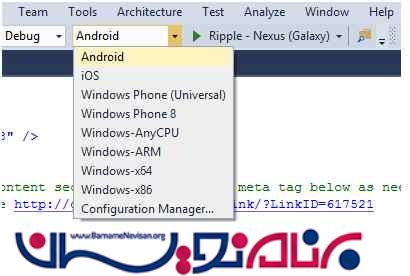
سپس npm و node Js را آپدیت کرده تا کار با موفقیت انجام گیرد. شما می توانید هر پلتفرمی را مانند زیر برای Debug انتخاب نمایید. شما می توانید گزینه های Android یا IOS یا WindowsPhone و غیره را انتخاب نمایید. شما می توانید برنامه پلتفرم های Android و WindowsPhone را به راحتی بسازید اما برای ساخت برنامه IOS باید ابتدا Visual Studio را به یک سیستم MAC متصل نمایید. در اینجا پلتفرم Android انتخاب شده و دستگاه Android توسط کابل USB به کامپیوتر متصل شده است.

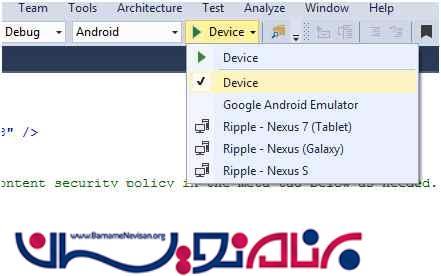
حالا نوع دستگاه اتصالی را از قسمت device که کنار قسمت platform می باشد انتخاب می کنیم. شما می توانید در صورت انتخاب دستگاه از ComboBox برنامه را در دستگاه واقعی توسعه دهید. همچنین می توانید با انتخاب Nexus 7 Nexus S یا Nexus Galaxy برنامه را در شبیه ساز اجرا بگیرید.

پس از ساخت این برنامه اسکنر بارکد در گوشی Android با خروجی زیر مواجه می شوید.

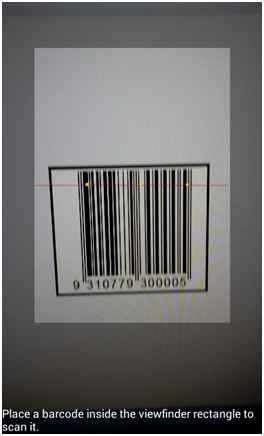
روی دکمه Scan کلیک کرده سپس مانند زیر می توانید با دوربین گوشی بار کد را اسکن نمایید.

بارکد زیر توسط برنامه ساخته شده اسکن شده و مقدار این بارکد توسط برنامه ساخته شده گرفته می شود.

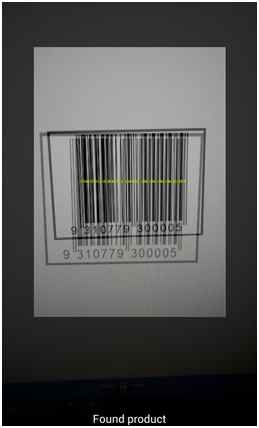
در تصویر زیر مشاهده می کنید که بارکد فوق توسط گوشی عکاسی شد و همچنین می بینید که پیغام “Place a barcode inside the viewfinder rectangle to scan it” نمایش داده شد.

در تصویر زیر مشاهده می کنید که بارکد مورد نظر توسط برنامه اسکنر بارکد شناسایی شده است.
هنگامی که برنامه بارکد را شناسایی کند پیغام “Place a barcode inside the viewfinder rectangle to scan it” نمایش داده می شود.

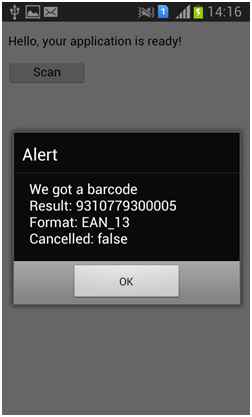
سپس شما توسط یک پنجره پاپ آپ مانند تصویر زیر مشاهده می نمایید.

- C#.net
- 4k بازدید
- 9 تشکر
