ایجاد MegaMenu در Mvc با استفاده از Bootstrap و Css
دوشنبه 20 مهر 1394در این مقاله به ایجاد یک منو زیبا با استفاده از بوت استرپ در asp mvc می پردازیم. در پروژه این مقاله سعی میکنیم چندین شکل مختلف از این منو را قرار دهیم . کار با این منو بسیار اسان است و فایل Css ان پیچیده نمی باشد.

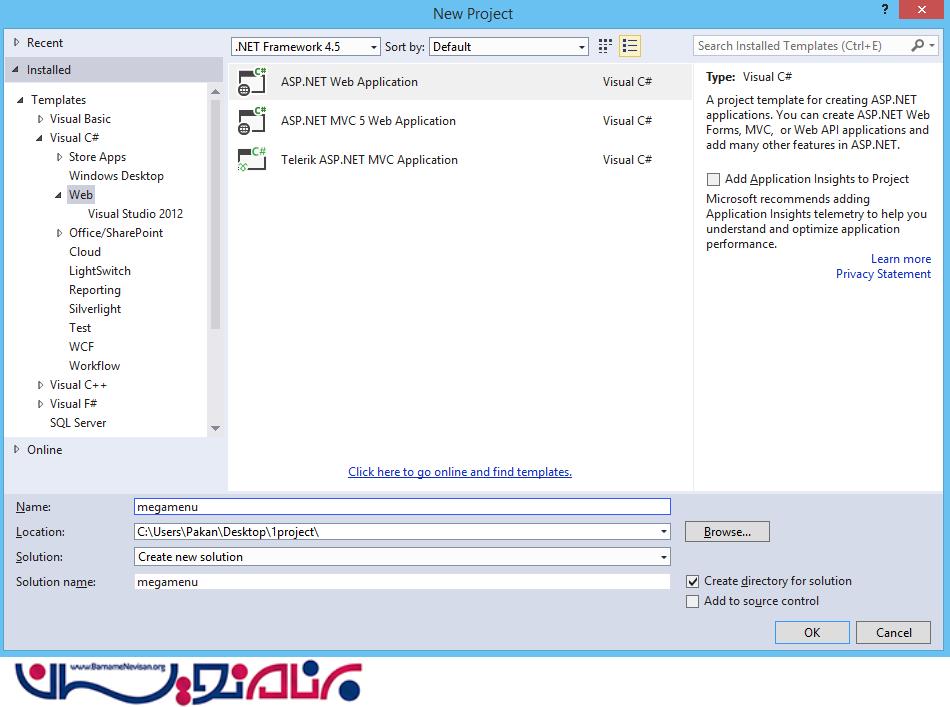
ابتدا یک پروژه mvc ایجاد کنید .

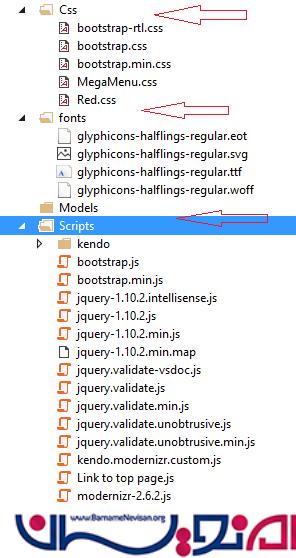
اگر پروژه را به صورت empty ایجاد کرده اید. باید بوت استرپ را به پروژه اضافه کنید. 3 فایل css , Scripts و Fonts باید بر روی پروژه قرار بگیرد که در شکل زیر نشان داده شده است.

یک کنترلر با نام Home ایجاد کنید برای ایجاد روی فایل controller راست کلیک کنید گزینه add را انتخب و از زیر شاخه ان controller را انتخاب نمایید
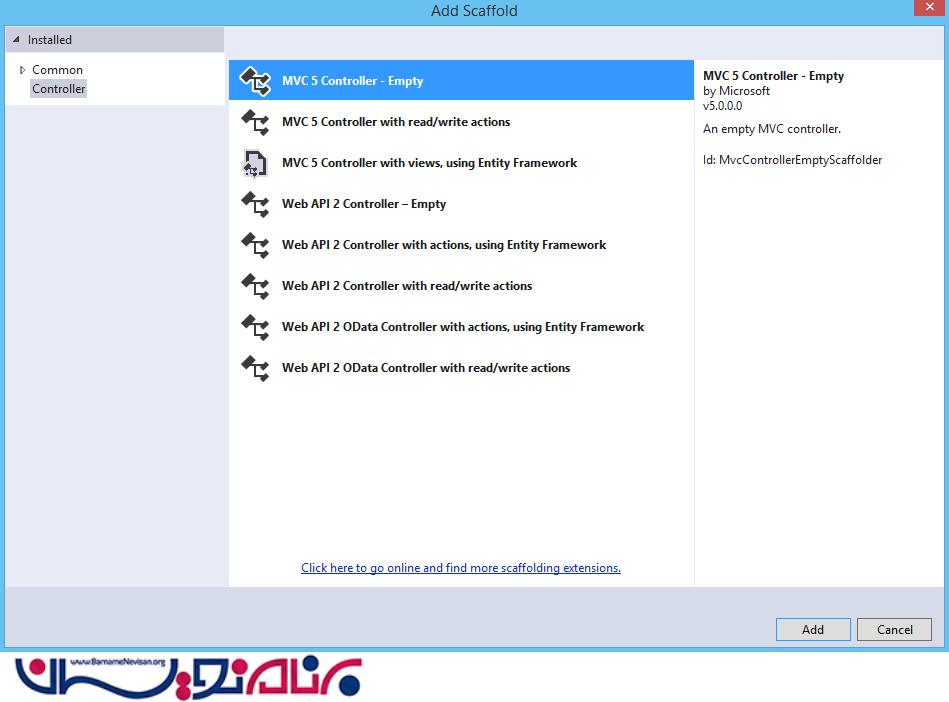
پنجره زیر به شما نمایش داده میشود.

گزینه اول را انتخاب کنید و نام ان را به HomeController تغییر دهید. و گزینه ok را انتخاب کنید

روی کلمه View راست کلیک کنیدو AddView را انتخاب نمایید.در پوشه View ،پوشه Home فایل index.cshtml را انتخاب نمایید و کد زیر را در ان قرار دهید.
</head>
<body>
<div>
<div class="container">
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".js-navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">سایت خبری برنامه نویسان</a>
</div>
<div class="collapse navbar-collapse js-navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="http://barnamenevisan.org">برنامه نویسان</a></li>
<li><a href="/"> <span class="glyphicon glyphicon-home"></span> صفحه اصلی<span class="sr-only">(current)</span></a></li>
<li class="dropdown mega-dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"> اخبار <span class="glyphicon glyphicon-chevron-down pull-right"></span></a>
<ul class="dropdown-menu mega-dropdown-menu row">
<li class="col-sm-3">
<ul>
<li class="dropdown-header">اخبار روز</li>
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="item active">
<a href="#"><img src="~/Images/-text.png" class="img-responsive" alt="product 1"></a>
<h4><small>مشروح خبرها</small></h4>
<button class="btn btn-primary" type="button">ادامه خبر</button> <button href="#" class="btn btn-default" type="button"><span class="glyphicon glyphicon-heart"></span>علاقه مندی ها</button>
</div><!-- End Item -->
<div class="item">
<a href="#"><img src="~/Images/-text (1).png" class="img-responsive" alt="product 2"></a>
<h4><small>Gold sandals with shiny touch</small></h4>
<button class="btn btn-primary" type="button">9,99 €</button> <button href="#" class="btn btn-default" type="button"><span class="glyphicon glyphicon-heart"></span> Add to Wishlist</button>
</div><!-- End Item -->
<div class="item">
<a href="#"><img src="~/Images/-text (2).png" class="img-responsive" alt="product 3"></a>
<h4><small>Denin jacket stamped</small></h4>
<button class="btn btn-primary" type="button">49,99 €</button> <button href="#" class="btn btn-default" type="button"><span class="glyphicon glyphicon-heart"></span> Add to Wishlist</button>
</div><!-- End Item -->
</div><!-- End Carousel Inner -->
</div><!-- /.carousel -->
<li class="divider"></li>
<li><a href="#">View all Collection <span class="glyphicon glyphicon-chevron-right pull-right"></span></a></li>
</ul>
</li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header"> trftf </li>
<li><a href="#">مجلس</a></li>
<li><a href="#">دولت</a></li>
<li><a href="#">اتریش</a></li>
<li><a href="#">تحریم ها</a></li>
<li><a href="#">بانک های خارجی</a></li>
<li class="divider"></li>
<li class="dropdown-header">داغ ترین خبرها</li>
<li><a href="#">بررسی قرارداد</a></li>
</ul>
</li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header">اخبار ورزشی</li>
<li><a href="#">استقلال</a></li>
<li><a href="#">سپاهان</a></li>
<li><a href="#">سایپا</a></li>
<li class="divider"></li>
<li class="dropdown-header">اقتصادی</li>
<li><a href="#">قیمت خودرو</a></li>
<li><a href="#">قیمت جدید نان</a></li>
<li><a href="#">تعداد بیکاران کشور</a></li>
</ul>
</li>
<li class="col-sm-3">
<ul>
<li class="dropdown-header">حوادث</li>
<li><a href="#">مترو</a></li>
<li><a href="#">راه اهن</a></li>
<li><a href="#">تاخیر در پرواز </a></li>
<li class="divider"></li>
<li class="dropdown-header">دیگر خبرها</li>
<form class="form" role="form">
<div class="form-group">
<label class="sr-only" for="email">ایمیل:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email">
</div>
<button type="submit" class="btn btn-primary btn-block">ورود</button>
</form>
</ul>
</li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"><span class="glyphicon glyphicon-globe"></span> مدیریت <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="http://barnamenevisan.org">برنامه نویسان</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">more separated link</a></li>
</ul>
</li>
<li><a href="#"><span class="glyphicon glyphicon-phone-alt"></span> تماس با </a></li>
</ul>
<ul class="nav navbar-nav navbar-left">
<li>
<a href="#">
<span class="glyphicon glyphicon-time"> </span>
@DateTime.Now.Hour.ToString():@DateTime.Now.Minute.ToString():@DateTime.Now.Second.ToString()
</a>
</li>
</ul>
</div><!-- /.nav-collapse -->
</nav>
</div>
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/kendo.modernizr.custom.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
</body>
</html>
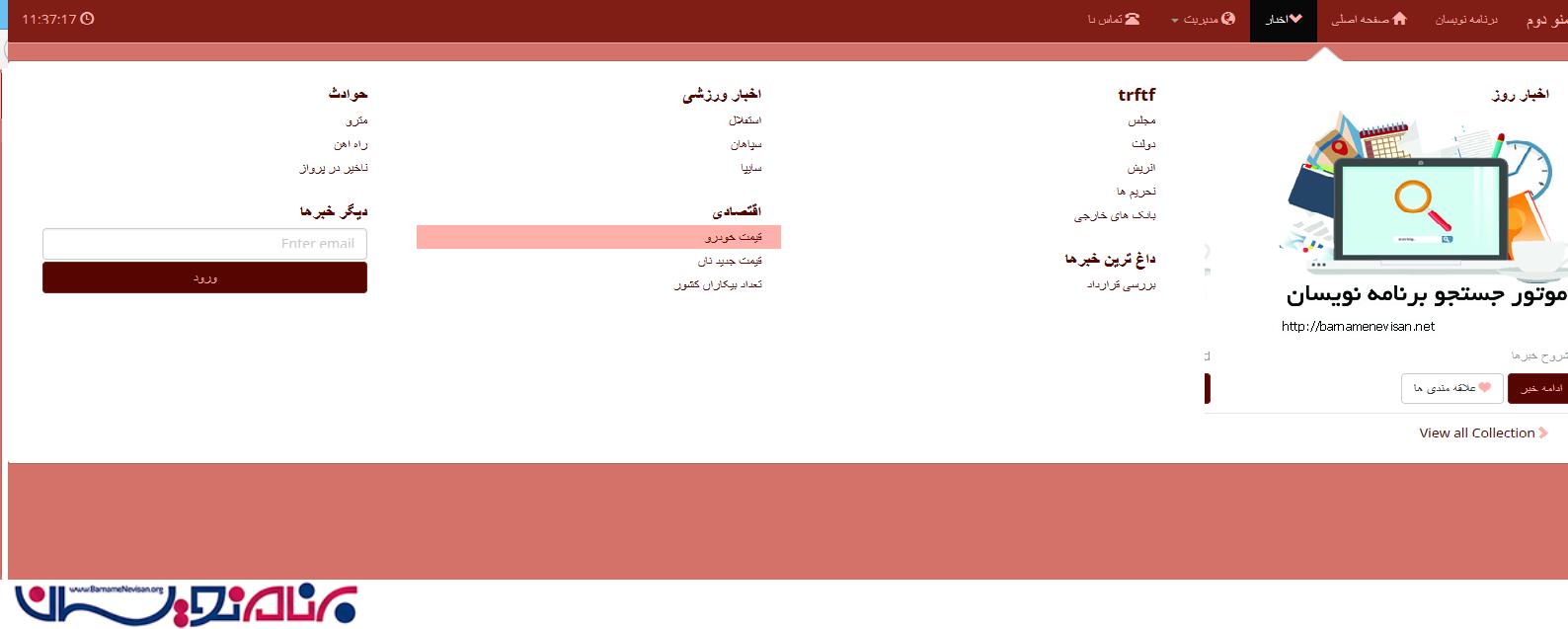
برنامه را اجرا و MegaMenu را مشاهده نمایید.
- ASP.net MVC
- 6k بازدید
- 18 تشکر
