آموزش ثبت رکورد توسط جی کوئری و وب سرویس و JSON
پنجشنبه 23 مهر 1394در این مقاله نحوه ثبت مشخصات کارمندان در بانک اطلاعاتی Sql Serever توسط تکنولوژی های سمت کاربر و وب سرویس ها را خواهید آموخت.

مقدمه
قبل از شروع لازم است تا توضیحاتی در مورد تکنولوژی های استفاده شده در مثال داده شود.
JQUERY : یک کتابخانه جاوااسکریپت که کدنویسی جاوااسکریپت را تا حد زیادی آسان می کند.
WebService : وب سرویس یک پلتفرم ارتباطی میان دو برنامه با پلتفرم مختلف می باشد که به آنها اجازه استفاده از وب متدهایشان را می دهد.
JSON :
مخفف عبارت JavaScript Object Notation (نشانه گذاری شیء جاوااسکریپت)
Json یک فرمت تبادل داده سبک وزن می باشد.
JSon یک زبان مستقل و خودمختار می باشد.
JSon خود توصیف بوده و به سادگی قابل فهم می باشد.
تذکر : برای یادگیری بهتر جی کوئری شما ابتدا باید دانشی از Css و JavaScript داشته باشید.
توضیحات
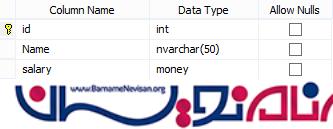
ابتدا یک بانک اطلاعاتی با نام DB_Example ایجاد کرده و جدولی مانند تصویر زیر در آن ایجاد می کنیم.

می توانید برای ساخت بانک از کدهای زیر استفاده نمایید.
GO ALTER DATABASE [DB_Example] SET ANSI_NULL_DEFAULT OFF GO ALTER DATABASE [DB_Example] SET ANSI_NULLS OFF GO ALTER DATABASE [DB_Example] SET ANSI_PADDING OFF GO ALTER DATABASE [DB_Example] SET ANSI_WARNINGS OFF GO ALTER DATABASE [DB_Example] SET ARITHABORT OFF GO ALTER DATABASE [DB_Example] SET AUTO_CLOSE OFF GO ALTER DATABASE [DB_Example] SET AUTO_CREATE_STATISTICS ON GO ALTER DATABASE [DB_Example] SET AUTO_SHRINK OFF GO ALTER DATABASE [DB_Example] SET AUTO_UPDATE_STATISTICS ON GO ALTER DATABASE [DB_Example] SET CURSOR_CLOSE_ON_COMMIT OFF GO ALTER DATABASE [DB_Example] SET CURSOR_DEFAULT GLOBAL GO ALTER DATABASE [DB_Example] SET CONCAT_NULL_YIELDS_NULL OFF GO ALTER DATABASE [DB_Example] SET NUMERIC_ROUNDABORT OFF GO ALTER DATABASE [DB_Example] SET QUOTED_IDENTIFIER OFF GO ALTER DATABASE [DB_Example] SET RECURSIVE_TRIGGERS OFF GO ALTER DATABASE [DB_Example] SET DISABLE_BROKER GO ALTER DATABASE [DB_Example] SET AUTO_UPDATE_STATISTICS_ASYNC OFF GO ALTER DATABASE [DB_Example] SET DATE_CORRELATION_OPTIMIZATION OFF GO ALTER DATABASE [DB_Example] SET TRUSTWORTHY OFF GO ALTER DATABASE [DB_Example] SET ALLOW_SNAPSHOT_ISOLATION OFF GO ALTER DATABASE [DB_Example] SET PARAMETERIZATION SIMPLE GO ALTER DATABASE [DB_Example] SET READ_COMMITTED_SNAPSHOT OFF GO ALTER DATABASE [DB_Example] SET HONOR_BROKER_PRIORITY OFF GO ALTER DATABASE [DB_Example] SET READ_WRITE GO ALTER DATABASE [DB_Example] SET RECOVERY FULL GO ALTER DATABASE [DB_Example] SET MULTI_USER GO ALTER DATABASE [DB_Example] SET PAGE_VERIFY CHECKSUM GO ALTER DATABASE [DB_Example] SET DB_CHAINING OFF GO EXEC sys.sp_db_vardecimal_storage_format N'DB_Example', N'ON' GO USE [DB_Example] GO /****** Object: Table [dbo].[Employees] Script Date: 10/12/2015 11:55:40 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[Employees]( [id] [int] IDENTITY(1,1) NOT NULL, [Name] [nvarchar](50) NOT NULL, [salary] [money] NOT NULL, CONSTRAINT [PK_Employees] PRIMARY KEY CLUSTERED ( [id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO SET IDENTITY_INSERT [dbo].[Employees] ON INSERT [dbo].[Employees] ([id], [Name], [salary]) VALUES (1, N'بردیا', 100.0000) INSERT [dbo].[Employees] ([id], [Name], [salary]) VALUES (2, N'علی', 100.0000) INSERT [dbo].[Employees] ([id], [Name], [salary]) VALUES (5, N'سجاد', 5000.0000) SET IDENTITY_INSERT [dbo].[Employees] OFF
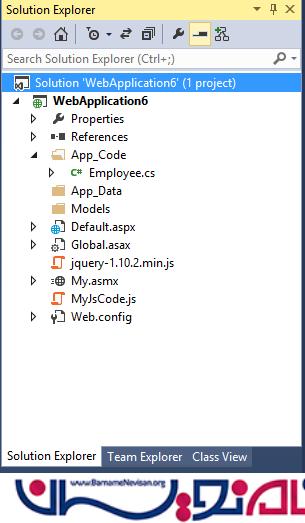
شمای کلی Solution به صورت زیر می باشد.

ابتدا یک پروژه webForm ایجاد می نماییم.
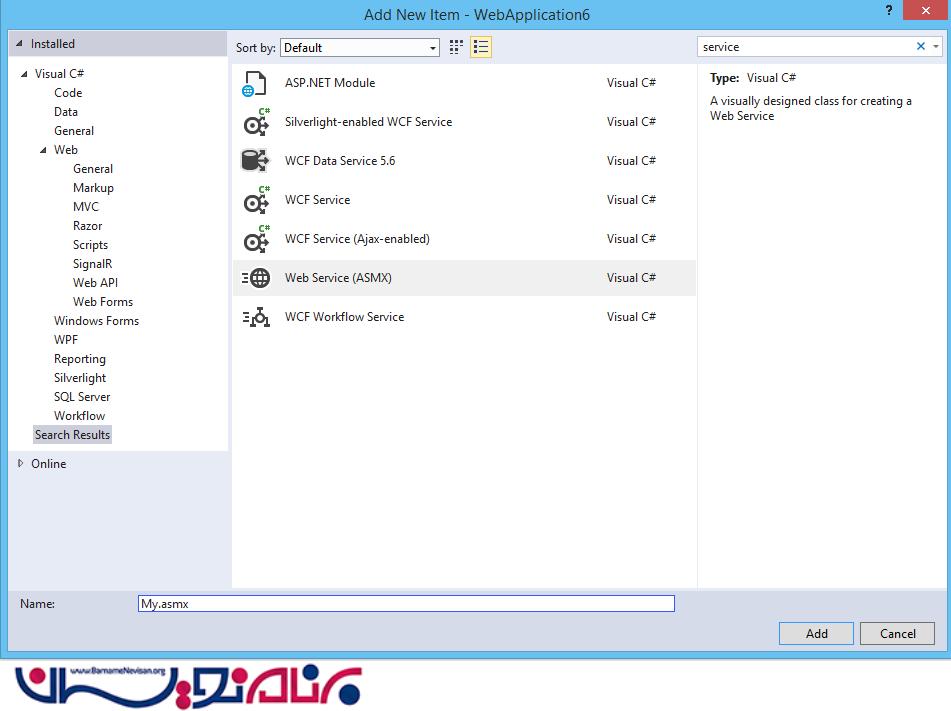
سپس یک وب سرویس با نام My.asmx ایجاد می کنیم.

My.asmx
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.Script.Serialization;
using System.Web.Services;
namespace WebApplication6
{
///// <summary>
///// Summary description for My
///// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
//// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.ScriptService]
public class My : System.Web.Services.WebService
{
string CS = ConfigurationManager.ConnectionStrings["MyCon"].ConnectionString;
//Below method will accept employee type object and save it DB.
[WebMethod]
public void saveData(Employee emp1)
{
SqlConnection _con = new SqlConnection(CS);
SqlCommand _cmd = new SqlCommand("insert into Employees values(@name,@salary)", _con);
_cmd.Parameters.AddWithValue("@name", emp1.Name);
_cmd.Parameters.AddWithValue("@salary", emp1.Salary);
_con.Open();
int i = _cmd.ExecuteNonQuery();
_con.Close();
}
//This method has used to select the employee record and store in collection.
[WebMethod]
public void GetEmployeeRecord()
{
List<Employee> _li = new List<Employee>();
SqlConnection _con = new SqlConnection(CS);
SqlCommand _cmd = new SqlCommand("select * from Employees", _con);
_con.Open();
SqlDataReader dr = _cmd.ExecuteReader();
while (dr.Read())
{
Employee emp = new Employee();
emp.ID = Convert.ToInt32(dr[0]);
emp.Name = dr[1].ToString();
emp.Salary = Convert.ToInt32(dr[2]);
_li.Add(emp);
}
_con.Close();
//JavaScriptSerializer class has used to convert list collection to JSON array.
JavaScriptSerializer js = new JavaScriptSerializer();
Context.Response.Write(js.Serialize(_li));
}
}
}
حال یک فرم اضافه می کنیم. آن را Default نامگذااری می کنیم.
کدهای زیر را برای آن می نویسیم.
Default.aspx
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="/jquery-1.10.2.min.js"></script>
<script src="/MyJsCode.js"></script>
<style type="text/css">
.auto-style1 {
width: 72px;
}
.auto-style2 {
width: 53px;
}
</style>
</head>
<body style="background-color: ActiveBorder">
<form id="form1" style="height: 500px; width: 250px; border: solid; border-collapse: collapse; margin-top: 120px; margin-left: 400px;" dir="rtl">
<div id="div1" style="height: 170px; width: 500px;">
<p style="margin-left: 100px; font-family: Algerian;">نام و حقوق کارمند را وارد نمایید</p>
<table id="tbl1" border="1" style="margin-left: 130px; margin-top: 30px">
<tr>
<td>نام</td>
<td>
<input id="txtname" type="text" /></td>
</tr>
<tr>
<td>حقوق</td>
<td>
<input id="txtsalary" type="text" /></td>
</tr>
<tr>
<td colspan="2">
<input id="btnSave" type="button" value="ثبت" style="margin-left: 10px; width: 150px" onclick="addToDatabase()"/>
</td>
</tr>
</table>
<br />
</div>
<div id="div2" style="height: 250px; width: 500px">
<p style="margin-left: 150px; font-family: Algerian;">مشخصات کارمندان</p>
<table id="tbl2" border="1" style="border-collapse: collapse; margin-left: 135px; width: 200px;">
<thead>
<tr>
<th class="auto-style2">آیدی</th>
<th>نام</th>
<th class="auto-style1">حقوق</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<h3><a href="http://www.barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></h3>
</form>
</body>
</html>
در پوشه App-Code کلاسی با نام Employee با پروپرتی های زیر ایجاد نمایید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace WebApplication6
{
public class Employee
{
public int ID { get; set; }
public string Name { get; set; }
public int Salary { get; set; }
}
}
حال یک فایل جاوااسکریپت با نام MyJsCode.js به پروژه اضافه می نماییم. کدهای زیر را برای آن می نویسیم.
//TO Save the User Data
$(document).ready(function () {
show();
});
//TO Display the Records
function show() {
$.ajax({
url: 'My.asmx/GetEmployeeRecord',
dataType: "json",
method: 'post',
success: function (data) {
var employee = $("#tbl2 tbody");
employee.empty();
$(data).each(function (index, emp) {
employee.append('<tr><td>' + emp.ID + '</td><td>' + emp.Name + '</td><td>' + emp.Salary + '</td></tr>');
});
},
error: function (err) {
alert(err);
}
});
}
function addToDatabase() {
var employee = {};
employee.Name = $("#txtname").val();
employee.Salary = $("#txtsalary").val();
$.ajax({
url: 'My.asmx/saveData',
dataType: "json",
method: 'post',
contentType: 'application/json;Charset=utf-8',
data: '{emp1:' + JSON.stringify(employee) + '}',
success: function () {
show();
$("#txtname").val("");
$("#txtsalary").val("");
},
error: function (err) {
alert("Please Enter Name and Salary");
}
});
};
در فایل Web.Config لازم است تا رشته اتصال را اضافه نمایید.
<?xml version="1.0" encoding="utf-8"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime targetFramework="4.5" />
</system.web>
<connectionStrings>
<add name="MyCon" connectionString="Data Source=.;Initial Catalog=DB_Example;User ID=sa;Password=123"/>
</connectionStrings>
</configuration>
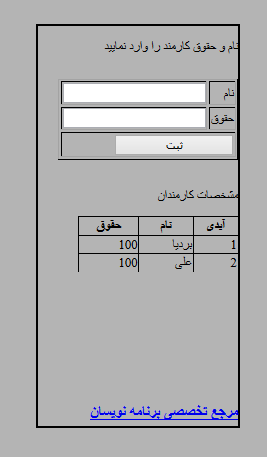
خروجی به صورت زیر خواهد بود.

- ASP.net
- 2k بازدید
- 4 تشکر
